Moseover Implements Mouse Move-in Effect
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one {
width: 300px;
height: 300px;
background-color: yellow;
margin: 100px auto;
}
.two {
width: 200px;
height: 200px;
background-color:blue;
}
.three {
width: 100px;
height: 100px;
background-color:red;
}
</style>
<script src="./js/jquery-1.12.2.js"></script>
<script>
$(function(){
//Register mouse-in and mouse-out events for the third box
$('one').mouseover(function(){
console.log('one The mouse-in event in the box was triggered');
})
})
</script>
</head>
<body>
<div class="one">
<div class="two">
<div class="three"></div>
</div>
</div>
</body>
</html>
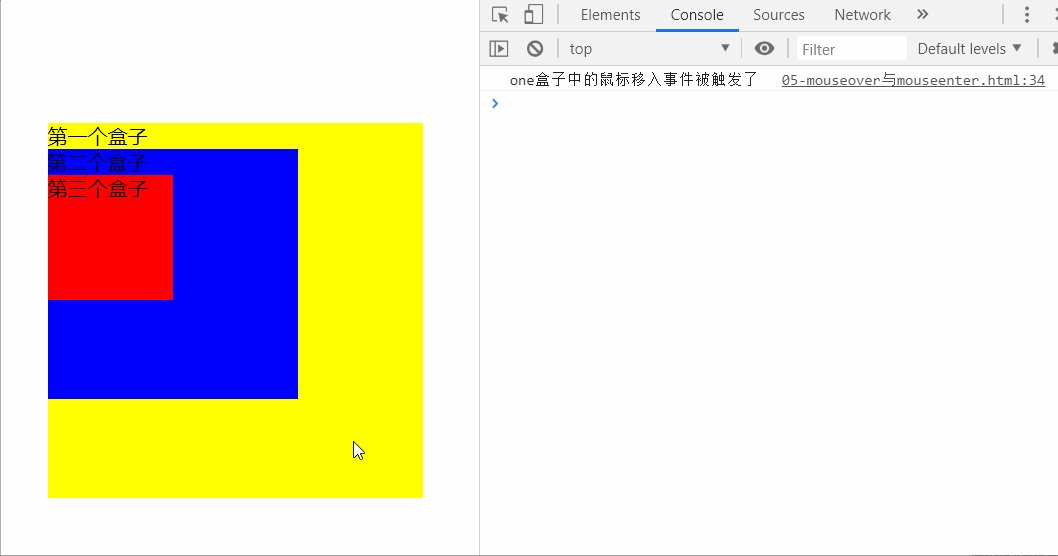
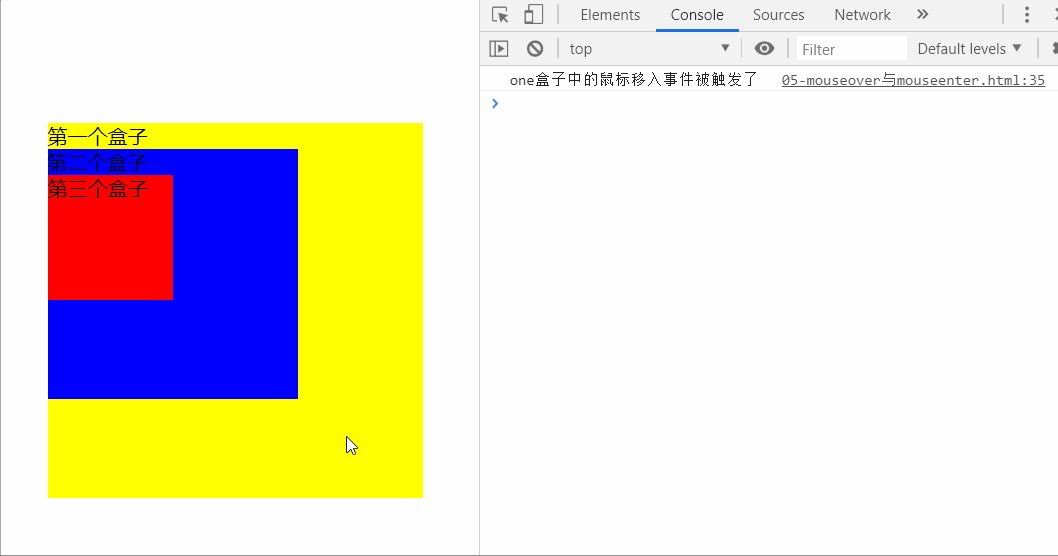
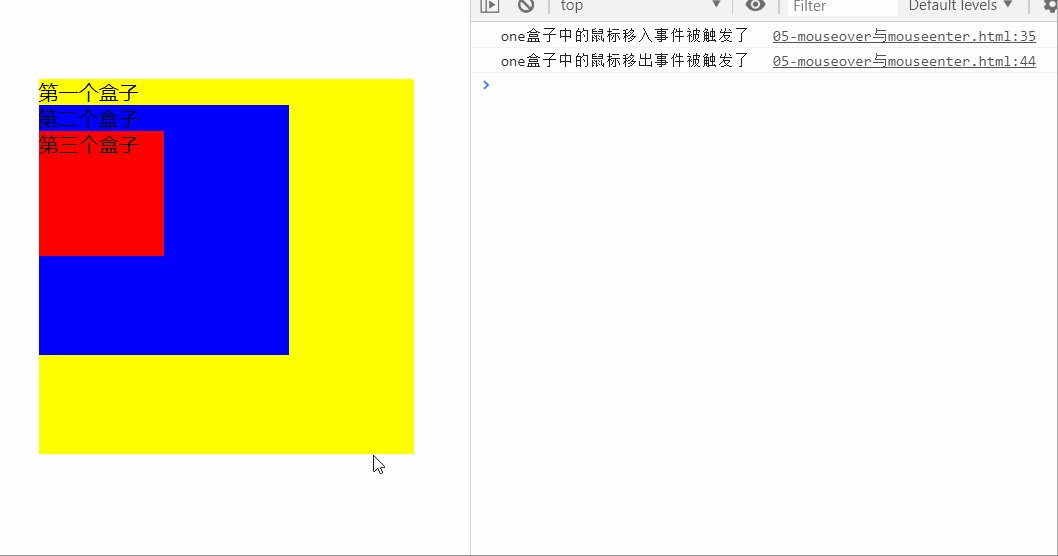
The results are as follows:
Let's see why a click event clicks three times. It's obviously bubbles. Let's see what bubbles are.
Bubble: ** When an event on an element is triggered, such as clicking an element or moving a mouse into an element, the same event will be triggered in turn in all the parent elements of the element. This phenomenon is called bubbling event.
Event bubbles must satisfy at least two conditions: 1. Same event 2. Elements are nested
We move the mouse in and out of three boxes:
The code is as follows
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one {
width: 300px;
height: 300px;
background-color: yellow;
margin: 100px auto;
}
.two {
width: 200px;
height: 200px;
background-color:blue;
}
.three {
width: 100px;
height: 100px;
background-color:red;
}
</style>
<script src="./js/jquery-1.12.2.js"></script>
<script>
$(function(){
//Register mouse-in and mouse-out events for the third box
//Bubble: When an event on an element is triggered, such as clicking an element or moving a mouse into an element, the same event will be triggered in turn in all the parent elements of the element. This phenomenon is called bubbles.
