Summarize the understanding and use of vue component communication.
https://segmentfault.com/a/1190000011882494
1. Component directory structure
- Parent component: app.vue
- Sub-component: page1.vue
- Sub-component: page2.vue
Parent component app.vue
<template>
<div id="app">
<p>Please enter unit price: <input type="text" v-model="price"></p>
<page1 :price="price" @downPrice="downPrice"></page1>
<page2></page2>
</div>
</template>
<script>
import Page1 from "./components/page1";
import Page2 from "./components/page2";
export default {
name: "App",
data() {
return {
price: ""
};
},
components: {
Page1,
Page2
},
methods: {
downPrice() {
this.price = (this.price - 1).toString();
}
}
};
</script>
Subcomponent page1.vue
<template>
<div>
<p><span>Unit Price:</span><span>{{price}}</span> <button @click="downPrice">1 yuan price reduction</button></p>
<p>Number: {{count}} </p>
</div>
</template>
<script>
import bus from '../eventBus.js'
export default {
props:{
price:{
type:String,
default:''
}
},
data(){
return{
count:10
}
},
methods:{
downPrice(){
this.$emit('downPrice')
}
},
watch:{
price(newPrice){
bus.$emit('priceChange',newPrice,this.count)
}
}
}
</script>Subcomponent page2.vue
<template>
<div>
<p>
<span>Total amount:{{totalMoney}}element </span>Remaining amount:
<span>{{balance}}element</span>
</p>
</div>
</template>
<script>
import bus from "../eventBus.js";
export default {
data() {
return {
balance: 1000,
totalMoney: 1000
};
},
mounted() {
bus.$on("priceChange", (price, count) => {
this.balance = this.totalMoney - price * count;
});
}
};
</script>
2. Introduction to the communication process
1. Parent component passes value to child component
1.1 Introduce child components in parent components that require communication
import Page1 from "./components/page1";
1.2 Register the child component in the parent component's components
components: {
Page1
}1.3 Use child components in parent component's template
<page1></page1>
1.4 Values that need to be passed to subcomponents are passed through v-bind (if a fixed value is passed, no v-bind is required, just the attribute name, and the attribute value is passed).
<page1 :price="price"></page1> // price here is the value passed to the subcomponent
1.5 Receive the passed value through the props property in the corresponding subcomponent
props:{
price:{
type:String,
default:''
}
}1.6 Use this value in subcomponents
<p><span>Unit Price:</span><span>{{price}}</span></p>2. Subcomponents pass values to parent components
2.1 In page1.vue, by triggering subcomponents (here is the custom downPrice method),
<p><span>Unit Price:</span><span>{{price}}</span> <button @click="downPrice">1 yuan price reduction</button></p>
2.2 In the downPrice of the child component's methods, events and parameters are passed to the parent component through this.$emit()
downPrice(count){
this.$emit('downPrice',count)
}
// downPrice is an event passed to the parent component, which triggers and responds to this method
// The argument passed by count to the parent component, where it can be manipulated accordingly2.3 Accept events downPrice and data passed by child components in parent components
<page1 :price="price" @downPrice="downPrice"></page1>
2.4 The parent component responds to received events and data
downPrice(count) {
this.price = (this.price - 1).toString();
// this.price = (this.price - count).toString();
}3. Parent component invokes child component method
Method 1:
3.1 When using subcomponents, add a ref reference to the subcomponents
<page1 :price="price" @downPrice="downPrice" ref="page1"></page1>
3.2 The parent component can either find this subcomponent through this.$refs or manipulate its methods
this.$refs.page1. Sub-component method
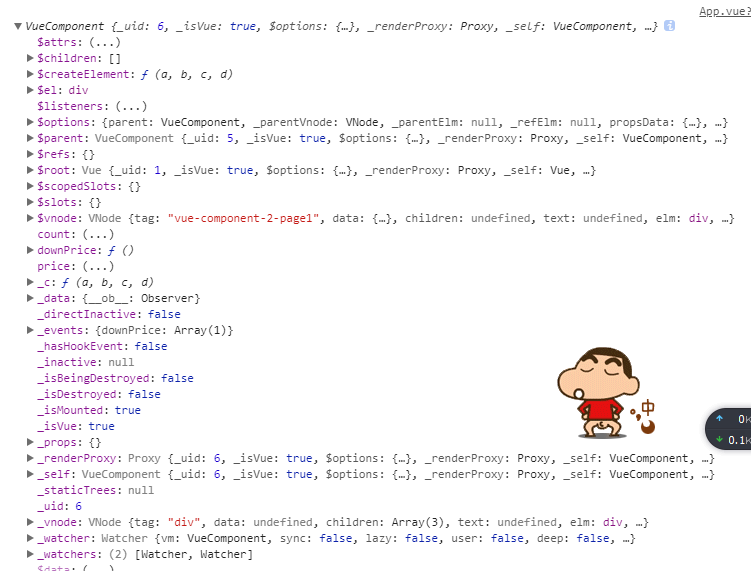
Print out the obtained subcomponent information:

Method 2:
3.3 A collection of all subcomponents is available through $children
this.$children[0]. a method
4. Child component invokes parent component method
4.1 Parent components can be found through $parent and their methods can be invoked
this.$parent. parent component method
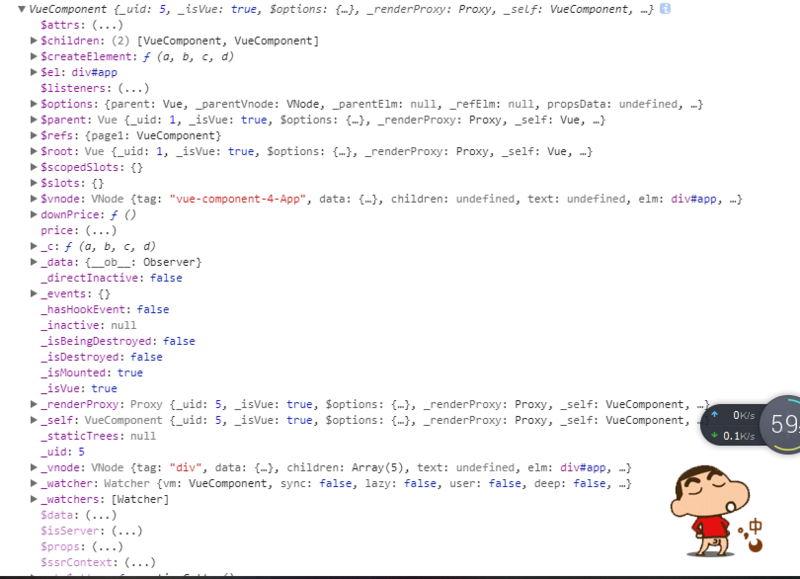
Printed parent component information
5. Horizontal Component Communication
Peer components cannot pass values directly, and an intermediate bridge is needed to pass data to a common parent component, which then passes data to the required child components.
5.1 Define a public file eventBus.js
The code is simple (in 2 sentences), just create an empty vue instance
import Vue from 'vue' export default new Vue()
5.2 Include eventBus.js files in peer components that require communication
import bus from '../eventBus.js'
5.3 Pass events and parameters to page2.vue via $emit in page1.vue
price(newPrice){
bus.$emit('priceChange',newPrice,this.count)
} 5.4 Receive parameters and events via $on in page2.vue
bus.$on("priceChange", (price, count) => {
this.balance = this.totalMoney - price * count;
});Generally large projects, recommended Vuex To manage communication between components
If you are helpful to DaoFriends, please collect and comment. If you feel any problem, please leave a message to point out. demo view