Links to the original text: https://my.oschina.net/zipu888/blog/549762
General Function and Module Customization System (cfcmms) - 023 Custom grid Column (7 Submodule Records)
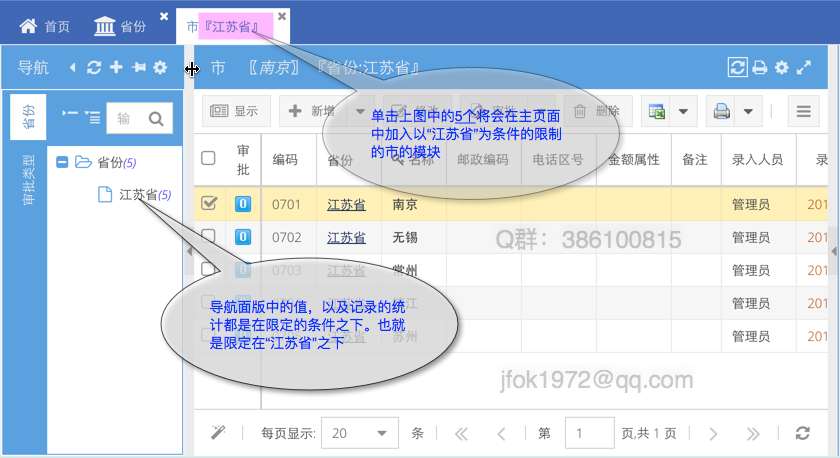
There is also a useful custom column that needs to be added, which is related to the association between modules. For a parent module, you may want to display the number of sub-modules (grand modules) recorded by the current parent module, and then display the specific name of the sub-module when the mouse moves up. Look at the example in the following figure:


A relatively complete function is a column of the number of sub-modules, which can display the number of sub-module records of the current record, and the number of sub-modules shows the tooltip of all the names of sub-modules, and click to enter the sub-module constrained by the current record. This function is configurable for the system. In the released trial version of cfcmms, there are two other functions available besides tooltip.
Next, complete the configuration process and provide the front and back-end code.
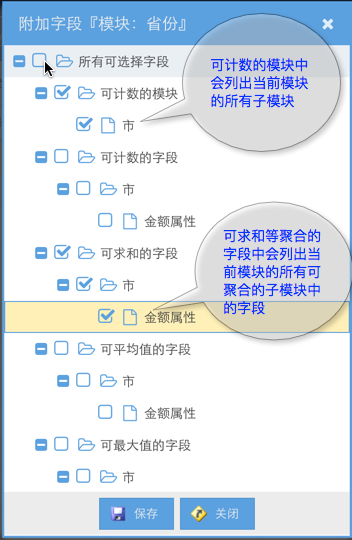
1. Additional fields of modules: In System Module, select the provincial module and click on the additional fields. Select the "market" in the countable module and the "amount attribute" in the gold-seeking field.

Why choose additional fields here, because when sql statements are generated, additional fields need to be added according to the selection fields here. In the previous sections, when we talked about the attachment column, we posted an sql statement, which included the number of attachments and the field of attachment tooltip. After selecting additional fields, let's see what new changes sql statements have made.
Two fields were added to the above statement: C_City and S_t7012__tf_monty. These two fields will be sent to the front desk along with the "province" own fields.</pre><pre name="code" class="sql"> select ( select count(*) from _Attachment where tf_moduleId = '7010' and tf_moduleIdValue = _t7010.tf_provinceId ) as tf_attachmentCount , getAttachmentNames( '7010', _t7010.tf_provinceId ) as tf_attachmentTooltip , . . . . . . ( select count(*) from City _t7012 left outer join Province _child_t7010 on _child_t7010.tf_provinceId = _t7012.tf_provinceId where ( ( _child_t7010.tf_provinceId=_t7010.tf_provinceId ) ) ) as C_City , //Number of provinces and municipalities ( select sum(_t7012.tf_money) from City _t7012 left outer join Province _child_t7010 on _child_t7010.tf_provinceId = _t7012.tf_provinceId where ( ( _child_t7010.tf_provinceId=_t7010.tf_provinceId ) ) ) as S__t7012___tf_money // Summary of the "amount attributes" of each province or city from Province _t7010 limit ?
2. When the grid column chooses fields, add these columns.