//Event bubbles must satisfy at least two conditions: 1. Same event 2. Elements are nested
$('.one').mouseover(function(){
console.log('one The mouse-in event in the box was triggered');
})
$('.two').mouseover(function(){
console.log('two The mouse-in event in the box was triggered')
})
$('.three').mouseover(function(){
console.log('three The mouse-in event in the box was triggered')
})
$('.one').mouseout(function(){
console.log('one The mouse-out event in the box was triggered');
})
$('.two').mouseout(function(){
console.log('two The mouse-out event in the box was triggered')
})
$('.three').mouseout(function(){
console.log('three The mouse-out event in the box was triggered')
})
})
</script>
</head>
<body>
<div class="one">
//The first box
<div class="two">
//The second box
<div class="three">
//The third box
</div>
</div>
</div>
</body>
</html>
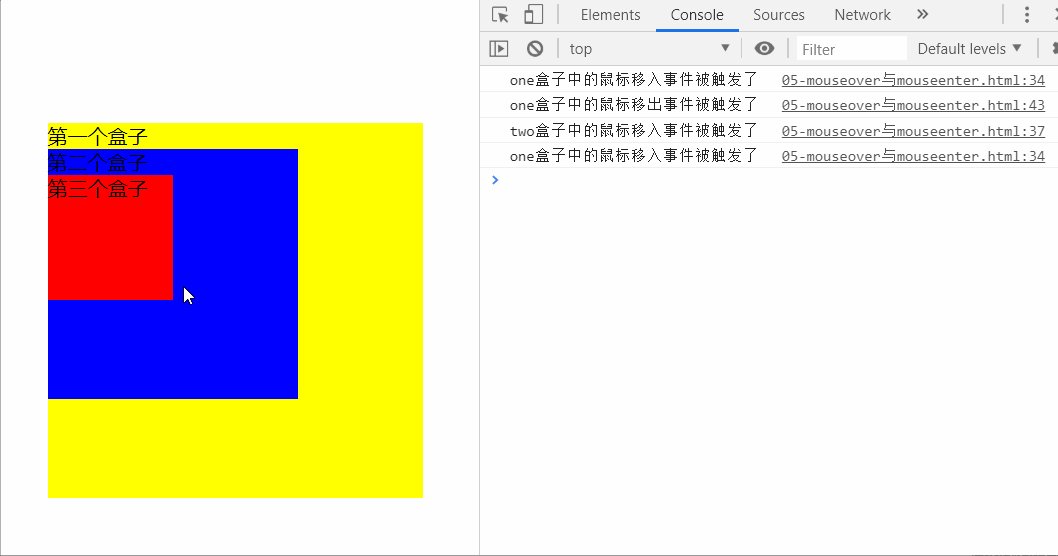
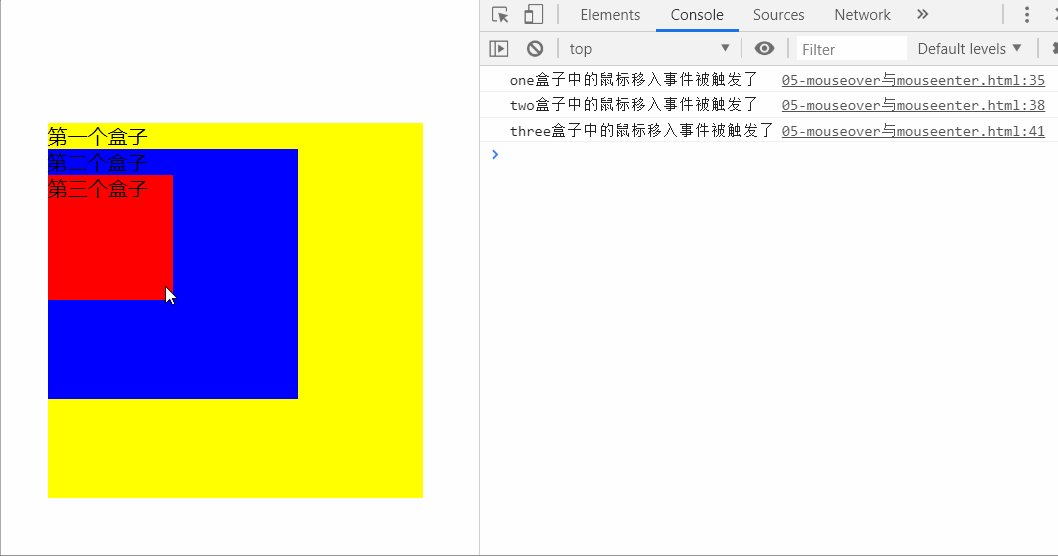
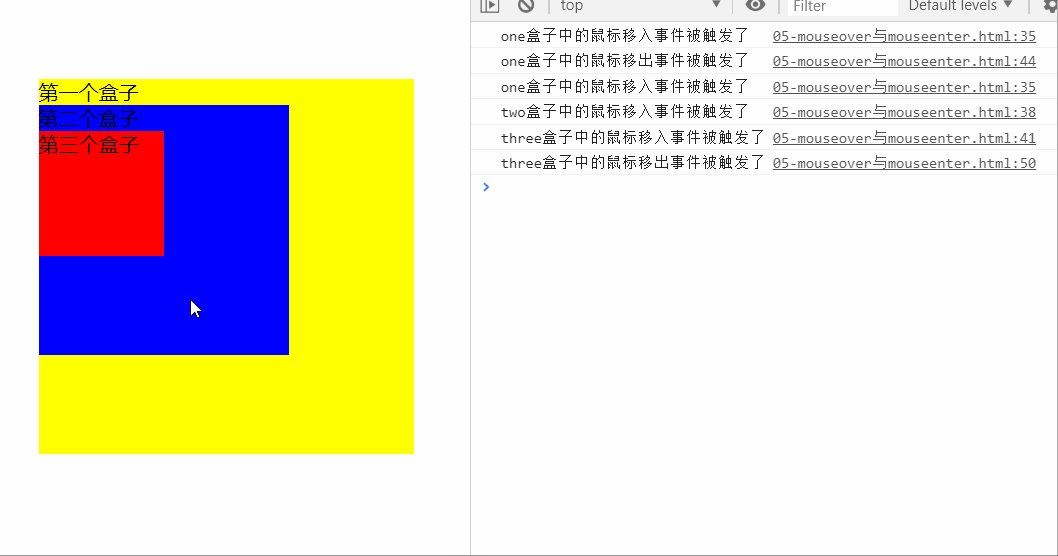
Operation results:
The three boxes bubbled each time they moved in and out. There are a lot of bubbles after the three boxes are clicked. Some bubbles are unnecessary. Therefore, jQuery provides two new ways to move the mouse in and out.
