 Classification:
Classification: Copyright Statement: This article is the original article of the blogger. It can not be reproduced without the permission of the blogger.
Foreword: In the first two articles, we explained the realization method of sliding pages and the significance of the four functions. But sometimes, it is not enough to only realize sliding pages, but also to have a title bar to appear more friendly. So in this article, I will show you in Android PagerTabStrip and PagerTitleStrip, two controls in the. support.v4 package, are used to implement the title bar, but they are different. In this article, we will talk about what functions they can achieve, and what similarities and differences they have.
Related articles:
1,ViewPager Details (1) - Basic Introduction
2,ViewPager Explanation (2) - Explaining the Four Functions in detail
4. ViewPager Explanation (IV) - Autonomous Implementation of Sliding Indicators
5. "ViewPager Details (V) - - Using Fragment to Realize ViewPager Sliding"
PagerTitleStrip
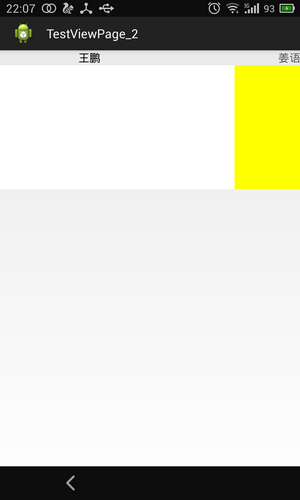
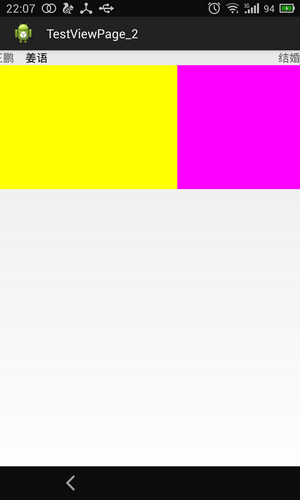
First look at a simple, first on the effect map, to attract everyone's attention.
The sliding between the three pages is a sliding with the title above.


Take a look at android's official explanation of PagerTabStrip:
Class Overview
PagerTitleStrip is a non-interactive indicator of the current, next, and previous pages of a ViewPager. It is intended to be used as a child view of a ViewPager widget in your XML layout. Add it as a child of a ViewPager in your layout file and set its android:layout_gravity to TOP or BOTTOM to pin it to the top or bottom of the ViewPager. The title from each page is supplied by the methodgetPageTitle(int) in the adapter supplied to the ViewPager.
For an interactive indicator, see PagerTabStrip.
Translation:PagerTabStrip is a non-interactive indicator of ViewPager for the current page, the previous page and the next page. It is often added to an XML layout file as a child control of the ViewPager control. In your layout file, add it as a child control to the ViewPager. And set its android:layout_gravity property to TOP or BOTTOM to display it at the top or bottom of the ViewPager. The title of each page is through the adapter getPageTitle(int) The function is provided to ViewPager.
I may not translate very smoothly, and English is not very difficult here. You should be able to understand it, but I still focus on two points:
1. First of all, it is mentioned that in your layout file, add it as a child control in the ViewPager.
2. Second, capturing the title is obtained by rewriting the adapter's getPageTitle(int) function.
From these two points, we can see the code:
1. XML layout file:
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.testviewpage_2.MainActivity" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="200dip"
- android:layout_gravity="center">
- <android.support.v4.view.PagerTitleStrip
- android:id="@+id/pagertitle"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- />
- </android.support.v4.view.ViewPager>
- </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="200dip"
android:layout_gravity="center">
<android.support.v4.view.PagerTitleStrip
android:id="@+id/pagertitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top"
/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
2. Rewrite the getPageTitle () function of the adapter
It's easy for you to have a general understanding. First paste the global code, and then say it one by one. This code is ViewPager Explanation (2) - Explaining the Four Functions in detail If it's not clear, read this article first.
