[mews/captcha]
First, the extended GitHub address is given: https://github.com/mewebstudi...
Preliminary preparation and explanation
The normal use of this extension in laravel is to save and verify the validation code entered by the user through session, but my current project is completely separated from the background. The front desk uses vue framework to build, and the back desk uses laravel to do the interface of api background. Front and back-end users are identified through jwt. So we can't use session to use this extension. Baidu has been useless for a long time. Finally, we find a solution in the official forum and post it here for later reference.
-
Introduce this extension in laravel [my framework version, laravel 5.5]
composer require mews/captcha -
Find the providers under config/app.php and add the following code
\Mews\Captcha\CaptchaServiceProvider::class, -
Find aliases under config/app.php and add the following code
'Captcha' => Mews\Captcha\Facades\Captcha::class, -
Publish configuration files
php artisan vendor:publishThen you can configure the verification code under config/captcha.php
return [ 'default' => [ 'length' => 5, 'width' => 120, 'height' => 36, 'quality' => 90, ], // ... ];
Beginning of text
Because the normal use of session is relatively simple, I do not need to elaborate here.
Below is the key code for the front and back ends that are validated by the api
-
PHP Return Verification Code
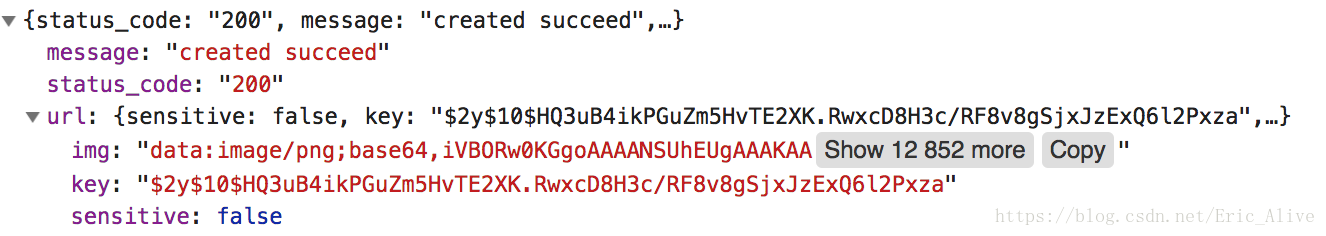
//Route Route::get('/cp', '\App\Http\Api\V1\Login\LoginController@captcha'); //Code public function captcha() { return $this->response->array([ 'status_code' => '200', 'message' => 'created succeed', 'url' => app('captcha')->create('default', true) ]); }The request is returned as follows:
Description: The url.img returned here is a picture after base64, which can be directly put into the src attribute in the img tag. The key value is the value bound to the image, which is then passed to the background for verification.
-
vue Initiation Request Verification Code
////html key code <el-form-item> <img src="../assets/images/test@2x.png" alt=""> <el-input type='text' v-model="ruleForm2.captcha" @keyup.enter="submitForm('ruleForm2')"></el-input> <el-input type='hidden' v-model="ruleForm2.key" @keyup.enter="submitForm('ruleForm2')"></el-input> </el-form-item> <el-form-item> <div class="captcha_img"> <img @click="changeCodeImg" :src="imgcode" alt="Picture Verification Code"> </div> </el-form-item> ////js request method get_cp:() => axios({ url:host.management + '/cp', method: 'GET', }), ////js handles the value obtained after the request is processed changeCodeImg(){ api.get_cp().then((result) => { if(result.status_code == 200){ this.imgcode = result.url.img this.ruleForm2.key = result.url.key } }) }The effect is as follows:

-
vue initiates login authentication
submitForm(formName) { this.$refs[formName].validate((valid) => { if (valid) { let data = {name: this.ruleForm2.name, password: this.ruleForm2.password , captcha: this.ruleForm2.captcha, key:this.ruleForm2.key} api.login(data).then((result) => { if (result.status_code === 200) { //Verification success... } else { //Verification fails.... //Re-request authentication code this.ruleForm2.captcha = ''; this.changeCodeImg(); } }) } else { console.log('error submit!!'); return false; } }); } -
PHP Key Validation Code
//// Routing, here is the way dingoApi extensions are written $api->post('login','LoginController@login'); ////Verification operation if (!captcha_api_check($request->captcha, $request->key)){ return $this->response->array(['status_code' => 400, 'message' => 'Verification code mismatch' ]); }There are two ways to verify, the first is that the above method only uses one function, and the second is to use validate to verify:
$data = $req->all(); $validator = Validator::make($data, [ 'ckey' => 'required', 'captcha' => 'required|captcha_api:' . $req->input('ckey') ]); if ($validator->fails()) { return [ 'msg' => 'Validation failed', 'errors' => $validator->messages(), ]; } else { return [ 'msg' => 'Validation passes' ]; }
Finally, summarize the whole process through statements.
First, the vue requests the picture interface, which returns the address and key value of the picture. After the user fills in, the key value and the value that the user fills in should be passed to the background for verification. It's that simple.
End THE END