Mouse Seenter Move in
Mouse seleave mouse out
We use mouseenter to achieve mouse-in effect for three boxes:
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one {
width: 300px;
height: 300px;
background-color: yellow;
margin: 100px auto;
}
.two {
width: 200px;
height: 200px;
background-color:blue;
}
.three {
width: 100px;
height: 100px;
background-color:red;
}
</style>
<script src="./js/jquery-1.12.2.js"></script>
<script>
$(function(){
//Register mouse-in and mouse-out events for the third box
//Bubble: When an event on an element is triggered, such as clicking an element or moving a mouse into an element, the same event will be triggered in turn in all the parent elements of the element. This phenomenon is called bubbles.
//Event bubbles must satisfy at least two conditions: 1. Same event 2. Elements are nested
$('.one').mouseenter(function(){
console.log('one The mouse-in event in the box was triggered');
})
$('.two').mouseenter(function(){
console.log('two The mouse-in event in the box was triggered')
})
$('.three').mouseenter(function(){
console.log('three The mouse-in event in the box was triggered')
})
})
</script>
</head>
<body>
<div class="one">
//The first box
<div class="two">
//The second box
<div class="three">
//The third box
</div>
</div>
</div>
</body>
</html>
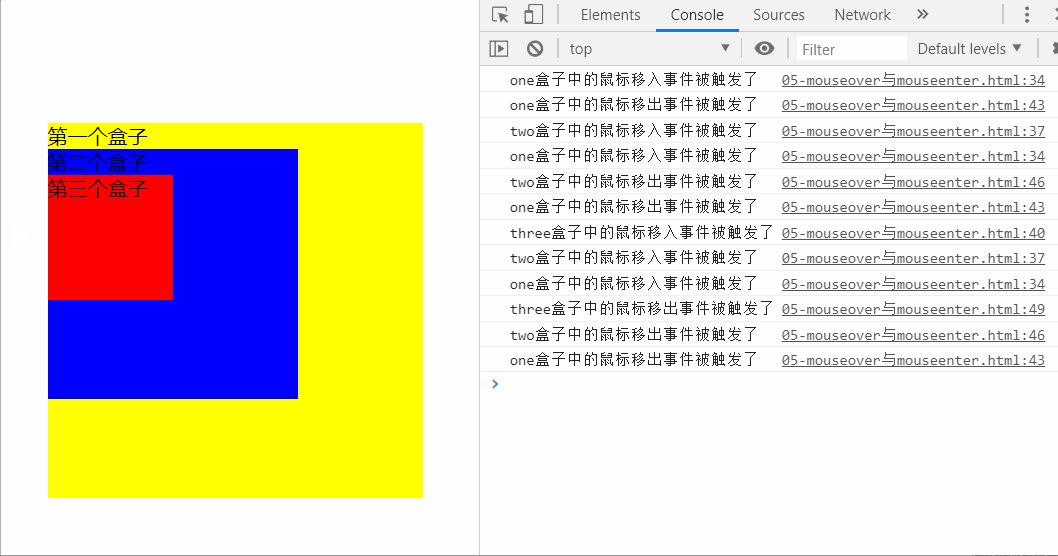
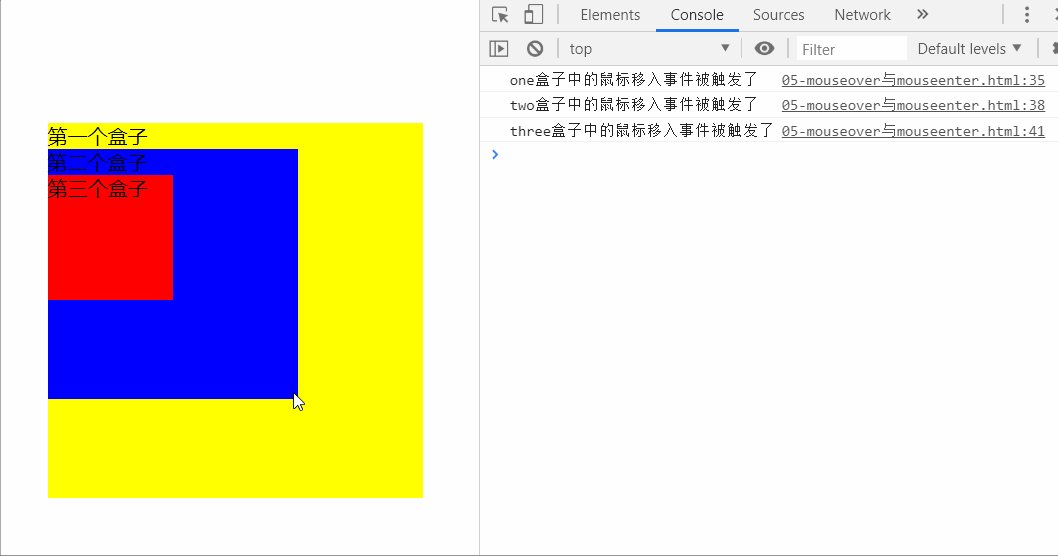
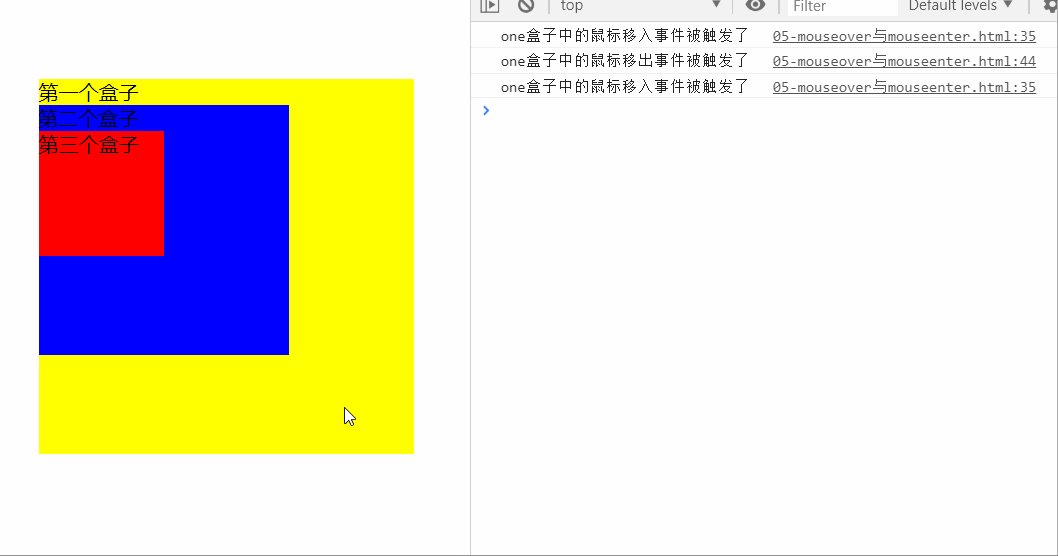
The results are as follows:
When you enter the small box from the big box (from the outside into the Yellow box, from the yellow box into the blue box, from the blue box to the red box, the event triggered), and then from the small box back into the big box, the event did not trigger.
