Reading catalogue
url control
- Basic Routing Writing: Most Commonly Used
- The second way of writing: inherit the ModelViewSet
- Third way of writing: (Automatically generating routing, you must inherit ModelViewSet)
Parser
-
Different data format requests are made at the front end and the results are parsed at the back end.
-
Parser Introduction:
-
The role of parsers:
-
Use of parsers:
3. Responder:
-
The role of the responder:
-
Use of responders:
-
The built-in renderer of the responder:
IV. Version Control
-
Global use:
-
Local use:
5. DRF Paginator
-
Conventional Paging
-
Offset paging
-
Supplement: Use of get_paginated_response
-
Cursor cursor paging
url control
Back to the top
Basic Routing Writing: Most Commonly Used
-------------------------------------------------------------------- //Note: If you are interested in python, I have a Python learning base, which has a lot of learning materials, interested.+Q Group:895817687 -------------------------------------------------------------------- from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^books/', views.Books.as_view()), url(r'^book/', views.Book.as_view()), url(r'^login/', views.Login.as_view()), ]
The second way of writing: inherit the ModelViewSet
The view encapsulated based on mixins uses inherited ModelViewSet, and then rewrites the routing:
from django.conf.urls import url from app01 import views urlpatterns = [ url(r'^publish/$', views.PublishView.as_view({'get':'list','post':'create'})), url(r'^publish/(?P<pk>\d+)/$', views.PublishView.as_view({'get':'retrieve','put':'update','delete':'destroy'})), ]
Third way of writing: (Automatically generating routing, you must inherit ModelViewSet)
# SimpleRouter automatically generates two routes
Implementation process:

tips: Use python's manage.py shell environment to quickly add data for testing:
pycharm>>Terminal: 
python3 manage.py shell >>> from app01 import models >>> models.Publish.objects.create(name='Northern Publishing House',addr='Beijing') <Publish: Publish object> >>> models.Publish.objects.create(name='Changjiang Publishing House',addr='Hubei') <Publish: Publish object> >>> models.Publish.objects.create(name='Oriental Publishing House',addr='The Tang Dynasty') <Publish: Publish object>
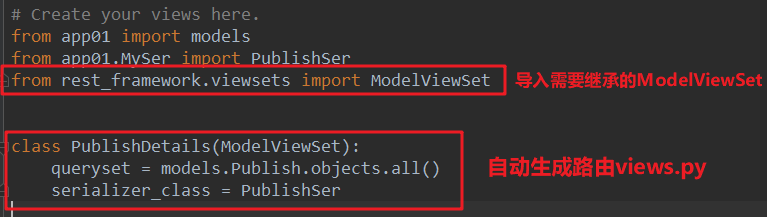
View.py code
from django.shortcuts import render from rest_framework.response import Response # Create your views here. from app01 import models from app01.MySer import PublishSer from rest_framework.viewsets import ModelViewSet class PublishDetails(ModelViewSet): queryset = models.Publish.objects.all() serializer_class = PublishSer
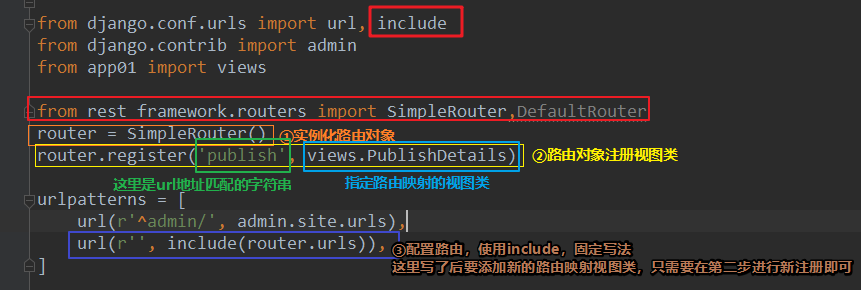
urls.py code
from django.conf.urls import url, include from django.contrib import admin from app01 import views from rest_framework.routers import SimpleRouter,DefaultRouter router = SimpleRouter() router.register('publish', views.PublishDetails) urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'', include(router.urls)), ]
MySer serialized class file
from rest_framework import serializers from app01 import models class PublishSer(serializers.ModelSerializer): class Meta: model = models.Publish fields = "__all__"
Model.py file
from django.db import models # Create your models here. class Publish(models.Model): name = models.CharField(max_length=32) addr = models.CharField(max_length=64)
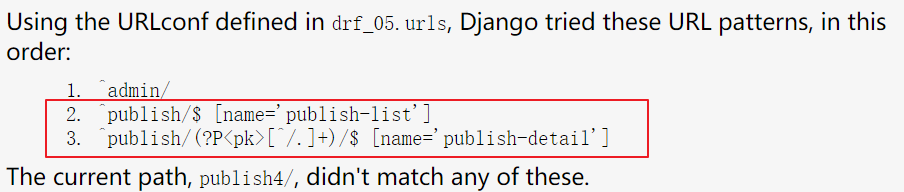
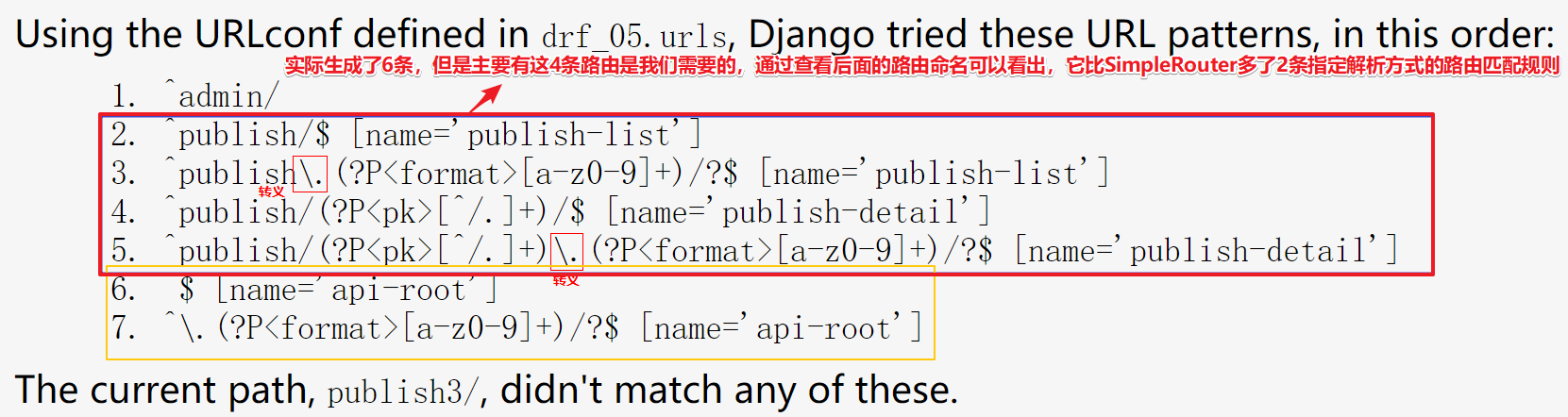
Test, enter an incorrect route, and view the automatic generation of two routes:
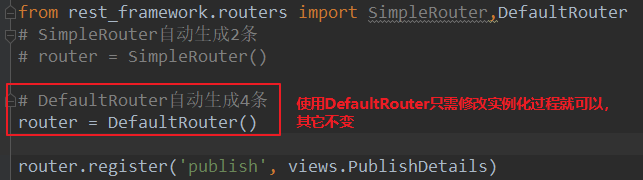
# DefaultRouter automatically generates four routes

