UINavigation Controller and UITabBarController Integrate Demo (Pure Code Mode)
The code has been placed Github
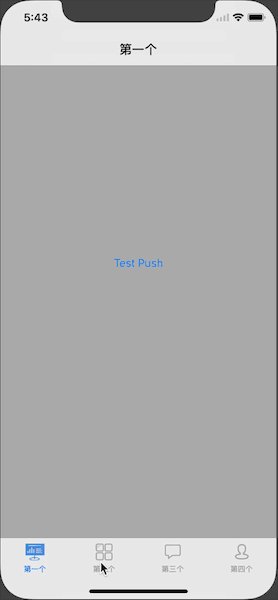
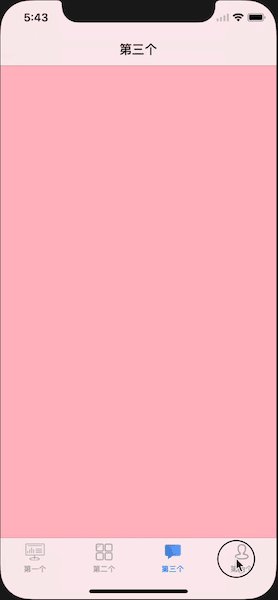
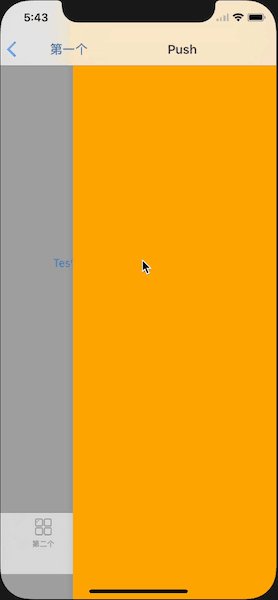
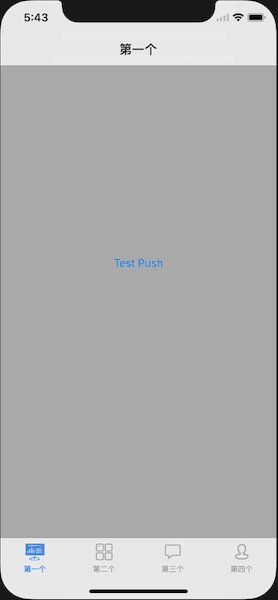
Effect Preview GIF

Basic introduction
UI Navigation Controller: The typical feature of the interface is that there is a UI Navigation Bar navigation bar at the top of the page. The navigation bar can set the title, the button in the upper left corner (usually used for return), the button in the upper right corner, and also can customize these elements.
UITabBarController: The nested relationship between father and son pages. The typical feature of the interface is that there is a UITabBar option group at the bottom of the play. By clicking Tab, the transformation of the above view can be switched.
The integrated use of UIViewController, UINavigation Controller and UITabBarController can develop most of the App application page frameworks.
This article will introduce the basic construction ideas and steps.
thinking
We need to add Navigation View to the content of Tab Bar View and Tab Bar View to Windows. It's Windows UITabBarController, UITabBarController, UINavigation Controller, UINavigation Controller, UIViewController.
But when the page uses UITabBarController + UINavigation Controller, when you jump to the details page, if UITabBar still exists, it will cause logical confusion and the user experience will decline. So we have a need to hide UITabBar in the details page. Next, we will introduce the perfect way to build this framework.
step
1. Open Xcode to create a Single View App project. Because we use pure code mode here, delete the ViewController.h, ViewController.m, Main.storyboard files generated in the project after the solid project is created, and delete the value Main storyboard file base name in info.plist file.
2. Create MainNavigation Controller class inheriting UINavigation Controller in its corresponding. m file
Rewrite the pushViewController method to hide the bottom tabBar in order to control the navigation bar push page
#pragma mark - Rewrite pushViewController: Method - (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated{ if(self.viewControllers.count > 0){ [viewController setHidesBottomBarWhenPushed:YES];// Hide the bottom tabBar } [super pushViewController:viewController animated:animated]; }
3. Create MainTabBarController class inheriting UITabBarController in its corresponding. m file
In the viewDidLoad method, the code is as follows:
NSArray *items = @[ @{ CLASS_NAME : @"FirstViewController", TITLE : @"First", IMAGE : @"tabbar_news", SELECTED_IMAGE : @"tabbar_newsHL" }, @{ CLASS_NAME : @"SecondViewController", TITLE : @"The second", IMAGE : @"tabbar_app", SELECTED_IMAGE : @"tabbar_appHL" }, @{ CLASS_NAME : @"ThirdViewController", TITLE : @"Third", IMAGE : @"tabbar_msg", SELECTED_IMAGE : @"tabbar_msgHL" }, @{ CLASS_NAME : @"FourthViewController", TITLE : @"Fourth", IMAGE : @"tabbar_mine", SELECTED_IMAGE : @"tabbar_mineHL" } ]; NSMutableArray *viewControllers = [[NSMutableArray alloc] init]; // Traversing collections using block method [items enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { UIViewController *viewController = [[NSClassFromString(obj[CLASS_NAME]) alloc] init];// Create classes dynamically according to class names viewController.title = obj[TITLE]; viewController.tabBarItem.image = [UIImage imageNamed:obj[IMAGE]]; viewController.tabBarItem.selectedImage = [[UIImage imageNamed:obj[SELECTED_IMAGE]] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; MainNavigationController *mainNav = [[MainNavigationController alloc] initWithRootViewController:viewController]; [viewControllers addObject:mainNav]; }]; self.viewControllers = viewControllers;// Setting tabBar view set
4. Create sub-views for display: First View Contoller, Second View Controller, Third View Controller, Fourth View Controller
5. Add the following code to the didFinish Launching WithOptions method in the AppDelegate.m file:
// Hide the top status bar to NO [UIApplication sharedApplication].statusBarHidden = NO; // Set the top status bar font to white [UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent; // Setting up the main window view _window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; _window.backgroundColor = [UIColor clearColor]; _mainTabBarController = [[MainTabBarController alloc] init]; //_ Main TabBarController. view. user Interaction Enabled = NO; // Welcome animation is not allowed to never interact with views during loading, and YES is set after loading. // Setting up the root view controller _window.rootViewController = _mainTabBarController; [_window makeKeyAndVisible];
So far, we have completed the basic integration process of UINavigation Controller and UITabBarController. If there are any inappropriate points, I hope you will point out that the code for this example has been placed. Github