Preface
Take advantage of the free time on Saturday to learn about the release routine of the next vscode plug-in or code snippet.
Originally, I found out what GG articles had been written by predecessors. At last, it seemed that there were no articles, so I had to grope for them by myself.
Start with the official documents!! Practice the truth. .
em. The big man who thinks he has good English and good self-learning ability can stop reading here and save time!
Learn this, what can you gain? Different opinions..................................................
But at least you know how to publish it, and you'll have a deeper understanding of npm package.json.
General process of release
- There's a Microsoft account.
- Log on to the market and create a team
- Create a Personal Access token
- Global Installation of vsce Modules
- github builds a new warehouse
- Core Points, Writing of package.json
- json file of snippets
- The corresponding static file (image)
- The last step is to publish. Look at the results of our own publication.
1. Microsoft Account
em... Create it yourself, then access vscode maketplace
Portal: VSCode marketplace => sign in (login)
There are also two official documents in the upper right corner:
- Build your own For expanding this document outline
- Publish extensions In fact, it is a management platform after your account is logged in, which summarizes the plug-ins you published.
2. Log on to the market and create a team
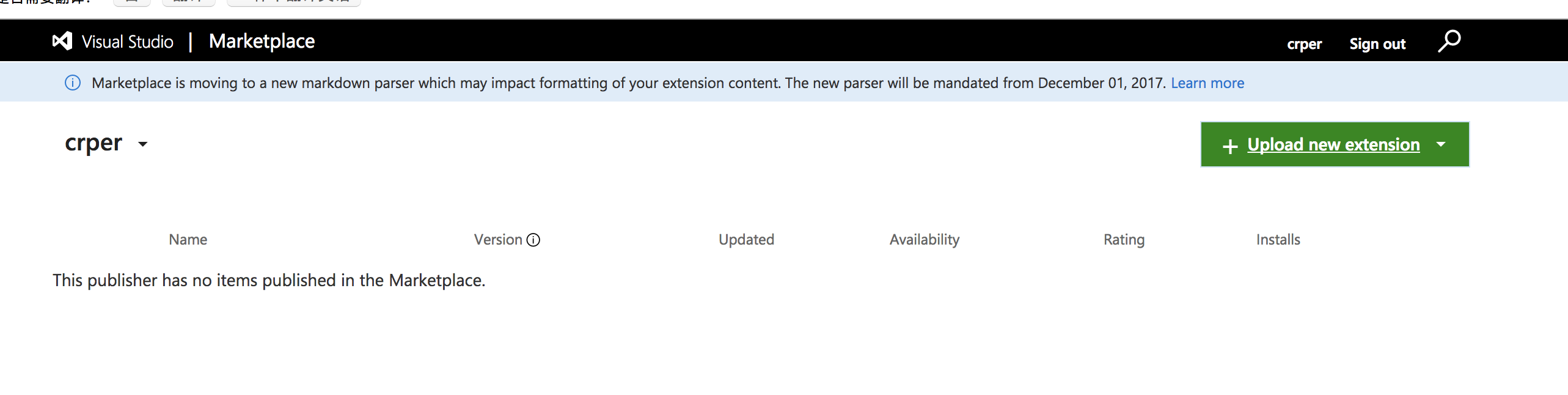
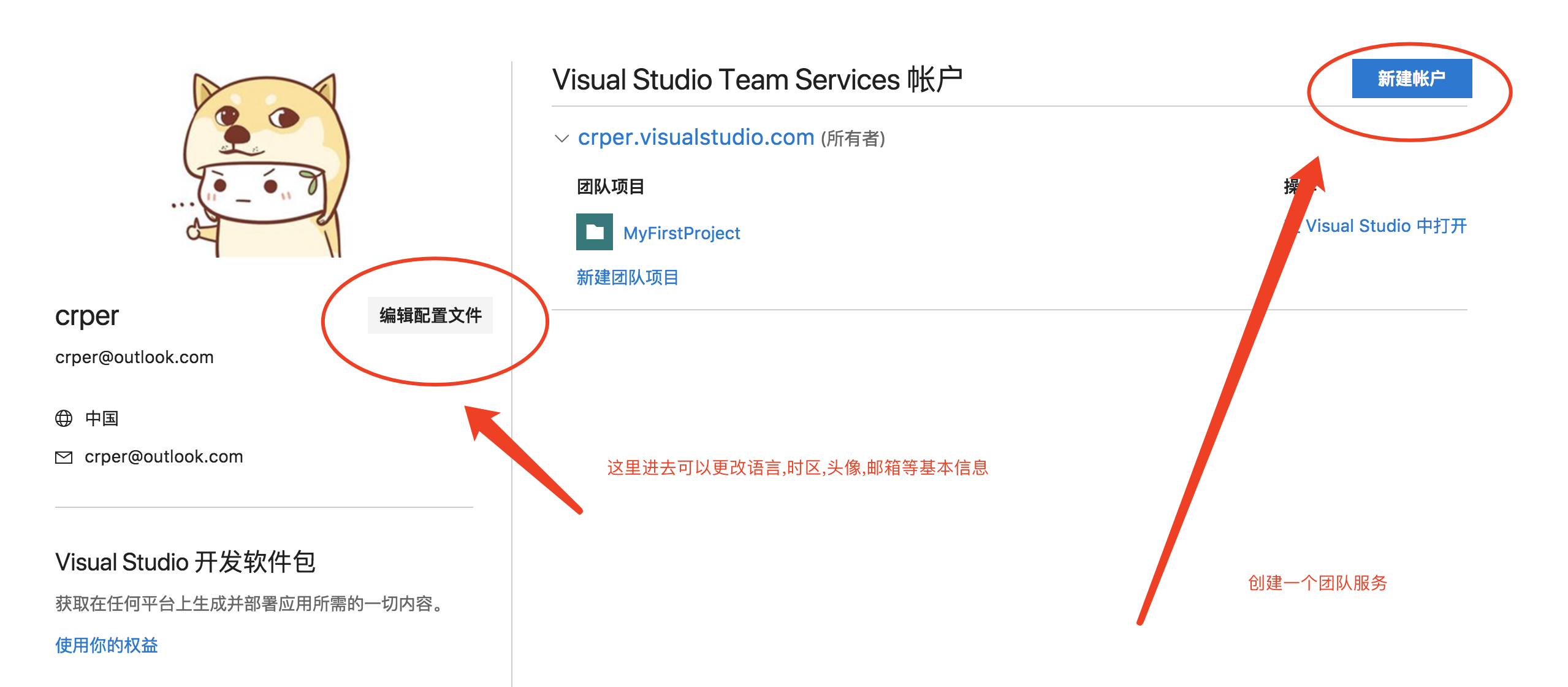
You just logged in to your account, and this is the page you see.

Is it a face of confusion!!! I just logged in is also a face of confusion...?
What the hell is that Upload new extension?
In fact, here is a summary platform after you have plug-ins released! (Remember plug-in expansion!)
It can simplify the update process and upload the encapsulated plug-ins directly.

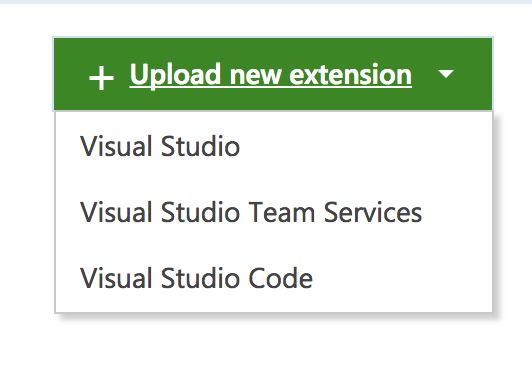
As shown in the figure, Microsoft's Plug-in Store covers three platforms. Let's click in Visual Studio Code to see!

