1. Add two new pages
/components/ MonthCount.vue
<template>
<div id="MonthCount" >
<div class="chart">
<div id="Chart"></div>
</div>
<ul class="list">
<li v-for="item in listData">
<mt-cell-swipe v-bind:title="item.name" v-bind:label="item.creationTime" :right="[{
content: 'delete',
style: { background: 'red', color: '#fff' },
handler: () => DeleteBill(item.id)}]" >
<span>¥{{item.money}}</span>
<i slot="icon" class="fa" v-bind:class="item.fontStyle" width="24" height="24"></i>
</mt-cell-swipe>
</li>
<li v-if="loading" style="text-align: center">
<mt-spinner :type="3" color="#26a2ff"></mt-spinner>
</li>
<li v-else-if="loadMore" v-on:click="GetListData" style="text-align: center">
//Click More
</li>
</ul>
</div>
</template>
<script>
import { Toast } from 'mint-ui';
// Introduce echart template on demand
let echarts = require('echarts/lib/echarts');
require('echarts/lib/chart/pie');
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
export default{
data(){
return{
listData:[],//Tabular data
chartData:[],// Chart data
date:new Date(), // time
loadMore:false,
loading:false
}
},
methods:{
DeleteBill(id){
this.$http.post('/bill/DeleteBill', {
key: id
}).then(response => {
if(response.body.result.result)
{
Toast("Delete successful");
this.GetChartData();
this.GetListData();
}else
{
Toast(response.body.result.data)
}
}, response => {
Toast("Server connection failed");
});
},
// Get chart data
GetChartData(){
this.$http.post('/bill/GetCount', {
Date: this.date,
Type:1,
User: '1'
}).then(response => {
if(response.body.result.result)
{
this.chartData = response.body.result.data;
}else
{
Toast(response.body.result.data)
}
}, response => {
Toast("Error acquiring data");
});
},
// Get list data
GetListData(){
this.loading=true;
this.$http.post('/bill/GetBills', {
Date:this.date,
SkipCount:this.listData.length,
Type:1,
User: '1',
}).then(response => {
if(response.body.result.result)
{
let newlistdata =[...this.listData,...response.body.result.data.items];
this.listData = newlistdata;
this.loadMore = response.body.result.data.totalCount>this.listData.length;
}else
{
Toast(response.body.result.data);
}
this.loading=false;
}, response => {
this.loading=false;
Toast("Error acquiring data");
});
},
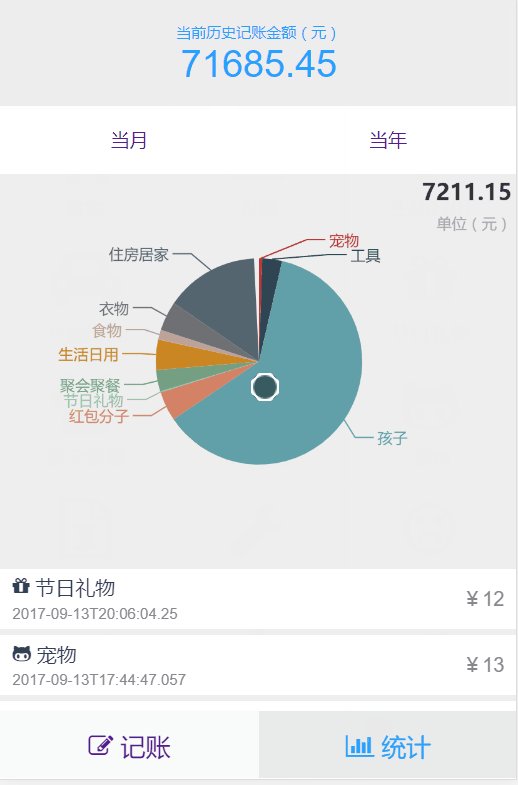
// Drawing charts
DrawChart(){
// Initialize echarts instance based on prepared dom
let myChart = echarts.init(document.getElementById('Chart'));
let data = this.chartData;
let count =0; // Recalculate the total value
for (let i of this.chartData) {
count+=i.value;
}
// Drawing charts
myChart.setOption({
title : {
text: count,
subtext: 'Units (yuan)',
x:'right'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series: [
{
name: 'consumption',
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
data: data
}
]
});
},
},
// Monitoring changes
watch:{
chartData:function () {
this.DrawChart(); // Draw table
}
},
// Execution after creation
created(){
this.GetChartData();
this.GetListData();
}
}
</script>
<style scoped>
#Chart{
height: 300px;
width: 100%;
}
ul{
list-style: none;
padding-left: 0;
}
ul li{
text-align: left;
margin-bottom: 5px;
}
.bottom{
position: fixed;
height: 1px;
width: 100%;
bottom: 65px;
}
</style>
components/YearCount.vue
<template>
<div>
<div id="ChartLine" class="chart"></div>
<div id="ChartPie" class="chart"></div>
</div>
</template>
<script>
import { Toast } from 'mint-ui';
// Introduce echart template on demand
let echarts = require('echarts/lib/echarts');
require('echarts/lib/chart/pie');
require('echarts/lib/chart/line');
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');
export default{
data(){
return{
LineData:[],//Curve data
PieData:[],// Pie chart data
date:new Date(), // time
}
},
methods:{
// Obtaining Curve Data
GetChartLineData(){
this.$http.post('/bill/GetCount', {
Date: this.date,
Type:0,
GroupBy:1,
User: '1'
}).then(response => {
if(response.body.result.result)
{
this.LineData = response.body.result.data;
}else
{
Toast(response.body.result.data)
}
}, response => {
Toast("Error acquiring data");
});
},
// Obtaining pie chart data
