New projects
Start (confirm that the node environment and npm package management tools have been installed)
1. New project file named start_vuedemo
2. NPM init-y initialization project, my win7 system, project under the vue_test_project folder of d disk named start_vuedemo project folder
As shown in the figure:

Under this project, a package.json file is automatically generated.
Installation project dependency
3. npm install --save vue defaults to install the latest version of vue
4. NPM install -- save-dev webpack-dev-server installs webpack, webpack-dev-server (a small ode.js Express server)
Note: When npm install installs npm packages, there are two command parameters that can write their information to package.json file. One is npm install --save and the other is npm install --save-dev. Their apparent difference is that -- save adds the name of dependent packages to the package.json File dependencies key, while -- save-dev adds to the package.json file dependencies. Keyboard,
save-dev is something you rely on when you develop, and save is something you rely on when you release it.
As shown below, in the package.json file:
"dependencies": { "vue": "^2.4.2" }, "devDependencies": { "webpack": "^3.4.1", "webpack-dev-server": "^2.6.1" }
5. npm install --save-dev babel-core babel-loader babel-preset-es2015 installs babel, the function of Babel is to compile es6 grammar into browser-aware grammar es5
At this point, the package.json section adds the following code:
"dependencies": { "vue": "^2.4.2" }, "devDependencies": { "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-preset-es2015": "^6.24.1", "webpack": "^3.4.1", "webpack-dev-server": "^2.6.1" }
6. npm install --save-dev vue-loader vue-template-compiler used to parse Vue components,.Vue suffix files
7. npm install --save-dev css-loader style-loader used to parse CSS
Extension: css-loader and style-loader handle different tasks. css-loader enables you to use similar @import and url(... ) The method implements the require() function. Style-loader adds all the computed styles to the page. The combination of the two enables you to embed the style sheet into the packaged JS file of the web package.
8. npm install --save-dev url-loader file-loader for packaging files and pictures
9. npm install --save-dev sass-loader node-sass for compiling sass
10. npm install --save-dev vue-router installation routing
Edit project directory and add code
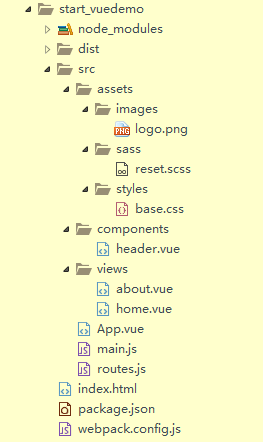
Project structure
As shown in the figure:

webpack.config.js
The new webpack.config.js configuration file under the project root path is also a module of the standard Commonjs specification.
var path = require('path') var webpack = require('webpack') module.exports = { entry: './src/main.js',//Values can be strings, arrays, or objects output: { path: path.resolve(__dirname, './dist'),//Webpack Result Storage publicPath: '/dist/',//Ignorance, oblivion,//However, the "publicPath" item is used by many Webpack plug-ins to update url values embedded in css, html and img files in production and development modes. filename: 'build.js' }, module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', options: { loaders: { } // other vue-loader options go here } }, { test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/ }, { test: /\.(png|jpg|gif|svg)$/, loader: 'file-loader', options: { name: '[name].[ext]?[hash]' } } //Self-added , { test: /\.css$/, loader: "style-loader!css-loader" } , { test: /\.scss$/, loader: "style-loader!css-loader!sass-loader!" } ] }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' } }, devServer: {//webpack-dev-server To configure historyApiFallback: true,//not taken noInfo: true, inline: true//Real-time refresh }, performance: { hints: false }, devtool: '#eval-source-map' } if (process.env.NODE_ENV === 'production') { module.exports.devtool = '#source-map' // http://vue-loader.vuejs.org/en/workflow/production.html module.exports.plugins = (module.exports.plugins || []).concat([ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' } }), new webpack.optimize.UglifyJsPlugin({ sourceMap: true, compress: { warnings: false } }), new webpack.LoaderOptionsPlugin({ minimize: true }) ]) }
Explanation:
test: A regular expression (must) that matches the extension name of the file processed by loaders.
Loader: The name of the loader (must).
include/exclude: Manually add files (folders) that must be processed or shield files (folders) that need not be processed (optional).
routes.js
The following contents are all new src folders under the root path, and then the contents are placed under the src folder.
routes.js file puts routing configuration file, code as follows:
// Reference Template import Vue from 'vue'; import Router from 'vue-router'; import indexPage from './components/header.vue' import homePage from './views/home.vue' import aboutPage from './views/about.vue' Vue.use(Router) export default new Router({ routes:[ { path:'/', component:homePage }, { path:'/about', component:aboutPage } ] })
Create a new index.html
Create a new index.html under src. This index.html is also the home page entry file. The code is as follows:
The code is as follows:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="appIndex"> </div> <script src="./dist/build.js"></script> </body> </html>
Note: The JS referenced is a dist/build.js file generated by the webpack instruction. Let's quote it here first.
App.vue
In the new project entry file App.vue, also under the src folder, the code is as follows:
<!--App.vue It's the project entry file.--> <template> <div id="app"> <header-tab></header-tab> <h2>{{msg}}</h2> <div class="nav-box"> <p class="nav-list"> <router-link class="nav-item" to="/">home page</router-link> <router-link class="nav-item" to="/about">about</router-link> </p> </div> <div> <router-view></router-view> </div> </div> </template> <script> import HeaderTab from './components/header.vue'; export default { name: 'app', data () { return { msg: 'Welcome to Your Vue.js App' } }, components:{ HeaderTab } } </script> <style lang="scss"> $redColor:#f00; h2{ color:$redColor; } #app { text-align: center; color: #2c3e50; margin-top: 60px; } h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { text-align: left; margin: 0 10px; } a { color: #42b983; } </style>
main.js
//main.js This is the core document of the project. The global configuration is configured in this file import Vue from 'vue' import App from './App.vue' import router from './routes.js' import './assets/styles/base.css' //import './assets/sass/reset.sass'//sass is not used for reporting errors Vue.config.debug = true;//Turn on the error prompt new Vue({ router, el: '#appIndex', render: h => h(App) })
header.vue under commponents
<template> <div> <h1>common header</h1> <img src="../assets/images/logo.png"> </div> </template> <style> @import '../assets/sass/common.scss' </style>
Note: Here you manually put a logo image under the images folder.
views File Places Details Page
about.vue
//about.vue <template> <div>about</div> </template>
home.vue
<template> <div> <ol> <li v-for="todo in todos"> {{ todo.text }} </li> </ol> <button @click="eClick()">Event</button> </div> </template> <script> export default { name: 'indexP', data () { return { todos: [ { text: 'The first paragraph of the homepage' }, { text: 'Second paragraph of homepage' }, { text: 'The third paragraph of the homepage' } ] } }, methods:{ eClick(){ console.log(9999); } } } </script> <style scoped> ol{width:200px;margin:20px auto;} </style>
css style addition
base.css
h1{ color: #999; }
reset.scss
$redColor:#f00; h2{ color:$redColor; }
Operating project
Execution instructions: webpack

Execute webpack-dev-server:
webpack-dev-server

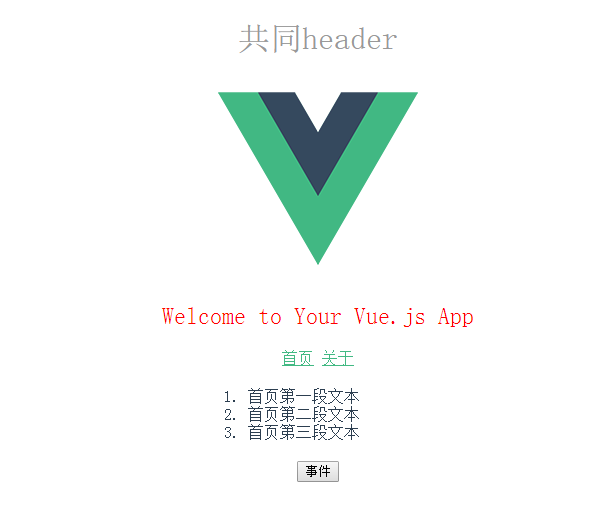
Browser opens the generated link: http://localhost:8080/#/
The effect is shown as follows:

This is where the project runs.
Reference address
https://segmentfault.com/a/1190000008602934
There are some problems in the reference address, such as the file with the suffix of. sass should be written in strict accordance with the format of the suffix, not {} and; and so on. Another is that introducing. sass files into main.js will cause errors. The final solution is to put them into vue files such as header.vue and introduce them in the following ways:
<style> @import '../assets/sass/reset.scss' </style>