- package com.example.testviewpage_2;
- /**
- * @author harvic
- * @date 2014.8.12
- */
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.PagerTitleStrip;
- import android.support.v4.view.ViewPager;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MainActivity extends Activity {
- private View view1, view2, view3;
- private List<View> viewList;//view array
- private ViewPager viewPager; //The corresponding viewPager
- private List<String> titleList; //Title list array
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- viewPager = (ViewPager) findViewById(R.id.viewpager);
- LayoutInflater inflater = getLayoutInflater();
- view1 = inflater.inflate(R.layout.layout1, null);
- view2 = inflater.inflate(R.layout.layout2, null);
- view3 = inflater.inflate(R.layout.layout3, null);
- viewList = new ArrayList<View>();//Load the View to be paginated into an array
- viewList.add(view1);
- viewList.add(view2);
- viewList.add(view3);
- titleList = new ArrayList<String>();//Title data for each page
- titleList.add("Wang Peng");
- titleList.add("Jiang dialect");
- titleList.add("marry");
- PagerAdapter pagerAdapter = new PagerAdapter() {
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- // TODO Auto-generated method stub
- //According to the key passed in, find the view, and determine whether it is the same view as the parameter View arg0 passed in.
- return arg0 == viewList.get((int)Integer.parseInt(arg1.toString()));
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return viewList.size();
- }
- @Override
- public void destroyItem(ViewGroup container, int position,
- Object object) {
- // TODO Auto-generated method stub
- container.removeView(viewList.get(position));
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- // TODO Auto-generated method stub
- container.addView(viewList.get(position));
- //Pass the position of the current new view as Key
- return position;
- }
- @Override
- public CharSequence getPageTitle(int position) {
- // TODO Auto-generated method stub
- return titleList.get(position);
- }
- };
- viewPager.setAdapter(pagerAdapter);
- }
- }
package com.example.testviewpage_2;
/**
* @author harvic
* @date 2014.8.12
*/
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view array
private ViewPager viewPager; // The corresponding viewPager
private List<String> titleList; //Title list array
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// Load the View to be paginated into an array
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// Title data for each page
titleList.add("Wang Peng");
titleList.add("Jiang dialect");
titleList.add("marry");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
//According to the key passed in, find the view and determine whether it is the same view as the parameter View arg0 passed in.
return arg0 == viewList.get((int)Integer.parseInt(arg1.toString()));
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
//Pass the position of the current new view as Key
return position;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
1. Variables
- private List<String> titleList; //Title list array
A String array is applied to store the titles corresponding to the three pages.private List<String> titleList; //Title list array
2. Initialization
- titleList = new ArrayList<String>();//Title data for each page
- titleList.add("Wang Peng");
- titleList.add("Jiang dialect");
- titleList.add("marry");
titleList = new ArrayList<String>();// Title data for each page
titleList.add("Wang Peng");
titleList.add("Jiang dialect");
titleList.add("marry");3. Rewrite CharSequence getPageTitle(int) function
- @Override
- public CharSequence getPageTitle(int position) {
- // TODO Auto-generated method stub
- return titleList.get(position);
- }
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}As you can see, in fact, just rewrite the getPageTitle () function and return it to different strings according to different locations to achieve the above title bar function. The first and second steps about arrays and initialization are actually this step. In fact, we can completely replace them with the following code:
- @Override
- public CharSequence getPageTitle(int position) {
- // TODO Auto-generated method stub
- switch (position) {
- case 0:
- return "Wang Peng";
- case 1:
- return "Jiang dialect";
- case 2:
- return "marry";
- default:
- return "";
- }
- }
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
switch (position) {
case 0:
return "Wang Peng";
case 1:
return "Jiang dialect";
case 2:
return "marry";
default:
return "";
}
}PagerTabStrip
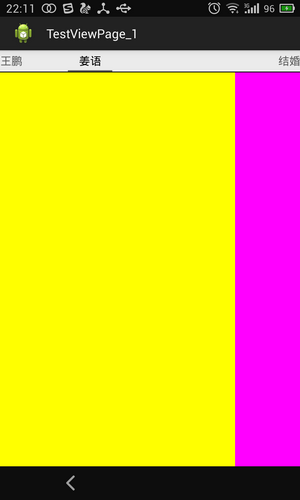
Similarly, let's see how PagerTabStrip works.
This example is based on ViewPager Details (1) - Basic Introduction On the basis of the change;


There may not be much difference between the two implementations. In fact, the effect of the two implementations is almost the same, but there are two differences:
1. PagerTabStrip has an underline under the current page to indicate which Tab is on the current page.
2. The Tab of PagerTabStrip is clickable. When a user clicks on a Tab, the current page will jump to the page. PagerTitleStrip does not have this function.
Similarly, first look at the official interpretation of PagerTabStrip:
Class Overview
PagerTabStrip is an interactive indicator of the current, next, and previous pages of a ViewPager. It is intended to be used as a child view of a ViewPager widget in your XML layout. Add it as a child of a ViewPager in your layout file and set its android:layout_gravity to TOP or BOTTOM to pin it to the top or bottom of the ViewPager. The title from each page is supplied by the methodgetPageTitle(int) in the adapter supplied to the ViewPager.
