For reprint, please indicate the source: http://blog.csdn.net/lmj623565791/article/details/24740977
Android now implements more and more Tab-type interfaces, today we will summarize the common implementation methods. At present, I have written:
1. Traditional ViewPager Implementation
2. Implementation of Fragment Manager+Fragment
3. Implementation of ViewPager+FragmentPager Adapter
4,TabPageIndicator+ViewPager+FragmentPagerAdapter
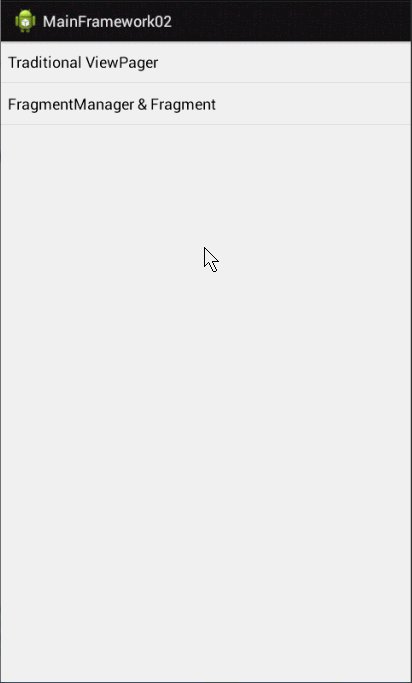
1. Traditional ViewPager Implementation
The main thing is ViewPager+ViewAdapter, which is quite common, let's not say much.
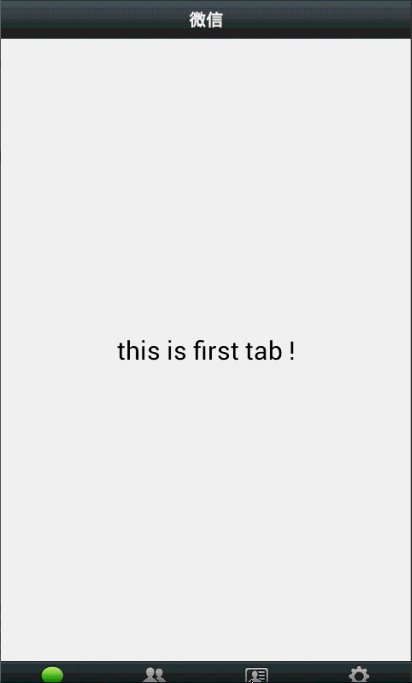
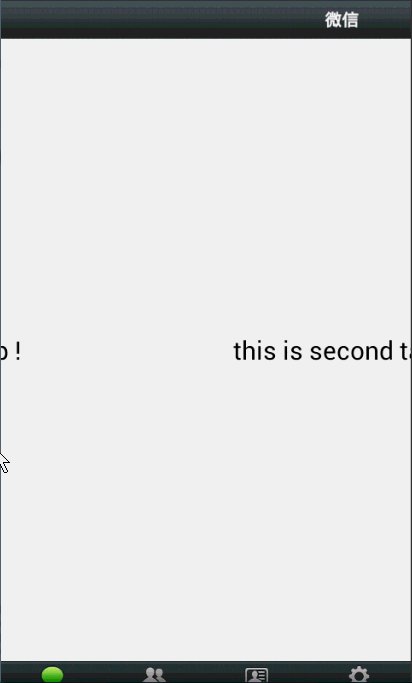
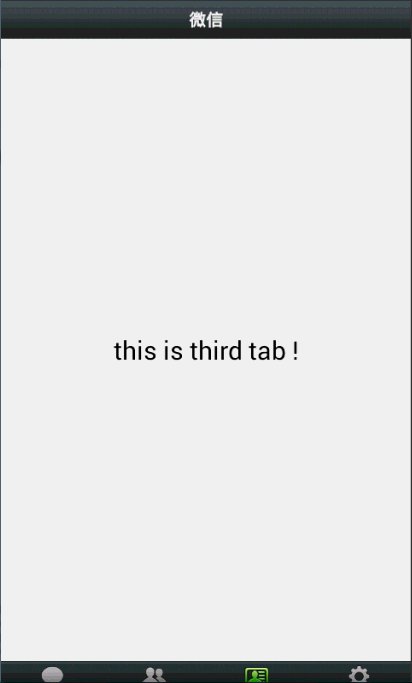
Design sketch:

Code:
- package com.example.mainframework02;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.ImageButton;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- public class TraditionalViewPagerAcvitity extends Activity
- {
- /**
- * ViewPager
- */
- private ViewPager mViewPager;
- /**
- * ViewPager The adapter of the
- */
- private PagerAdapter mAdapter;
- private List<View> mViews;
- private LayoutInflater mInflater;
- private int currentIndex;
- /**
- * Four buttons at the bottom
- */
- private LinearLayout mTabBtnWeixin;
- private LinearLayout mTabBtnFrd;
- private LinearLayout mTabBtnAddress;
- private LinearLayout mTabBtnSettings;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mInflater = LayoutInflater.from(this);
- mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
- /**
- * Initialize View
- */
- initView();
- mViewPager.setAdapter(mAdapter);
- mViewPager.setOnPageChangeListener(new OnPageChangeListener()
- {
- @Override
- public void onPageSelected(int position)
- {
- resetTabBtn();
- switch (position)
- {
- case 0:
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_pressed);
- break;
- case 1:
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_pressed);
- break;
- case 2:
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_pressed);
- break;
- case 3:
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_pressed);
- break;
- }
- currentIndex = position;
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2)
- {
- }
- @Override
- public void onPageScrollStateChanged(int arg0)
- {
- }
- });
- }
- protected void resetTabBtn()
- {
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_normal);
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_normal);
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_normal);
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_normal);
- }
- private void initView()
- {
- mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
- mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
- mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
- mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
- mViews = new ArrayList<View>();
- View first = mInflater.inflate(R.layout.main_tab_01, null);
- View second = mInflater.inflate(R.layout.main_tab_02, null);
- View third = mInflater.inflate(R.layout.main_tab_03, null);
- View fourth = mInflater.inflate(R.layout.main_tab_04, null);
- mViews.add(first);
- mViews.add(second);
- mViews.add(third);
- mViews.add(fourth);
- mAdapter = new PagerAdapter()
- {
- @Override
- public void destroyItem(ViewGroup container, int position, Object object)
- {
- container.removeView(mViews.get(position));
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position)
- {
- View view = mViews.get(position);
- container.addView(view);
- return view;
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1)
- {
- return arg0 == arg1;
- }
- @Override
- public int getCount()
- {
- return mViews.size();
- }
- };
- }
- }
package com.example.mainframework02;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class TraditionalViewPagerAcvitity extends Activity
{
/**
* ViewPager
*/
private ViewPager mViewPager;
/**
* ViewPager adapter
*/
private PagerAdapter mAdapter;
private List<View> mViews;
private LayoutInflater mInflater;
private int currentIndex;
/**
* Four buttons at the bottom
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mInflater = LayoutInflater.from(this);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
/**
* Initialize View
*/
initView();
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
@Override
public void onPageSelected(int position)
{
resetTabBtn();
switch (position)
{
case 0:
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_pressed);
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
protected void resetTabBtn()
{
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_normal);
}
private void initView()
{
mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
mViews = new ArrayList<View>();
View first = mInflater.inflate(R.layout.main_tab_01, null);
View second = mInflater.inflate(R.layout.main_tab_02, null);
View third = mInflater.inflate(R.layout.main_tab_03, null);
View fourth = mInflater.inflate(R.layout.main_tab_04, null);
mViews.add(first);
mViews.add(second);
mViews.add(third);
mViews.add(fourth);
mAdapter = new PagerAdapter()
{
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
container.removeView(mViews.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
View view = mViews.get(position);
container.addView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mViews.size();
}
};
}
}
Evaluation: All the code is concentrated in one Activity, which makes the code messy.
2. Implementation of Fragment Manager+Fragment
The main use of Fragment in the main content interface Fragment add,hide and other transaction operations.
