First of all, we need to know that what we do is information pages, and Chinese and English pages. How to achieve it? As long as the situation is well laid out, the Sino-British interface can be realized. Layout can be divided into many kinds. Linear layout and relative layout are nested here. Next, I will explain the general idea, points for attention, code screenshots, the combination of the three will be more detailed.
First, train of thought
1. First of all, we build the project in studio and put the material in res/drawable. Then the relative layout is established in the linear layout. textview is used in relative layout and layout attributes can be planned well. It is the basic layout of mobile phone information.
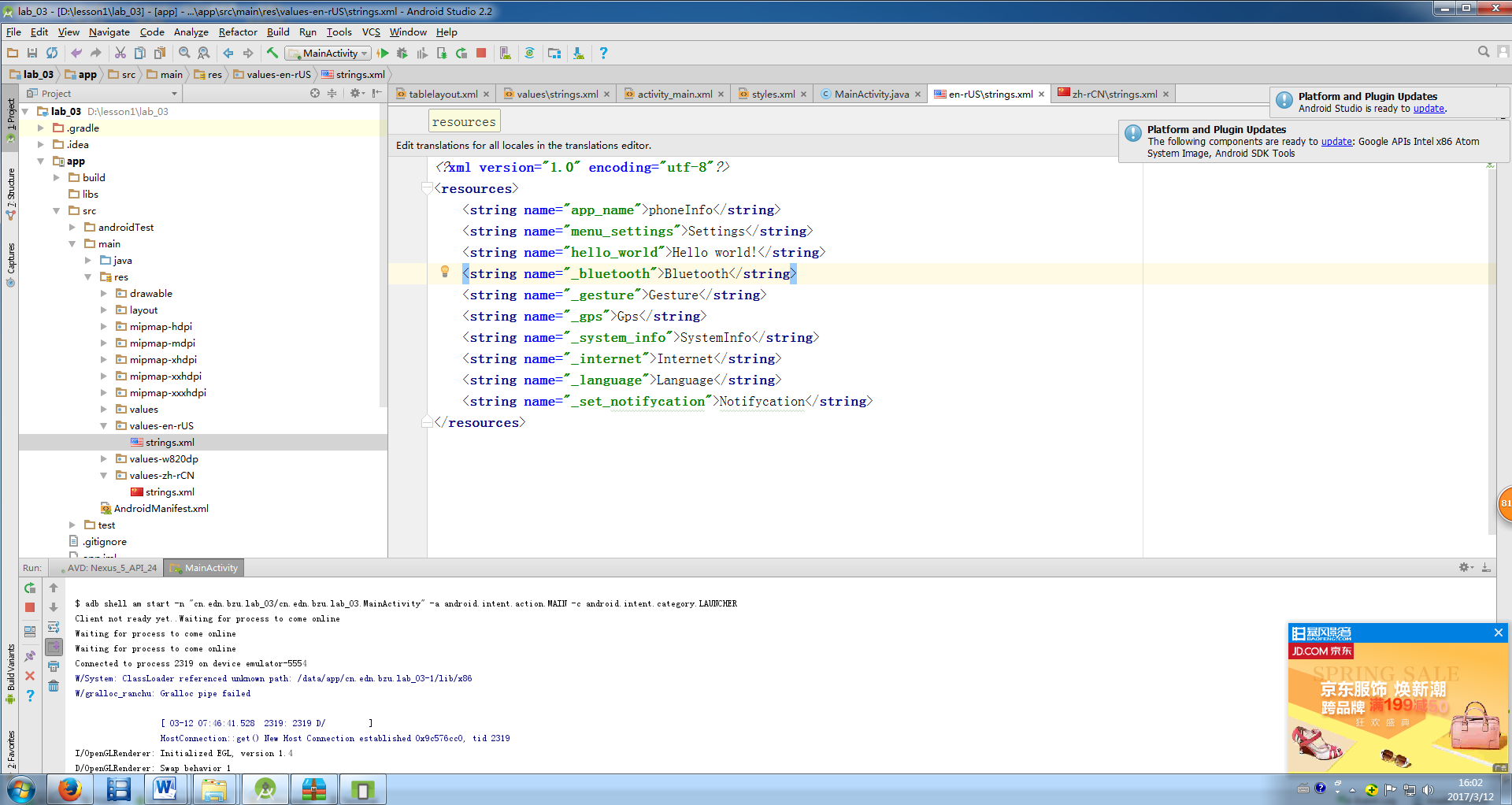
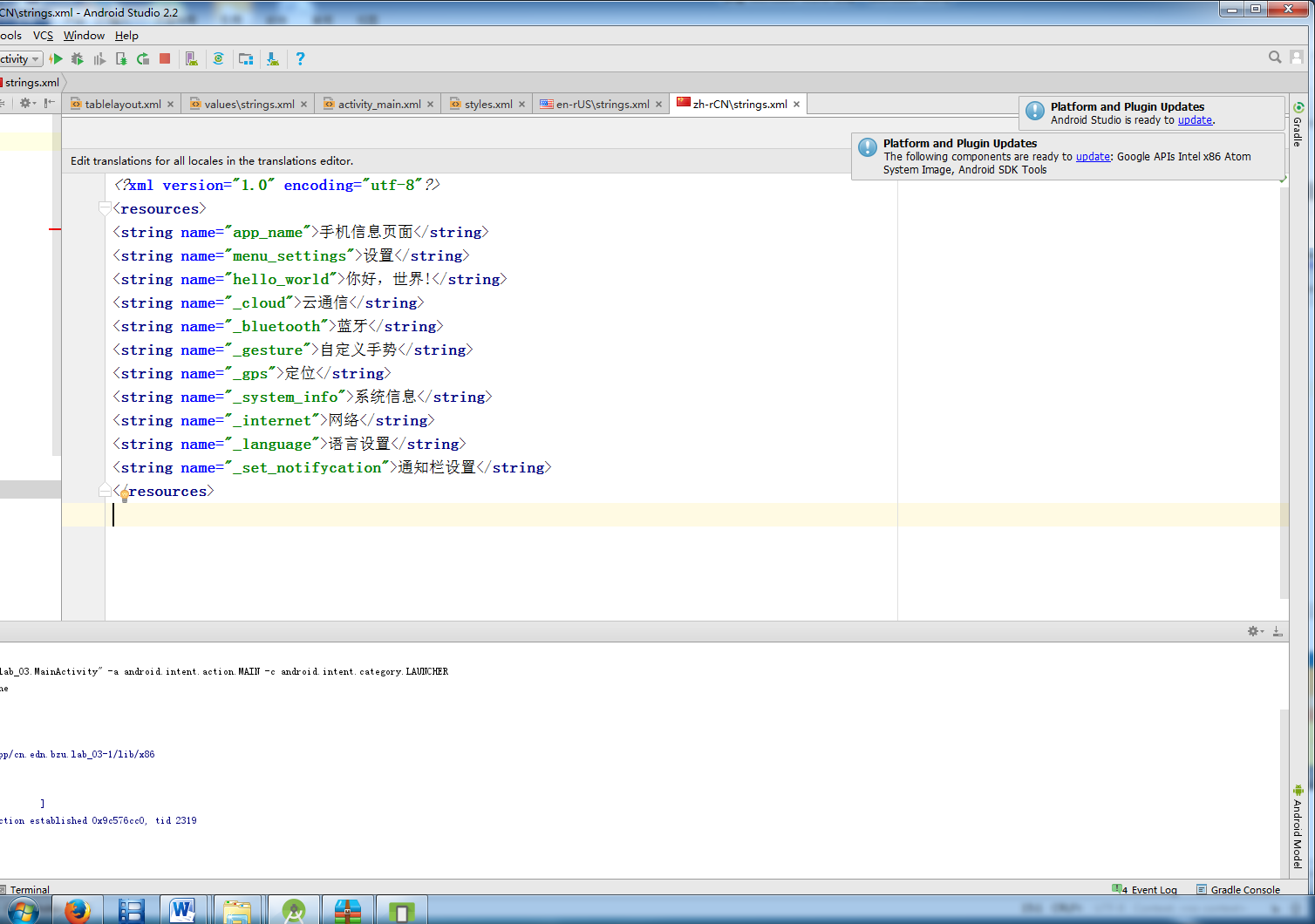
2. However, to achieve the exchange between China and the UK, we need to create two files: values-zh-rCN (Chinese) and values-en-rUS (English). In the two folders, we need to edit string.xml (Chinese and English respectively, which will be explained in detail below).
That's just the idea. Next, I'll talk about some writing techniques and problems.
Second, matters needing attention
1. How to set the layout attributes? As far as the minor edition is concerned, this thing needs to be corrected constantly. The following screenshots have specific attributes for reference, which are not listed here.