For a non-interactive indicator, see PagerTitleStrip.
Translation:
PagerTabStrip is an interactive indicator of ViewPager for the current page, the previous page and the next page. It is often added to an XML layout file as a child control of the ViewPager control. In your layout file, add it as a child control to the ViewPager. And to get its android:layout_gravity
Property is set to TOP or BOTTOM to display it at the top or bottom of the ViewPager. The title of each page is through the adapter getPageTitle(int) The function is provided to ViewPager.
The usage is exactly the same as that of PagerTitleStrip, namely:
1. First of all, it is mentioned that in your layout file, add it as a child control in the ViewPager.
2. Second, capturing the title is obtained by rewriting the adapter's getPageTitle(int) function.
Look at examples:1. XML Layout
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.example.testviewpage_2.MainActivity" >
- <android.support.v4.view.ViewPager
- android:id="@+id/viewpager"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center">
- <android.support.v4.view.PagerTabStrip
- android:id="@+id/pagertab"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_gravity="top"/>
- </android.support.v4.view.ViewPager>
- </RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.testviewpage_2.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center">
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"/>
</android.support.v4.view.ViewPager>
</RelativeLayout>
2. Rewrite the getPageTitle () function of the adapter
All code:
- package com.example.testviewpage_2;
- /**
- * @author harvic
- * @date 2014.8.13
- */
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MainActivity extends Activity {
- private View view1, view2, view3;
- private List<View> viewList;//view array
- private ViewPager viewPager; //The corresponding viewPager
- private List<String> titleList;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- viewPager = (ViewPager) findViewById(R.id.viewpager);
- LayoutInflater inflater = getLayoutInflater();
- view1 = inflater.inflate(R.layout.layout1, null);
- view2 = inflater.inflate(R.layout.layout2, null);
- view3 = inflater.inflate(R.layout.layout3, null);
- viewList = new ArrayList<View>();//Load the View to be paginated into an array
- viewList.add(view1);
- viewList.add(view2);
- viewList.add(view3);
- titleList = new ArrayList<String>();//Title data for each page
- titleList.add("Wang Peng");
- titleList.add("Jiang dialect");
- titleList.add("marry");
- PagerAdapter pagerAdapter = new PagerAdapter() {
- @Override
- public boolean isViewFromObject(View arg0, Object arg1) {
- // TODO Auto-generated method stub
- return arg0 == arg1;
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return viewList.size();
- }
- @Override
- public void destroyItem(ViewGroup container, int position,
- Object object) {
- // TODO Auto-generated method stub
- container.removeView(viewList.get(position));
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position) {
- // TODO Auto-generated method stub
- container.addView(viewList.get(position));
- return viewList.get(position);
- }
- @Override
- public CharSequence getPageTitle(int position) {
- return titleList.get(position);
- }
- };
- viewPager.setAdapter(pagerAdapter);
- }
- }
package com.example.testviewpage_2;
/**
* @author harvic
* @date 2014.8.13
*/
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view array
private ViewPager viewPager; // The corresponding viewPager
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// Load the View to be paginated into an array
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// Title data for each page
titleList.add("Wang Peng");
titleList.add("Jiang dialect");
titleList.add("marry");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
return viewList.get(position);
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
In this way, we have finished the simple usage of PagerTabStrip. Here's an extension of PagerTabStrip.
3. Extension: PagerTabStrip property change
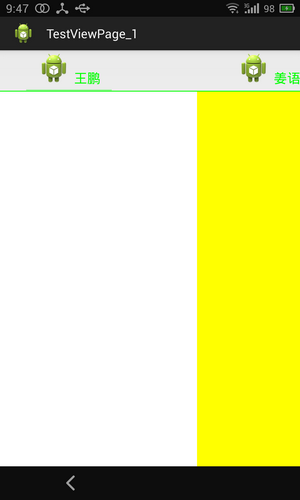
In the source code, you can see a project called TestViewPage_PagerTabStrip_extension, run it, the effect is as follows:

As you can see in the two figures above, I changed two places:
1. Underline color, original black, I became green;
2. Add a picture before the title of Tab.
Here's how it was changed:
1. Change the underline color:
It mainly relies on PagerTabStrip's setTabIndicatorColorResource method.