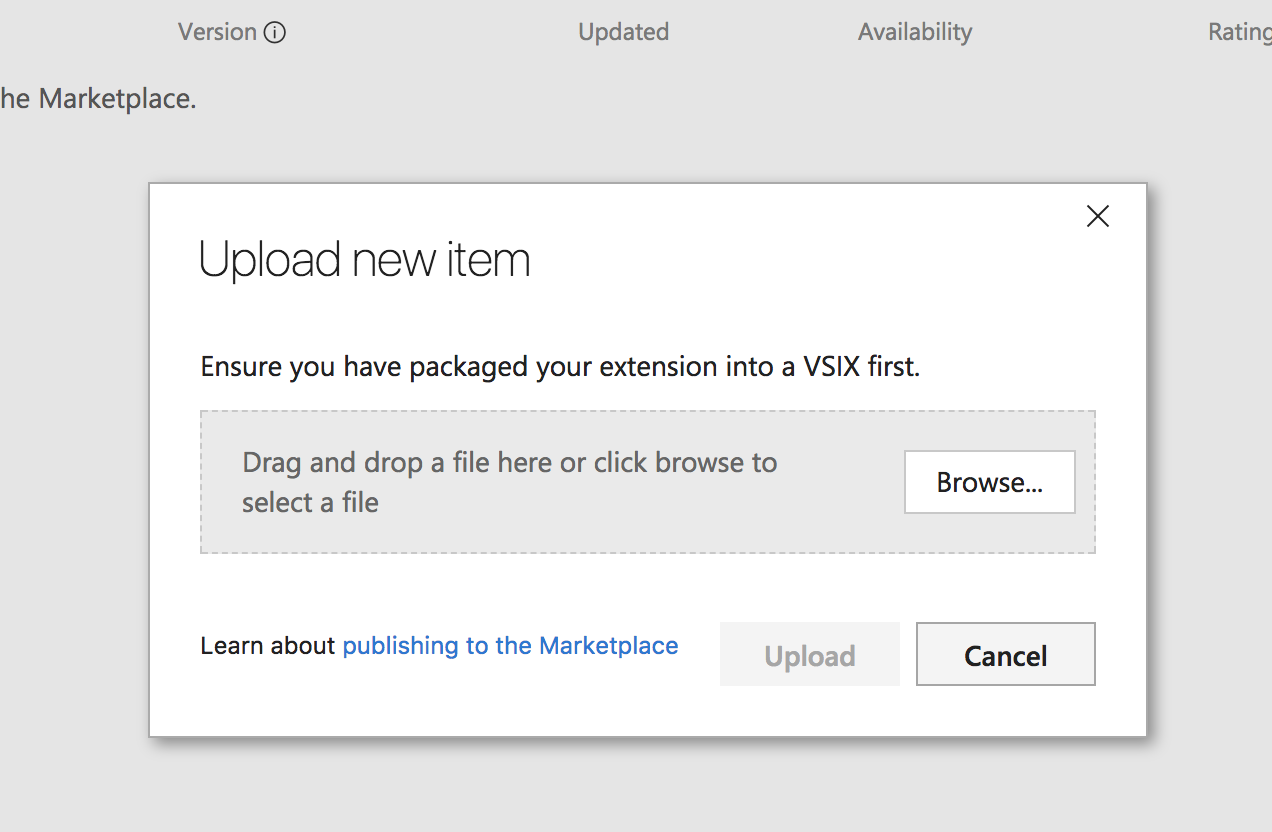
Drag and upload VSIX format? Actually, this is the main file of VSCode plug-in. If you have released plug-ins, drag new versions that can be updated directly.
So much, it's just popular science. Now we have published it. Let's talk about what we should pay attention to.
Click on your login username
It's in pure English, right. Want to change Chinese, avatar? so easy!

Personal Information Editor: Not to mention creating team service. Because there is no team. You can't get Personal Access Token.