Parser
Back to the top
Different data format requests are made at the front end and the results are parsed at the back end.
json format:
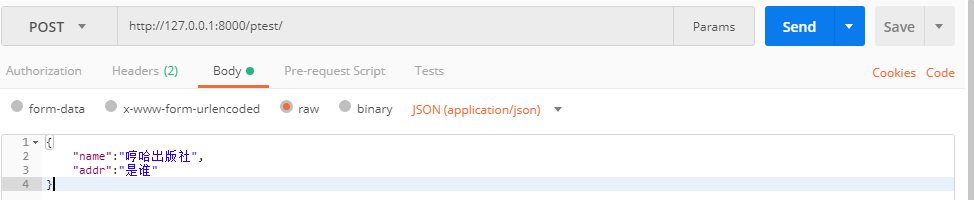
Front-end: (sending requests using postman, json format)
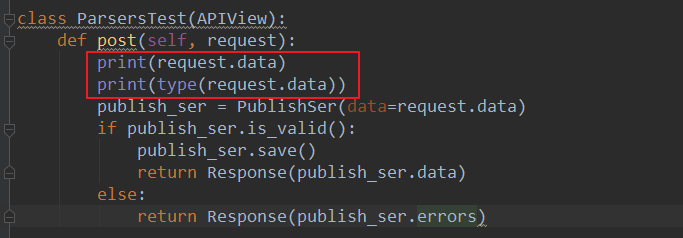
Backend: (Print request.data data data)

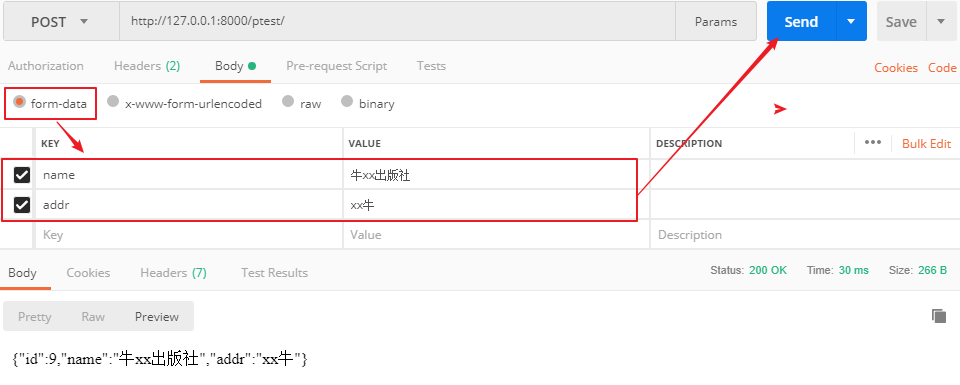
form-data format:

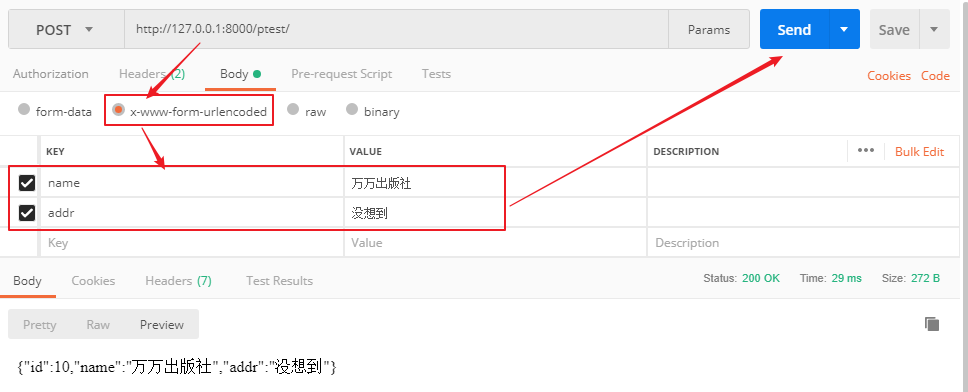
urlencoded format:

Summary: You can see
json format data transmission, the data parsed from the back end is: < class'dict'>
form-data and urlencoded format data are sent, and the data parsed by the back end are: QueryDict object, <class'django.http.request.QueryDict'>