Design sketch:

Code:
Main Activity
- package com.example.mainframework02.fragment;
- import android.annotation.SuppressLint;
- import android.app.Activity;
- import android.app.FragmentManager;
- import android.app.FragmentTransaction;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ImageButton;
- import android.widget.LinearLayout;
- import com.example.mainframework02.R;
- public class FragmentMainActivity extends Activity implements OnClickListener
- {
- private MainTab02 mTab02;
- private MainTab01 mTab01;
- private MainTab03 mTab03;
- private MainTab04 mTab04;
- /**
- * Four buttons at the bottom
- */
- private LinearLayout mTabBtnWeixin;
- private LinearLayout mTabBtnFrd;
- private LinearLayout mTabBtnAddress;
- private LinearLayout mTabBtnSettings;
- /**
- * Used to manage Fragment s
- */
- private FragmentManager fragmentManager;
- @SuppressLint("NewApi")
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.fragment_main);
- initViews();
- fragmentManager = getFragmentManager();
- setTabSelection(0);
- }
- private void initViews()
- {
- mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
- mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
- mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
- mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
- mTabBtnWeixin.setOnClickListener(this);
- mTabBtnFrd.setOnClickListener(this);
- mTabBtnAddress.setOnClickListener(this);
- mTabBtnSettings.setOnClickListener(this);
- }
- @Override
- public void onClick(View v)
- {
- switch (v.getId())
- {
- case R.id.id_tab_bottom_weixin:
- setTabSelection(0);
- break;
- case R.id.id_tab_bottom_friend:
- setTabSelection(1);
- break;
- case R.id.id_tab_bottom_contact:
- setTabSelection(2);
- break;
- case R.id.id_tab_bottom_setting:
- setTabSelection(3);
- break;
- default:
- break;
- }
- }
- /**
- * Set the selected tab page according to the index parameter passed in.
- *
- */
- @SuppressLint("NewApi")
- private void setTabSelection(int index)
- {
- //Reset button
- resetBtn();
- //Open a Fragment transaction
- FragmentTransaction transaction = fragmentManager.beginTransaction();
- //Hide all fragments to prevent multiple fragments from being displayed on the interface
- hideFragments(transaction);
- switch (index)
- {
- case 0:
- //Change the image and text color of the control when the message tab is clicked
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_pressed);
- if (mTab01 == null)
- {
- //If Message Fragment is empty, create and add it to the interface
- mTab01 = new MainTab01();
- transaction.add(R.id.id_content, mTab01);
- } else
- {
- //If Message Fragment is not empty, display it directly
- transaction.show(mTab01);
- }
- break;
- case 1:
- //Change the image and text color of the control when the message tab is clicked
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_pressed);
- if (mTab02 == null)
- {
- //If Message Fragment is empty, create and add it to the interface
- mTab02 = new MainTab02();
- transaction.add(R.id.id_content, mTab02);
- } else
- {
- //If Message Fragment is not empty, display it directly
- transaction.show(mTab02);
- }
- break;
- case 2:
- //Change the image and text color of the control when you click on the dynamic tab
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_pressed);
- if (mTab03 == null)
- {
- //If NewsFragment is empty, create and add it to the interface
- mTab03 = new MainTab03();
- transaction.add(R.id.id_content, mTab03);
- } else
- {
- //If NewsFragment is not empty, display it directly
- transaction.show(mTab03);
- }
- break;
- case 3:
- //Change the image and text color of the control when tab is set
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_pressed);
- if (mTab04 == null)
- {
- //If Setting Fragment is empty, create and add it to the interface
- mTab04 = new MainTab04();
- transaction.add(R.id.id_content, mTab04);
- } else
- {
- //If Setting Fragment is not empty, display it directly
- transaction.show(mTab04);
- }
- break;
- }
- transaction.commit();
- }
- /**
- * Remove all selected states.
- */
- private void resetBtn()
- {
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_normal);
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_normal);
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_normal);
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_normal);
- }
- /**
- * Put all fragments in a hidden state.
