I am now ready to use my leisure time to build a complete music player project, mainly for learning and sharing! The original is not easy to reproduce, please indicate the source.
What kind of music player is this? The overall architecture is similar to Cool Dog. My way is to do it one by one, and then assemble it into a complete project. Finally, the project will be put on my github. After the project is finished, the link will be released. In addition, this is a test of the functions that I have encapsulated before. In order to understand the principle conveniently, the whole project will not use any controls and plug-ins. It should start with the bottom js or jq+audio. (Actual development is not recommended, which is too inefficient, but it is still recommended to improve myself. Writing once is totally different from quoting once. Of course, some functions will be enclosed appropriately, which will be placed at the end of the article, and each module will refer to some of them more or less.
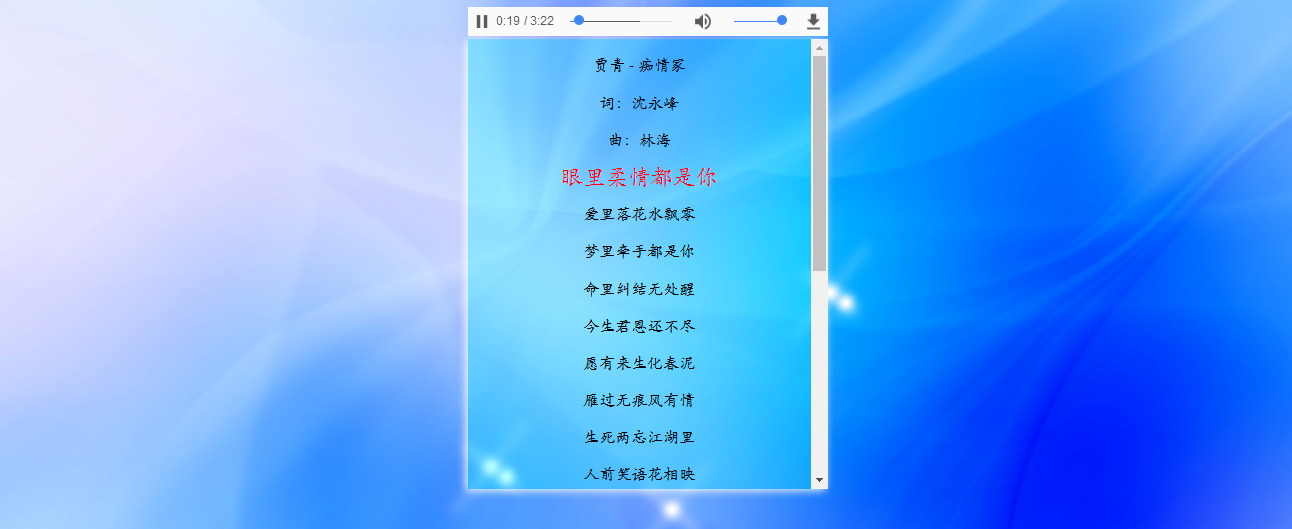
Module 1, Lyric synchronization: (in order to facilitate testing, we first use HTML 5 to provide good audio tags, we only do Lyric functions), the preliminary effect is as follows: (in addition, download Lyric files directly in cool dogs can be used)

This is not difficult, but we use some of the most clumsy methods (about parsing strings, no regular matching), cool dogs have used it, the lyrics file inside is. krc file, which is encrypted, so the lyrics file downloaded from cool dogs need to be converted into lrc file first, recommend the following software:

The krc file opens like this:

When converted into an lrc file, the following is true:

Note that the character encoding of the lrc file is not utf-8. You need to save it as UTF-8 file by yourselves. All right, the lyric file is ready, so we can start our Lyric module.
