Previous Situation Summary: The company does not let the UI do heavy work, let me find the icon myself. This open source library is then recommended. You can change the color and size of icon at will. It's a little refreshing to use. Brief books and gold diggers can not find relevant blogs, stepped on the pit, everything can only rely on their own ah.
Project demo address, please click here
I. Adding Dependency
compile "com.mikepenz:iconics-core:2.8.2@aar" compile 'com.android.support:appcompat-v7:25.1.0'
2. Choosing the Icon Library to Depend on
compile 'com.mikepenz:google-material-typeface:3.0.1.0.original@aar' compile 'com.mikepenz:material-design-iconic-typeface:2.2.0.2@aar' compile 'com.mikepenz:fontawesome-typeface:4.7.0.0@aar' compile 'com.mikepenz:octicons-typeface:3.2.0.2@aar' compile 'com.mikepenz:meteocons-typeface:1.1.0.2@aar' compile 'com.mikepenz:community-material-typeface:1.8.36.1@aar' compile 'com.mikepenz:weather-icons-typeface:2.0.10.2@aar' compile 'com.mikepenz:typeicons-typeface:2.0.7.2@aar' compile 'com.mikepenz:entypo-typeface:1.0.0.2@aar' compile 'com.mikepenz:devicon-typeface:2.0.0.2@aar' compile 'com.mikepenz:foundation-icons-typeface:3.0.0.2@aar' compile 'com.mikepenz:ionicons-typeface:2.0.1.2@aar'
Each icon library has its own website. You can choose your favorite Icon and find the corresponding icon id on it.
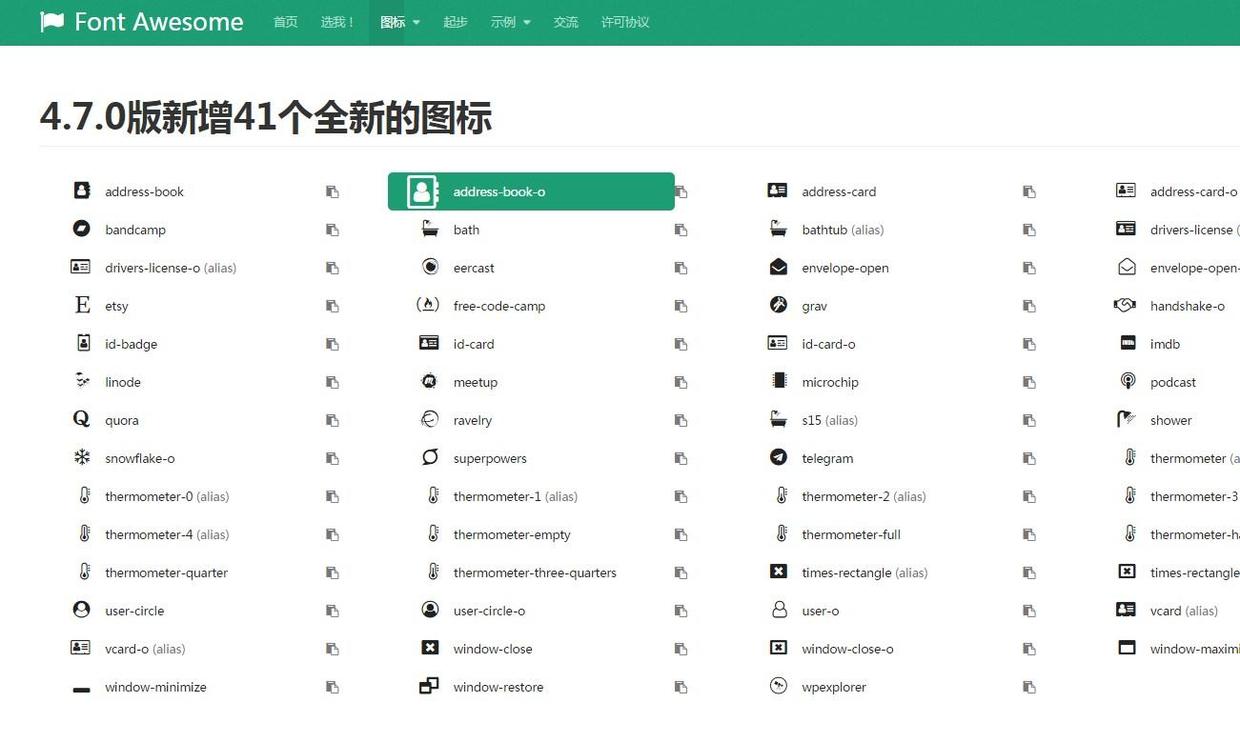
Font Awesome
ionicons

