slot subcomponent
<!--pages/user/user.wxml-->
<header title='{{title}}'></header>
{{title}}
<footer>
<button>I am footer Buttons in subcomponents</button>
</footer>slot calls in footer subcomponents
<!--components/footer/footer.wxml--> <view class="footer" hover-class="none" hover-stop-propagation="false"> footer assembly </view> <slot></slot>

** Method of parent component calling child component
Define an ID <header id="header"> </header> when calling a subcomponent
<!--pages/user/user.wxml-->
<!-- Define a id To execute child components in parent components -->
<header title='{{title}}' id='header'></header>
{{title}}
<footer>
<button>I am footer Buttons in subcomponents</button>
</footer>
<br />
<button bindtap='getChildRun'>Getting the subcomponent's ChildRun Method</button>2. Example of parent component acquiring child component var header = this. selectComponent (" header")
// pages/user/user.js
Page({
/**
* Initial data of pages
*/
data: {
title: 'User components title'
},
getChildRun () {
var header = this.selectComponent('#header')
// Method of executing child components in parent components
header.childRun()
// Getting data data from subcomponents
console.log(header.data.msg)
},
/**
* Life Cycle Function -- Listening for Page Loading
*/
onLoad: function (options) {
}
})
3. header. Method Name. Call the method in the child component. header.data.msg parent component gets the data of the child component directly.
// components/header/header.js
Component({
/**
* List of properties of components
*/
properties: {
// title: String
// If no value is passed, let the default value be displayed
title: {
type: "String",
value: "head"
}
},
/**
* Initial data of components, bound attributes should not be duplicated with properties
*/
data: {
msg: 'Get components data value'
},
/**
* Method List of Components
*/
methods: {
run () {
console.log('run')
console.log(this.data.msg);
// Reset the value of msg
this.setData({
msg: 'Changed values'
})
},
childRun () {
console.log('I am a subcomponent childRun Method')
}
}
})
** Subcomponents execute methods in parent components
<!--components/footer/footer.wxml--> <view class="footer" hover-class="none" hover-stop-propagation="false"> footer assembly </view> <slot></slot> <button bindtap='getfather'>Triggering parent component run Method</button>
// components/footer/footer.js
Component({
/**
* List of properties of components
*/
properties: {
},
/**
* Initial data of components
*/
data: {
},
/**
* Method List of Components
*/
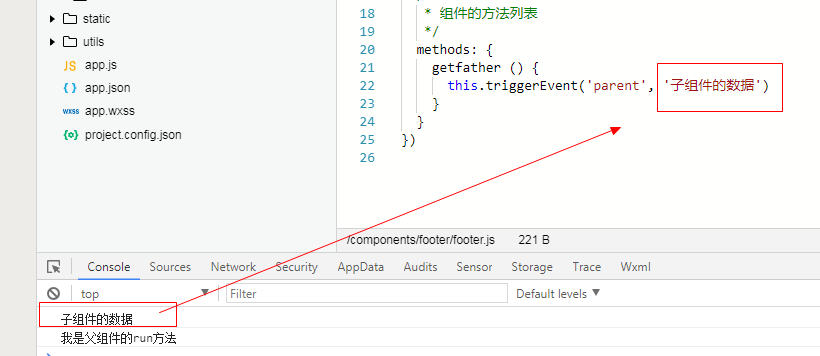
methods: {
getfather () {
this.triggerEvent('parent', 'Subcomponent data')
}
}
})
1. Value transfer from child component to parent component
this.triggerEvent('parent', data, parameters)
<!--pages/user/user.wxml-->
<!-- Define a id To execute child components in parent components -->
<header title='{{title}}' id='header'></header>
{{title}}
<!-- <footer>
<button>I am footer Buttons in subcomponents</button>
</footer> -->
<footer bindparent='parentrun'></footer>
<br />
<button bindtap='getChildRun'>Getting the subcomponent's ChildRun Method</button>The parent is bound in the parent component and the parentrun method is executed. The parent event is the parent defined by the previous child's heir. It can be named arbitrarily, but when bind + any name, it should be consistent.
2, <footer bindparent="parentrun" />
// pages/user/user.js
Page({
/**
* Initial data of pages
*/
data: {
title: 'User components title'
},
getChildRun () {
var header = this.selectComponent('#header')
// Method of executing child components in parent components
header.childRun()
// Getting data data from subcomponents
console.log(header.data.msg)
},
parentrun (e) {
console.log(e.detail)
console.log('I am the parent component run Method')
},
/**
* Life Cycle Function -- Listening for Page Loading
*/
onLoad: function (options) {
}
})Through E. detail, you can get the values passed from the subcomponents.