css and js files are all placed in html, which will be gradually encapsulated after perfection, and css will be replaced by less.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Be based on js Advanced Common Function Encapsulation</title> 6 <script src="../js/jquery-3.3.1.min.js" type="text/javascript"></script> 7 <script src="../js/mine/dc-handle-function.js" type="text/javascript"></script> 8 <style> 9 .preload{ 10 width:200px; 11 height:100px; 12 position:absolute; 13 top:35%; 14 left:40%; 15 } 16 .preload img{ 17 width:100%; 18 height:100%; 19 } 20 .lyric{ 21 width:400px; 22 height:500px; 23 margin:0 auto; 24 display:none; 25 overflow-y:auto; 26 overflow-x:hidden; 27 font:18px "stkaiti"; 28 color:black; 29 text-align: center; 30 box-shadow:-2px 2px 15px #fff; 31 background:rgba(0,255,255,0.3); 32 } 33 .music{ 34 width:400px; 35 margin:0 auto; 36 } 37 .music audio{ 38 width:100%; 39 } 40 body{ 41 overflow:scroll; 42 background:url("../resource/bg.jpg") fixed no-repeat;background-size:cover; 43 } 44 </style> 45 <script> 46 $(function(){ 47 dorseyHf.dc_ajax_g('../resource/av/ChiQingZhong1.lrc?t='+new Date().getTime(), 48 function(str){ 49 //This function will also be encapsulated later. 50 var str1=str.split("["); 51 var str2=[]; 52 var lyric=$(".lyric"); 53 for(var i=1;i<str1.length;i++){ 54 str2[i-1]=str1[i].split("]"); 55 } 56 for(let i=0;i<str2.length;i++){ 57 if(lyric.children('p').length==0){ 58 lyric.append('<p></p>'); 59 } 60 lyric.children('p').eq(i).html(str2[i][1]); 61 lyric.append('<p></p>'); 62 } 63 lyric.css("display","block"); 64 //str3: "00: 00.09",Get the first half of the lyrics.[time]; 65 var str3=[],str4=[],str5=[]; 66 for(var i=2;i<str2.length;i++){ 67 str3[i-2]=str2[i][0]; 68 } 69 //str4: str4[i][0]="00";str4[i][1]="00.09" 70 //str5: Calculation str4 After transformation min:sec Value, unit(s),Used for subsequent and current time comparison. 71 for(var i=0;i<str3.length;i++){ 72 str4[i]=str3[i].split(":"); 73 str5[i]=(parseFloat(str4[i][0])*60)+parseFloat(str4[i][1]); 74 console.log("p"+i+":"+lyric.children('p').eq(i+2).offset().top); 75 } 76 $('audio').on("timeupdate",function(){ 77 var scale=this.currentTime; 78 // var k=[]; 79 for(var i=0;i<str5.length;i++){ 80 if(scale>=str5[i]){ 81 lyric.children('p').eq(i+2).css("color","red").siblings().css("color",""); 82 lyric.children('p').eq(i+2).css("transform","scale(1.4)"). 