Vue.js (pronunciation/vju_/, similar to view) It is a progressive framework for building user interfaces. Unlike other heavyweight frameworks, Vue The design adopts bottom-up incremental development. The core library of Vue only focuses on the view layer. It is not only easy to get started, but also easy to integrate with third-party libraries or existing projects. On the other hand, when and when Single file component Sum Vue Ecosystem support pool When used in combination, Vue is also fully capable of driving complex single-page applications.
If you are an experienced front-end developer, to know the difference between Vue.js and other libraries/frameworks, check out Compare other frameworks.
Element UI is a component library based on Vue 2.0. It is oriented to enterprise background applications. It can help you quickly build a website and greatly reduce the cost of human resources and time for research and development. We opened the project on NingJS this month, when its documentation was not ready. Today, after more than two weeks of improvement,
Element UI document officially launched! It is currently in the rc stage, and the official version will follow up as soon as Vue 2.0 is released. Welcome to use and improve it, and make it the best enterprise component library of Vue.
Element UI Tree Tree Tree Control Official Web Example
http://element.eleme.io/#/zh-CN/component/tree
<el-tree
:data="data2"
:props="defaultProps"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false"
:render-content="renderContent">
</el-tree>
<script>
let id = 1000;
export default {
data() {
return {
data2: [{
id: 1,
label: 'Level 1',
children: [{
id: 4,
label: 'Two level 1-1',
children: [{
id: 9,
label: 'Three level 1-1-1'
}, {
id: 10,
label: 'Three level 1-1-2'
}]
}]
}, {
id: 2,
label: 'Level 2',
children: [{
id: 5,
label: 'Two level 2-1'
}, {
id: 6,
label: 'Two level 2-2'
}]
}, {
id: 3,
label: 'Level 3',
children: [{
id: 7,
label: 'Two level 3-1'
}, {
id: 8,
label: 'Two level 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
append(store, data) {
store.append({ id: id++, label: 'testtest', children: [] }, data);
},
remove(store, data) {
store.remove(data);
},
renderContent(h, { node, data, store }) {
return (
<span>
<span>
<span>{node.label}</span>
</span>
<span style="float: right; margin-right: 20px">
