Source of articles http://www.vxzsk.com/119.html
Wechat official jsapi provides an interface operation interface to control the menu in the upper right corner of Wechat's web page. Let's look at the instructions of Wechat official documents on the interface operation interface.
Hide the top right menu interface
wx.hideOptionMenu();
Display the top right menu interface
wx.showOptionMenu();
Close the current page window interface
wx.closeWindow();
Button Interface for Batch Hiding Function
wx.hideMenuItems({
menuList: []// To hide menu items, you can only hide the "propagation class" and "protection class" buttons. All menu items are listed in Appendix 3.
});
Button Interface for Batch Display Function
wx.showMenuItems({
menuList: []// Menu items to be displayed, see Appendix 3 for all menu items
});
Hide all non-basic button interfaces
wx.hideAllNonBaseMenuItem(); // The "Basic Class" button is detailed in Appendix 3.
Display all function button interfaces
wx.showAllNonBaseMenuItem();
Implementing code steps
First, jsp interface introduces js Library
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script><script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
Second, html code between < body > </body >
<center><h3>Welcome to Wechat jsapi Test interface-V Type knowledge base</h3></center><h3id="menu-webview">Interface Operating Interface</h3><br><spanclass="desc">Hide the top right menu interface</span><br><buttonclass="btn btn_primary"id="hideOptionMenu">hideOptionMenu</button><br><spanclass="desc">Display the top right menu interface</span><br><buttonclass="btn btn_primary"id="showOptionMenu">showOptionMenu</button><br><spanclass="desc">Close the current page window interface</span><br><buttonclass="btn btn_primary"id="closeWindow">closeWindow</button><br><spanclass="desc">Button Interface for Batch Hiding Function</span><br><buttonclass="btn btn_primary"id="hideMenuItems">hideMenuItems</button><br><spanclass="desc">Button Interface for Batch Display Function</span><br><buttonclass="btn btn_primary"id="showMenuItems">showMenuItems</button><br><spanclass="desc">Hide all non-basic button interfaces</span><br><buttonclass="btn btn_primary"id="hideAllNonBaseMenuItem">hideAllNonBaseMenuItem</button><br><spanclass="desc">Display all function button interfaces</span><br><buttonclass="btn btn_primary"id="showAllNonBaseMenuItem">showAllNonBaseMenuItem</button><br>
Third, <script> </script> Initializes the addition of Wechat jsapi Libraries
wx.config({debug:true,//Open debugging mode, the return values of all APIs invoked will be displayed in alert on the client side. To view the incoming parameters, you can open them on the pc side, and the parameter information will be typed out through the log, and printed only on the pc side.appId:'${appId}',//Mandatory, unique logo of public numbertimestamp:'${ timestamp}',//Mandatory, time stamp for signature generationnonceStr:'${ nonceStr}',//To generate a random string of signatures.signature:'${ signature}',//To be completed and signed, see Appendix 1.jsApiList: ['checkJsApi','chooseImage','previewImage','uploadImage','downloadImage','getNetworkType',//Network State Interface'openLocation',//Viewing Geographic Location Interface Using Wechat Built-in Map'getLocation',//Getting Geographical Location Interface'hideOptionMenu',//Interface Operating Interface 1'showOptionMenu',//Interface Operating Interface 2'closeWindow',//// Interface Operating Interface 3'hideMenuItems',//// Interface Operating Interface 4'showMenuItems',//// Interface Operating Interface 5'hideAllNonBaseMenuItem',//// Interface Operating Interface 6'showAllNonBaseMenuItem'//// Interface Operating Interface 7]//Mandatory, list of JS interfaces to be used, all JS interfaces listed in Appendix 2});
Fourth, call the second button button function js code, add in wx. read