83 siblings().css("transform",""); 84 k[i]=i; 85 // lyric.scrollTop(lyric.children('p').eq(i).offset().top); 86 } 87 } 88 // var music=k.length; 89 // console.log(music+": "+lyric.children('p').eq(music).offset().top); 90 }); 91 },$('img')); 92 }) 93 </script> 94 </head> 95 <body> 96 <div class="music"> 97 <audio src="../resource/av/ChiQingZhong.mp3" controls="controls"></audio> 98 </div> 99 <div class="preload"> 100 <img src="../resource/preload.gif" alt=""> 101 </div> 102 <div class="lyric"> 103 </div> 104 </body> 105 </html>
Some encapsulation functions need to be referenced here, Dorsey Hf class library needs to be introduced (see the last page here). The compressed version of jq is Baidu by itself:
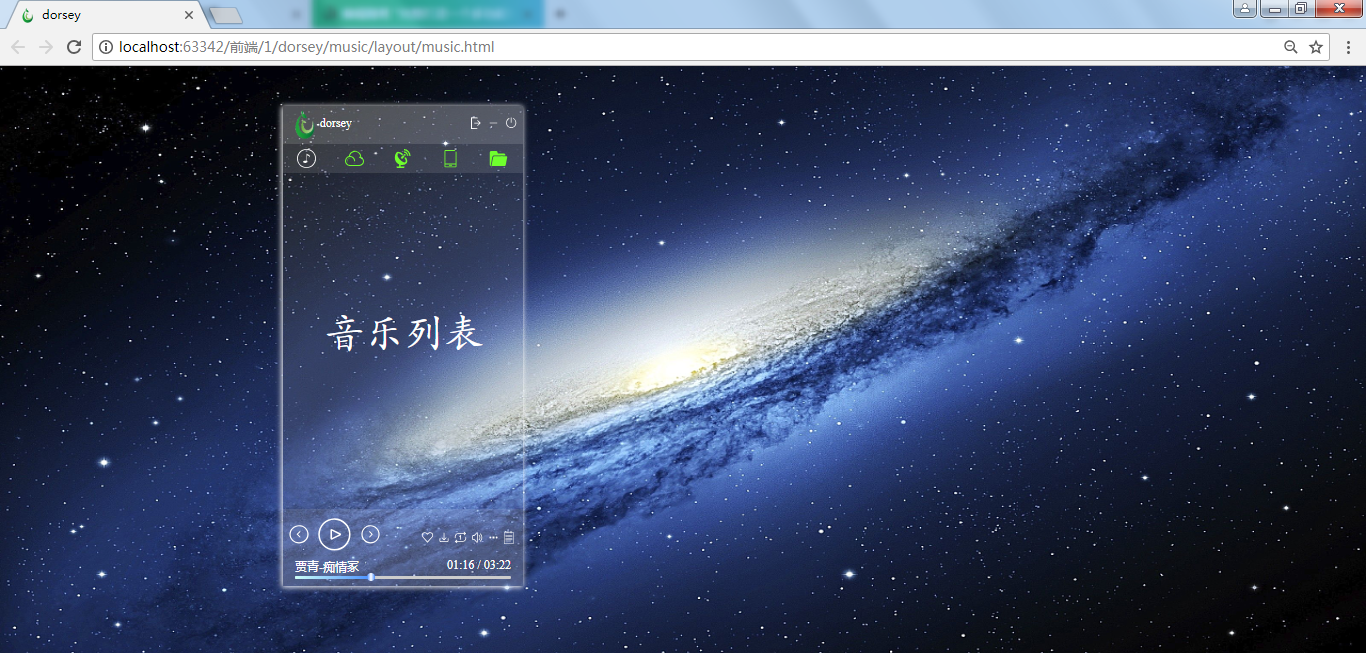
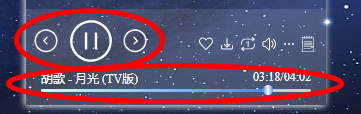
Module 2, the basic functions of music box - playback pause, top and bottom switching, song details, song playback progress (can be freely dragged), automatic list circulation playback.
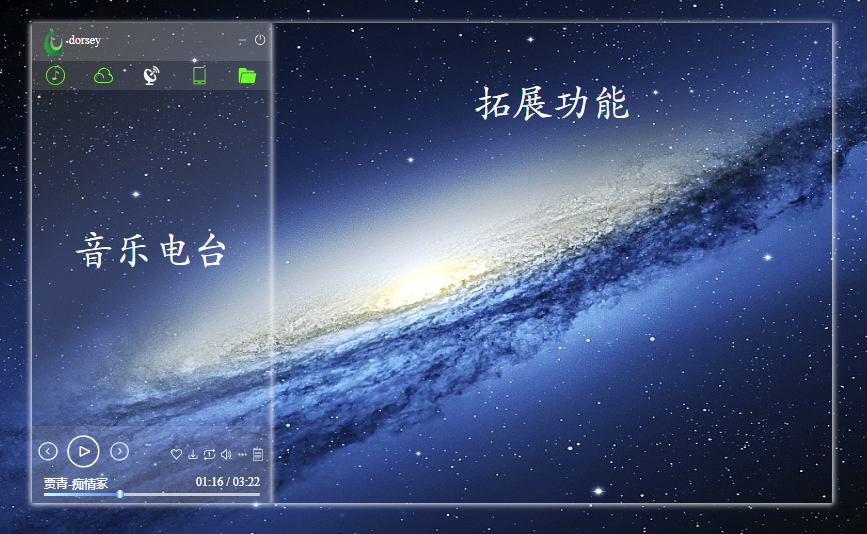
Unconsciously, it's almost 1 o'clock. Time flies so fast. The left side of this project is the music box, and the right side is the expansion. The music box is like this:

In addition, the expansion function is almost the same:

Because I do not understand UI, color matching design is not good, please forgive me, we pay more attention to function realization, not much nonsense.

When initially conceived, there are still many icons for the whole player. Here we recommend a better way - Ali font iconfont, like you go to Taobao, after entering the official website of iconfont, buy all kinds of icons you want, add shopping carts, of course, without money, you no longer need to worry about your boyfriend not empty your shopping cart, add shopping carts. Later, these fonts are available to you in several ways, such as png format, svg format, jpg format, and the most important font mode. You can just download the code.
After downloading, decompression is like this:

You just need to follow the instructions (click on any of the three html to see what format you want to use, which can be interpreted as teaching documents and so on) and do it.
Okay, the basic material is ready, let's start our code tour!