- *
- * @param transaction
- * Transactions used to perform operations on Fragment s
- */
- @SuppressLint("NewApi")
- private void hideFragments(FragmentTransaction transaction)
- {
- if (mTab01 != null)
- {
- transaction.hide(mTab01);
- }
- if (mTab02 != null)
- {
- transaction.hide(mTab02);
- }
- if (mTab03 != null)
- {
- transaction.hide(mTab03);
- }
- if (mTab04 != null)
- {
- transaction.hide(mTab04);
- }
- }
- }
package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import com.example.mainframework02.R;
public class FragmentMainActivity extends Activity implements OnClickListener
{
private MainTab02 mTab02;
private MainTab01 mTab01;
private MainTab03 mTab03;
private MainTab04 mTab04;
/**
* Four buttons at the bottom
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
/**
* Used to manage Fragment s
*/
private FragmentManager fragmentManager;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
initViews();
fragmentManager = getFragmentManager();
setTabSelection(0);
}
private void initViews()
{
mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
mTabBtnWeixin.setOnClickListener(this);
mTabBtnFrd.setOnClickListener(this);
mTabBtnAddress.setOnClickListener(this);
mTabBtnSettings.setOnClickListener(this);
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.id_tab_bottom_weixin:
setTabSelection(0);
break;
case R.id.id_tab_bottom_friend:
setTabSelection(1);
break;
case R.id.id_tab_bottom_contact:
setTabSelection(2);
break;
case R.id.id_tab_bottom_setting:
setTabSelection(3);
break;
default:
break;
}
}
/**
* Set the selected tab page based on the index parameter passed in.
*
*/
@SuppressLint("NewApi")
private void setTabSelection(int index)
{
//Reset button
resetBtn();
// Open a Fragment transaction
FragmentTransaction transaction = fragmentManager.beginTransaction();
// Hide all fragments first to prevent multiple fragments from being displayed on the interface
hideFragments(transaction);
switch (index)
{
case 0:
// Change the image and text color of the control when the message tab is clicked
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_pressed);
if (mTab01 == null)
{
// If Message Fragment is empty, create and add it to the interface
mTab01 = new MainTab01();
transaction.add(R.id.id_content, mTab01);
} else
{
// If Message Fragment is not empty, display it directly
transaction.show(mTab01);
}
break;
case 1:
// Change the image and text color of the control when the message tab is clicked
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_pressed);
if (mTab02 == null)
{
// If Message Fragment is empty, create and add it to the interface
mTab02 = new MainTab02();
transaction.add(R.id.id_content, mTab02);
} else
{
// If Message Fragment is not empty, display it directly
transaction.show(mTab02);
}
break;
case 2:
// When you click on the dynamic tab, change the image and text color of the control
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_pressed);
if (mTab03 == null)
{
// If NewsFragment is empty, create and add it to the interface
mTab03 = new MainTab03();
transaction.add(R.id.id_content, mTab03);
} else
{
// If NewsFragment is not empty, display it directly
transaction.show(mTab03);
}
break;
case 3:
// Change the image and text color of the control when tab is set
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_pressed);
if (mTab04 == null)
{
// If Setting Fragment is empty, create and add it to the interface
mTab04 = new MainTab04();
transaction.add(R.id.id_content, mTab04);
} else
{
// If Setting Fragment is not empty, display it directly
transaction.show(mTab04);
}
break;
}
transaction.commit();
}
/**
* Clear all selected states.
*/
private void resetBtn()
{
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_normal);
}
/**
* Keep all fragments hidden.
*
* @param transaction
* Transactions used to perform operations on Fragment s
*/
@SuppressLint("NewApi")
private void hideFragments(FragmentTransaction transaction)
{
if (mTab01 != null)
{
transaction.hide(mTab01);
}
if (mTab02 != null)
{
transaction.hide(mTab02);
}
if (mTab03 != null)
{
transaction.hide(mTab03);
}
if (mTab04 != null)
{
transaction.hide(mTab04);
}
}
}
Each Tab Fragment, a total of four Tab Fragments, the following two stickers, basically the same.
