Android There are many ways to implement the bottom navigation bar, such as TabHost, TabLayout, or TextView, which can achieve the effect of the bottom navigation bar, but there is no official and unified navigation bar style of Google. Today, we are talking about the recent addition of Google to Material. Bottom Navigation Bar in design is also a standard and unification of today's Android bottom navigation bar.
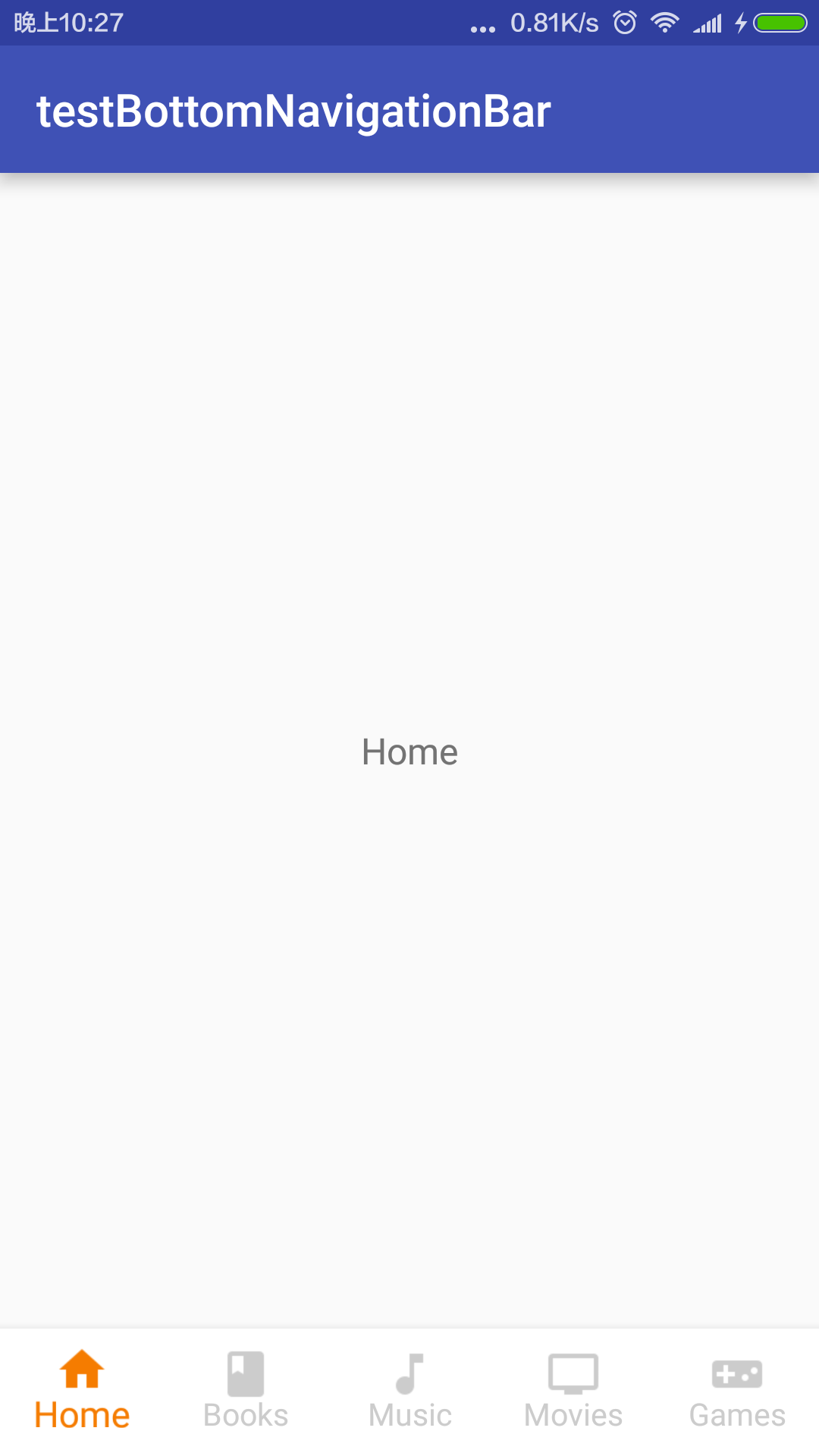
Effect:

Achieving results:

Realization:
