el-cascader component: format conversion
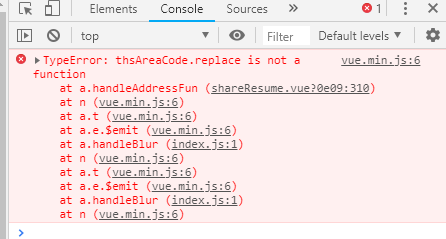
Sometimes an error is reported: TypeError: thsAreaCode.replace is not a function (the bug screenshot is as follows)
To put it bluntly, the component returns an array instead of a string. So you can't use the. replace method to transform the format.
Thus: only then has the following modification code.
In order to solve the above problems, first look at the example code in the article:
-
Reference Article 1: (element-UI Cascader to get label values-codes)
-
Attachment: element-UI Official Web Component Address

All relevant codes:
<el-form-item label="Job address" :label-width="labelWidth">
<el-cascader
ref="cascaderAddr" // Note 1:
:options="addressOptions"
change-on-select
v-model="form.areaCode" // Note 2:
@blur="onBlurAddressFun"
></el-cascader>
</el-form-item>
<el-form-item label="" :label-width="labelWidth">
<el-input v-model="form.detailaddress" placeholder="Please enter the applicant's job-hunting area, e.g. near Pearl Square, Jingkai District." autocomplete="off"></el-input>
</el-form-item>
===============================================================================================
import cityOptions from '../../../static/js/area.min.js' // Note 3:
const areaLabel='' // Stitching three-level linkage address code//Note 4:
export default {
name: 'shareResume',
cityOptions,
areaLabel, // Note 5:
data() {
return {
isLoading: false, // Desperately Loading
resumes :[],
/* Right Hover Bar*/
form: {
areaCode: ['340000','340100','340111'], // Three-level linkage area code default display//Note 6:
detailaddress: "", //Detailed address entered manually
},
}
},
method: {
// Three-level address selection: onbulr event
onBlurAddressFun: function(e,areaLabel){
areaLabel = this.$refs['cascaderAddr'].currentLabels;
// console.log(typeof(areaLabel));
areaLabel = areaLabel.join("/"); // Type Conversion + Format Conversion
// console.log(typeof(areaLabel));
// areaLabel = areaLabel.replace(/,/gi,"_");
console.log("areaLabel="+areaLabel);
},
ajaxRegisterApi: function (form,isLoading,areaLabel) {
// Job Search Address Processing
// Stitching strings
areaLabel = this.$refs['cascaderAddr'].currentLabels;
areaLabel = areaLabel.join("/"); // Type Conversion + Format Conversion
// console.log("areaLabel2="+areaLabel);
var stringAddr = areaLabel + "-" +this.form.detailaddress; // Three-level Address Linkage + Manual Input
console.log("stringAddr="+stringAddr)
// ··· The rest of the code is omitted···
}
}
}
Modified Code: (Contrast: Refer to Article 1)
// Three-level address selection: onbulr event
handleAddressFun: function(e,form,thsAreaCode){
thsAreaCode = this.$refs['cascaderAddr'].currentLabels;
// console.log(typeof(thsAreaCode));
thsAreaCode = thsAreaCode.join("/"); // Note 4: Type Conversion + Format Conversion
// console.log(typeof(thsAreaCode));
// thsAreaCode = thsAreaCode.replace(/,/gi,"_");
console.log("thsAreaCode="+thsAreaCode);
},
Be careful:
- For the above format conversion code, please refer to the article: "(element-UI Cascader Gets label Value-Code Paper)" The original code inside.
- No more details.
This is all about "element-UI cascade selector (Cascader echo, default display item) - (returned results) format conversion - Code section".