In fact, it is not difficult to achieve. Don't talk nonsense, first look at the effect map:
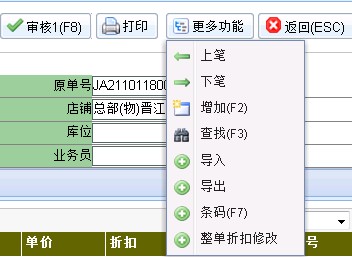
(Click on the "More Functions" button and a drop-down menu appears, so that some of the menu buttons can be put here, so that the visual page will not be crowded.)

(Right-click anywhere on the current page, pop-up menu options)

Now let's look at how this is implemented through Extjs:
1 <script language="javascript"> 2 var menu = new Ext.menu.Menu(); 3 menu.add({id: 'menu1',text:'Pen up',handler:prevBill,iconCls:'icon-prev'}); 4 menu.add({id: 'menu2',text:'Write down',handler:nextBill,iconCls:'icon-next'}); 5 menu.add({id: 'menu3',text:'increase(F2)',handler:addBill,iconCls:'icon-add'}); 6 menu.add({id: 'menu4',text:'lookup(F3)',handler:productFind,iconCls:'icon-search'}); 7 menu.add({id: 'menu5',text:'Import',handler:pdInput,iconCls:'icon-add-row'}); 8 menu.add({id: 'menu6',text:'export',handler:xslquery,iconCls:'icon-add-row'}); 9 menu.add({id: 'menu7',text:'bar code(F7)',handler:txmInput,iconCls:'icon-add-row'}); 10 menu.add({id: 'menu8',text:'Unit discount modification',handler:bathnewDiscount,iconCls:'icon-add-row'}); 11 12 function showMenus(el){ 13 menu.show(el); 14 } 15 16 //Right mouse menu 17 Ext.onReady(function(){ 18 //Disable right-clicking for the entire page 19 Ext.getDoc().on("contextmenu", function(e){ 20 e.stopEvent(); 21 }); 22 //Register right click 23 Ext.getBody().on("contextmenu",function(e){ 24 menu.showAt(e.getPoint()); //Display in the current location 25 }); 26 }); 27 28 </script>
The idea is that when it does not have permission to browse the menu item, we do not add it to the menu, that is to say, "menu. add ({id:'XX', text:'XX', handler: XX, iconCls:'XX');" statement does not occur. In the system, a custom jsp tag is used, and then a button on the java server is used to determine the permission. When the browsing permission is available, the js statement is added. The implementation process is as follows:
1. Customize a button first. For example, I use a logo to distinguish it from other buttons and add it to the location where I want to add menu. If jsp joins:
<script language="javascript"> var menu = new Ext.menu.Menu(); <sws:Button icon='icon-prev' name="menu1" moremenu="true" hotkey="37" onclick="prevBill" value="Pen up"/> <sws:Button icon='icon-next' name="menu2" moremenu="true" hotkey="39" onclick="nextBill" value="Write down"/> <sws:Button icon='icon-search' name="menu3" hotkey="F3,114" moremenu="true" onclick="productFind" value="lookup"/> <sws:Button icon='icon-add-row' invoke="isDbinEdit" name="menu4" moremenu="true" onclick="pdInput" value="Import"/> <sws:Button icon='icon-add-row' invoke="isDbinEdit" name="menu5" moremenu="true" onclick="xslquery" value="export"/> <sws:Button icon='icon-add-row' invoke="isDbinEdit" name="menu6" hotkey="F7,118" moremenu="true" onclick="txmInput" value="bar code"/> <sws:Button icon='icon-add-row' invoke="isDbinEdit" name="menu7" moremenu="true" onclick="bathnewDiscount" value="Unit discount modification"/> function showMenus(el){ menu.show(el); } //Right mouse menu Ext.onReady(function(){ //Disable right-clicking for the entire page Ext.getDoc().on("contextmenu", function(e){ e.stopEvent(); }); //Register right click Ext.getBody().on("contextmenu",function(e){ menu.showAt(e.getPoint()); //Display in the current location }); }); </script>
Did you see the difference? Yes, it's just to write the js statement that added the menu item on the jsp's custom tag, and then parse the tag, so that you can control the rights.
2. According to the analysis steps of jsp custom tags, the doEndTag () method in the processing class written in tld is processed:
For example:
if (MORE_MENU_FALSE.equalsIgnoreCase(this.getMoremenu())) {//A logo that distinguishes it from other buttons
...... } else {
results.append(" menu.add({");
results.append("id: '");
results.append(this.getName());
results.append("',");
results.append("text:'");
results.append(this.getValue());
results.append("'");
if(StringUtil.isNotBlank(this.getOnclick())){
results.append(",");
results.append("handler:");
results.append(this.getOnclick());
}
if (StringUtil.isNotBlank(this.getIcon())) {
results.append(",");
results.append("iconCls:'");
results.append(this.getIcon());
results.append("'");
}
results.append("});");
}
TagUtils.getInstance().write(pageContext, results.toString());So you can add menu items according to the situation. Okay, that's it. I hope it will be helpful to you.
Reproduced in: https://my.oschina.net/u/2610264/blog/601107