//8. Interface Operating Interface Beginning------------------------------------------------------------------------------------------------------//8.1 Hide the top right menudocument.querySelector('#hideOptionMenu').onclick =function() {wx.hideOptionMenu();};//8.2 Display the menu in the upper right cornerdocument.querySelector('#showOptionMenu').onclick =function() {wx.showOptionMenu();};//8.3 Mass Hidden Menu Itemsdocument.querySelector('#hideMenuItems').onclick =function() {wx.hideMenuItems({menuList: ['menuItem:readMode',//Reading patterns'menuItem:share:timeline',//Share in the circle of friends'menuItem:copyUrl'//Copy links],success:function(res) {alert('Hidden "Reading Mode", "Share to Friends Circle", "Copy Links" and other buttons');},fail:function(res) {alert(JSON.stringify(res));}});};//8.4 Batch display menu itemsdocument.querySelector('#showMenuItems').onclick =function() {wx.showMenuItems({menuList: ['menuItem:readMode',//Reading patterns'menuItem:share:timeline',//Share in the circle of friends'menuItem:copyUrl'//Copy links],success:function(res) {alert('Buttons such as "Read Mode", "Share to Friends Circle", "Copy Link" have been displayed.');},fail:function(res) {alert(JSON.stringify(res));}});};//8.5 Hide all non-basic menu itemsdocument.querySelector('#hideAllNonBaseMenuItem').onclick =function() {wx.hideAllNonBaseMenuItem({success:function() {alert('All non-basic menu items have been hidden');}});};//8.6 Display all hidden non-basic menu itemsdocument.querySelector('#showAllNonBaseMenuItem').onclick =function() {wx.showAllNonBaseMenuItem({success:function() {alert('All non-basic menu items are displayed');}});};//8.7 Close the current windowdocument.querySelector('#closeWindow').onclick =function() {wx.closeWindow();};//8. Interface Operating Interface End----------------------------------------------------------------------------------------------------------------------------------------
These js method annotations are well written, and each method corresponds to a button button function
Fifth, complete jsp page code, readers can directly copy and run
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><basehref="<%=basePath%>"><!-- www.vxzsk.com Original --><title>WeChat jsapi test-V Type knowledge base</title><metaname="viewport"content="width=320.1,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><scriptsrc="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"> </script><scriptsrc="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script><styletype="text/css">.desc{color: red;}</style></head><body><center><h3>Welcome to Wechat jsapi Test interface-V Type knowledge base</h3></center><h3id="menu-webview">Interface Operating Interface</h3><br><spanclass="desc">Hide the top right menu interface</span><br><buttonclass="btn btn_primary"id="hideOptionMenu">hideOptionMenu</button><br><spanclass="desc">Display the top right menu interface</span><br><buttonclass="btn btn_primary"id="showOptionMenu">showOptionMenu</button><br><spanclass="desc">Close the current page window interface</span><br><buttonclass="btn btn_primary"id="closeWindow">closeWindow</button><br><spanclass="desc">Button Interface for Batch Hiding Function</span><br><buttonclass="btn btn_primary"id="hideMenuItems">hideMenuItems</button><br><spanclass="desc">Button Interface for Batch Display Function</span><br><buttonclass="btn btn_primary"id="showMenuItems">showMenuItems</button><br><spanclass="desc">Hide all non-basic button interfaces</span><br><buttonclass="btn btn_primary"id="hideAllNonBaseMenuItem">hideAllNonBaseMenuItem</button><br><spanclass="desc">Display all function button interfaces</span><br><buttonclass="btn btn_primary"id="showAllNonBaseMenuItem">showAllNonBaseMenuItem</button><br><divstyle="display: none;"><p>Base interface to determine whether the current client supports the specified js Interface</p><inputtype="button"value="checkJSAPI"id="checkJsApi"><br><spanclass="desc"style="color: red">Geographical Location Interface-Viewing Location Interface Using Wechat Built-in Map</span><br><buttonclass="btn btn_primary"id="openLocation">openLocation</button><br><spanclass="desc"style="color: red">Geographical