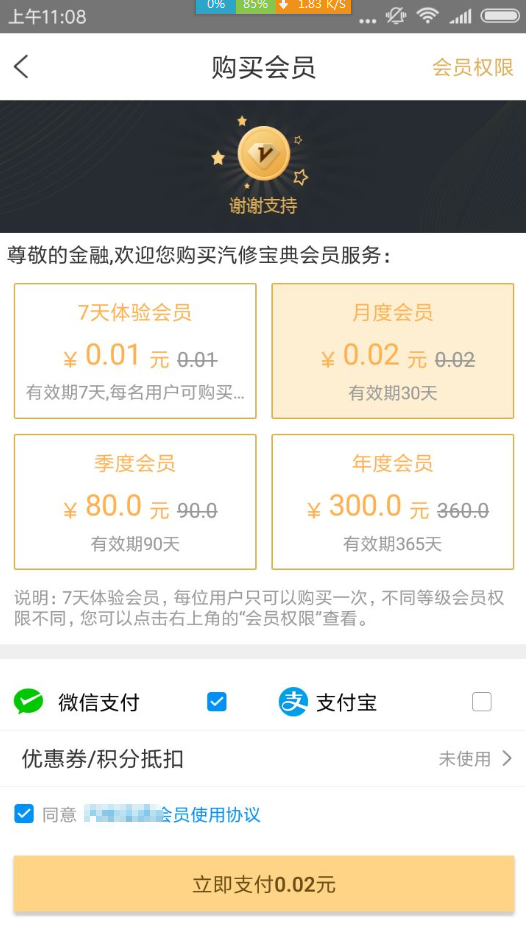
Recently, I made a purchasing membership function, which has a selection list of RecyclenView. It needs to implement a horizontal list, similar to the nine palaces. As follows,

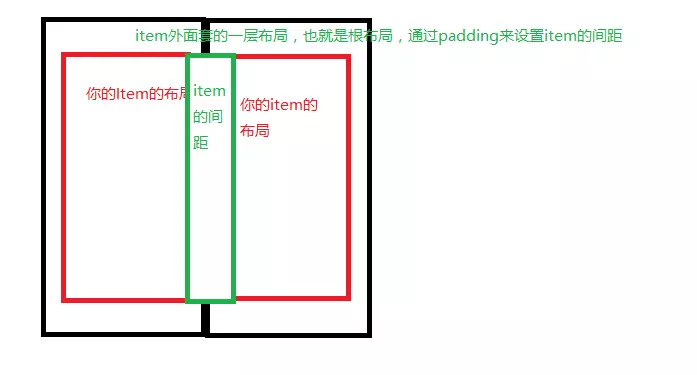
Choose Recycle Enview to be highlighted, and divide it into four squares. You need to draw a dividing line for GridLayout Manager of Recycle enview. You can't draw a vertical line directly. Then I didn't intend to see an outside layer added directly to the item on the internet, which is very clever.
Here's how GridLayout Manager or Staggered GridLayout Manager sets the Item spacing.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
<variable
name="position"
type="int" />
<variable
name="listener"
type="com.xxx.listenter.OnRecyclerviewItemClickListener" />
<variable
name="buyvip"
type="com.xxx.response.BuyVipResponse.DataBean.ListBean" />
</data>
<!--Outer layer item Margin-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/lucency_3"
android:onClick="@{(thenView) ->listener.onItemClickListener(thenView, position)}"
android:orientation="vertical"
android:padding="5dp">
<!--Outer layer item Frame-->
<LinearLayout
android:id="@+id/vip_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/vip_style"
android:orientation="vertical">
<TextView
android:id="@+id/tv_class"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:gravity="center"
android:text="Member"
android:textColor="@color/randking_top" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="5dp"
android:layout_marginRight="3dp"
android:gravity="bottom"
android:text="¥"
android:textColor="@color/randking_top" />
<TextView
android:id="@+id/tv_vip_money"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="99"
android:textColor="@color/randking_top"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="5dp"
android:gravity="bottom"
android:text="element"
android:textColor="@color/randking_top" />
<com.gwkj.qixiubaodian.utils.DrawLineTextView
android:id="@+id/tv_discount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="5dp"
android:gravity="bottom"
android:text="20"
android:textColor="@color/gray_99" />
</LinearLayout>
<TextView
android:id="@+id/vip_time"
style="@style/help_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="10dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:ellipsize="end"
android:gravity="center"
android:lines="1"
android:text="7" />
</LinearLayout>
</LinearLayout>
</layout>

The Relative Layout inside is the normal layout of your item, and the root of Linear Layout I set his background to be transparent, plus a padding, this padding is to set the spacing of items, so set the spacing of items.
So the distance between Items of RecyclerView can be solved by setting padding and margin in item, which is relatively ingenious.
Then at the place where the call is made,
int spanCount = 3; // 3 columns
int spacing = 50; // 50px
boolean includeEdge = false;
mRecyclerView.addItemDecoration(new GridSpacingItemDecoration(spanCount, spacing, includeEdge));
If you have someone else's RecycleView upload drop-down refresh, add ItemDecoration is not necessarily added to you, you can add it on the source code.
public void addItemDecoration(RecyclerView.ItemDecoration decor) {
mRecyclerView.addItemDecoration(decor,-1);
}