1. Multimedia Embedding
embed is a new tag in H5. It is a self-closing tag.
There are also audio and video Tags in H5 which can be used for multimedia development of web pages.
Practice has found that embed, no matter how it is set up, will play as soon as it opens the web page. Video and audio are the same, which is very impractical.
<1>. Insert audio and video into web pages
embed tag implements the insertion of online audio and video.
Syntax:
<embed src="Multimedia File Address" width="Width of Play Interface" height="Debugging of playback interface"/>src can be the address of audio or video
Insert background music
IE uses the bgsound tag, but does not support other browsers, so the embed ded tag can also be used to insert background music.
Syntax:
<embed src="" hidden="" autostart="" loop=""/>- Hidden: Boolean value, true denotes a hidden player, that is, background music.
- autostart: Boolean value, ture means that the page will play itself as soon as it is loaded.
- loop: Boolean value, true means infinite playback (circular playback).
<3>. Insert Flash
Also insert Flash using embed ded Tags
2. Floating Frame
<1>. introduction
Floating frame iframe is a special framework. It nests sub-windows in the browser window. The whole page is not necessarily a frame page, but contains a frame window.
iframe can customize width and height and specify placement location.
Syntax:
<iframe src="Source file address" width="Width of floating frame" height="high"></iframe>Explain:
The src attribute is a necessary attribute of iframe, and the address of the frame is defined. Width and height are optional attributes.
<2>.iframe scroll bar
Using scrolling attribute to control, there are three situations: display according to need, always display, not display.
Syntax:
<iframe src="Source file address" width="Width of floating frame" height="high" scrolling="Value"></iframe>Explain:
The scrolling attribute values are as follows.
| Attribute value | Explain |
|---|---|
| auto | Default value, auto-display scrollbar |
| yes | Always display scrollbars |
| no | Do not display scrollbars |
3. Multimedia sample source code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Boundless Learning</title>
<meta name="keywords" content="web,csdn,prigdrems" />
<meta name="description" content="Start from scratch web Development" />
<meta name="author" content="pigdreams" />
<meta name="copyright" content="csdn-pigdreams All rights reserved for blog. Please indicate the source for reprinting.!" />
</head>
<body>
<h1>Examples of Web Multimedia</h1>
<div>
<h2>1.Insert audio</h2>
<embed src="I am so happy.mp3" width="500px" height="50px"/>
</div>
<br/>
<div>
<h2>2.Insert video</h2>
<embed src="callm.mp4" width="500px" height="300px"/>
</div>
<br/>
<div>
<h2>3.Background music</h2>
<embed src="SheIsMySin.mp3" hidden="true" autostart="false" loop="false"/>
</div>
<br/>
<div>
<h2>4.insert Flash</h2>
<embed src="travel.swf" width="300px" height="200px">
</div>
</body>
</html>4. Floating Framework Example Source Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Boundless Learning</title>
<meta name="keywords" content="web,csdn,prigdrems" />
<meta name="description" content="Start from scratch web Development" />
<meta name="author" content="pigdreams" />
<meta name="copyright" content="csdn-pigdreams All rights reserved for blog. Please indicate the source for reprinting.!" />
</head>
<body>
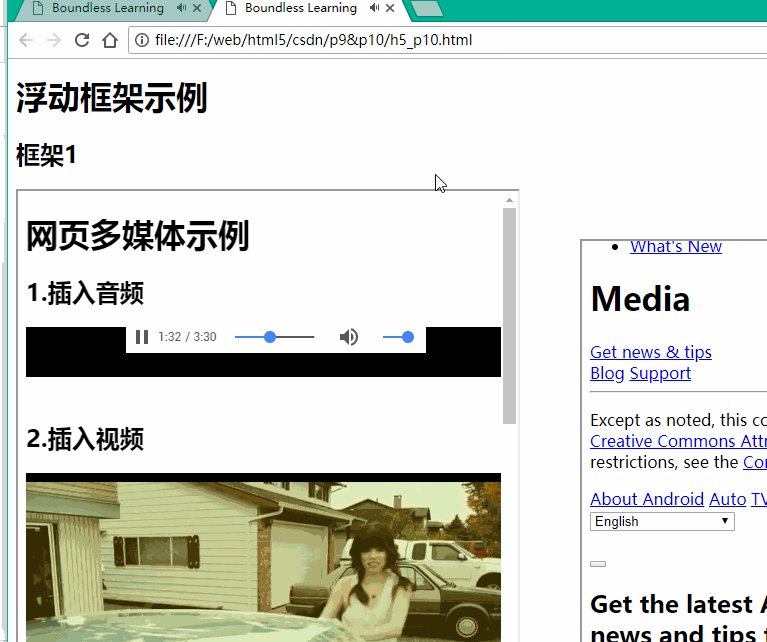
<h1>Floating frame example</h1>
<div>
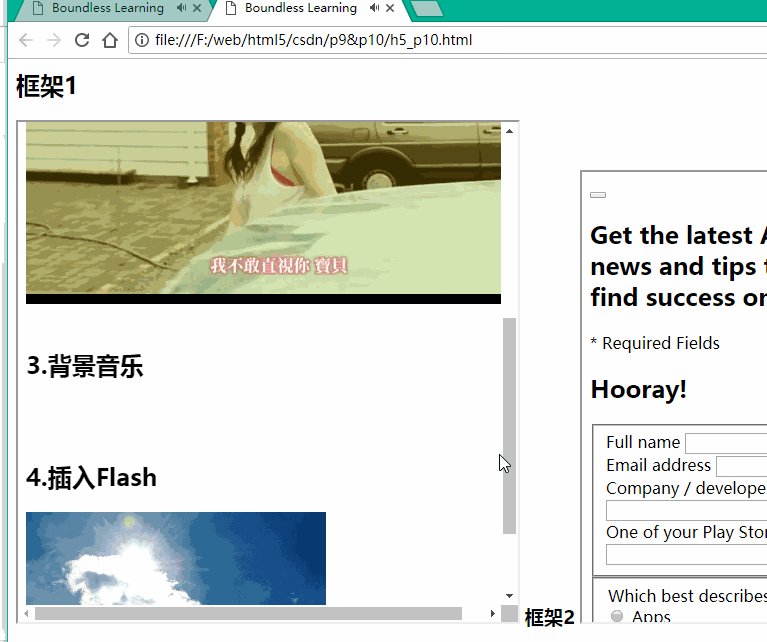
<h2>Frame 1</h2>
<iframe src="h5_p9.html" width="500px" height="500px" scrolling = "auto"></iframe>
<strong><big>Frame 2</big></strong>
<iframe src="media.html" width="450px" height="450px" scrolling = "yes"></iframe>
<h2>Frame 3</h2>
<iframe src="styling.html" width="450px" height="450px" scrolling = "no"></iframe>
</div>
</body>
</html>5. Demonstration of effect