Conclusion:
mouseenter handles bubbles from big boxes into small boxes, triggering only one event, not bubbles
Moving from a small box to a large box does not trigger an incoming event
We use mouseleave to move the mouse out of three boxes:
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one {
width: 300px;
height: 300px;
background-color: yellow;
margin: 100px auto;
}
.two {
width: 200px;
height: 200px;
background-color:blue;
}
.three {
width: 100px;
height: 100px;
background-color:red;
}
</style>
<script src="./js/jquery-1.12.2.js"></script>
<script>
$(function(){
//Register mouse-in and mouse-out events for the third box
//Bubble: When an event on an element is triggered, such as clicking an element or moving a mouse into an element, the same event will be triggered in turn in all the parent elements of the element. This phenomenon is called bubbles.
//Event bubbles must satisfy at least two conditions: 1. Same event 2. Elements are nested
$('.one').mouseleave(function(){
console.log('one The mouse-out event in the box was triggered');
})
$('.two').mouseleave(function(){
console.log('two The mouse-out event in the box was triggered')
})
$('.three').mouseleave(function(){
console.log('three The mouse-out event in the box was triggered')
})
})
</script>
</head>
<body>
<div class="one">
//The first box
<div class="two">
//The second box
<div class="three">
//The third box
</div>
</div>
</div>
</body>
</html>
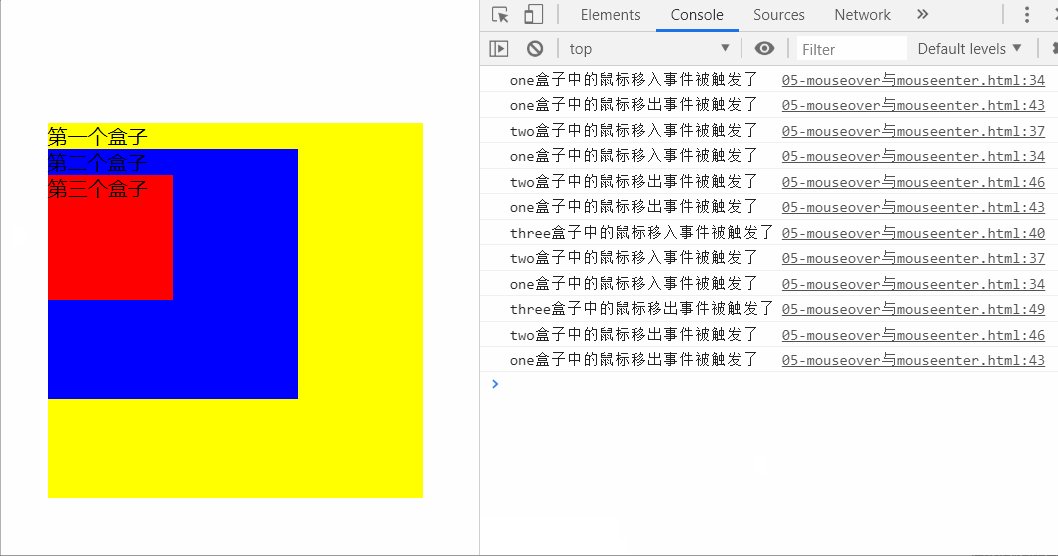
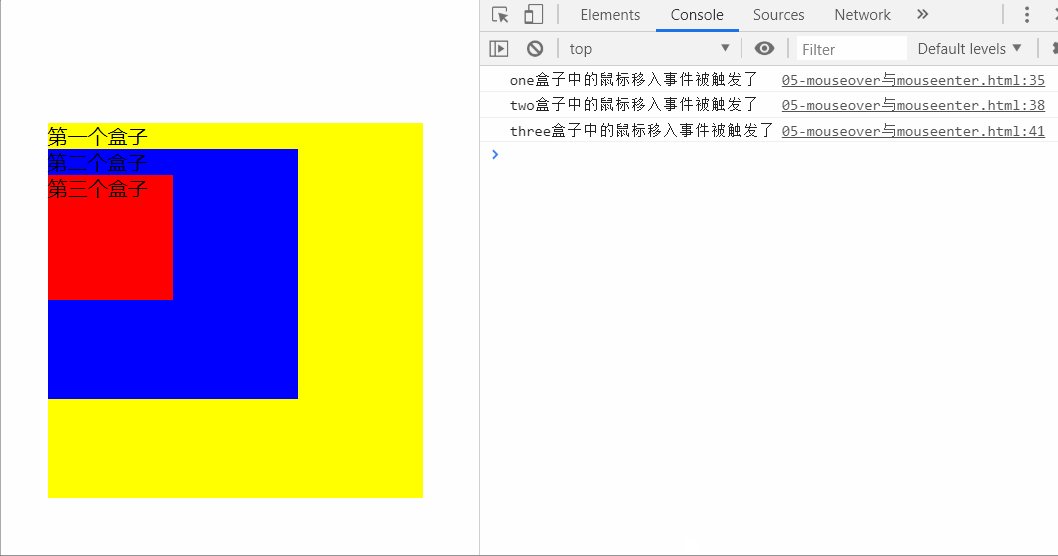
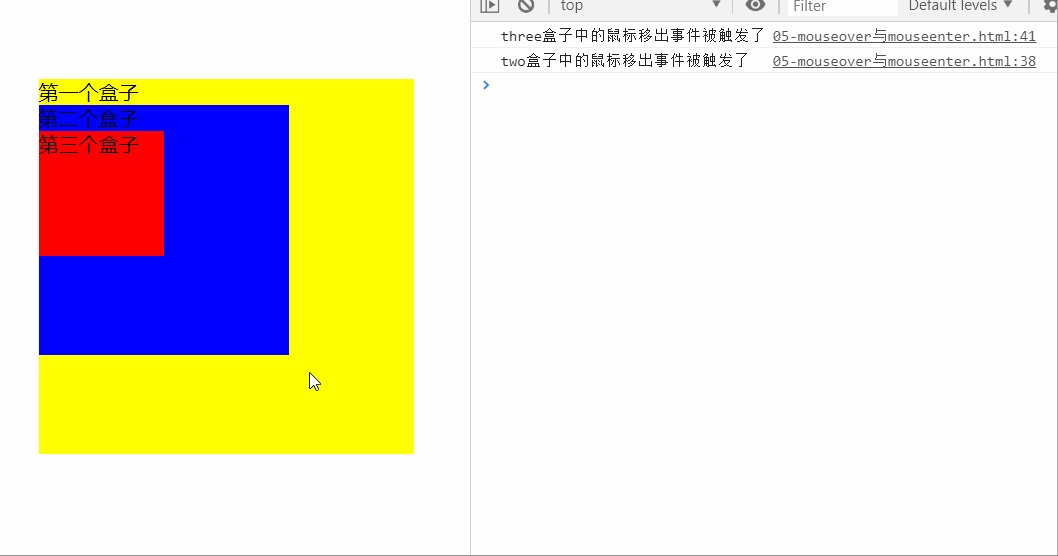
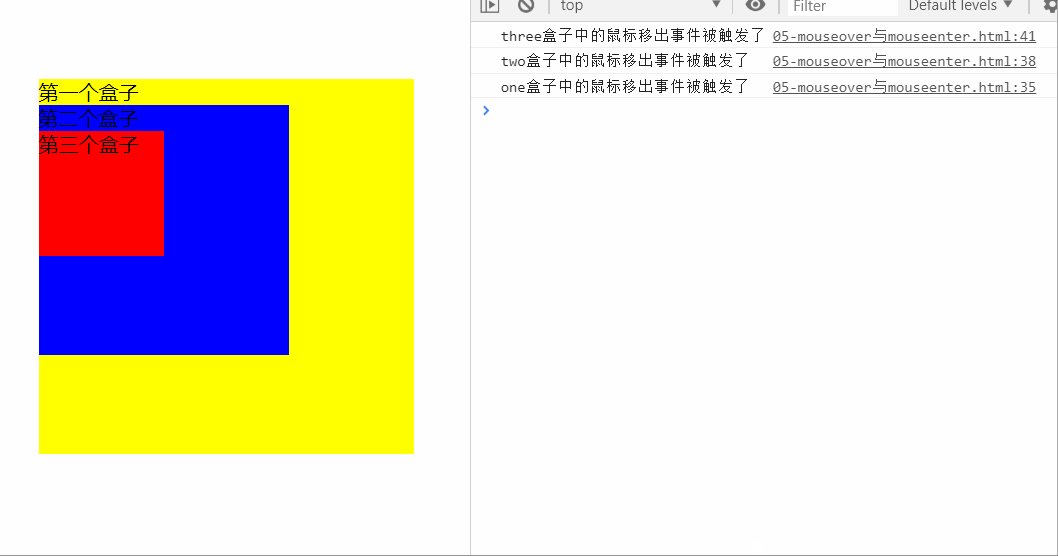
The results are as follows:
The removal from the big box to the small box did not trigger the removal event (from the yellow box to the blue box, from the blue box to the red box, and the removal of bubbles did not trigger).