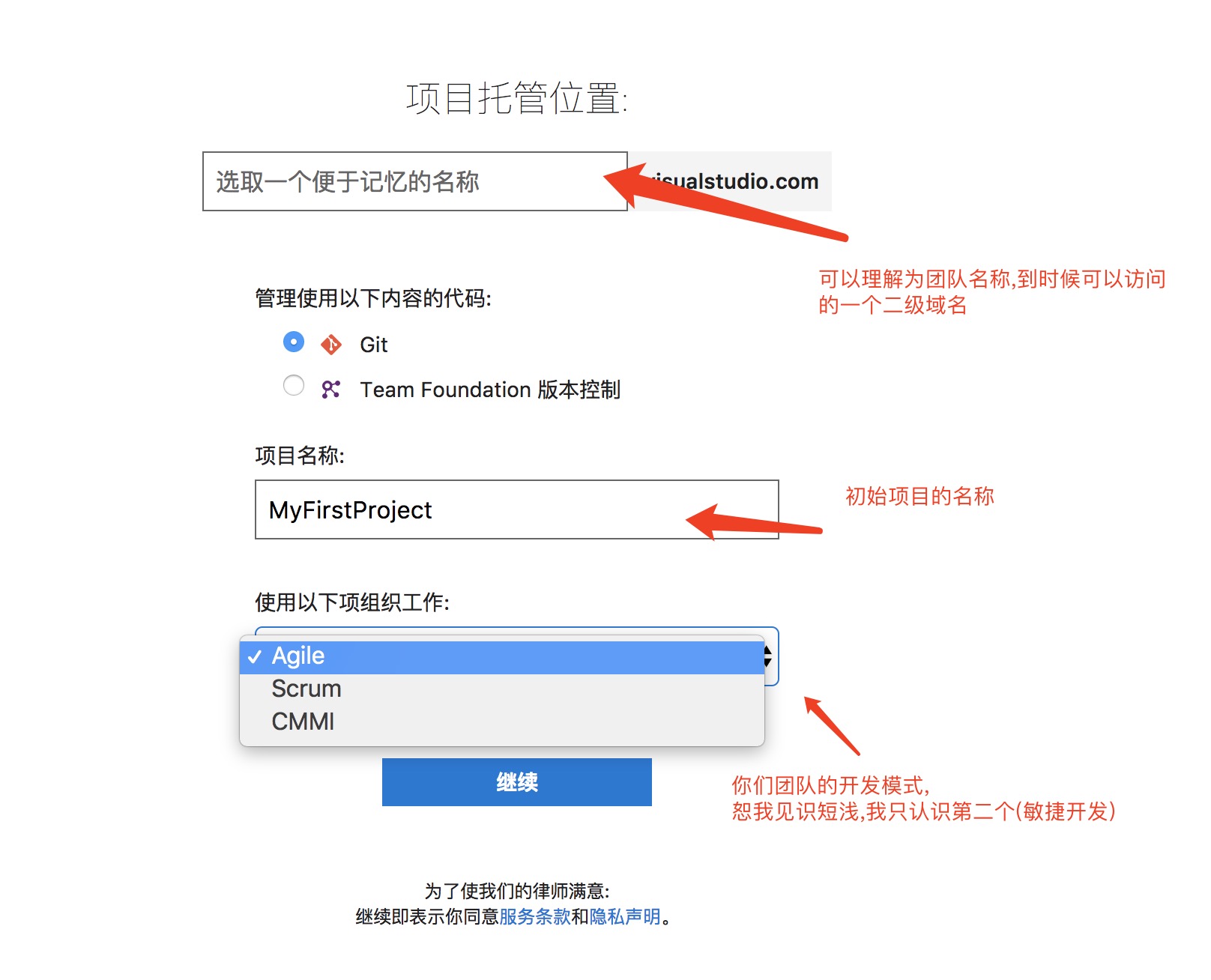
There are still some options for the next step. Just choose Asia-Pacific directly. I operated in English, and then I went to find out if there is a Chinese display................................................
