Recently, a BUG was mentioned, and the text containing Emoji expression was submitted in iOS, but it can not be recognized in Android. It may also lead to background interface error ()... So, I started my Emoji climbing the pit.
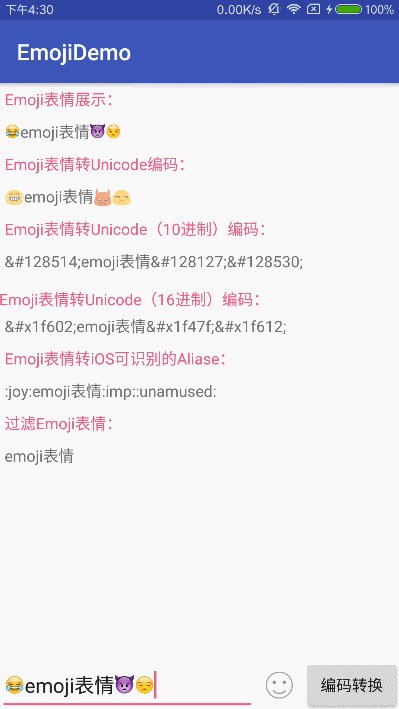
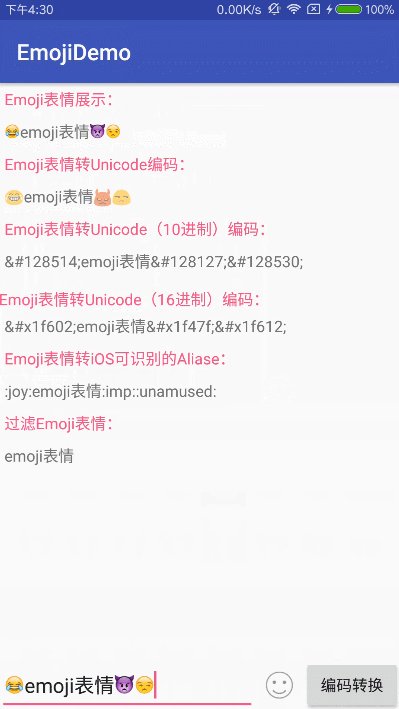
Design sketch: 
Integrated Emoji Expressions
Talking about how to integrate Emoji expressions, Github has a lot of searches, and I use the popular ones here. emojicon The library provides a full range of expressions, but it also causes the Apk package to add several megabytes (thousands of expressions -!). The author provides Emojicon TextView, Emojicon EditText, Emojicons Fragment, among which Emojicons Fragment is a well-written Emoji expression selection box (some ugly... have to be modified according to needs). For how to use it, you can go to Github to see the document.
Pass the Emoji expression to the background and parse the Emoji character returned from the background
The Emoji expression of EditText.getText().toString seen in Android debugging is unrecognizable in the background. We need to convert it into some visible strings, and the string format is well agreed with the iOS developers so that all three ends can be recognized. At first, I converted it into a Unicode hexadecimal string through the Emoji Utils tool class. When I returned the json data to the background, I judged whether it contained Emoji expression byte by byte. Then I converted the Unicode string of Emoji expression into expression.