html section:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>dorsey</title> 6 <link rel="shortcut icon" href="../resource/favicon.ico" type="image/x-icon"/> 7 <link rel="stylesheet" href="../css/music.min.css" type="text/css"> 8 9 < script SRC = ". / font / index / iconfont. JS"> < / script > <! - Ali font introduction - > < 10 < script SRC = ". / dist / jQuery - 3.3.1. min. js" type = "text / javascript" > < / script > <! - jQuery framework introduction - > text / JavaScript 11 12 <! - Animation introduction, animation recommendation "wow" (the plug-in compatibility is only IE10+, there are historical legacies please use cautiously) - - > 13 <script src="../dist/dc-animate.js" type="text/javascript"></script> 14 15 <script src="../js/music.js" type="text/javascript"></script> 16 </head> 17 <body> 18 <div class="music"> 19 <div class="playerBg"></div> 20 <div class="player"> 21 <! - This is the core of the music player: the music box, which mainly contains functional modules similar to the box on the left side of the cool dog, such as list, Recent Play, playback bar recently. 22 (Upper and lower pages, start suspending play, playback progress, volume, playback mode, etc.), local music, music radio, network collection, etc. --> 23 <div class="musicBox dc_left"> 24 <div class="header"> 25 <ul> 26 <li class="logo dc_left"><img src="../resource/logo.gif" alt=""></li> 27 <li class="dc_left"><img src="" class="ver"><span>dorsey</span></li> 28 <li class="dc_right dc_icon"> 29 <img src="" class="ver"> 30 <svg class="icon unfold" aria-hidden="true"> 31 <use xlink:href="#icon-iconzhankai"></use> 32 </svg> 33 <svg class="icon" aria-hidden="true"> 34 <use xlink:href="#icon-zuixiaohua3"></use> 35 </svg> 36 <svg class="icon" aria-hidden="true"> 37 <use xlink:href="#icon-iconfonticon2"></use> 38 </svg> 39 </li> 40 </ul> 41 </div> 42 <! - Music box navigation, in fact, can be seen as a tab - > 43 <div class="nav"> 44 <ul> 45 <li> 46 <img src="" class="ver"> 47 <svg class="icon" aria-hidden="true"> 48 <use xlink:href="#icon-yinlemusic214"></use> 49 </svg> 50 </li> 51 <li> 52 <img src="" class="ver"> 53 <svg class="icon" aria-hidden="true"> 54 <use xlink:href="#icon-guanyuyunguanjia"></use> 55 </svg> 56 </li> 57 <li> 58 <img src="" class="ver"> 59 <svg class="icon" aria-hidden="true"> 60 <use xlink:href="#icon-xinhaojieshouqi"></use> 61 </svg> 62 </li> 63 <li> 64 <img src="" class="ver"> 65 <svg class="icon" aria-hidden="true"> 66 <use xlink:href="#icon-shouji"></use> 67 </svg> 68 </li> 69 <li> 70 <img src="" class="ver"> 71 <svg class="icon" aria-hidden="true"> 72 <use xlink:href="#icon-wenjianjia-zhankai"></use> 73 </svg> 74 </li> 75 </ul> 76 </div> 77 <! - Music box navigation bar corresponding to each navigation content: 1, music list, 2, network collection, 3, music radio, 4, link mobile phones, 5, local music - > 2. 78 <div class="nav_detail"> 79 <div class= "music list on">music list </div> 80 <div class= "cloud Collect">network collection </div> 81 <div class= "music Disk">music radio </div> 82 <div class= "music MP">mobile phone management </div> 83 <div class= "music Local">local music </div> 84 </div> 85 <! - The core part of the music box, playing songs, switching from top to bottom, playback progress, volume, playback mode, display lyrics, I like (collect), download songs. More than 86 (I haven't thought about it for the time being, for expansion purposes). Because this module has more functions and my time is scattered, I'm going to split it into several modules to do: 87 1. Basic Functions: Play pause, top and bottom switch, playback progress 88 2. Expanding Function 1: Play Mode 893, Extension 2: Lyrics display, Lyrics module code will be changed to string regular matching mode 904, Expanding Function 3: Volume, Download Songs 915, Expansion Function 4: I like (collect), more (depending on the situation, maybe only click effect, temporarily unexpected to add anything) 92 --> 93 <div class="musicPlayer"> 94 <!