The official address of this open source framework: https://github.com/astuetz/PagerSlidingTabStrip
It can be understood as an interactive page indicator control used with ViewPager.
If you don't say much, first put on the effect map.

In order to demonstrate the difference between pSTS Indicator Height and pSTS Underline Height, different settings have been made to distinguish the effects (actionbar removal processing has been done). You can see intuitively that the use of Pager Sliding TabStrip provides a relatively more gorgeous switching effect for page navigation than the previous use of ViewPager alone and the nesting of ViewPager and Fragement. Here we introduce the use of Pager Sliding TabStrip.
Previous related blog posts recommend:
Fragment and ViewPager in Android
Using ViewPager in Android to Realize Screen Page Switching and Page Rotation
I. Introduction of Basic Attributes
· apsts Indicator Color //Color of the sliding indicator slider
· pstsUnderlineColor//Color of the full-width line onthe bottom of the view slider
· pSTS Divider Color//Color of the dividers betweentabs
· pSTS Indicator Height//Height of the sliding indicator
· pSTS Underline Height//Height of the full-width line onthe bottom of the view
· Padding width at the bottom and top of pSTS Divider Padding //Top and bottom padding of the dividers
· pstsTab Padding LeftRight//Left and right padding of eachtab
· pstsScrollOffset //Scroll offset of the selectedtab
· pstsTabBackground//Background drawable of each tab,should be a StateListDrawable. The background of each tag should be a StateListDrawable.
· pstsShouldExpand // If set to true, each tab is given the same weight, default false.
· pstsTextAllCaps //If true, all tab titles will be upper case, default true.
All attributes have their own getter and setter methods to change them at any time

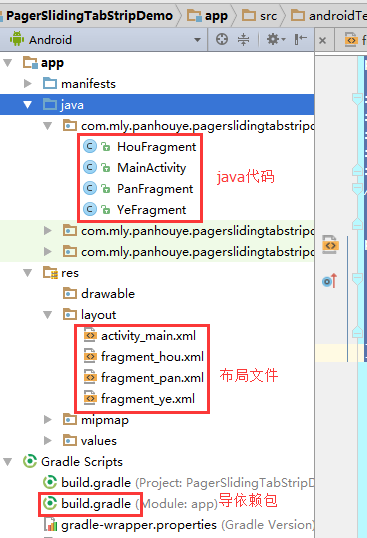
2. Code structure of this demonstration

Settings to remove ActionBar
Setting in res/values/styles.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
The overall xml file is as follows:
1 <resources> 2 <!-- Base application theme. --> 3 <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> 4 <!-- Customize your theme here. --> 5 <item name="colorPrimary">@color/colorPrimary</item> 6 <item name="colorPrimaryDark">@color/colorPrimaryDark</item> 7 <item name="colorAccent">@color/colorAccent</item> 8 </style> 9 </resources>
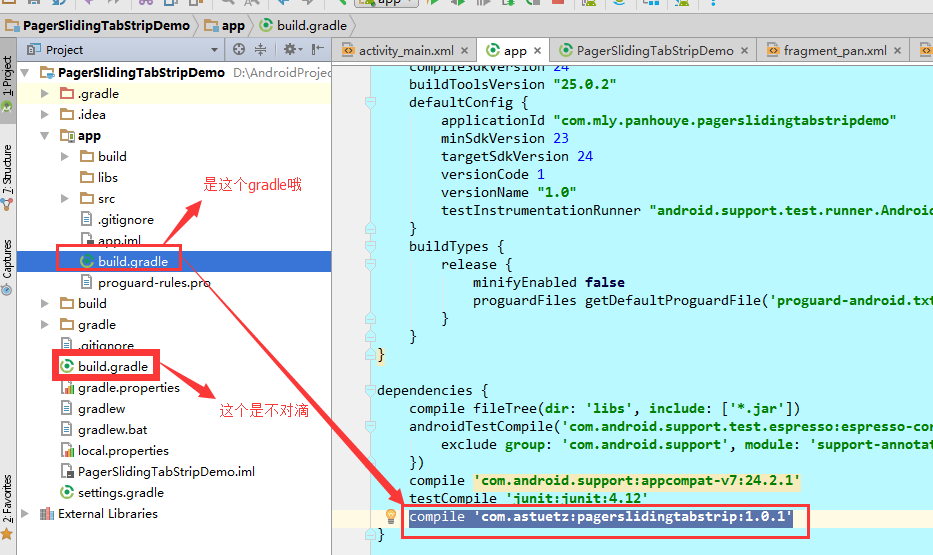
IV. Guide dependency packages
Use Android Studio 2.2. Still, add the following code directly under dependencies under build.gradle:
1 compile 'com.astuetz:pagerslidingtabstrip:1.0.1'