public class EmojiUtils {
/**
* Converting Unicode characters into Chinese
* @param src
* @return
*/
public static String unicode2Emoji(String src) {
if (TextUtils.isEmpty(src)) {
return "";
}
StringBuffer retBuf = new StringBuffer();
int maxLoop = src.length();
for (int i = 0; i < maxLoop; i++) {
if (src.charAt(i) == '\\') {
if ((i < maxLoop - 5) && ((src.charAt(i + 1) == 'u') || (src.charAt(i + 1) == 'U'))) {
try {
retBuf.append((char) Integer.parseInt(src.substring(i + 2, i + 6), 16));
i += 5;
} catch (NumberFormatException localNumberFormatException) {
retBuf.append(src.charAt(i));
}
} else {
retBuf.append(src.charAt(i));
}
} else {
retBuf.append(src.charAt(i));
}
}
return retBuf.toString();
}
/**
* Converting Emoji expressions in strings to Unicode encoding
* @param src
* @return
*/
public static String emoji2Unicode(String src) {
StringBuffer unicode = new StringBuffer();
for (int i = 0; i < src.length(); i++) {
char c = src.charAt(i);
int codepoint = src.codePointAt(i);
if(isEmojiCharacter(codepoint)) {
unicode.append("\\u").append(Integer.toHexString(c));
} else {
unicode.append(c);
}
}
return unicode.toString();
}
/**
* Determine whether the Emoji symbol is included
* @param codePoint
* @return
*/
public static boolean isEmojiCharacter(int codePoint) {
return (codePoint >= 0x2600 && codePoint <= 0x27BF) // Miscellaneous Symbols and Symbolic Fonts
|| codePoint == 0x303D
|| codePoint == 0x2049
|| codePoint == 0x203C
|| (codePoint >= 0x2000 && codePoint <= 0x200F)//
|| (codePoint >= 0x2028 && codePoint <= 0x202F)//
|| codePoint == 0x205F //
|| (codePoint >= 0x2065 && codePoint <= 0x206F)//
/* Area occupied by punctuation */
|| (codePoint >= 0x2100 && codePoint <= 0x214F)// Alphabetic symbol
|| (codePoint >= 0x2300 && codePoint <= 0x23FF)// Various technical symbols
|| (codePoint >= 0x2B00 && codePoint <= 0x2BFF)// Arrow A
|| (codePoint >= 0x2900 && codePoint <= 0x297F)// Arrow B
|| (codePoint >= 0x3200 && codePoint <= 0x32FF)// Chinese symbols
|| (codePoint >= 0xD800 && codePoint <= 0xDFFF)// High and low substitutes reserved region
|| (codePoint >= 0xE000 && codePoint <= 0xF8FF)// Private Reserved Areas
|| (codePoint >= 0xFE00 && codePoint <= 0xFE0F)// Variant selector
|| codePoint >= 0x10000; // Plane above the second plane, char can't be saved, all of them rotate.
}
}Later, a third-party library was found.( https://github.com/vdurmont/emoji-java/ It can convert Emoji expressions into various format strings, including the Unicode coding we want, the latest Emoji expression Unicode control table: http://apps.timwhitlock.info/emoji/tables/unicode
Raise a chestnut.
Add:
//Emoji expression: https://github.com/rockerhieu/emojicon
compile 'io.github.rockerhieu:emojicon:+'
//Emoji expressions are converted into visible strings: https://github.com/vdurmont/emoji-java/
compile 'com.vdurmont:emoji-java:+'activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/ll_main_bottom"
android:overScrollMode="never">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/padding"
android:text="Emoji Expression display:"
android:textColor="@color/colorAccent"/>
<io.github.rockerhieu.emojicon.EmojiconTextView
android:id="@+id/tv_main_emoji"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/padding"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/padding"
android:text="Emoji Expression turn Unicode Code:"
android:textColor="@color/colorAccent"/>
<TextView
android:id="@+id/tv_main_unicode"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/padding"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/padding"
android:text="Emoji Expression turn Unicode(10 Encoding:"
android:textColor="@color/colorAccent"/>
<TextView
android:id="@+id/tv_main_unicode_dec"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/padding"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="Emoji Expression turn Unicode(16 Encoding:"
android:textColor="@color/colorAccent"/>
<TextView
android:id="@+id/tv_main_unicode_hex"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/padding"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/padding"
android:text="Emoji Expression turn iOS Identifiable Aliase: "