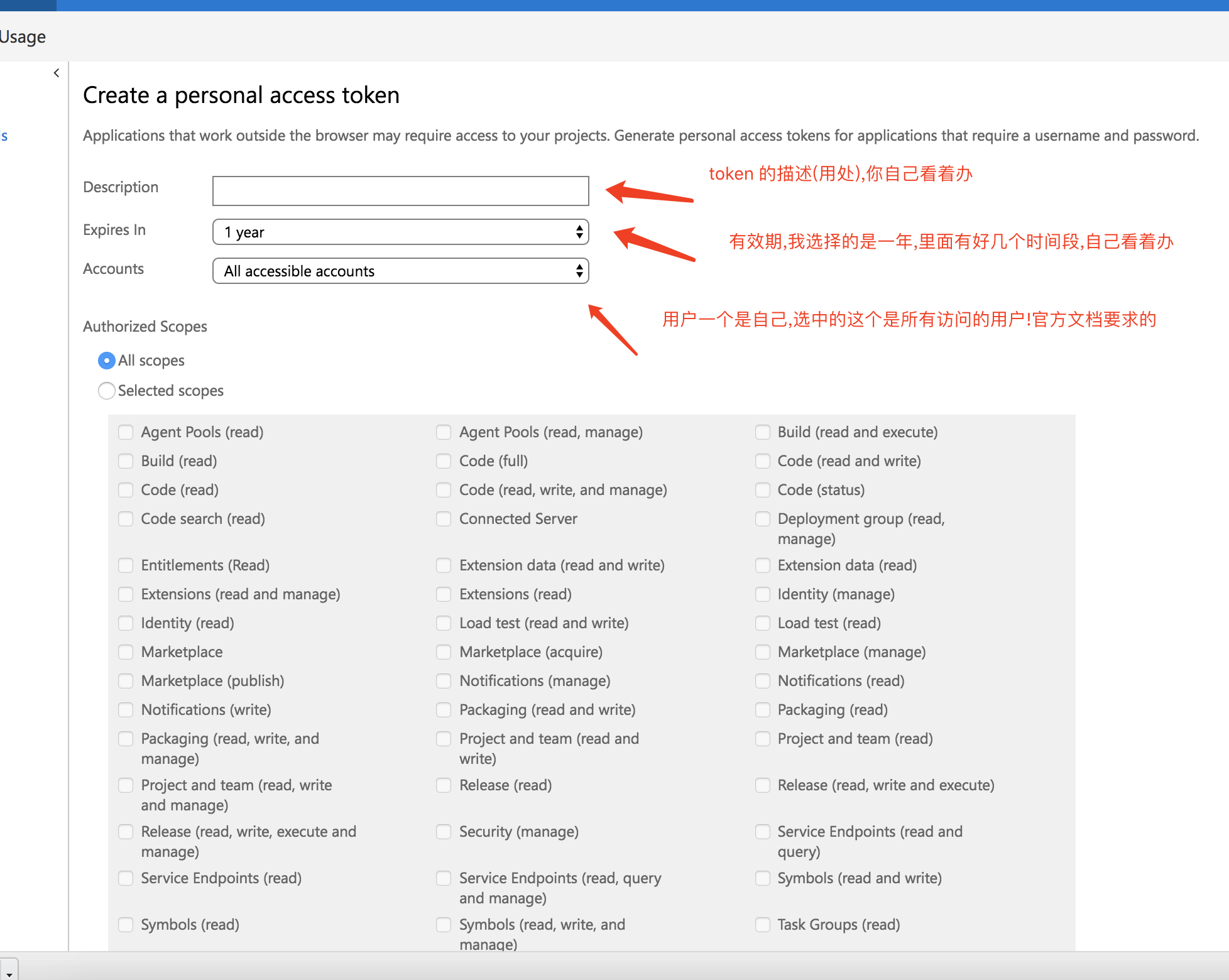
3. Create a Personal Access Token
Actually, it's just like Github's Acess Token, which allows access credentials (controllable, because it can be partially open)
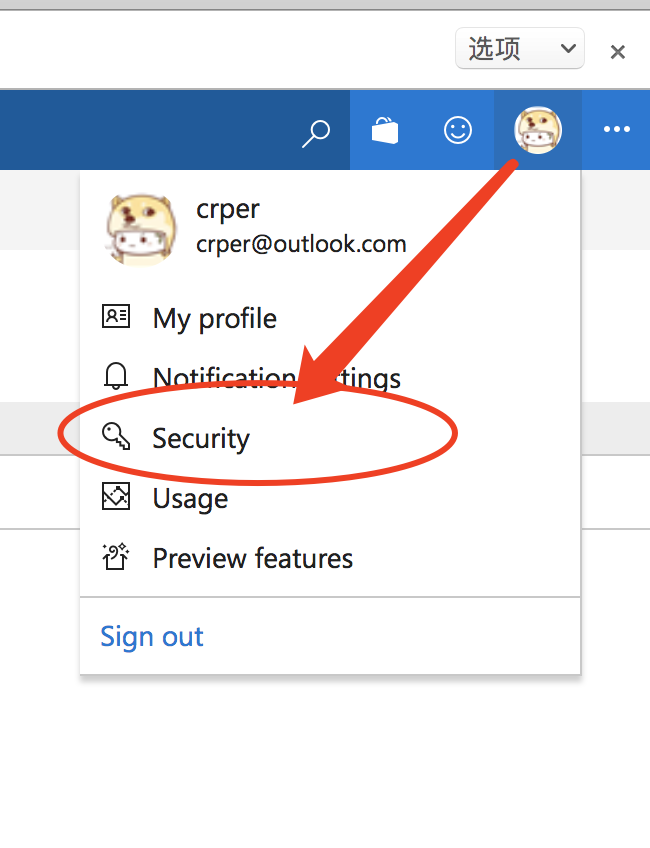
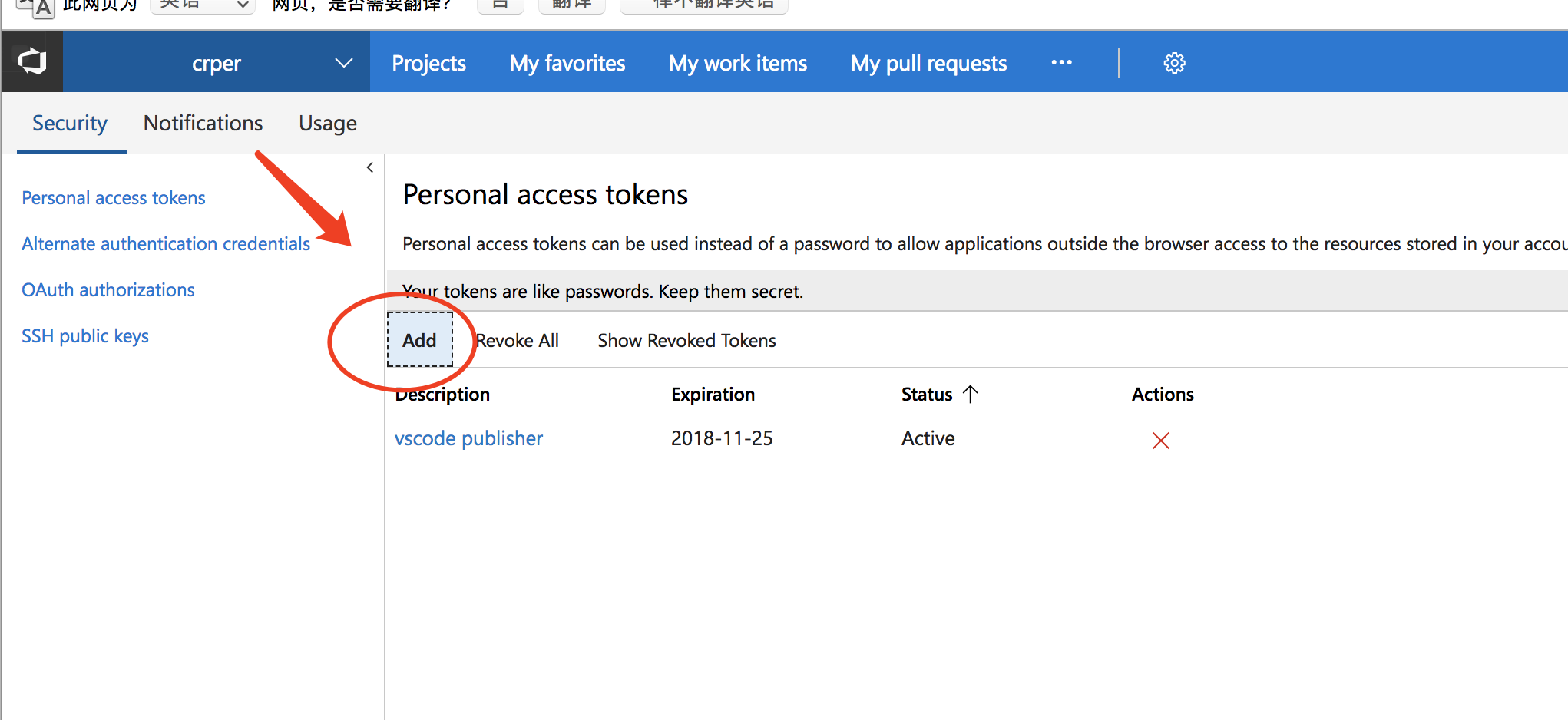
After you point in the team, the top right corner, as shown in the figure




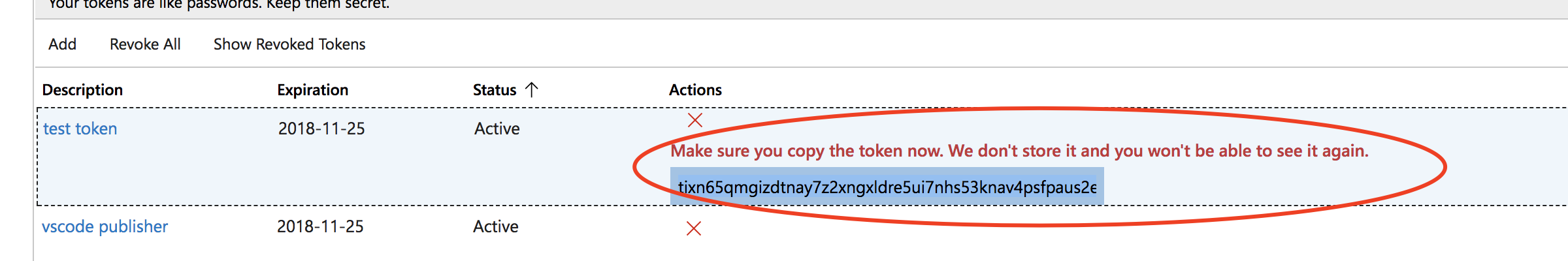
As shown above, the red circle string is the token used for publishing!!!
Keep it for yourself!, it won't be displayed forever!! Re-login the account and you'll never see it again.
4. Install VSCE
Dependent on node: NPM install-g vsce; say command line parameters..
# vsce --help
Usage: vsce [options] [command]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
ls [options] List the files that will actually be published
package [options] Package into a plug-in
publish [options] [<version>] Publish plugins
unpublish [options] [<extensionid>] Plug-in shelf
list <publisher> List all publications under a publisher,Need to be configured token forehead,Otherwise, input will be prompted.
ls-publishers List all known Publishers
create-publisher <publisher> Create a new publisher
delete-publisher <publisher> Delete a publisher
login <publisher> Log on to a publisher list
logout <publisher> Conversely,Exit Publisher
Note: token should be retained, if logged out or logged in for the first time, this is needed, and the release is also!!!
Do not exit after login. The certificate is reserved locally by default. But keep it!!! Maybe someday!!
5. Software Warehouse!
- New Warehouse, Associated Warehouse These Skips!, Skip
- snippet's Writing Posture!!! Skip it and learn it by yourself. It's quite configurable.
- package.json - That's what I'm talking about... It's been a long time.