Then move from the small box to the big box and trigger the removal event (from the red box to the blue box, from the blue box to the Yellow box, the removal of bubbles or not triggered)
Use mouseenter and mouseleave to achieve complete mouse-in and mouse-out event effects:
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one {
width: 300px;
height: 300px;
background-color: yellow;
margin: 100px auto;
}
.two {
width: 200px;
height: 200px;
background-color:blue;
}
.three {
width: 100px;
height: 100px;
background-color:red;
}
</style>
<script src="./js/jquery-1.12.2.js"></script>
<script>
$(function(){
//mouseenter handles bubbles from big boxes into small boxes, triggering only one event, not bubbles
// Moving from a small box to a large box does not trigger an incoming event
//Moseleave does not trigger the removal event or bubbles when it enters the small box after leaving the big box. Moseleave triggers the removal event only when it leaves the small box and enters the big box, but there is still no bubbles.
$('.one').mouseenter(function(){
console.log('one The mouse-in event in the box was triggered');
})
$('.two').mouseenter(function(){
console.log('two The mouse-in event in the box was triggered')
})
$('.three').mouseenter(function(){
console.log('three The mouse-in event in the box was triggered')
})
$('.one').mouseleave(function(){
console.log('one The mouse-out event in the box was triggered');
})
$('.two').mouseleave(function(){
console.log('two The mouse-out event in the box was triggered')
})
$('.three').mouseleave(function(){
console.log('three The mouse-out event in the box was triggered')
})
})
</script>
</head>
<body>
<div class="one">
//The first box
<div class="two">
//The second box
<div class="three">
//The third box
</div>
</div>
</div>
</body>
</html>
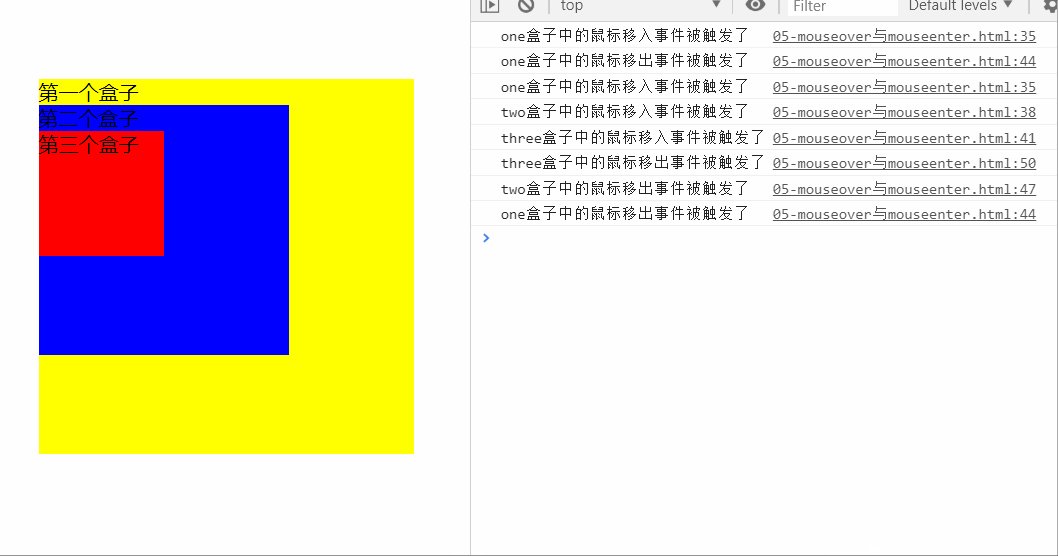
The results are as follows:
Mouse movement events from large to small did not trigger.
Mouse triggers from small to large.
Mouse moves from small to large without moving events
From the above effect, mouseenter mouse move-in and mouseleave mouse move-out are more efficient than previous mouseover mouse move-in and mouseout mouse move-out, and there will be no excessive bubbles.
Summary:
mouseenter:
When the mouse moves from the big box to the small box, it triggers the mouseenter event, no bubbles, no mouseleave s.
mouseleave:
When the mouse moves from a small box to a large box, the mouseleave event is triggered, but the mouseenter does not.