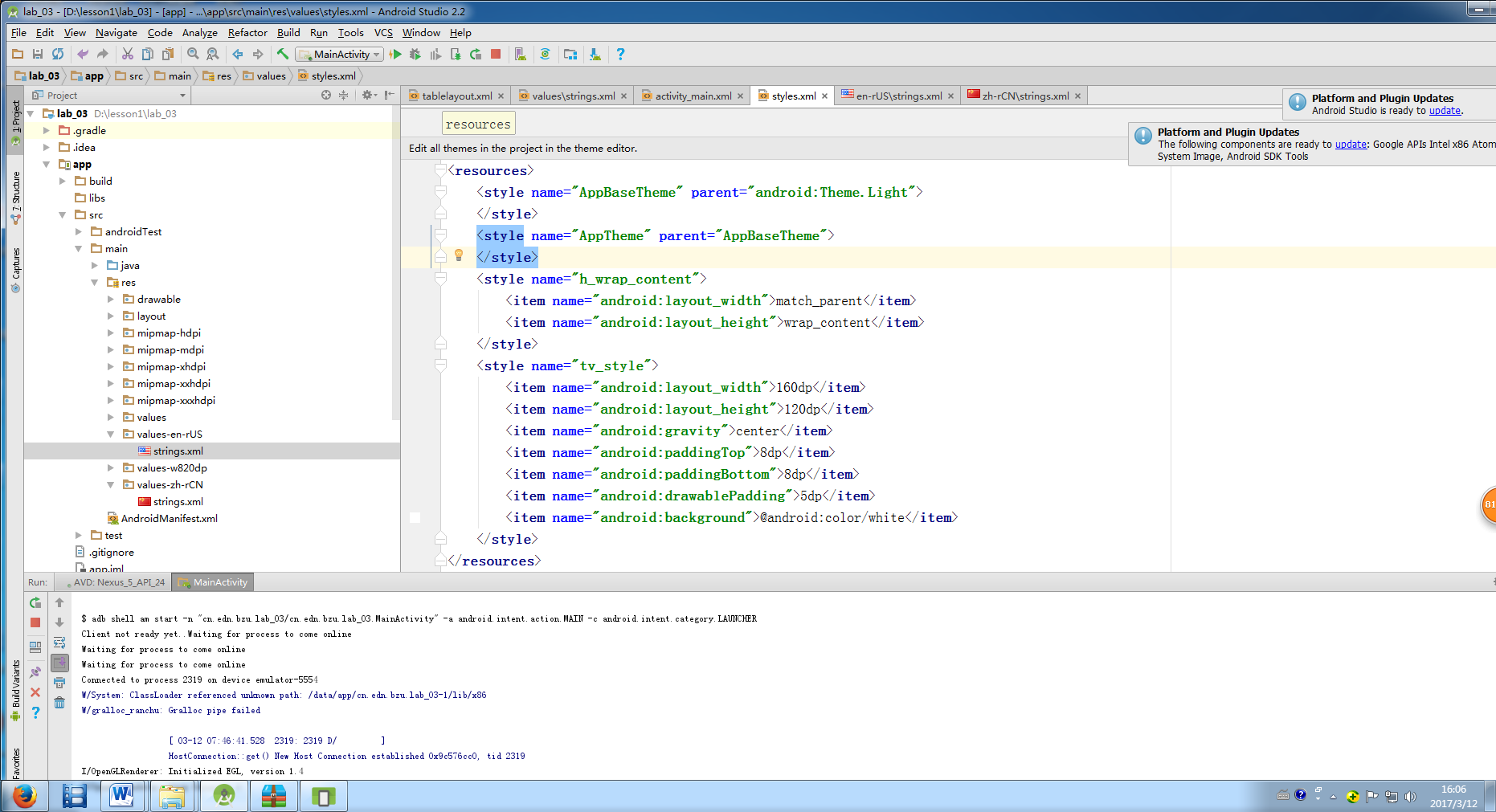
2. The same style will certainly be used many times in textview. To avoid trouble, you can create a single style and then refer to it.
3. string.xml is needed in values-zh-rCN and values-en-rUS files, which can be copied and modified. Personal feeling is more convenient
In some cases, values-zh-rCN and values-en-rUS are established, and it is found that they cannot be displayed on the Android page. In fact, changing Android to project will show.
4. R error in R.layout.activity_main appears. This is a headache. The solution is to select Rebuild project in Build, not to use it several times more, and try it personally.
5. How to change English into Chinese in virtual machine? Simply, drag setup --- languge & input - languges - addlanguage - Simplified Chinese (at the bottom) --- to No. 1 (originally English as No. 1)
Three screenshots
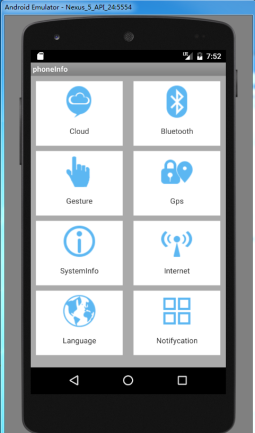
This is my implementation of the picture and code screenshots




There is also the code for the main page:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity" >
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/clound"
android:text="@string/_cloud" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/bluetooth"
android:text="@string/_bluetooth" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/gesture"
android:text="@string/_gesture" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/gps"
android:text="@string/_gps" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/info"
android:text="@string/_system_info" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/internet"
android:text="@string/_internet" />
</RelativeLayout>
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/language"
android:text="@string/_language" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/notifycation"
android:text="@string/_set_notifycation" />
</RelativeLayout>
</LinearLayout>