--<div class="logo1">dorsey</div>--> 95 <div class="feature"> 96 <div class="btn_basic"> 97 <svg class= "icon pre" aria-hidden= "true"> 98 <use xlink:href="#icon-unie622"></use> 99 </svg> 100 < SVG class = "icon play" aria-hidden = "true" style = "> <! - Play button - > < 101 <use xlink:href="#icon-bofang"></use> 102 </svg> 103 < SVG class = "icon pause no Display" aria-hidden = "true"> <! - pause button - > < 104 <use xlink:href="#icon-pause"></use> 105 </svg> 106 < SVG class = "icon next" aria-hidden = "true"> <! - Next button - > < 107 <use xlink:href="#icon-unie623"></use> 108 </svg> 109 <div> 110 <!--<hr>--> 111 </div> 112 </div> 113 <div class="others"> 114 < SVG class = "icon" aria-hidden = "true"> <! - Collection button - > < 115 <use xlink:href="#icon-like-1"></use> 116 </svg> 117 < SVG class = "icon" aria-hidden = "true"> <! - Download button - > < 118 <use xlink:href="#icon-xiazai"></use> 119 </svg> 120 < SVG class = "icon" aria-hidden = "true"> <! - Play mode button - > < 121 <use xlink:href="#icon-danquxunhuan"></use> 122 </svg> 123 < SVG class = "icon" aria-hidden = "true"> <! - Volume adjustment button - > < 124 <use xlink:href="#icon-mn_shengyin"></use> 125 </svg> 126 < SVG class = "icon" aria-hidden = "true"> <! - More buttons - > < 127 <use xlink:href="#icon-gengduo-copy"></use> 128 </svg> 129 < SVG class = "icon" aria-hidden = "true"> <! - lyric text button - > < 130 <use xlink:href="#icon-text3wenben"></use> 131 </svg> 132 </div> 133 </div> 134 <div class="progressBar"> 135 <div class="time"> 136 <span class="dc_left">Jia Qing-infatuated grave</span> 137 <span class="dc_right">01:16 / 03:22</span> 138 </div> 139 <span class="barBg"> 140 <span class="barFg"></span> 141 <span class="barSlide"></span> 142 </span> 143 </div> 144 </div> 145 <!--H5 Music Play - > 146 < audio SRC = ". / resource / AV / Jia Qing - infatuated grave. mp3" class = "audio" > < / audio > 147 </div> 148 <! - This part is the expansion of the whole music player, such as lyrics, sound effects, playback queue, one-click skin change, one-click open, and so on. 149 <div class="extensions dc_left"> 150 Expansion Function 151 </div> 152 </div> 153 </div> 154 </body> 155 </html>
css
body,dd,div,dt,h1,h2,h3,h4,h5,h6,html,li,ol,p,span,table,ul{margin:0;padding:0}li,ul{list-style:none}a{text-decoration:none}.dc_left{float:left}.dc_right{float:right}.dc_clear{content:"";display:block;clear:both}.dc_mar_center{margin:0 auto}.dc_title{font:30px stkaiti;color:red;text-align:center;text-shadow:0 0 3px #7e0000}.dc_pointer{cursor:pointer}.dc_c_red{color:red}.icon{width:1.5em;height:1.5em;vertical-align:-.15em;fill:currentColor;overflow:hidden;color:#fff;cursor:pointer;transition:.5s}.icon:hover{transform:scale(1.5)}.music{width:1000px;height:600px;margin:50px auto 0;position:relative}.playerBg{width:100%;height:100%;position:absolute;opacity:.3}.ver{width:0;height:100%;vertical-align:middle;visibility:hidden}.player{width:100%;height:100%;position:absolute;color:#fff}.player .musicBox{width:30%;height:100%;box-shadow:-1px 1px 10px #fff;-webkit-box-shadow:-1px 1px 10px #fff;-moz-box-shadow:-1px 1px 10px #fff;-o-box-shadow:-1px 1px 10px #fff}.player .musicBox .header{width:100%;height:8%;background:rgba(255,255,255,.3)}.player .musicBox .header ul{width:100%;height:100%}.player .musicBox .header li{height:100%;font:15px "Times New Roman";box-sizing:border-box}.player .musicBox .header .logo{width:12%;height:100%;margin-left:10px}.player .musicBox .header .logo img{margin-top:8%;width:100%;height:80%}.player .musicBox .header .dc_icon{text-align:right;padding:2%}.player .musicBox .header .dc_icon .icon{width:1.2em;height:1em}.player .musicBox .nav{width:100%;height:6%;background:rgba(255,255,255,.2)}.player .musicBox .nav ul{width:100%;height:100%;margin-left:-1%}.player .musicBox .nav li{width:20%;height:100%;box-sizing:border-box;text-align:center;padding:2%;float:left}.player .musicBox .nav li .icon{color:#6fff2d}.player .musicBox .nav_detail{width:100%;height:70%;background:rgba(255,255,255,.1);position:relative}.player .musicBox .nav_detail div{width:100%;height:100%;position:absolute;font:50px "stkaiti";text-align:center;line-height:400px;display:none}.player .musicBox .nav_detail .on{display:block}.player .musicBox .musicPlayer{width:100%;height:16%;background:rgba(255,255,255,.2)}.player .musicBox .musicPlayer .feature{width:100%;height:60%;padding:.5em;box-sizing:border-box}.player .musicBox .musicPlayer .feature .btn_basic{width:50%;height:100%;float:left;padding:.75em 0;box-sizing:border-box}.player .musicBox .musicPlayer .feature .btn_basic .pause,.player .musicBox .musicPlayer .feature .btn_basic .play{transform:scale(2);margin:0 1em}.player .musicBox .musicPlayer .feature .btn_basic .noDisplay{display:none}.player .musicBox .musicPlayer .feature .others{width:50%;height:100%;float:left;text-align:right;padding:1em 0;box-sizing:border-box}.player .musicBox .musicPlayer .feature .others .icon{width:1em;height:1em}.player .musicBox .musicPlayer .progressBar{width:90%;height:30%;margin:1% 5% 5%;transition:all .2s;position:relative;box-sizing:border-box}.player .musicBox .musicPlayer .progressBar .time{width:100%;font:12px "Times New Roman";margin-bottom:2px}.player .musicBox .musicPlayer .progressBar .time:after{content:"";display:block;clear:both}.player .musicBox .musicPlayer .progressBar .barBg{position:absolute;width:100%;height:3px;background:#ccc;border-radius:1.5px 1.5px 1.5px 1.5px;-webkit-border-radius:1.5px 1.5px 1.5px 1.5px;-moz-border-radius:1.5px 1.5px 1.5px 1.5px}.player .musicBox .musicPlayer .progressBar .barFg{position:absolute;width:100px;height:3px;background:linear-gradient(to left,#438aff,#cdfff7);border-radius:1.5px 1.5px 1.5px 1.5px;-webkit-border-radius:1.5px 1.5px 1.5px 1.5px;-moz-border-radius:1.5px 1.5px 1.5px 1.5px}.player .musicBox .musicPlayer .progressBar .barSlide{position:absolute;width:10px;height:10px;border-radius:5px 5px 5px 5px;-webkit-border-radius:5px 5px 5px 5px;-moz-border-radius:5px 5px 5px 5px;left:90px;top:-3.5px;background:linear-gradient(to right,#438aff,#fff,#438aff);cursor:pointer}.player .extensions{width:70%;height:100%;visibility:hidden;box-shadow:1px 1px 10px #fff;-webkit-box-shadow:1px 1px 10px #fff;-moz-box-shadow:1px 1px 10px #fff;-o-box-shadow:1px 1px 10px #fff;font:50px 'stkaiti';text-align:center;line-height:200px}body{background:url(../resource/images/bg10.png) fixed no-repeat;background-size:100% 100%}
js
1 $(function(){ 2 /*Expansion Bar Button Function*/ 3 $('.icon.unfold').click(function(){ 4 $(this).css("display","none");//Hide the expansion button after clicking 5 let oExt=$('.extensions'); 6 dorseyAn.unfold(oExt,"translate3d(-80%,-70%,0)","0.5s");//call dorseyAn Animation pop-up function 7 }); 8 /*Navigation Bar Function*/ 9 $('.nav li').click(function(){ 10 $(this).find('.icon').css("color","white").siblings().find('.icon'); 11 $(this).siblings().find('.icon').css("color",""); 12 $(".nav_detail").children('div').eq($(this).index()).addClass('on').siblings().removeClass('on'); 13 }); 14 /** 15 * Playback module function: these functions are temporarily more complex, the latter functions will be improved to encapsulate one by one, will also be more elegant. 16 * Including the switching of the next song, playback and pause, playback progress and song profiles such as singers'song titles, etc. Here is the first one, followed by music lists that will be 17 * Make a head image and rotate it when playing. 18 * */ 19 20 /**Variables defined by basic functions can also be defined one by one, but this leaks too many global variables, at least in our case, global variables. 21 * A global object interface package is also convenient for unified management and post-maintenance. 22 * */ 23 let msBasic={ 24 $play:$('.icon.play'), //Play button 25 $pause:$('.icon.pause'),//Pause button 26 $audio:$('.audio'),//html5 Label<audio></audio>,Note here that jquery Choose an object. 27 $next:$('.icon.next'),//Next one 28 $pre:$('.icon.pre'),//Last one 29 30 $barBg:$('.progressBar .barBg'),//Progress Bar Background Color Label Object 31 $barFg:$('.progressBar .barFg'),//Progress bar foreground color label object 32 $barSlide:$('.progressBar .barSlide'),//Progress bar slider label object 33 $progressTime:$('.progressBar .time'),//Play progress and song profile information (singer, song title, etc.) 34 $dragAble:false //Used to determine whether the dragged slider is pressed or not 35 }; 36 let flag=0; 37 let musicTi=['Qing Jia - Infatuated grave','Hu Ge - Moonlight (TV edition)','Hu Ge and Bai Bing - Beautiful Myth']; 38 //musicTi: The title file (which stores all your songs) requires a backstage file to store the title of the song. json,For ease of testing, use strings instead 39 let play=function(){ 40 msBasic.