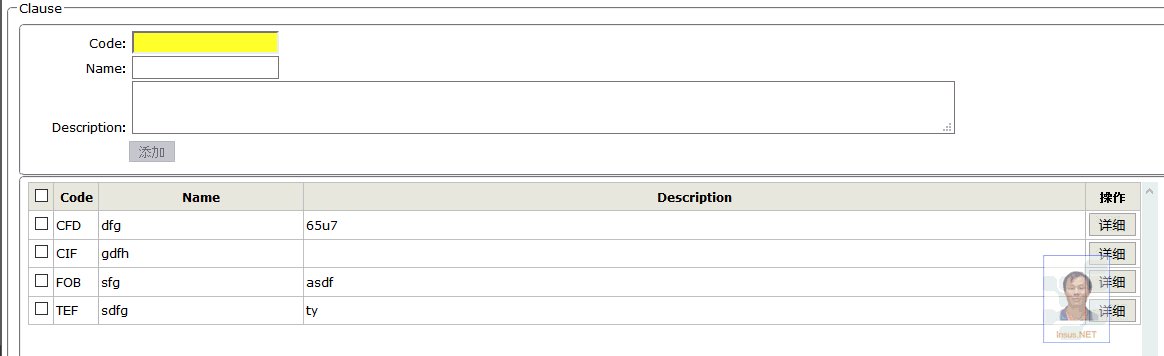
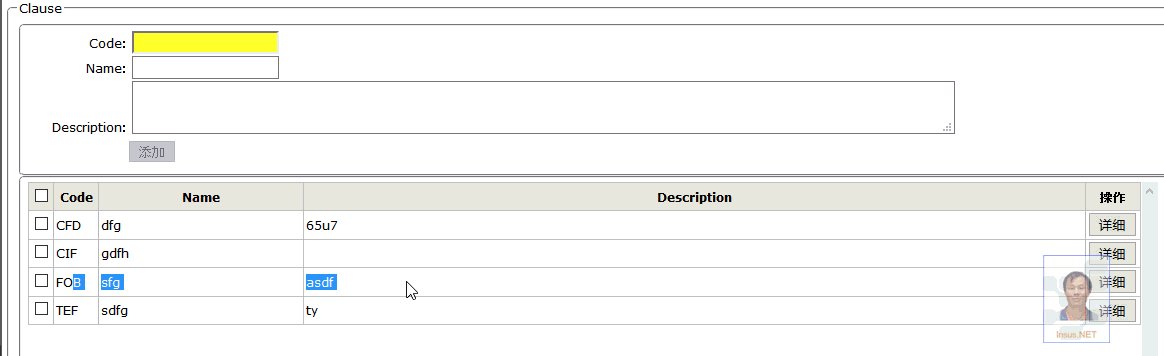
The requirement is that in one list page, the user clicks on the detailed ammonium button, and the recorded primary key value goes to another page.
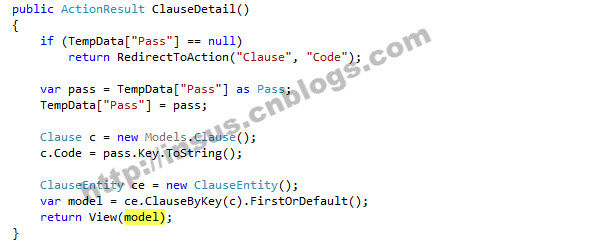
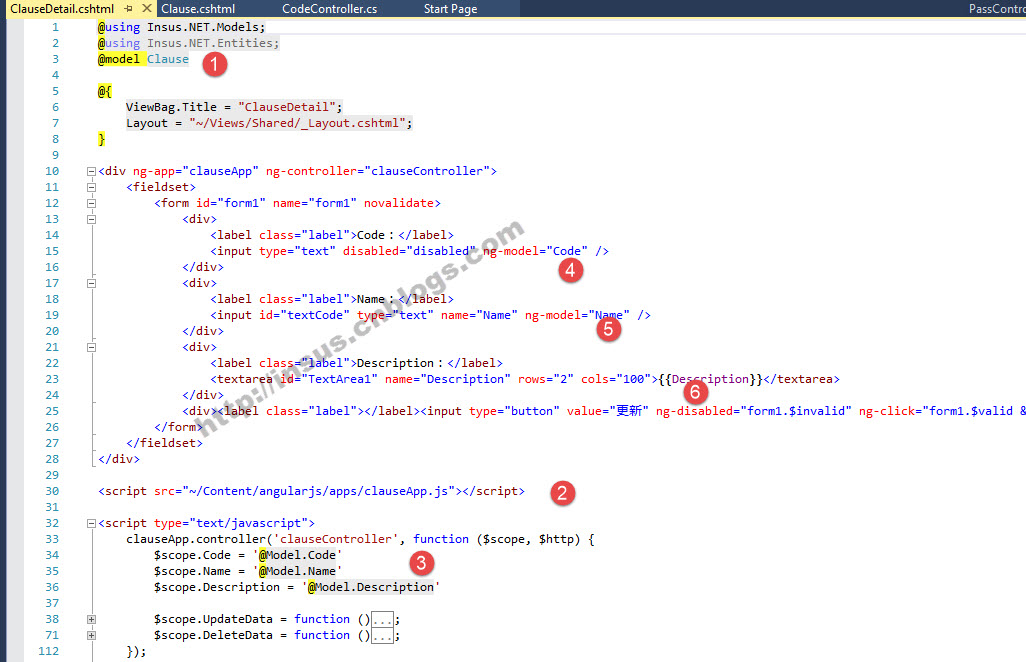
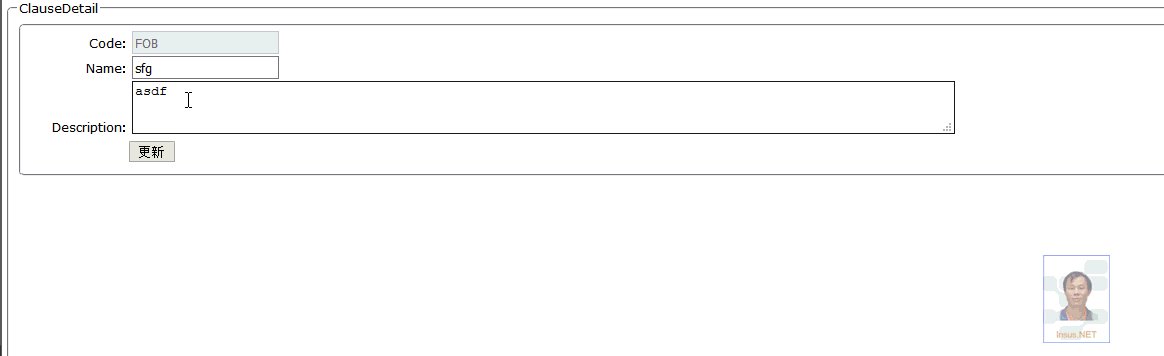
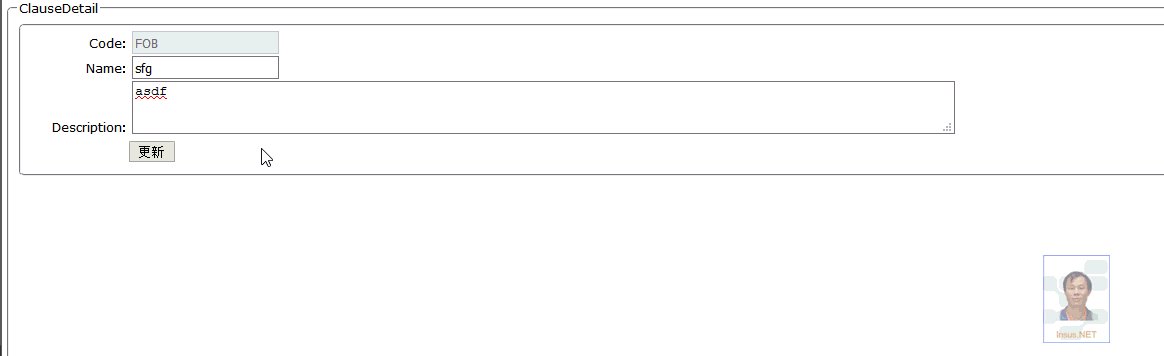
In another outer page, get the record data, and then display the record data on the web page.
Firstly, use the motion picture to demonstrate:
Yesterday we shared parameters for ng-click< Angular JS passes parameters for ng-click events>http://www.cnblogs.com/insus/p/7017737.html
The above is just passing in a value in ng-click, but in ASP.NET MVC, you also need to pass this value to another view.< ASP.NET MVC transfer parameter (model)>http://www.cnblogs.com/insus/p/6148167.html
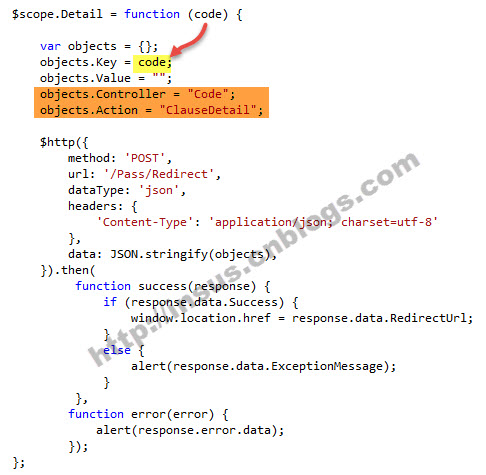
Source Code $scope.Detail = function (code) { var objects = {}; objects.Key = code; objects.Value = ""; objects.Controller = "Code"; objects.Action = "ClauseDetail"; $http({ method: 'POST', url: '/Pass/Redirect', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(objects), }).then( function success(response) { if (response.data.Success) { window.location.href = response.data.RedirectUrl; } else { alert(response.data.ExceptionMessage); } }, function error(error) { alert(response.error.data); }); };
$scope.Detail = function (code) { var objects = {}; objects.Key = code; objects.Value = ""; objects.Controller = "Code"; objects.Action = "ClauseDetail"; $http({ method: 'POST', url: '/Pass/Redirect', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(objects), }).then( function success(response) { if (response.data.Success) { window.location.href = response.data.RedirectUrl; } else { alert(response.data.ExceptionMessage); } }, function error(error) { alert(response.error.data); }); };