Through this operation, the effect of adding the number of sub-modules in the first graph of this chapter can be achieved.
Let's look at the implementation of this class and the loading process of tooltip.
The code for ChildCountColumn-like is as follows:
/**
*
* The list of modules shows the number of records of sub-modules, grand modules, additional links, and clicks. You can open the module directly, and add the filter value of this record.
*
*/
Ext.define('app.module.widget.column.ChildCountColumn', {
extend : 'Ext.grid.column.Column',
alias : 'widget.childcountcolumn',
align : 'center',
initComponent : function() {
this.menuText = this.text;
this.text = this.text.replace('Number',
'<br/><span style="color : green;">Number</span>');
this.callParent();
},
renderer : function(val, metaData, model, row, col, store, gridview) {
if (val) {
var column = gridview.headerCt.getGridColumns()[col];
// Add the value of childModuleName to the property of span and use it later.
var result = '<span class="childCountColumn" childModuleName="'
+ column.moduleName + '">' + val + 'individual</span>';
return result;
}
},
listeners : {
afterrender : function(column) {
// Remove the column header value from the right and let the header appear in the middle. Content is still right
column.getEl().removeCls('x-column-header-align-right');
column.getEl().addCls('x-column-header-align-center');
// When render, you cannot get the view of the gridpanel, so you need to delay 500 milliseconds to execute this code
Ext.defer(function() {
var view = column.up('gridpanel').getView();
// tooltip to create this column
column.tip = Ext.create('Ext.tip.ToolTip', {
showDelay : 1000,
// closable : true,
// autoHide : false,
hideDelay : 0,
target : view.el,
delegate : '.childCountColumn', // This property is the name of the class in renderer above
trackMouse : false,
listeners : {
beforeshow : function updateTipBody(tip) {
var record = view.getRecord(tip.triggerElement);
var id = record.getIdValue();
var childModule = tip.triggerElement
.getAttribute('childModuleName');
var tooltip = '';
// Here, all the names of the currently recorded sub-modules are retrieved through a synchronous ajax
Ext.Ajax.request({
async : false, // synchronization
method : 'get',
url : 'module/getChildModuleDetail.do',
params : {
moduleName : record.module.tf_moduleName,//Current module
id : id,//Module id
childModuleName : childModule //Name of the sub-module tooltip to be retrieved
},
success : function(response) {
var records = eval(response.responseText);
for ( var i in records)
tooltip += '<li>' + records[i].text + "</li>";
}
})
// Update tooltip
tip.update('<ol class="gridcelltooltip">' + tooltip + '</ol>');
}
}
});
}, 500);
}
},
processEvent : function(type, view, cell, recordIndex, cellIndex, e, record,
row) {
if (type === 'click') {
// After clicking on the count, open the sub-module and add the constraints currently recorded for your module
if (e.getTarget().className === 'childCountColumn') {
var column = view.headerCt.getGridColumns()[cellIndex];
column.tip.hide(); // Hide tooltip, otherwise it will be displayed for a period of time, the effect is not good.
app.mainRegion.addParentFilterModule(column.moduleName,
record.module.tf_moduleName, record.get(record.idProperty), record
.getTitleTpl());
}
}
}
})The process of getting the tooltip submodule in this class is a synchronous ajax. This process is different from the tooltip acquisition process of the number of attachments mentioned earlier. The tooltip of attachments is directly added to the data, which is acquired through Ajax to the background. Every time a tooltip is triggered, an Ajax request goes to the background and an sql query is generated. For example, if I move to the record number of cities in Jiangsu Province on the top map, the following sql statements will be displayed in the background output:
select _t7012.tf_cityId as tf_cityId , _t7012.tf_name as tf_name from City _t7012 left outer join Province _t7010 on _t7010.tf_provinceId = _t7012.tf_provinceId where ( ( _t7010.tf_provinceId='07' ) ) order by tf_cityId asc
The process of background processing is the application of spring mvc mechanism. In ModuleController.java, this request is processed.
According to the configuration of spring mvc, the ajax above will call the getChildModuleDetail function in ModuleController and return an Object to the front desk.@Controller @RequestMapping(value = "/module") public class ModuleController implements IModuleService { @Resource private SystemBaseDAO systemBaseDAO; @Resource private ModuleService moduleService; @Resource private PrintRecordService printRecordService; @Resource private UploadExcelService uploadExcelService; @Resource private ModuleDAO moduleDAO; private static final Log log = LogFactory.getLog(ModuleController.class); @RequestMapping(value = "/getChildModuleDetail.do", method = RequestMethod.GET) public @ResponseBody Object getChildModuleDetail(String moduleName, String id, String childModuleName, String childField, HttpServletRequest request) { return moduleDAO.getChildModuleDetail(moduleName, id, childModuleName, childField, request); } ...... }

Reproduced in: https://my.oschina.net/zipu888/blog/549762