Uh, here we are at last...
newCompilation(params) { // ... this.applyPlugins("this-compilation", compilation, params); // 31 console.log(this._plugins['compilation'].length); this.applyPlugins("compilation", compilation, params); return compilation; }
MMP, with 31 functions, is expected to be written next year.
This article first combs the injection sources of all events, after testing, all from the Web pack Options Apply, back to that terrible module, combed as follows:
class WebpackOptionsApply extends OptionsApply { constructor() { super(); } process(options, compiler) { // ... if (typeof options.target === "string") { // ... switch (options.target) { case "web": JsonpTemplatePlugin = require("./JsonpTemplatePlugin"); NodeSourcePlugin = require("./node/NodeSourcePlugin"); compiler.apply( new JsonpTemplatePlugin(options.output), // plugin + 3 new FunctionModulePlugin(options.output), new NodeSourcePlugin(options.node), new LoaderTargetPlugin(options.target) ); break; // ... } } // ... // plugin + 1 compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult("entry-option", options.context, options.entry); // plugin + 24 compiler.apply( /**/ ); compiler.apply( /**/ ); // ... // plugin + 1 compiler.apply(new TemplatedPathPlugin()); // plugin + 1 compiler.apply(new RecordIdsPlugin()); // plugin + 1 compiler.apply(new WarnCaseSensitiveModulesPlugin()); // ... return options; } }
Fortunately, they are all concentrated in one place, so that they can write running accounts again.
There's a place to go first, which seems to have been left over before.
compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult("entry-option", options.context, options.entry);
The entry-option event stream is injected here and triggered in the next line of code, so go straight in and see the implementation:
function itemToPlugin(context, item, name) { if (Array.isArray(item)) { return new MultiEntryPlugin(context, item, name); } return new SingleEntryPlugin(context, item, name); } module.exports = class EntryOptionPlugin { apply(compiler) { // context => options.context // entry => options.entry compiler.plugin("entry-option", (context, entry) => { // For single string or array cases if (typeof entry === "string" || Array.isArray(entry)) { // The output file is main compiler.apply(itemToPlugin(context, entry, "main")); } // object => Multiple entry else if (typeof entry === "object") { Object.keys(entry).forEach(name => compiler.apply(itemToPlugin(context, entry[name], name))); } // function else if (typeof entry === "function") { compiler.apply(new DynamicEntryPlugin(context, entry)); } return true; }); } };
Here we deal with string, array, object and function respectively. First, we only look at single string, and the rest will be explained separately later.
A single string enters the Single Entry Plugin plug-in:
"use strict"; const SingleEntryDependency = require("./dependencies/SingleEntryDependency"); class SingleEntryPlugin { constructor(context, entry, name) { this.context = context; this.entry = entry; this.name = name; }; apply(compiler) { compiler.plugin("compilation", (compilation, params) => { /**/ }); compiler.plugin("make", (compilation, callback) => { /**/ }); }; static createDependency(entry, name) { // The module has one isEqualResource Method judgement entry Is it the same? const dep = new SingleEntryDependency(entry); dep.loc = name; return dep; } }
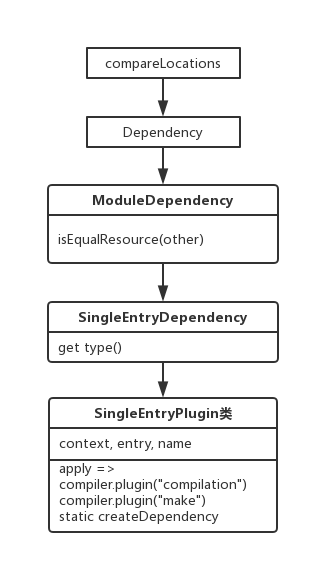
The Single Entry Dependency prototype chain introduced here is relatively long and has no nutrition, so a schematic diagram is given and the source code is not pasted.

You can see that the module injects two event streams, which will be discussed later in the static method.
This is the end of the first section.