<el-button size="mini" on-click={ () => this.append(store, data) }>Append</el-button>
<el-button size="mini" on-click={ () => this.remove(store, data) }>Delete</el-button>
</span>
</span>);
}
}
};
</script>Running in browser-only mode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Tree Control Testing</title>
<!-- Import style -->
<link rel="stylesheet" href="/res/css/vue/element-ui-1.2.8.css">
</head>
<body>
<div id="app">
{{ message }}
</div>
<div id="treeView">
<el-tree
:data="data2"
:props="defaultProps"
show-checkbox
node-key="id"
default-expand-all
:expand-on-click-node="false"
:render-content="renderContent">
</el-tree>
</div>
<script src="/res/js/vue/vue-2.2.0.min.js"></script>
<script src="/res/js/vue/element-ui-1.2.8.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Tree Control Testing'
}
});
var treeView = new Vue({
el: '#treeView',
data: {
baseId:1000,
data2: [{
id: 1,
label: 'Level 1',
children: [{
id: 4,
label: 'Two level 1-1',
children: [{
id: 9,
label: 'Three level 1-1-1'
}, {
id: 10,
label: 'Three level 1-1-2'
}]
}]
}, {
id: 2,
label: 'Level 2',
children: [{
id: 5,
label: 'Two level 2-1'
}, {
id: 6,
label: 'Two level 2-2'
}]
}, {
id: 3,
label: 'Level 3',
children: [{
id: 7,
label: 'Two level 3-1'
}, {
id: 8,
label: 'Two level 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
},
methods:{
append:function(store, data) {
store.append({ id: id++, label: 'testtest', children: [] }, data);
},
remove:function(store, data) {
store.remove(data);
},
renderContent:function(createElement, { node, data, store }) {
var self = this;
return createElement('span', [
createElement('span', node.label),
createElement('span', {attrs:{
style:"float: right; margin-right: 20px"
}},[
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
console.info("Click on the node" + data.id + "Add button");
store.append({ id: self.baseId++, label: 'testtest', children: [] }, data);
}
}},"Add to"),
createElement('el-button',{attrs:{
size:"mini"
},on:{
click:function() {
console.info("Click on the node" + data.id + "Delete button");
store.remove(data);
}
}},"delete"),
]),
]);
}
}
})
</script>
</body>
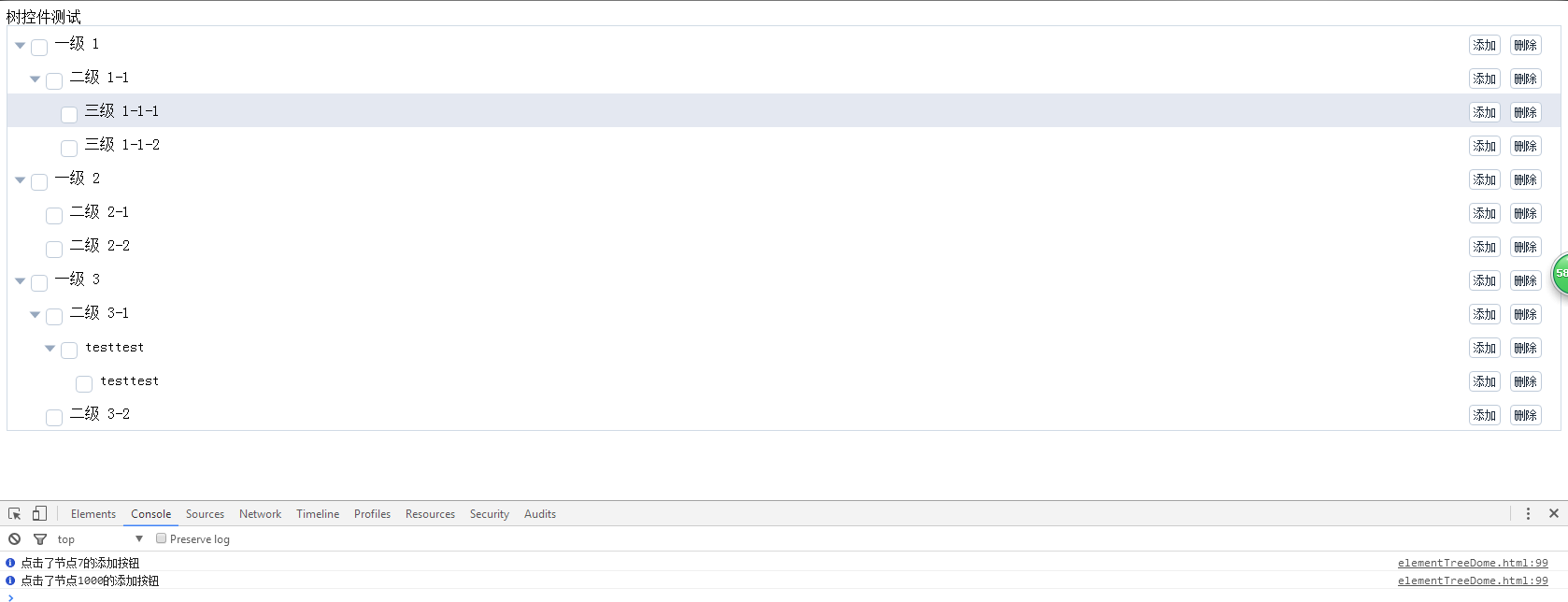
</html>Effect

Referring to Vue's Ender function, the tree's sub-nodes are re-rendered in the way of createElement.
https://cn.vuejs.org/v2/guide/render-function.html