1. Download the jar package
2. Add Maven
<dependency>
<groupId>com.ashokvarma.android</groupId>
<artifactId>bottom-navigation-bar</artifactId>
<version>1.2.0</version>
<type>pom</type>
</dependency>- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
3. Adding dependencies.
compile 'com.ashokvarma.android:bottom-navigation-bar:1.2.0'- 1
- 1
4. add Ivy
<dependency org='com.ashokvarma.android' name='bottom-navigation-bar' rev='1.2.0'>
<artifact name='$AID' ext='pom'></artifact>
</dependency>- 1
- 2
- 3
- 1
- 2
- 3
Layout settings
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.wangchang.testbottomnavigationbar.MainActivity">
<FrameLayout
android:id="@+id/layFrame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
It's very simple, not detailed.
Home page implementation:
package com.example.wangchang.testbottomnavigationbar;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener {
private ArrayList<Fragment> fragments;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
bottomNavigationBar.setMode(BottomNavigationBar.MODE_FIXED);
bottomNavigationBar
.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_STATIC
);
bottomNavigationBar.addItem(new BottomNavigationItem(R.mipmap.ic_home_white_24dp, "Home").setActiveColorResource(R.color.orange))
.addItem(new BottomNavigationItem(R.mipmap.ic_book_white_24dp, "Books").setActiveColorResource(R.color.teal))
.addItem(new BottomNavigationItem(R.mipmap.ic_music_note_white_24dp, "Music").setActiveColorResource(R.color.blue))
.addItem(new BottomNavigationItem(R.mipmap.ic_tv_white_24dp, "Movies & TV").setActiveColorResource(R.color.brown))
.addItem(new BottomNavigationItem(R.mipmap.ic_videogame_asset_white_24dp, "Games").setActiveColorResource(R.color.grey))
.setFirstSelectedPosition(0)
.initialise();
fragments = getFragments();
setDefaultFragment();
bottomNavigationBar.setTabSelectedListener(this);
}
/**
* Set default
*/
private void setDefaultFragment() {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.replace(R.id.layFrame, HomeFragment.newInstance("Home"));
transaction.commit();
}
private ArrayList<Fragment> getFragments() {
ArrayList<Fragment> fragments = new ArrayList<>();
fragments.add(HomeFragment.newInstance("Home"));
fragments.add(BookFragment.newInstance("Books"));
fragments.add(MusicFragment.newInstance("Music"));
fragments.add(TvFragment.newInstance("Movies & TV"));
fragments.add(GameFragment.newInstance("Games"));
return fragments;
}
@Override
public void onTabSelected(int position) {
if (fragments != null) {
if (position < fragments.size()) {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
Fragment fragment = fragments.get(position);
if (fragment.isAdded()) {
ft.replace(R.id.layFrame, fragment);
} else {
ft.add(R.id.layFrame, fragment);
}
ft.commitAllowingStateLoss();
}
}
}
@Override
public void onTabUnselected(int position) {
if (fragments != null) {
if (position < fragments.size()) {
FragmentManager fm = getSupportFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
Fragment fragment = fragments.get(position);
ft.remove(fragment);
ft.commitAllowingStateLoss();
}
}
}
@Override
public void onTabReselected(int position) {
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
Here we mainly pay attention to the filling method of Fragment and the static factory construction method.
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home"))
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music"))
.addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV"))
.addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games"))
.initialise();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
Bottom Navigation Bar adds options.
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){
@Override
public void onTabSelected(int position) {
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
The bottomNavigation Bar sets the listener option by clicking on the event setTabSelectedListener.