android:textColor="@color/colorAccent"/>
<TextView
android:id="@+id/tv_main_aliase"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/padding"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="@dimen/padding"
android:text="filter Emoji Expression:"
android:textColor="@color/colorAccent"/>
<TextView
android:id="@+id/tv_main_emoji_filter"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/padding"/>
</LinearLayout>
</ScrollView>
<LinearLayout
android:id="@+id/ll_main_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<io.github.rockerhieu.emojicon.EmojiconEditText
android:id="@+id/et_main_bottom"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="5dp"/>
<ImageView
android:id="@+id/iv_main_emoji"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:src="@mipmap/icon_happy_face"/>
<Button
android:id="@+id/btn_main_unicode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Code conversion"/>
</LinearLayout>
<FrameLayout
android:id="@+id/fl_main_bottom_emoji"
android:layout_width="match_parent"
android:layout_height="250dp"
android:visibility="gone"/>
</LinearLayout>
</RelativeLayout>MainActivity
public class MainActivity extends AppCompatActivity implements EmojiconGridFragment.OnEmojiconClickedListener, EmojiconsFragment.OnEmojiconBackspaceClickedListener {
@BindView(R.id.tv_main_emoji)
EmojiconTextView tvEmoji;
@BindView(R.id.tv_main_unicode)
TextView tvUnicode;
@BindView(R.id.tv_main_unicode_dec)
TextView tvUnicodeDec;
@BindView(R.id.tv_main_unicode_hex)
TextView tvUnicodeHex;
@BindView(R.id.tv_main_aliase)
TextView tvAliase;
@BindView(R.id.tv_main_emoji_filter)
TextView tvEmojiFilter;
@BindView(R.id.fl_main_bottom_emoji)
FrameLayout flBottomEmoji;
@BindView(R.id.et_main_bottom)
EmojiconEditText etBottom;
private Context mContext;
private FragmentManager mFragmentManager;
private EmojiconsFragment mEmojiconsFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
mContext = this;
mFragmentManager = getSupportFragmentManager();
if(mEmojiconsFragment == null) {
mEmojiconsFragment = EmojiconsFragment.newInstance(false);
}
}
/**
* Display Expression Selection Box
*/
private void showEmojiSelector() {
flBottomEmoji.setVisibility(View.VISIBLE);
if(mEmojiconsFragment.isAdded()) {
mFragmentManager.beginTransaction().show(mEmojiconsFragment).commit();
} else {
mFragmentManager.beginTransaction().add(R.id.fl_main_bottom_emoji, mEmojiconsFragment).commit();
}
}
/**
* Hidden expression selection box
*/
private void hideEmojiSelector() {
flBottomEmoji.setVisibility(View.GONE);
if(mEmojiconsFragment.isAdded()) {
mFragmentManager.beginTransaction().hide(mEmojiconsFragment).commit();
}
}
@OnClick(R.id.et_main_bottom)
public void onEditTextClick(View v) {
//Hidden expression selection box when soft keyboard pops up
if(KeyBoardUtils.isKeyboardShown(mContext, etBottom)) {
hideEmojiSelector();
}
}
@OnClick(R.id.iv_main_emoji)
public void emoji() {
//Display or hide Emoji expression selection box
KeyBoardUtils.closeKeybord(mContext, etBottom);
if(!flBottomEmoji.isShown()) {
showEmojiSelector();
} else {
hideEmojiSelector();
}
}
@OnClick(R.id.btn_main_unicode)
public void unicode() {
//Converting Emoji expressions into various visible strings
KeyBoardUtils.closeKeybord(mContext, etBottom);
String content = etBottom.getText().toString().trim();
tvEmoji.setText(content);
tvUnicode.setText(EmojiParser.parseToUnicode(content));
tvUnicodeDec.setText(EmojiParser.parseToHtmlDecimal(content));
tvUnicodeHex.setText(EmojiParser.parseToHtmlHexadecimal(content));
tvAliase.setText(EmojiParser.parseToAliases(content));
tvEmojiFilter.setText(EmojiParser.removeAllEmojis(content));
}
@Override
public void onEmojiconBackspaceClicked(View v) {
//Delete expressions in EditText
EmojiconsFragment.backspace(etBottom);
}
@Override
public void onEmojiconClicked(Emojicon emojicon) {
//Select the expression and display it in EditText
EmojiconsFragment.input(etBottom, emojicon);
}
}Recently, the project is very busy, so I can only get a little Demo to record how I integrate Emoji, not to mention, but also to go to the code.~~
Github source download
Reference link:
- Latest Emoji Expressions Unicode Control Table
- iOS, Android, Server Support for Emoji