Links to the original text: https://my.oschina.net/zipu888/blog/549788
Learn extjs5 with me (36 - Design of single module [4 building corresponding module according to menu])
The first few sections have dealt with the background, and now we have to deal with the front desk. The first is to modify the selection event of the menu, passing in the moduleName parameter when creating a module.
Modify the functions in MainController.js:
// After selecting the menu on the main menu, execute
onMainMenuClick : function(menuitem) {
var maincenter = this.getView().down('maincenter');
maincenter.setActiveTab(maincenter.add({
xtype : 'modulepanel',
// Add the "Module Name" of the currently selected menu to the parameter
moduleName : menuitem.moduleName,
closable : true,
reorderable : true
}));
}
Module.js is then modified to allow it to perform some initialization based on the incoming module name.
// This configuration is removed and the corresponding settings are placed in initComponent
// viewModel : {
// type : 'module'
// },
bind : {
// Glyph:'{tf_glyph}', // This binding is invalid, and modifying this value after tabPanel rendering will have no effect.
title : '{tf_title}' // This binding is valid, and you can set the title based on the values in ModuleModel
},
layout : 'border', // The module adopts border layout
initComponent : function() {
console.log(this.moduleName + ' Being created');
// Get the definition data of the current module from MainModel, including fields and information about various settings
var mainmodel = this.up('app-main').getViewModel();
var viewmodel = new Ext.create('app.view.module.ModuleModel', {
// Transfer the module definition information to the viewModel of this module
module : mainmodel.getModuleDefine(this.moduleName)
});
this.setViewModel(viewmodel);Modify the ModuleModel.js file to read as follows, mainly delete the initialization values in data, and then add a constructor constructor to assign module information to data in the constructor.
/**
* Data Model of Module
*/
Ext.define('app.view.module.ModuleModel', {
extend : 'Ext.app.ViewModel',
alias : 'viewmodel.module',
// In the development process, I put the set values in data first, and when I customize them later, the values in data are obtained from the background.
// All fields in the database, I start with tf_just to indicate that they are read from the background.
constructor : function() {
Ext.log('module constructor');
var me = this;
// This sentence is the key, if not, this has not been initialized, the following Ext.apply(me.data,....) sentence will be wrong.
this.callParent(arguments);
// Get the initialization information for this module obtained in MainModel.js
console.log(this.module);
Ext.apply(this.data, this.module)
},
data : {
tf_moduleId : null, // Module ID number: A digital ID number, according to the order of the ID number, the same grouping of modules can be put together.
tf_ModuleGroup : null,// Module grouping: which group are the modules divided into, such as business module 1, business module 2, system settings, system management, etc.
tf_moduleName : null, // Module identification: the identification of the only module in the system
tf_title : null,// Module Name: Name that can describe the module information.
tf_glyph : null, // Icon character value
tf_shortname : null,// Module abbreviation: If the name is too long, some places can be replaced by abbreviations.
tf_englishName : null,// English Name of Module: In case you want to make an English version, you can use English Name.
tf_englishShortName : null, // Module English abbreviation: can be used to generate encoding fields.
tf_description : null,// Module description:
tf_remark : null,
// Remarks:
// There are a number of fields that have not been added, and they will be added when they are used later.
tf_primaryKey : null, // Primary key
tf_nameFields : null, // Fields that can be used to describe records
// The custom fields of this module are defined manually and then automatically retrieved from the database.
tf_fields : [],
// Module grid scheme, which can define multiple schemes
tf_gridSchemes : [],
// form scheme of module, which can define multiple schemes
tf_formSchemes : [],
selectedNames : '' // The names of the selected records are displayed on the title
},
formulas : {
// Selection of Modular grid Scheme whether Combo is displayed
gridSchemeHidden : function(get) {
return this.get('tf_gridSchemes').length <= 1;
}
},
// Find the corresponding definition of the field according to the field id
getFieldDefine : function(fieldId) {
var result = null;
Ext.Array.each(this.data.tf_fields, function(field) {
if (field.tf_fieldId == fieldId) {
result = field;
return false;
}
});
return result;
}
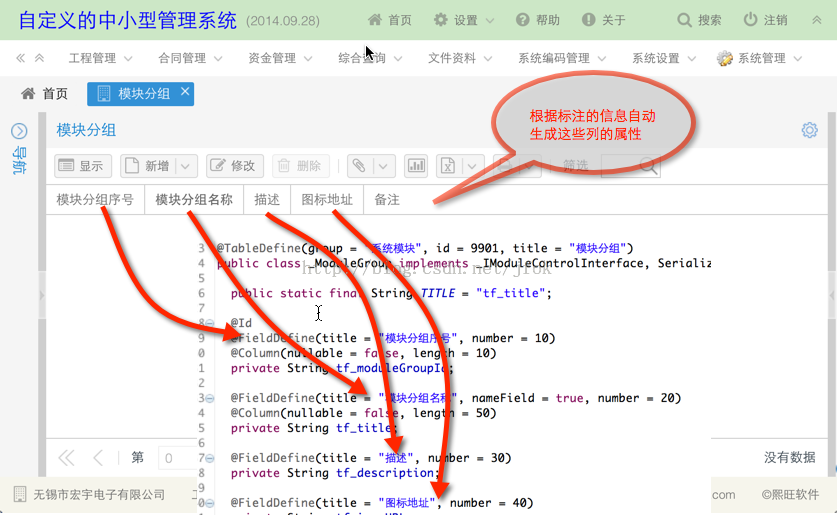
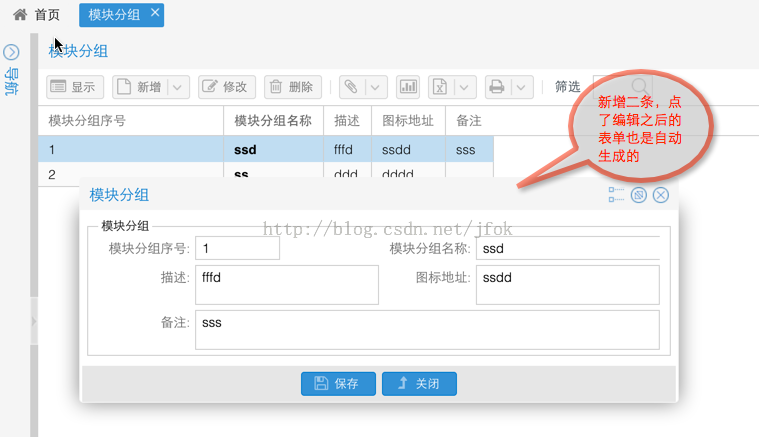
})After the above steps, we can see the results. After entering the system, select the "Module Grouping" menu in the menu, and the following interface will be displayed:


At last, there are a few modules connected between the front and the back, slowly build this platform, and use this platform to complete other setup tasks. When CRUD is ready, you can directly modify the configuration information in various databases in the front desk.
Reproduced in: https://my.oschina.net/zipu888/blog/549788