The code is as follows:
- pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab);
- pagerTabStrip.setTabIndicatorColorResource(R.color.green);
pagerTabStrip = (PagerTabStrip) findViewById(R.id.pagertab); pagerTabStrip.setTabIndicatorColorResource(R.color.green);
2. Add Title - Rewrite the adapter CharSequence getPageTitle(int) method
The return value of the CharSequence getPageTitle(int position) method is that instead of returning String objects, we use Spannable String Builder to construct the extended String objects that contain images below.Specific code is as follows, not to elaborate, you can see the use of Spannable StringBuilder, you can understand.
- @Override
- public CharSequence getPageTitle(int position) {
- SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text
- // for
- Drawable myDrawable = getResources().getDrawable(
- R.drawable.ic_launcher);
- myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(),
- myDrawable.getIntrinsicHeight());
- ImageSpan span = new ImageSpan(myDrawable,
- ImageSpan.ALIGN_BASELINE);
- ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);//Set font color to green
- ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);//Setting icons
- ssb.setSpan(fcs, 1, ssb.length(),
- Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);//Setting font color
- ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(),
- Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- return ssb;
- }
@Override
public CharSequence getPageTitle(int position) {
SpannableStringBuilder ssb = new SpannableStringBuilder(" "+titleList.get(position)); // space added before text
// for
Drawable myDrawable = getResources().getDrawable(
R.drawable.ic_launcher);
myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(),
myDrawable.getIntrinsicHeight());
ImageSpan span = new ImageSpan(myDrawable,
ImageSpan.ALIGN_BASELINE);
ForegroundColorSpan fcs = new ForegroundColorSpan(Color.GREEN);// Font color set to green
ssb.setSpan(span, 0, 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// Setting icons
ssb.setSpan(fcs, 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);// Setting font color
ssb.setSpan(new RelativeSizeSpan(1.2f), 1, ssb.length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
return ssb;
}Summary
Through the previous explanations, we should clearly understand the similarities and differences between PagerTabStrip and PagerTitleStrip in adding Title bar, but the effect of title bar they achieve is not good, can not specify a page to display one or all at a time, and the title is sliding. So it's doomed that mainstream App s don't use it. So it's just a transition, and we don't recommend using these two things in development.
Why can't you change the sliding characteristics of PagerTabStrip? <Fixed Tabs with android.support.v4.view.PagerTabStrip or ViewPagerIndicator>
Reference article:
All source codes are packaged together and divided into three parts:
1. Examples of TestViewPage_pagerTitleStrip: pagerTitleStrip Implementation
2. TestViewPage_PagerTabStrip: An Example of PagerTabStrip Implementation
3. TestViewPage_PagerTabStrip_extension: Extended Implementation of PagerTabStrip
Source download address: http://download.csdn.net/detail/harvic880925/7747417
Please respect the copyright of the originator. Please indicate the origin when reproducing: http://blog.csdn.net/harvic880925/article/details/38521865 Thank you!
- Last article ViewPager Details (2) - - Details of the Four Functions
- Next article ViewPager Details (IV) - Autonomous Implementation of Sliding Indicators
My Similar Articles
- •Custom Control Trilogy (3) - WaterFall Layout Implementation of WaterFall Container 2017-04-08 Reading 9393
- •Drawing Chapter of Custom Control Trilogy (19) - Linear Gradient and Flash Text Effect 2016-08-29 Reading 4734
- •Drawing Chapter of Custom Control Trilogy (XVII) - Adding Shadows to Bitmap and Encapsulating Controls 2016-07-12 Reading 5349
- •Drawing Chapter of Custom Control Trilogy (XV) - Implementing Removal Effect of QQ Red Spot Drag (Basic Principle Chapter) 2016-06-08 Reading 10296
- •WebView Using Explanation (2) - WebViewClient and Common Event Listening 2016-05-28 Reading 11427
- •Drawing Chapter of Custom Control Trilogy (14) - Canvas and Layers (2) 2016-05-06 Reading 6576
- •Drawing Chapter of Custom Control Trilogy (20) - Radial Gradient and Water Wave Button Effect 2016-09-24 Reading 6321
- •Drawing Chapter of Custom Control Trilogy (XVIII) - BitmapShader and Telescope Effect 2016-07-26 Reading 4509
- •Drawing Chapter of Custom Control Trilogy (XVI) - Adding Shadow and Luminous Effects to Controls 2016-07-04 Reading 8796
- •WebView Using Explanation (3) - WebChrome Client and LoadData Supplement 2016-06-04 Reading 6295
- •WebView uses Explanation (1) - Native and JS call each other (with JadX decompilation) 2016-05-20 Reading 13525