3. icon prefix and dependency library correspondence table
- Google Material Design Icons
"gmd"
ORIGINAL by Google compile 'com.mikepenz:google-material-typeface:+.original@aar' - Material Design Iconic Font
"gmi"
Google Material Iconic compile 'com.mikepenz:material-design-iconic-typeface:+@aar' - Fontawesome
"faw"
compile 'com.mikepenz:fontawesome-typeface:+@aar' - Meteocons
"met"
compile 'com.mikepenz:meteocons-typeface:+@aar' - Octicons
"oct"
compile 'com.mikepenz:octicons-typeface:+@aar' - Community Material
"cmd"
compile 'com.mikepenz:community-material-typeface:+@aar' - Weather Icons
"wic"
compile 'com.mikepenz:weather-icons-typeface:+@aar' - Typeicons
"typ"
compile 'com.mikepenz:typeicons-typeface:+@aar' - Entypo
"ent"
compile 'com.mikepenz:entypo-typeface:+@aar' - Devicon
"dev"
compile 'com.mikepenz:devicon-typeface:+@aar' - Foundation Icons
"fou"
compile 'com.mikepenz:foundation-icons-typeface:+@aar' - Ionicons
"ion"
compile 'com.mikepenz:ionicons-typeface:+@aar'
4. Use Drawable (Replace Pictures in Code Dynamically)
new IconicsDrawable(this)
.icon(FontAwesome.Icon.faw_android) //icon Id
.color(Color.RED)
.sizeDp(24) //icon size dp value
private void initView() { final CheckBox cb_icon = (CheckBox) findViewById(R.id.cb_icon); int themeColor = getResources().getColor(R.color.colorAccent); int blackColor = getResources().getColor(R.color.black); int sizeDp = 20; final Drawable drawable = new IconicsDrawable(this) .icon(FontAwesome.Icon.faw_ticket).color(themeColor).sizeDp(sizeDp); final Drawable drawableDis = new IconicsDrawable(this).icon(FontAwesome.Icon.faw_angle_right).color(blackColor).sizeDp(sizeDp * 2); cb_icon.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) cb_icon.setCompoundDrawables(null, drawable, null, null); else { cb_icon.setCompoundDrawables(null, drawableDis, null, null); } } }); cb_icon.setChecked(true); }

5. Use directly in XML files
-
Controls customized with open source libraries
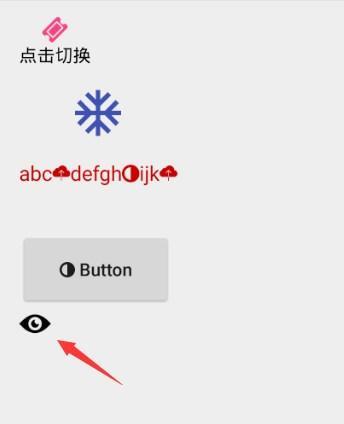
<com.mikepenz.iconics.view.IconicsImageView android:id="@+id/iconicsImageView" android:layout_width="72dp" android:layout_height="72dp" android:layout_gravity="center" app:iiv_icon="@string/gmd_ac_unit" app:iiv_color="@color/colorPrimary" app:iiv_size="36dp" /> <com.mikepenz.iconics.view.IconicsTextView android:text="abc{ion-ios-cloud-upload}defgh{faw-adjust}ijk{ion-ios-cloud-upload}" android:textColor="@android:color/holo_red_dark" android:layout_width="wrap_content" android:layout_height="56dp" android:textSize="16sp"/> <com.mikepenz.iconics.view.IconicsButton android:text="{faw-adjust} Button" android:layout_width="120dp" android:layout_height="60dp"/>
-
Use common controls (registration required)
There are two ways- Add code to onCreate function
@Override protected void onCreate(Bundle savedInstanceState) { LayoutInflaterCompat.setFactory(getLayoutInflater(), new IconicsLayoutInflater(getDelegate())); super.onCreate(savedInstanceState); } - Rewrite attchBaseContext function
@Override protected void attachBaseContext(Context newBase) { super.attachBaseContext(IconicsContextWrapper.wrap(newBase)); }
- Add code to onCreate function
Then you can use it.
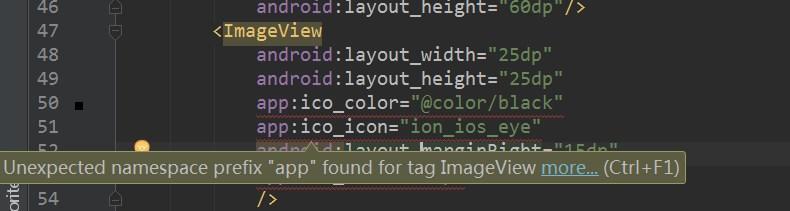
<ImageView android:layout_width="25dp" android:layout_height="25dp" app:ico_color="@color/black" app:ico_icon="ion_ios_eye" android:layout_marginRight="15dp" app:ico_size="30dp" />

There is a pit here.
After all the steps have been correctly completed, AS will still report red-line errors.

Look through the issues and say something about it.
xmlns:app="http://schemas.android.com/apk/res-auto"
Change to
xmlns:app="http://schemas.android.com/apk/tool"
However, there is no soft use.
https://github.com/mikepenz/Android-Iconics/issues/174
See this issue, add it directly
Iconics.init(getApplicationContext()); Iconics.registerFont(new GoogleMaterial()); //Note: It should be similar to LayoutInflaterCompat. setFactory (getLayoutInflater (), new Iconics LayoutInflater (getDelegate ());
Then report the mentality of trying, running directly, it can... Sure enough, I am too inexperienced!!!
summary
It's really convenient to use, compared with Ali's Iconfont. Icon is also of good quality.
Address of Android-Iconics Library
There's a similar Library Android-Iconify Library Address .