Location Interface-Getting Geographical Location Interface</span><br><buttonclass="btn btn_primary"id="getLocation">getLocation</button><br><spanclass="desc"style="color: red">Getting Network State Interface</span><br><buttonclass="btn btn_primary"id="getNetworkType">getNetworkType</button><br><h3id="menu-image">Image interface</h3><spanclass="desc">Picture or Picture Selection Interface from Mobile Album</span><br><buttonclass="btn btn_primary"id="chooseImage">chooseImage</button><br><spanclass="desc">Preview Picture Interface</span><br><buttonclass="btn btn_primary"id="previewImage">previewImage</button><br><spanclass="desc">Upload Picture Interface</span><br><buttonclass="btn btn_primary"id="uploadImage">uploadImage</button><br><spanclass="desc">Download Picture Interface</span><br><buttonclass="btn btn_primary"id="downloadImage">downloadImage</button><br><br>display picture<imgalt=""src=""id="faceImg"></div><scripttype="text/javascript">wx.config({debug: true, //Open debugging mode, the return values of all APIs invoked will be displayed in alert on the client side. To view the incoming parameters, you can open them on the pc side, and the parameter information will be typed out through the log, and printed only on the pc side.appId: '${appId}', //Mandatory, unique logo of public numbertimestamp: '${ timestamp}' , //Mandatory, time stamp for signature generationnonceStr: '${ nonceStr}', //To generate a random string of signatures.signature: '${ signature}',//To be completed and signed, see Appendix 1.jsApiList: ['checkJsApi','chooseImage','previewImage','uploadImage','downloadImage','getNetworkType',//Network State Interface'openLocation',//Viewing Geographic Location Interface Using Wechat Built-in Map'getLocation', //Getting Geographical Location Interface'hideOptionMenu',//Interface Operating Interface 1'showOptionMenu',//Interface Operating Interface 2'closeWindow' , //// Interface Operating Interface 3'hideMenuItems',//// Interface Operating Interface 4'showMenuItems',//// Interface Operating Interface 5'hideAllNonBaseMenuItem',//// Interface Operating Interface 6'showAllNonBaseMenuItem'//// Interface Operating Interface 7] //Mandatory, list of JS interfaces to be used, all JS interfaces listed in Appendix 2});wx.ready(function(){//5. Picture interface//5.1 Photography, Local Mappingvar images = {localId: [],serverId: []};document.querySelector('#chooseImage').onclick = function () {wx.chooseImage({success: function (res) {images.localId = res.localIds;alert('Have chosen ' + res.localIds.length + ' Zhang picture');$("#faceImg").attr("src ", res.localIds[0]); // Display the picture to the page}});};//5.2 Picture Previewdocument.querySelector('#previewImage').onclick = function () {wx.previewImage({current: 'http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg',urls: ['http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg','http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg','http://www.vxzsk.com/upload//bf04c9b5-5699-421d-900e-3b68bbe58a8920160816.jpg']});};//5.3 Upload picturesdocument.querySelector('#uploadImage').onclick = function () {if (images.localId.length == 0) {alert('Please use first. chooseImage Interface Selection Picture');return;}var i = 0, length = images.localId.length;images.serverId = [];function upload() {wx.uploadImage({localId: images.localId[i],success: function (res) {i++;//alert('uploaded:'+i+i'/'+length);images.serverId.push(res.serverId);if (i < length) {upload();}},fail: function (res) {alert(JSON.stringify(res));}});}upload();};//5.4 Download picturesdocument.querySelector('#downloadImage').onclick = function () {if (images.serverId.length === 0) {alert('Please use first. uploadImage Upload pictures');return;}var i = 0, length = images.serverId.length;images.localId = [];function download() {wx.downloadImage({serverId: images.serverId[i],success: function (res) {i++;alert('Has been downloaded:' + i + '/' + length);images.localId.push(res.localId);if (i < length) {download();}}});}download();};//6. Equipment