5. Layout layout file
Some reference settings are made to the color before layout. The res/values/colors.xml file is as follows:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="colorPrimary">#3F51B5</color> 4 <color name="colorPrimaryDark">#303F9F</color> 5 <color name="colorAccent">#FF4081</color> 6 7 <color name="color_theme">#489cfa</color> 8 <color name="transparent">#00000000</color> 9 <color name="yellow">#fc9630</color> 10 </resources>
(1) Main layout file activity_main.xml
Pager Sliding TabStrip is used with ViewPager. This time, the ViewPager is placed under the Pager Sliding TabStrip. The layout file is as follows. (You can compare incomprehensible attributes according to the attribute explanation in the previous article, and pay attention to adding app namespace):
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:id="@+id/activity_main" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context="com.mly.panhouye.pagerslidingtabstripdemo.MainActivity"> 9 <com.astuetz.PagerSlidingTabStrip 10 android:id="@+id/pst" 11 android:layout_width="match_parent" 12 android:layout_height="48dip" 13 android:background="@color/color_theme" 14 app:pstsShouldExpand="true" 15 app:pstsTabBackground="@color/transparent" 16 app:pstsIndicatorHeight="5dp" 17 app:pstsIndicatorColor="@color/yellow" 18 app:pstsTextAllCaps="false" 19 app:pstsUnderlineHeight="15dp" 20 /> 21 <android.support.v4.view.ViewPager 22 android:id="@+id/pager" 23 android:layout_width="match_parent" 24 android:layout_height="match_parent" 25 android:layout_below="@+id/pst"/> 26 </RelativeLayout>
(2) The corresponding Fragment layout file
This time we will only show a simple effect, fragment_pan, fragment_hou, fragment_ye. Each layout file has only different text. Here we will show only one fragment_pan.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <TextView 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:gravity="center" 9 android:text="Pan" 10 android:textSize="100sp" 11 /> 12 </LinearLayout>
(3) Each fragment is used to fill in the corresponding fragment class, demonstrating the fragmen class HouFragment.java corresponding to ragment_pan.xml layout:
1 package com.mly.panhouye.pagerslidingtabstripdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 /** 9 * Created by panchengjia on 2017/1/15 0015. 10 */ 11 public class HouFragment extends Fragment { 12 @Override 13 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 14 View view =inflater.inflate(R.layout.fragment_hou,null); 15 return view; 16 } 17 }
6. Java Implementation Code
1 package com.mly.panhouye.pagerslidingtabstripdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.support.v4.app.FragmentManager; 6 import android.support.v4.app.FragmentPagerAdapter; 7 import android.support.v4.view.ViewPager; 8 import android.support.v7.app.AppCompatActivity; 9 import com.astuetz.PagerSlidingTabStrip; 10 import java.util.ArrayList; 11 12 public class MainActivity extends AppCompatActivity { 13 PagerSlidingTabStrip pst; 14 ViewPager viewPager; 15 ArrayList<Fragment> fragments; 16 //statement pst Title 17 String[] titles = {"Pan","Hou","Ye"}; 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 pst= (PagerSlidingTabStrip) findViewById(R.id.pst); 23 viewPager= (ViewPager) findViewById(R.id.pager); 24 25 fragments = new ArrayList<>(); 26 HouFragment houFragment = new HouFragment(); 27 PanFragment panFragment = new PanFragment(); 28 YeFragment yeFragment = new YeFragment(); 29 //Add to fragment Pay attention to the order of arrival in a set 30 fragments.add(panFragment); 31 fragments.add(houFragment); 32 fragments.add(yeFragment); 33 FragmentManager fragmentManager = getSupportFragmentManager(); 34 viewPager.setAdapter(new MyPagerAdapter(fragmentManager,titles,fragments)); 35 viewPager.setCurrentItem(0); 36 //When ViewPager Of onPagerChangeListener In the callback, PagerSlidingTabStrip And change with it. 37 //Specific practices have been encapsulated PagerSlidingTabStrip.setViewPager()In the method, the invocation instance is as follows 38 pst.setViewPager(viewPager); 39 pst.setTextSize(30); 40 } 41 42 /** 43 * custom adapter 44 */ 45 class MyPagerAdapter extends FragmentPagerAdapter { 46 private String[] titles; 47 ArrayList<Fragment> fragments; 48 //Constructing method according to requirement definition to facilitate external invocation 49 public MyPagerAdapter(FragmentManager fm, String[] titles, ArrayList<Fragment> fragments) { 50 super(fm); 51 this.titles = titles; 52 this.fragments = fragments; 53 } 54 //Set the title of each page 55 @Override 56 public CharSequence getPageTitle(int position) { 57 return titles[position]; 58 } 59 //Set the corresponding page fragment 60 @Override 61 public Fragment getItem(int position) { 62 return fragments.get(position); 63 } 64 //fragment Quantity 65 @Override 66 public int getCount() { 67 return fragments.size(); 68 } 69 } 70 }
This is just a demonstration of the most basic use of Pager Sliding TabStrip, you can try to use it to create a more gorgeous switching effect, go ahead.