$play.hide(); 41 msBasic.$pause.show(); 42 msBasic.$audio.get(0).play(); 43 }; 44 let pause=function(){ 45 msBasic.$pause.hide(); 46 msBasic.$play.show(); 47 msBasic.$audio.get(0).pause(); 48 }; 49 /*Play button*/ 50 msBasic.$play.click(function(){ 51 play(); 52 }); 53 /*Pause button*/ 54 msBasic.$pause.click(function(){ 55 pause(); 56 }); 57 let next=function(){ 58 flag++; 59 flag%=musicTi.length; 60 msBasic.$audio.attr("src","../resource/av/"+musicTi[flag]+".mp3"); 61 msBasic.$progressTime.children('span').eq(0).html(musicTi[flag]); 62 play(); 63 }; 64 let previous=function(){ 65 flag--; 66 flag<0?flag=musicTi.length-1:flag; 67 msBasic.$audio.attr("src","../resource/av/"+musicTi[flag]+".mp3"); 68 msBasic.$progressTime.children('span').eq(0).html(musicTi[flag]); 69 play(); 70 }; 71 /*Next song button*/ 72 msBasic.$next.click(function(){ 73 next(); 74 }); 75 /*Last song button*/ 76 msBasic.$pre.click(function(){ 77 previous(); 78 }); 79 /*Listen for changes in Song time, of course, using js addEventListener can also*/ 80 msBasic.$audio.on("timeupdate",function(){ 81 var min,sec,minAll="00",secAll="00"; 82 /*Current Playing Progress of Songs*/ 83 min=dorseyHf.timeHandle(this.currentTime,"minute");//call dorseyHf Time processing function, is a relatively simple encapsulation bar 84 sec=dorseyHf.timeHandle(this.currentTime,"second"); 85 /*Total length of song playing*/ 86 if(this.duration){ 87 //Why use if What about it? You can try to get rid of it because when we switch top and bottom, duration Can't listen. It's one. undefined,Make the result of the calculation become NaN, 88 // So our interface will see this as well. NaN(The result of calculation is not numeric value, so it is not good. 89 minAll=dorseyHf.timeHandle(this.duration,"minute"); 90 secAll=dorseyHf.timeHandle(this.duration,"second"); 91 } 92 /*Play progress bar*/ 93 var allW=msBasic.$barBg.outerWidth(),slideW; 94 slideW=allW*this.currentTime/this.duration;//Current playback schedule divided by total song duration 95 msBasic.$barFg.css("width",slideW+"px"); 96 msBasic.$barSlide.css("left",slideW+"px"); 97 msBasic.$progressTime.children('span').eq(1).html(min+":"+sec+"/"+minAll+":"+secAll); 98 //Play the next song automatically after playing. 99 if(this.currentTime>=this.duration-1){ 100 //Think about why? Not simple currentTime Be equal to duration Is that all right? 101 next(); 102 } 103 }); 104 /*Monitor mouse dragging*/ 105 msBasic.$barSlide.on("mousedown",function(e){ 106 e=e||window.event; 107 msBasic.$slideAble=true; 108 var ex=e.pageX-msBasic.$barSlide.get(0).offsetLeft; 109 //Store a slider for each click x Initial value, since the slider has to be level here, no one is added. Y, 110 // Here you can extend to write a drag-and-drop component. 111 $(document).on({ 112 mousemove:function(e){ 113 e=e||window.event; 114 if(msBasic.$slideAble){ 115 var l=e.pageX-ex; //Do you have any doubts? l=e.pageX-ex=e.pageX-(e.pageX-Other)=Other? Ha-ha, the two are different! 116 //L In fact, it's very simple. Mathematics in junior high school. x1-x2,But we need to think about the distance from the original slider to the edge of the browser. 117 l>msBasic.$barBg.width()-1?l=msBasic.$barBg.width()-1:l; //Judging whether the drag bar is beyond the bounds 118 l<0?l=0:l; 119 msBasic.$audio.get(0).currentTime=(l/msBasic.$barBg.width())*msBasic.$audio.get(0).duration; 120 msBasic.$barFg.css("width",l+"px"); 121 msBasic.$barSlide.css("left",l+"px"); 122 } 123 }, 124 mouseup:function(){ 125 msBasic.$slideAble=false; 126 } 127 }); 128 }); 129 });
Finally, two js library files need to be introduced
1. Dorsey An: Animation