- package com.example.mainframework02.fragment;
- import android.annotation.SuppressLint;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- @SuppressLint("NewApi")
- public class MainTab01 extends Fragment
- {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- return inflater.inflate(com.example.mainframework02.R.layout.main_tab_01, container, false);
- }
- }
package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
@SuppressLint("NewApi")
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(com.example.mainframework02.R.layout.main_tab_01, container, false);
}
}
- package com.example.mainframework02.fragment;
- import android.annotation.SuppressLint;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import com.example.mainframework02.R;
- @SuppressLint("NewApi")
- public class MainTab02 extends Fragment
- {
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- return inflater.inflate(R.layout.main_tab_02, container, false);
- }
- }
package com.example.mainframework02.fragment;
import android.annotation.SuppressLint;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.mainframework02.R;
@SuppressLint("NewApi")
public class MainTab02 extends Fragment
{
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.main_tab_02, container, false);
}
}
Evaluation: Each Fragment controls are processed independently into their own classes. Relatively speaking, the main Activity simplifies a lot, but unfortunately there is no left-right sliding effect.
3. ViewPager+Fragment Implementation
It is implemented mainly through ViewPager and FragmentPager Adapter.
Design sketch:

Code:
Main Activity
- package com.example.mainframework03;
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentActivity;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.widget.ImageButton;
- import android.widget.LinearLayout;
- public class MainActivity extends FragmentActivity
- {
- private ViewPager mViewPager;
- private FragmentPagerAdapter mAdapter;
- private List<Fragment> mFragments = new ArrayList<Fragment>();
- /**
- * Four buttons at the bottom
- */
- private LinearLayout mTabBtnWeixin;
- private LinearLayout mTabBtnFrd;
- private LinearLayout mTabBtnAddress;
- private LinearLayout mTabBtnSettings;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
- initView();
- mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
- {
- @Override
- public int getCount()
- {
- return mFragments.size();
- }
- @Override
- public Fragment getItem(int arg0)
- {
- return mFragments.get(arg0);
- }
- };
- mViewPager.setAdapter(mAdapter);
- mViewPager.setOnPageChangeListener(new OnPageChangeListener()
- {
- private int currentIndex;
- @Override
- public void onPageSelected(int position)
- {
- resetTabBtn();
- switch (position)
- {
- case 0:
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_pressed);
- break;
- case 1:
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_pressed);
- break;
- case 2:
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_pressed);
- break;
- case 3:
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_pressed);
- break;
- }
- currentIndex = position;
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2)
- {
- }
- @Override
- public void onPageScrollStateChanged(int arg0)
- {
- }
- });
- }
- protected void resetTabBtn()
- {
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_normal);
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_normal);
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_normal);
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_normal);
- }
- private void initView()
- {
- mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
- mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
- mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
- mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
- MainTab01 tab01 = new MainTab01();
- MainTab02 tab02 = new MainTab02();
- MainTab03 tab03 = new MainTab03();
- MainTab04 tab04 = new MainTab04();
- mFragments.add(tab01);
- mFragments.add(tab02);
- mFragments.add(tab03);
- mFragments.add(tab04);
- }
- }
package com.example.mainframework03;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
/**
* Four buttons at the bottom
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
initView();
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
private int currentIndex;
@Override
public void onPageSelected(int position)
{
resetTabBtn();
switch (position)
{
case 0:
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_pressed);
break;
case 1:
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_pressed);
break;
case 2:
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_pressed);
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
protected void resetTabBtn()
{
((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
.setImageResource(R.drawable.tab_settings_normal);
}
private void initView()
{
mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
MainTab04 tab04 = new MainTab04();
mFragments.add(tab01);
mFragments.add(tab02);
mFragments.add(tab03);
mFragments.add(tab04);
}
}
There are four Tab Fragments, one below, and the four are basically the same.
- package com.example.mainframework03;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MainTab01 extends Fragment
- {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- return inflater.inflate(R.layout.main_tab_01, container, false);
- }
- }
package com.example.mainframework03;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflater.inflate(R.layout.main_tab_01, container, false);
}
}
Evaluation: The implementation effect is exactly the same as the first effect. Each Fragment handles its own internal logic independently. The code is much cleaner and supports left-right sliding. It feels like a combination of the first and second versions.
4,TabPageIndicator+ViewPager+FragmentPagerAdapter
The implementation method is the same as 3, but using TabPage Indicator as the tab indicator, the effect is good. As I wrote before, I will not post the code any more.
Design sketch:

Reference resources: Android uses Fragment, ViewPager Indicator to make the main framework of csdn app
Okay, so much is summed up. There must be many other ways to achieve it. You can leave a message and have time to continue to improve this summary.