First look at the directory structure
├── LICENSE // Protocol for Warehouse Use
├── README.md // Basic description
├── gif // Folder, where dynamic graphics are stored
├── icon //Plug-in Picture Storage Place, Requirements128X128
│ └── icon.png
├── package.json // Restrictions and configurations of published bars and boxes
├── .gitignore // git ignores files
├── .vscodeignore // vscode submits proprietary overlooked files
├── snippets // Code Fragment Storage Place
│ ├── vue-typescript.json
│ └── vue.json
└── vscode-vue-ts-snippet-0.0.1.vsix // Packaged plug-ins, snippets are useless, generally used for plug-ins!
//snippet packaged as a plug-in can not be executed, packaging command vsce package
package.json
Look at my comments, package.json. Actual files can't be commented.
Otherwise, JSON error or invalid will be reported.
{
"name": "vscode-vue-ts-snippet", // Package name
"version": "0.0.1", // Version h
"description": "Vue with Typescript snippets", // Package description
"icon": "icon/icon.png", // Display plug-in icons
"publisher": "crperlin", // vscode plug-in's own properties, publisher
"repository": { // Storage Warehouse of Packages
"type": "git", // Type git
"url":"https://github.com/crper/vscode-vs-ts-snippets.git" // Access link
},
"galleryBanner": { // Banner description
"color": "#0273D4",
"theme": "dark"
},
"scripts": { // It's not used here. It's usually used to write extensions, run tests, etc.
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": ["vue","typescript-vue","typescript","vue-snippets","vue-ts-snippets","vue-typescript-snippets","vue2+"], // Keyword is one person to search for
"engines": { // Restrict vscode versions
"vscode": "^1.18.0"
},
"author":{ // It goes without saying that publishers have some basic information
"name": "crper(QunHe Lin)",
"email": "crper@outlook.com",
"url": "https://github.com/crper"
},
"categories": [ // Categorization of plug-ins
"Snippets",
"Other"
],
"contributes":{ // Here is the index snippet, how to let the plug-in know what you share
"snippets": [
{
"language": "vue", // snippets for. vue format
"path":"./snippets/vue.json"
},
{
"language": "typescript", // snippets for. typescript
"path":"./snippets/vue-typescript.json"
},
{
"language": "javascript", // snippets for.js
"path":"./snippets/vue-typescript.json"
}
]
},
"bugs": { // Usually it's the feedback bug, the path of issue
"url": "https://github.com/crper/vscode-vs-ts-snippets/issues"
},
"homepage": "https://github.com/crper/vscode-vs-ts-snippets/readme", // The home page of the package is where to put it.
"license": "SEE LICENSE IN LICENSE" // Packet usage protocol!
}
See here for more package.json fields and functions: npm package.json help
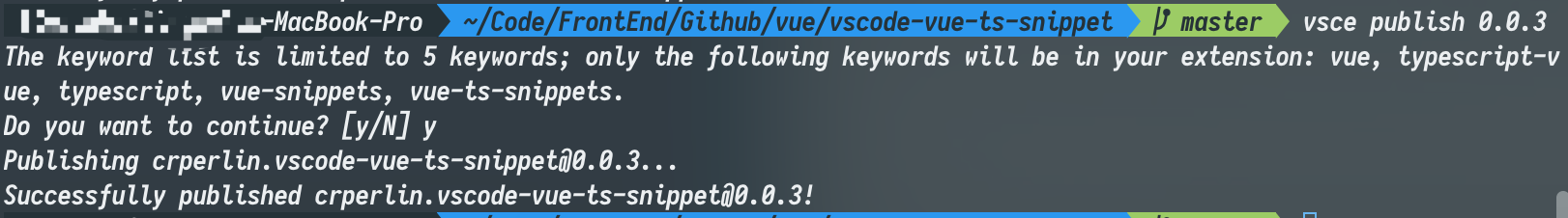
6. Publish and view the results

My test snippet, portal: vue-ts-snippet ;
I don't recommend installing it!!!! It's just for testing. Of course, if you guys are willing to help me maintain it, you can turn it into a useful snippets library for a while.
summary
At this point, you want to write your own code snippet library and publish it to the store for the benefit of others.
It shouldn't be too difficult.
Next article, I will share with you a wave of practical plug-ins!!!! Please look forward to!!!!

em... Still a wave of questions