Marquee
Let's start with the original idea. When I first used the horse-running light function, I also found some SDKs, but I couldn't find one that fits my needs very well. The main problem is the problem after the gesture sliding (gesture sliding push/pop || front-back switching and so on when the horse-running light fails). At present, the level of support is &&up (forward &&reverse).To) scroll, solve push/pop &&foreground and background switching &&gesture sliding &&unexpected interruption, etc., I hope this SDK can help children with shoes that I have the same needs.
First, let's see if it fits your scene.

Function Description
Horizontal & Up (Forward & Reverse)
Lightweight Running Horselight
Front/Background Switch Reload
Get a running light status at any time
push/pop || Background and front switching || Auto scroll when gesture returns
How to use
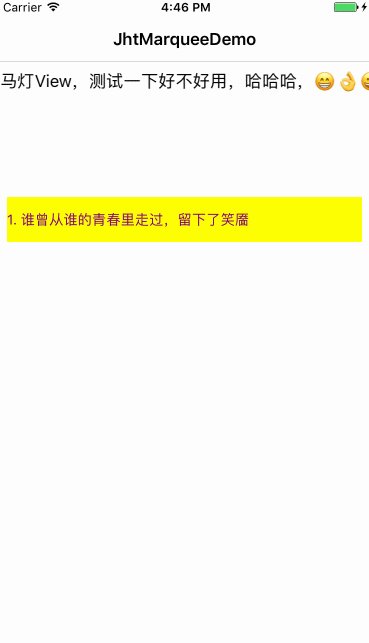
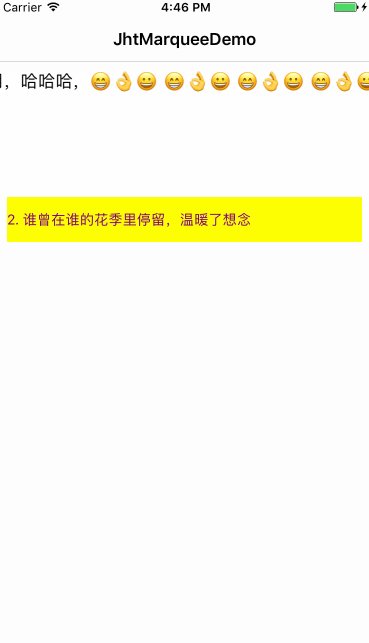
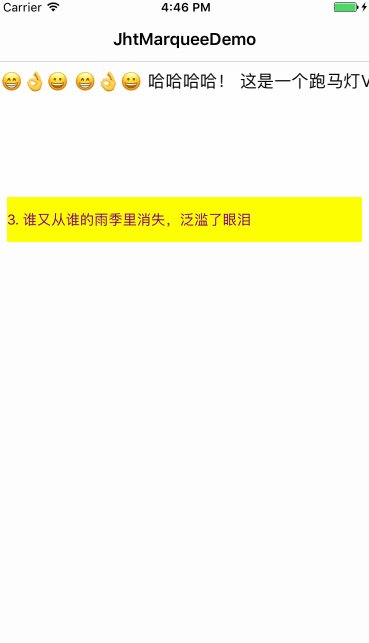
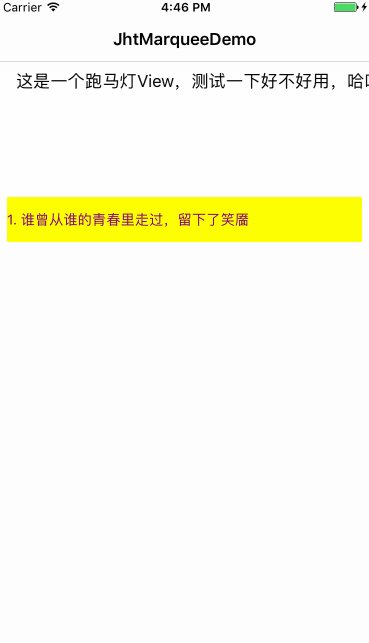
1. Horizontal: Horizontal to left running lights
A. Simple integration: when used as a normal label, a single scroll time can be customized when initializing the method
/** Initialization * duration: Single scroll time */ - (instancetype)initWithFrame:(CGRect)frame withSingleScrollDuration:(NSTimeInterval)duration;
b. State Freedom Settings: simply pass in the appropriate MarqueeState_H enumeration value by
/** Set up the state of the running light * marqueeState: Horselight status (enumeration) * Note: "Turn on the running light" in viewDidAppear and "Turn off the running light" in viewWillDisappear */ - (void)marqueeOfSettingWithState:(MarqueeState_H)marqueeState;
Note: Detailed methods are available in demo, so you can use them when integrating. Also, note the functions used to place the Running Horselight method on/off.
- (void)viewDidAppear:(BOOL)animated { [super viewDidAppear:animated]; // Turn on the running light [_marquee marqueeOfSettingWithState:MarqueeStart]; } - (void)viewWillDisappear:(BOOL)animated { [super viewWillDisappear:animated]; // Turn off the running light [_marquee marqueeOfSettingWithState:MarqueeShutDown]; }
2. Up and down: Up and down (forward &reverse) rolling horselight
a. Simple integration: after normal initialization, the data source array passed in scrolling text is sufficient
b. State Freedom Settings: simply pass in the appropriate MarqueeState_V enumeration value by
/** Set up the state of the running light * marqueeState: Horselight status (enumeration) */ - (void)marqueeOfSettingWithState:(MarqueeState_V)marqueeState;
c. Real-time callback: The current display text position in the data source array can be obtained in real time using the index attribute and scrollWithCallbackBlock method
/** Index of currently displayed text in data source array_Read-only */ @property (nonatomic, assign) NSInteger index; /** Block for each rollback */ - (void)scrollWithCallbackBlock:(verticalMarqueeBlock)block;
d. Personalization settings: Personalized settings can be made through the following attributes
/** Whether to scroll counterclockwise (default:NO) * Clockwise: Bottom==>Top * Counterclockwise: Top==>Bottom */ @property (nonatomic, assign) BOOL isCounterclockwise; /** Single scroll time * default: 0.5f */ @property (nonatomic, assign) CGFloat scrollDuration; /** Scroll Delay * default: 2.5f */ @property (nonatomic, assign) CGFloat scrollDelay; /** Color of scrolling text * default: [UIColor blackColor] */ @property (nonatomic, strong) UIColor *verticalTextColor; /** Font for scrolling text * default: [UIFont systemFontOfSize:14] */ @property (nonatomic, strong) UIFont *verticalTextFont; /** Display text alignment * default: NSTextAlignmentLeft */ @property (nonatomic, assign) NSTextAlignment verticalTextAlignment; /** Number of lines to display text * default: 2(Note the setting of frame.width) */ @property (nonatomic, assign) NSInteger verticalNumberOfLines;