Setting Navigation Bar Mode
Attribute: bnbMode Values: mode_default, mode_fixed, mode_shifting
Method: setMode() Values:MODE_DEFAULT, MODE_FIXED, MODE_SHIFTING
Attributes or code settings, respectively
bottomNavigationBar
.setMode(BottomNavigationBar.MODE_FIXED);- 1
- 2
- 1
- 2
Setting Background Mode of Navigation Bar
Attribute: background_style_default, background_style_static, background_style_ripple
Method:BACKGROUND_STYLE_DEFAULT,BACKGROUND_STYLE_STATIC, BACKGROUND_STYLE_RIPPLE
bottomNavigationBar .setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE) - 1
- 1
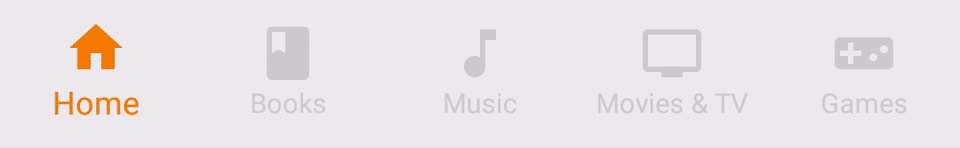
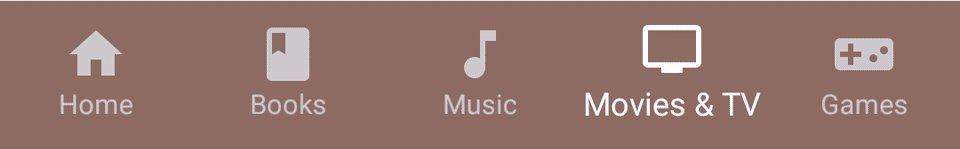
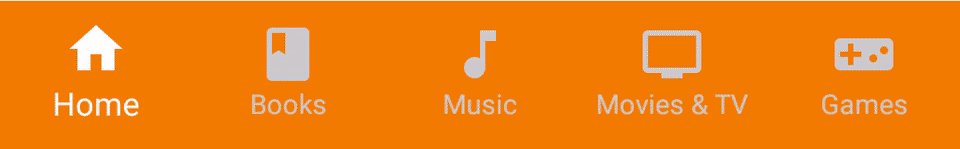
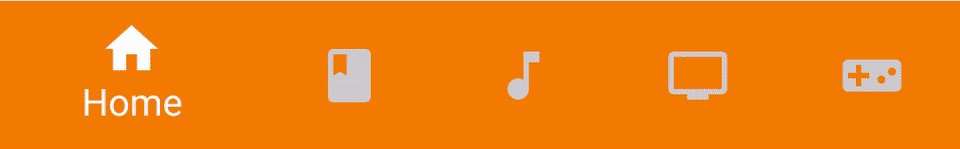
MODE_FIXED+BACKGROUND_STYLE_STATIC EFFECT

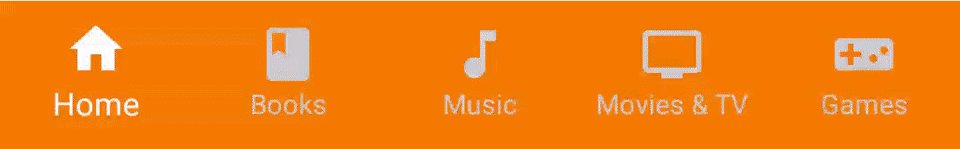
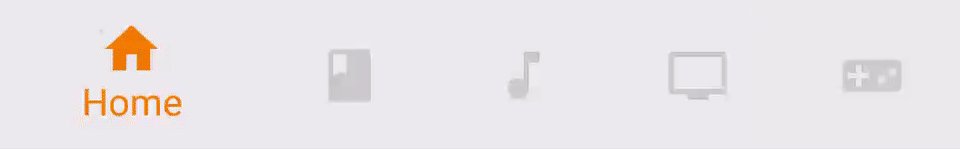
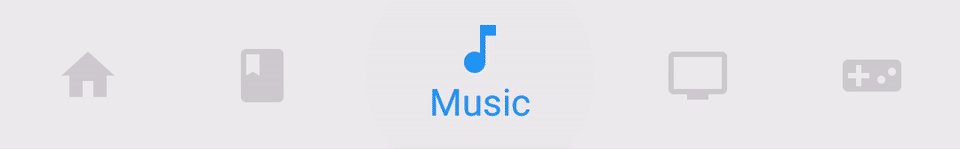
MODE_FIXED+BACKGROUND_STYLE_RIPPLE EFFECT

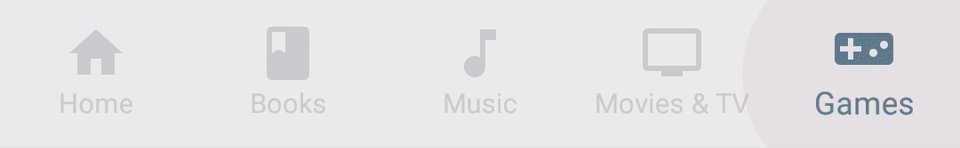
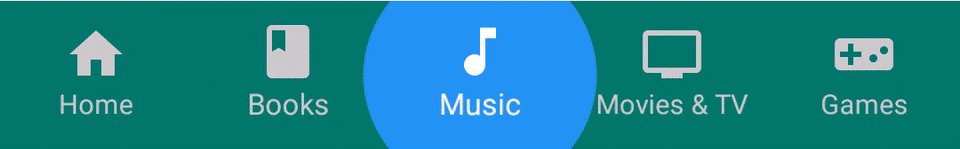
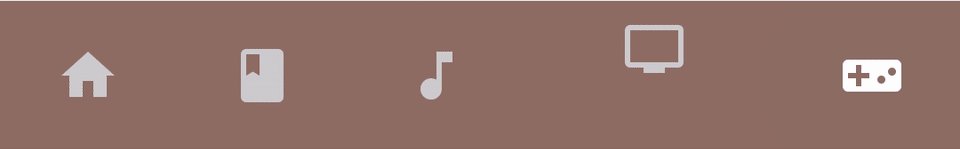
MODE_SHIFTING+BACKGROUND_STYLE_STATIC EFFECT

MODE_SHIFTING+BACKGROUND_STYLE_RIPPLE EFFECT

It is worth mentioning that the settings of mode and background should be before adding tab, otherwise it will not work.
color setting
