In projects built using the creacte-react-app scaffolding, less, scss, sass and other style preprocessors are not supported. If style preprocessing is needed in a project, it only takes three simple steps.
- Use NPM to install style preprocessing packages (npm install less - save-dev)
- Find webpack.config.prod and webpack.config.dev for dependency configuration
- Restart service
1. Download dependency packages

2. Configuration files
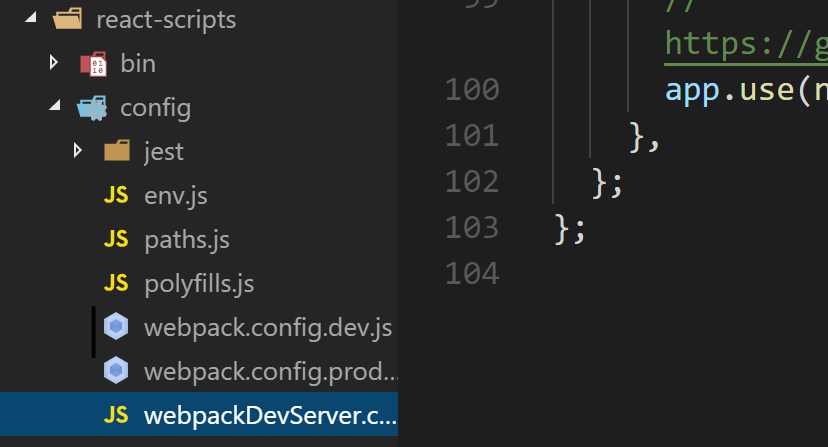
Notice the scaffolding built by creacte-react-app. The configuration of webpack is integrated in react-script file, so there is no config folder in the configuration directory. You can search webpack.config.prod and webpack.config.dev through the query of the editor.
In the node_modules file directly, the search keywords can be found. 
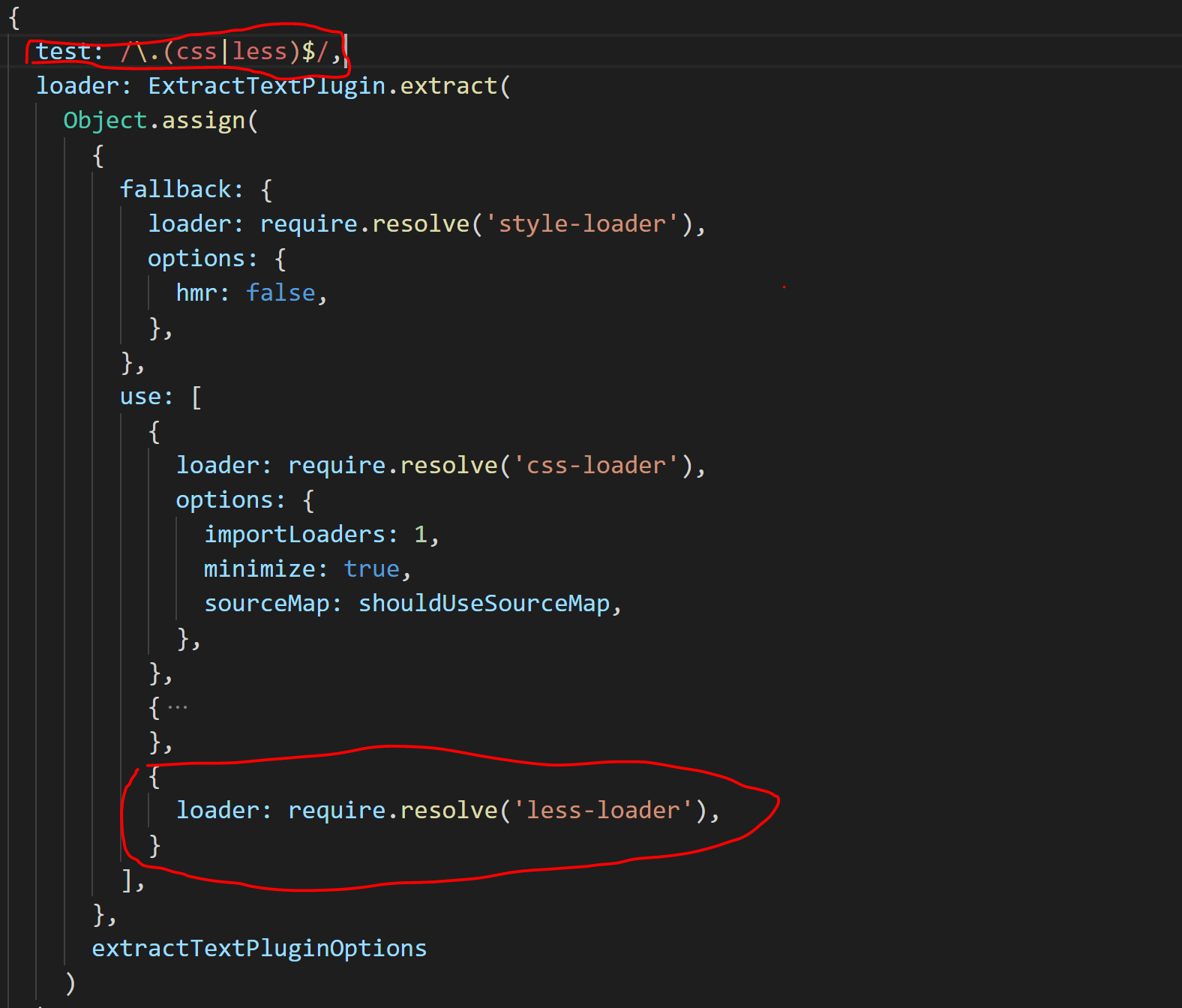
After finding webpack.config.prod and webpack.config.dev, in the configuration code, find the css configuration corresponding to test, change it to the same configuration as in the graph, and finally configure less code in loader json.
Note: The configuration of the two files is the same, they must be modified, otherwise they will report errors.

Finally, the configured file code is pasted for reference.
{
test: /\.(css|less)$/,
loader: ExtractTextPlugin.extract(
Object.assign(
{
fallback: {
loader: require.resolve('style-loader'),
options: {
hmr: false,
},
},
use: [
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
minimize: true,
sourceMap: shouldUseSourceMap,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
{
loader: require.resolve('less-loader'),
}
],
},
extractTextPluginOptions
)
),
// Note: this won't work without `new ExtractTextPlugin()` in `plugins`.
},