GetPieData(){
this.$http.post('/bill/GetCount', {
Date:this.date,
Type:0,
User: '1',
}).then(response => {
if(response.body.result.result)
{
this.PieData = response.body.result.data;
}else
{
Toast(response.body.result.data)
}
}, response => {
Toast("Error acquiring data");
});
},
// Drawing charts
DrawPieChart(){
// Initialize echarts instance based on prepared dom
let myChart = echarts.init(document.getElementById('ChartPie'));
let data = this.PieData;
// Drawing charts
myChart.setOption({
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
series: [
{
name: 'consumption',
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
data: data
}
]
});
},
DrawLineChart(){
// Initialize echarts instance based on prepared dom
let myChart = echarts.init(document.getElementById('ChartLine'));
let data = this.LineData;
let x=[],y=[],count=0;
for(let i of data)
{
x.push(i.name);
y.push(i.value);
count+=i.value;
}
// Drawing charts
myChart.setOption({
title : {
text: count,
subtext: 'Units (yuan)',
x:'right'
},
tooltip: {
trigger: 'axis'
},
calculable: false,
grid: { x: 12, y: 10, x2: 12, y2: 30, borderWidth: 0 },
xAxis: [
{
splitLine: { show: false },
type: 'category',
boundaryGap: false,
data: x
}
],
yAxis: [
{
show: false,
type: 'value'
}
],
series: [
{
name: 'consumption',
type: 'line',
center: ['10%', '10%'],
smooth: true,
itemStyle: { normal: { areaStyle: { type: 'default' } } },
data: y
},
]
});
}
},
// Monitoring changes
watch:{
PieData:function () {
this.DrawPieChart(); // Draw table
},
LineData:function () {
this.DrawLineChart(); // Draw table
}
},
// Execution after creation
mounted(){
this.GetChartLineData();
this.GetPieData();
}
}
</script>
<style scoped>
.chart{
width: 100%;
height: 300px;
}
</style>
2. Routes to add new pages
Nested routing is used here
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '@/components/Hello' // Bookkeeping page
import Count from "@/components/Count" // Statistics page
import MonthCount from "@/components/MonthCount"
import YearCount from "@/components/YearCount"
Vue.use(Router)
export default new Router({
routes: [
{path: '/', component: Hello},
{path: '/Count', component: Count,children:[
{path: '', component: MonthCount},
{path: 'year', component: YearCount}
]}
]
})
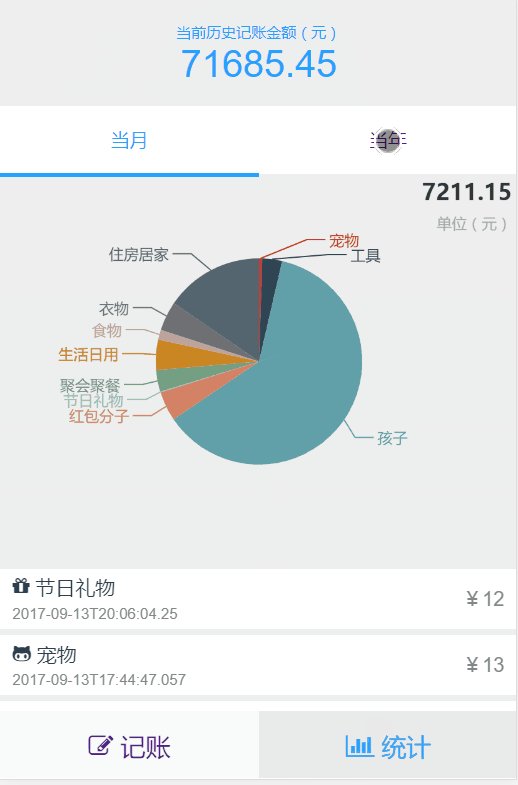
3. Writing statistical pages
Count.vue
<template>
<div id="Count">
<div class="Count_Top">
<label >Current Historical Accounting Amount (RMB)</label><br>
<label class="Money">{{TotallCount}}</label>
</div>
<div>
<mt-navbar v-model="selected">
<router-link to="/Count" v-bind:class="ClassMenuMonth" v-on:click.native="select(0)" >Same month </router-link>
<router-link to="/Count/year" v-bind:class="ClassMenuyear" v-on:click.native="select(1)"> That year </router-link>
</mt-navbar>
<router-view ></router-view>
</div>
</div>
</template>
<script>
import { Toast } from 'mint-ui';
export default {
methods: {
select(m){
this.selected = m;
},
GetTotallCount(){
this.$http.post('/bill/GetTotallCount', {
User: '1'
}).then(response => {
if(response.body.result.result)
{
this.TotallCount=response.body.result.data;
}else
{
Toast(response.body.result.data)
}
}, response => {
Toast("Error acquiring data")
});
},
},
created(){
this.GetTotallCount();
},
data() {
return {
TotallCount: 0,
selected:-1,
}
},
computed:{ // Dynamically adding styles to menus using computational properties
ClassMenuMonth(){
return{
'mint-tab-item':true,
'is-selected':this.selected==0,
}
},
ClassMenuyear(){
return{
'mint-tab-item':true,
'is-selected':this.selected==1,
}
}
},
};
</script>
<style scoped>
#Count .Count_Top{
padding: 16px;
color: #26a2ff;
}
#Count .Count_Top label{
font-size: 12px;
}
#Count .Count_Top .Money{
font-size: 30px;
}
#Count{
margin-top: 0;
position: relative;
height: auto;
background-color: #eee;}
.mint-tab-item{
padding: 12px;
}
</style>
IV. Publishing View

Five, summary
1. No use of vuex, menu selection style can be used to solve the existing problems. I think vuex is mainly data data management, which solves the problem of data transmission between components.