Information Interface//6.1 Get the current network statusdocument.querySelector('#getNetworkType').onclick = function () {wx.getNetworkType({success: function (res) {alert(res.networkType);},fail: function (res) {alert(JSON.stringify(res));}});};//End of Network Interface//7. Geographic Location Interface Start//7.1 Viewing Geographical Locationdocument.querySelector('#openLocation').onclick = function () {wx.openLocation({latitude: 23.099994,longitude: 113.324520,name: 'TIT Creative garden',address: 'Xingang Middle Road, Haizhu District, Guangzhou 397 Number',scale: 14,infoUrl: 'http://weixin.qq.com'});};//7.2 Acquiring the Current Geographical Locationdocument.querySelector('#getLocation').onclick = function () {wx.getLocation({success: function (res) {alert(JSON.stringify(res));},cancel: function (res) {alert('Users Deny Authorization to Acquire Geographical Location');}});};//7. Geographical location interface closure//8. Interface Operating Interface Beginning------------------------------------------------------------------------------------------------------//8.1 Hide the top right menudocument.querySelector('#hideOptionMenu').onclick = function () {wx.hideOptionMenu();};//8.2 Display the menu in the upper right cornerdocument.querySelector('#showOptionMenu').onclick = function () {wx.showOptionMenu();};//8.3 Mass Hidden Menu Itemsdocument.querySelector('#hideMenuItems').onclick = function () {wx.hideMenuItems({menuList: ['menuItem:readMode', //Reading patterns'menuItem:share:timeline', //Share in the circle of friends'menuItem:copyUrl' //Copy links],success: function (res) {alert('Hidden "Reading Mode", "Share to Friends Circle", "Copy Links" and other buttons');},fail: function (res) {alert(JSON.stringify(res));}});};//8.4 Batch display menu itemsdocument.querySelector('#showMenuItems').onclick = function () {wx.showMenuItems({menuList: ['menuItem:readMode', //Reading patterns'menuItem:share:timeline', //Share in the circle of friends'menuItem:copyUrl' //Copy links],success: function (res) {alert('Buttons such as "Read Mode", "Share to Friends Circle", "Copy Link" have been displayed.');},fail: function (res) {alert(JSON.stringify(res));}});};//8.5 Hide all non-basic menu itemsdocument.querySelector('#hideAllNonBaseMenuItem').onclick = function () {wx.hideAllNonBaseMenuItem({success: function () {alert('All non-basic menu items have been hidden');}});};//8.6 Display all hidden non-basic menu itemsdocument.querySelector('#showAllNonBaseMenuItem').onclick = function () {wx.showAllNonBaseMenuItem({success: function () {alert('All non-basic menu items are displayed');}});};//8.7 Close the current windowdocument.querySelector('#closeWindow').onclick = function () {wx.closeWindow();};//8. Interface Operating Interface End----------------------------------------------------------------------------------------------------------------------------------------});//Initialize jsapi interface statuswx.error(function (res) {alert("Call WeChat jsapi Status returned:"+res.errMsg);});</script></body></html>
There are four parameters in the above jsp code. The four parameters are the credentials for successful invocation of Wechat jsapi, namely appId, timestamp, nonceStr, signature, and how to generate these four parameters. If you don't know the reader, please see the upper left corner of this page. The menu, which has a detailed introduction, is not repeated here.
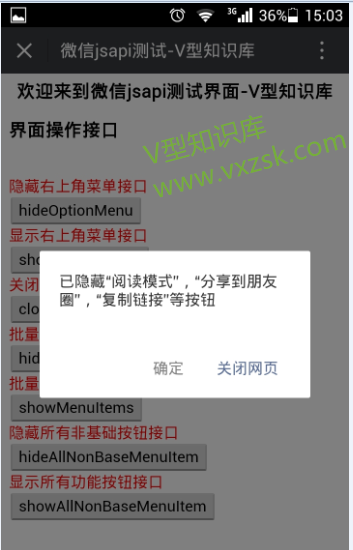
Sixth, after the above code runs, the effect is as follows
Open Wechat and enter the interface. The function is red.

Click on the hidden menu in the upper right corner, and the effect is as follows

Click on the menu button in the upper right corner. The effect is as follows. Look carefully. There are also functions like copying links and sharing with friends circles.

Click on the Bulk Hide button and we will find that the circle of friends and copy links in the upper right corner are no longer available. The effect is as follows.