1 ;(function(win){ //Don't remove the semicolon in front of you. Prevent more than one semicolon. js File merge compression due to the previous one js Fewer files at the end";"And the problems. 2 3 "use strict"; //Strict mode, generally when writing their own class library, it is best to add, reduce some code irregularities caused by errors. 4 5 /*Module Description: dorseyAn as the Entry to All Processing Functions*/ 6 let dorseyAn=function(){ 7 return new dorseyAn.fn.init(); 8 }; 9 dorseyAn.fn=dorseyAn.prototype={ 10 constructor:dorseyAn, //Interface name: Yes dorsey-animate Abbreviation. Animation 11 init:function(){ 12 return this; 13 }, 14 unfold:function(obj,animate,time){ //2018-01 Encapsulate (primary) animation expansion function to support animation customization, such as expansion mode, duration of expansion process 15 if(obj.css("visibility")==="hidden"){ 16 obj.css("visibility","visible"); 17 obj.css("transform",animate+" scale(0)"); 18 obj.css("transform"); 19 obj.css("transition",time); 20 obj.css("transform",""); 21 } 22 obj.css("transform",""); 23 }, 24 }; 25 dorseyAn=dorseyAn.fn.init.fn=dorseyAn.fn; 26 win.dorseyAn=dorseyAn; 27 })(window);
2. dorseyHf: Functional Processing
1 ;(function(win){ //Don't remove the semicolon in front of you. Prevent more than one semicolon. js File merge compression due to the previous one js Fewer files at the end";"And the problems. 2 3 "use strict"; //Strict mode, generally when writing their own class library, it is best to add, reduce some code irregularities caused by errors. 4 5 /*Module Description: Dorsey Hf as the Entry to All Processing Functions*/ 6 let dorseyHf=function(){ 7 return new dorseyHf.fn.init(); 8 }; 9 dorseyHf.fn=dorseyHf.prototype={ 10 constructor:dorseyHf, //Interface name: Yes dorsey-handle-function Abbreviation. Meaning Functional Processing 11 init:function(){ 12 return this; 13 }, 14 math:{//Mathematical correlation processing function, note the need to pass through the interface dorseyHf To call, for example dorseyHf.math.random(100,200); 15 random:function(min,max){//Generate a random number with a specified range size, 15 digits after the default decimal point 16 return Math.random()*(max-min)+min; 17 }, 18 randomAccuracy:function(min,max,dec){ //Generate a random number with arbitrary precision 19 return Math.round((Math.random()*(max-min)+min)*Math.pow(10,dec))/Math.pow(10,dec); 20 } 21 }, 22 //2018-05-25 Packaging (Primary): Used for dorsey Some time display processing on the music box of the music player. Note that the incoming parameters are in seconds. 23 timeHandle:function(times,flag){//It's not a good way to do it. Let's do it for the time being. 24 var time; 25 flag==="minute"?time=parseInt(times/60)%60:(flag==="second"?time=parseInt(times%60): 26 (flag==="hour"?time=parseInt(times/3600)%24:null)); 27 time<10?time="0"+time:time; 28 return time; 29 }, 30 timeHandle1:function(times){ 31 }, 32 dc_ajax_g:function(url,fnSucceed,preObj,fnFail){//ajax Acquisition operation 33 /** 34 * url: It can be a background interface, json data, or json file location. 35 * fnSucceed: ajax Achieve successful operations 36 * preObj: Preloading, ajax interacts with the back-end server, which takes time, especially when the data is large, to remind users 37 * Now I'm loading, please wait a minute... Usually a gif, or just a later one. Notice that it's based on JQuery's $(select) object. 38 * fnFail: ajax The operation returned after the acquisition failure is generally similar to something like 404. 39 * */ 40 preObj.css("display","block"); 41 setTimeout(function(){ 42 var oAjax = new XMLHttpRequest(); 43 oAjax.open('GET',url,true); 44 oAjax.send(); 45 oAjax.onreadystatechange=function(){ 46 if(oAjax.readyState==4){ 47 if(oAjax.status==200){ 48 fnSucceed(oAjax.responseText);//Get response 49 preObj.css("display","none"); 50 } 51 else{ 52 if(fnFail){ 53 fnFail(oAjax.status); 54 } 55 } 56 } 57 }; 58 },1500);//It's better to change the delay to 0, or simply to setTimeout Get rid of it. The reason for this is that it's convenient for those people. ajax Getting too fast 59 // Users can see the effect of this preload. 60 } 61 }; 62 dorseyHf=dorseyHf.fn.init.fn=dorseyHf.fn; 63 win.dorseyHf=dorseyHf; 64 })(window);
Although there are only two modules here, in fact, a simple music player has come out (although pure underlying language, but in fact, the code with 130 lines of comment is acceptable, of course, it can be lower, for the time being first). Of course, our ideal is not just that, right!
Each module will be updated step by step after it is written. When the project is finished, it will be uploaded to github. You can download it by yourselves.