Attributes: bnbActiveColor, bnbInactiveColor, bnbBackgroundColor Value: Color value or resource
Methods: setActiveColor, setInActiveColor, setBarBackgroundColor Value: Color value or resource
bottomNavigationBar
.setActiveColor(R.color.primary)
.setInActiveColor("#FFFFFF")
.setBarBackgroundColor("#ECECEC")- 1
- 2
- 3
- 4
- 1
- 2
- 3
- 4
in-active color : is the icon and text color of the in-active/un-selected tab
Is the color of icons and text (checked/unchecked)
active color : In BACKGROUND_STYLE_STATIC active color is the icon and text color of the active/selected tab. In BACKGROUND_STYLE_RIPPLE active color is the bottom bar background color (which comes with ripple animation)
In BACKGROUND_STYLE_STATIC mode, the color is the color of the icon and text (selected/unchecked), and in BACKGROUND_STYLE_RIPPLE mode, the background color of the bottom navigation bar.
background color : In BACKGROUND_STYLE_STATIC background color is the bottom bar background color. In BACKGROUND_STYLE_RIPPLE background color is the icon and text color of the active/selected tab.
In BACKGROUND_STYLE_STATIC mode, the color is the background color of the bottom navigation bar, and in BACKGROUND_STYLE_RIPPLE mode, the color of the icon and text (selected/unchecked)
Default color:
Default colors:
1. Theme's Primary Color will be active color.
2. Color.LTGRAY will be in-active color.
3. Color.WHITE will be background color.
1. The Primary Color of the theme will be active color.
2.Color.LTGRAY (grey) is in-active color
3. White is the background color.
Code example:
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home").setActiveColor(R.color.orange).setInActiveColor(R.color.teal))
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books").setActiveColor("#FFFF00"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music").setInActiveColor("#00FFFF"))
.addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV"))
.addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games").setActiveColor(R.color.grey))- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
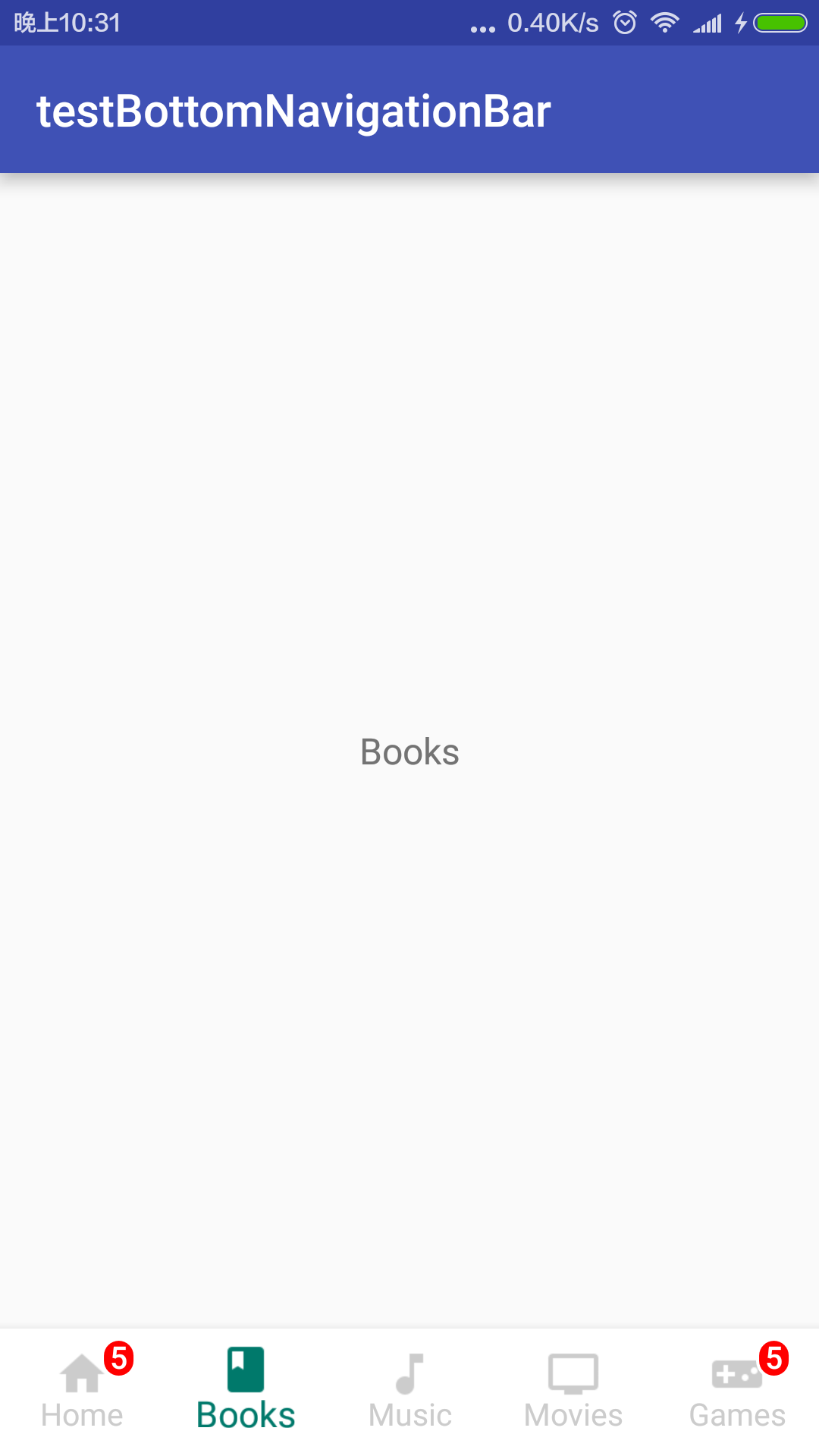
Add mark
BadgeItem numberBadgeItem = new BadgeItem()
.setBorderWidth(4)
.setBackgroundColorResource(R.color.blue)
.setText("5")
.setHideOnSelect(autoHide.isChecked());
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home").setActiveColorResource(R.color.orange).setBadgeItem(numberBadgeItem))- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
Effect:

Great. It's full-featured and has a nice effect.
Code download:
http://pan.baidu.com/s/1eR4DzGY
github address:
https://github.com/Ashok-Varma/BottomNavigation