2. watch monitoring data changes.
3. echarts for more charts. See Official Website
4. I wanted to use the infinite load or pull-up load of mint-ui, but I didn't succeed in this page, so I wrote a click-load.
5. vue.js is the mvvvm framework, page binding data, all we need to do is modify the data, the page changes automatically. No direct manipulation of page elements is required.
Asp.net+Vue2 Building One of Simple Accounting WebApp s (Design)
Asp.net+Vue2 to build Simple Accounting WebApp II (use ABP to quickly build. Net background)
Asp.net+Vue2 to build Simple Accounting WebApp III (using Vue-cli to build vue.js applications)
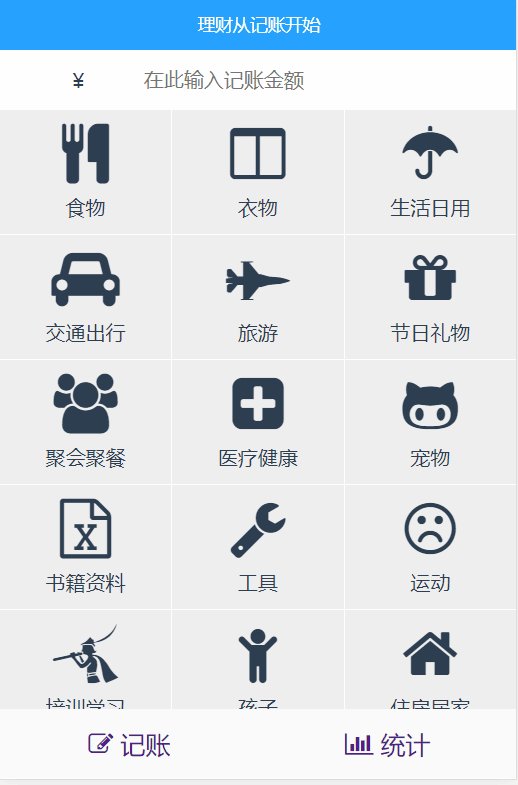
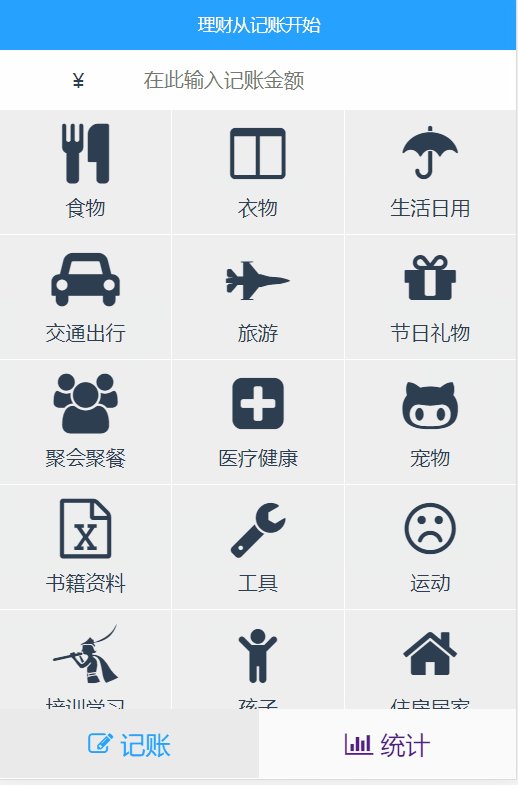
Asp.net+Vue2 builds Simple Accounting WebApp IV (vue.js builds Accounting Home Page)
Asp.net+Vue2 to build simple bookkeeping WebApp V (vue.js to build bookkeeping statistics pages)
Source download