This is followed by the last blog's Android mobile phone UI design - "Know" imitation of the interface design six.
Task Goal: Using Gallery and listview to achieve listview skidding
PS: I did this with Android Studio 2.3. Because I'm new to Android, I want to imitate a page to practice. So, this is the imitation of the "know-it" mobile APP appearance of the interface.
Functions to be achieved:
The Slip of listview
This is implemented using ListView and Gallery, custom Gallery List Adapter adapter.
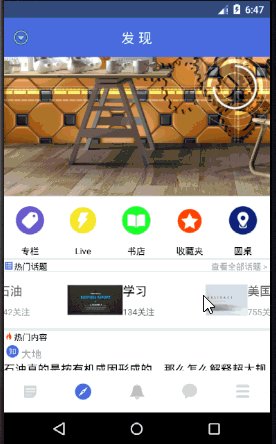
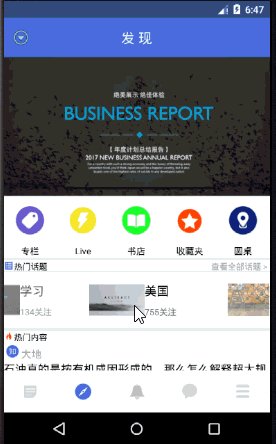
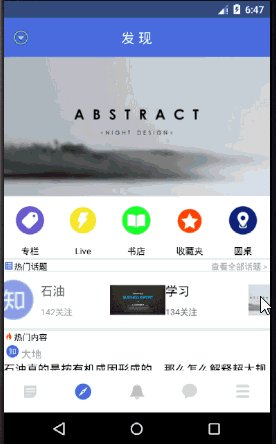
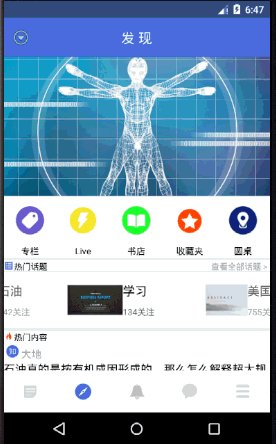
Interface Operating Effect Diagram

Source code:
FindFragment.Java code: completes the listview skidding effect.
package com.example.lenovo.design;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.AnimatedStateListDrawable;
import android.graphics.drawable.Drawable;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.Parcelable;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Timer;
import java.util.TimerTask;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
/**
* Created by lenovo on 2017/3/28.
*/
public class FindFragment extends Fragment implements AdapterView.OnItemSelectedListener {
Gallery list_gallery;
private GalleryListAdapter adapter_lg;
private int i = 0;
private ListView listViewlv;
private SimpleAdapter adapterlv ;
private List<Map<String,Object>> listlv=new ArrayList<Map<String,Object>>(); //Create another collection for Method 2
private int[] imagelv = new int[] { R.drawable.z1, R.drawable.xx2,
R.drawable.xx3, R.drawable.xx4};
private String[] mTitlelv = { "petroleum", "Study", "U.S.A", "Culture" };
private String[] mZlv = { "142 follow", "134 follow", "755 follow", "543 follow" };
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View findLayout = inflater.inflate(R.layout.find_layout, container, false);
//Associate listView with layout objects
listViewlv = (ListView) findLayout.findViewById(R.id.lv);
for(int i = 0; i < mZlv.length; i ++){
Map<String,Object> item = new HashMap<String,Object>();
item.put("img", imagelv[i]);
item.put("title",mTitlelv[i]);
item.put("zan", mZlv[i]);
listlv.add(item);
}
adapterlv = new SimpleAdapter(getActivity(),listlv,R.layout.find_mylist,
new String[]{"img","title","zan"},new int[]{R.id.img,R.id.title,R.id.gz});
listViewlv.setAdapter(adapterlv);
//Hide listview and its height
listViewlv.setVisibility(View.GONE);
//Define the Gallery control and find the list based on the ID
list_gallery = (Gallery)findLayout.findViewById(R.id.list);
//Initialize a custom image adapter
adapter_lg=new GalleryListAdapter(getActivity());
//Binder Adapter
list_gallery.setAdapter(adapterlv);
//Setting Picture Start Position
list_gallery.setSelection(1);
//Picture Selection Monitor Event
list_gallery.setOnItemSelectedListener(this);
return findLayout;
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
//When sliding, event response calls this method in the adapter.
adapter_lg.setSelectItem(position);
}
public void onNothingSelected(AdapterView<?> parent) {
}
}
Code for GalleryListAdapter.java: Custom adapter
package com.example.lenovo.design;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
/**
* Created by lenovo on 2017/4/6.
*/
public class GalleryListAdapter extends BaseAdapter {
Context c;
private int selectItem;
//Add the image ID to the Integer [] array
int[] imageIDs = new int[] {
R.drawable.xx4,
R.drawable.xx2,
R.drawable.xx3,
R.drawable.xx4,
};
public GalleryListAdapter(Context c){
this.c=c;
}
//This property determines how many images the Gallery control displays
@Override
public int getCount() {
//return imageIDs.length;
return Integer.MAX_VALUE;//Infinite cycle
}
//Default code, to retrieve the object at the specified location, to redefine the code in this method
@Override
public Object getItem(int position) {
return position;
}
//Default code, to retrieve the ID object at the specified location, to redefine the code in this method
@Override
public long getItemId(int position) {
return position;
}
//setSelectItem is a method in the custom adapter to obtain the currently selected Item item.
// Then call notifyDataSetInvalidated();
public void setSelectItem(int selectItem) {
if (this.selectItem != selectItem) {
this.selectItem = selectItem;
//Notify the adapter to update data
notifyDataSetChanged();//Redraw the current visible area
}
}
//The return value VIew represents each image displayed in the Gallery control
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(c);
//Redundancy, let the picture cycle browse
imageView.setImageResource(imageIDs[position % imageIDs.length]);
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
imageView.setLayoutParams(new Gallery.LayoutParams(200, 400));
return imageView;
}
}
Realization of Interface Layout
The code for find_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<Gallery
android:layout_below="@+id/lv"
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="80dp"
android:unselectedAlpha="0.6"
android:visibility="visible"
/>
</LinearLayout>
<com.example.lenovo.design.MyListView
android:id="@+id/listview3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/title">
</com.example.lenovo.design.MyListView>
</RelativeLayout>
Code for find_mylist.xml: Custom listview layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:orientation="horizontal"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal">
<ImageView
android:id="@+id/img"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/xx1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="Artificial intelligence"
android:textColor="@color/black"
android:textSize="35px" />
<TextView
android:id="@+id/gz"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:text="15k follow"
android:textColor="@color/dimgrey"
android:textSize="25px" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
Conclusion:
This is one of my listview slippery ways, mainly because I can't figure out other listview slippery ways! Heartache!
Actually, this is a bit bad, I know. It also hides listview.
If you really want to refer to it, it's better to look at other people, although I have read it many times, but I don't understand it.
Address through: http://blog.csdn.net/yanzi1225627/article/details/21294553