The most scientific in history! Swift 3 UITableView Best Practice XIB Quickly Implements UITableViewCell, UITableViewHeader FooterView
development environment
Mac OS 10.12+ / Xcode 8+ / Swift 3+
Supporting environment
iOS 8+, iPhone & iPad
Project acquisition
The code here is shown in Swift 3.1 and Swift is recommended. The project has been uploaded to github. SimplifiedCellHeaderFooter(https://github.com/cba023/SimplifiedCellHeaderFooter To use, import files to your project.
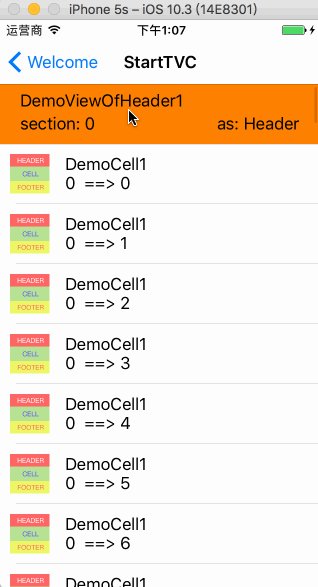
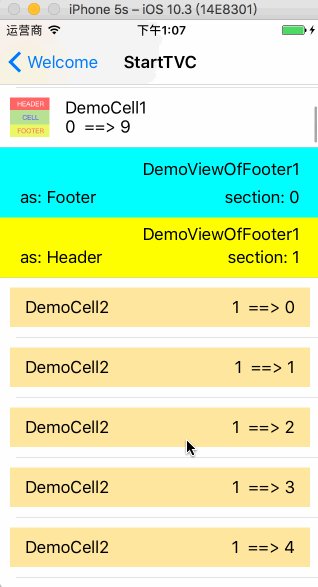
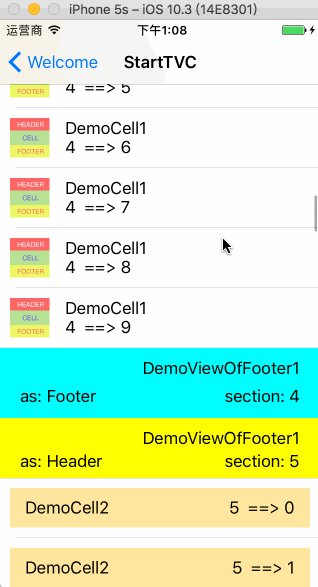
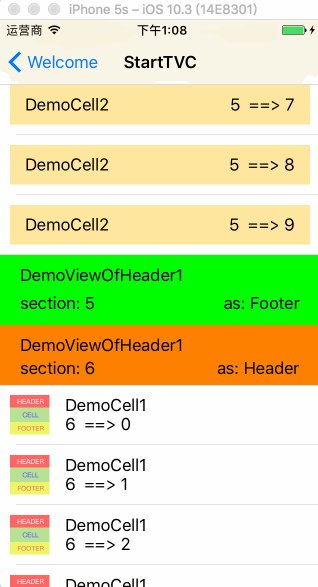
Function display

Instructions
Import project
Manual import

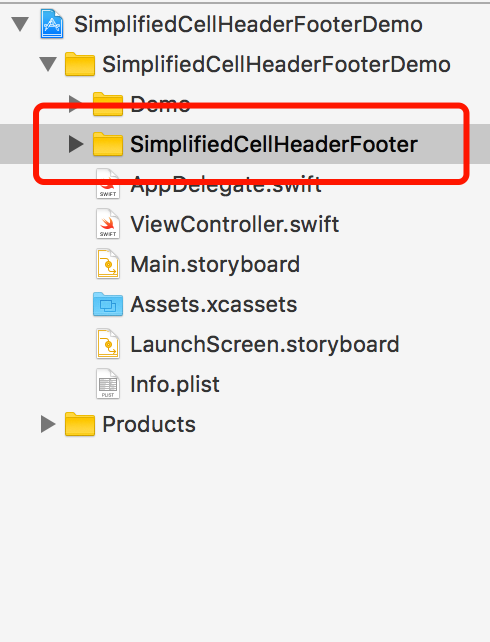
As shown in the figure, drag the "Simplified Cell Header Footer" folder into the project to use the framework, which can be used directly in the Swift project.
function call
- cell Data Source Call
// cell Data Source
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.cell(aClass: DemoCell1.self) as! DemoCell1
cell.lbl1.text = "\(indexPath.section) ==> \(indexPath.row)"
return cell
}- header or footer data sources
// header data source
override func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
return tableView.headerFooter(aClass: DemoViewOfHeader1.self, closure: { (viewIn) in
let v = viewIn as! DemoViewOfHeader1
v.lbl1.text = "section: \(section)"
v.lbl2.text = "as: Header"
v.backgroundColor = .orange
})
}Realization principle
Function encapsulation
cell Data Source Function Encapsulation
// Functions Based on Direct Loading XIB Multiplexed Cell
func cell(aClass: UITableViewCell.Type?) -> UITableViewCell? {
let className = "\(String(describing: aClass!))"
var cell = self.dequeueReusableCell(withIdentifier: className)
if cell == nil {
cell = (Bundle.main.loadNibNamed(className, owner: nil, options: nil)?.first as! UITableViewCell)
}
return cell
}header or footer data source function encapsulation
// MARK: - Reuse header or footer views
func headerFooter(aClass: UIView.Type?, closure:(UIView)->()) -> BaseTableViewHeaderFooterView {
let hf: BaseTableViewHeaderFooterView?
let className = "\(String(describing: aClass!))"
var headerFooter = self.dequeueReusableHeaderFooterView(withIdentifier: className)
// New creation
if headerFooter == nil {
headerFooter = BaseTableViewHeaderFooterView(reuseIdentifier: className)
hf = headerFooter as? BaseTableViewHeaderFooterView
hf?.viewReuse = UIView.loadViewFromBundle1st(view: className)
hf?.viewReuse.frame = (headerFooter?.bounds)!
headerFooter?.addSubview((hf?.viewReuse)!)
}
else {
hf = headerFooter as? BaseTableViewHeaderFooterView
}
closure((hf?.viewReuse)!)
return hf!
}XIB First View Loading
// MARK: - Load XIB first view
extension UIView {
static func loadViewFromBundle1st(view nibName:String) -> UIView {
return ((Bundle.main.loadNibNamed(nibName, owner: nil, options: nil))?.first) as! UIView
}
}XIB Creation and Association
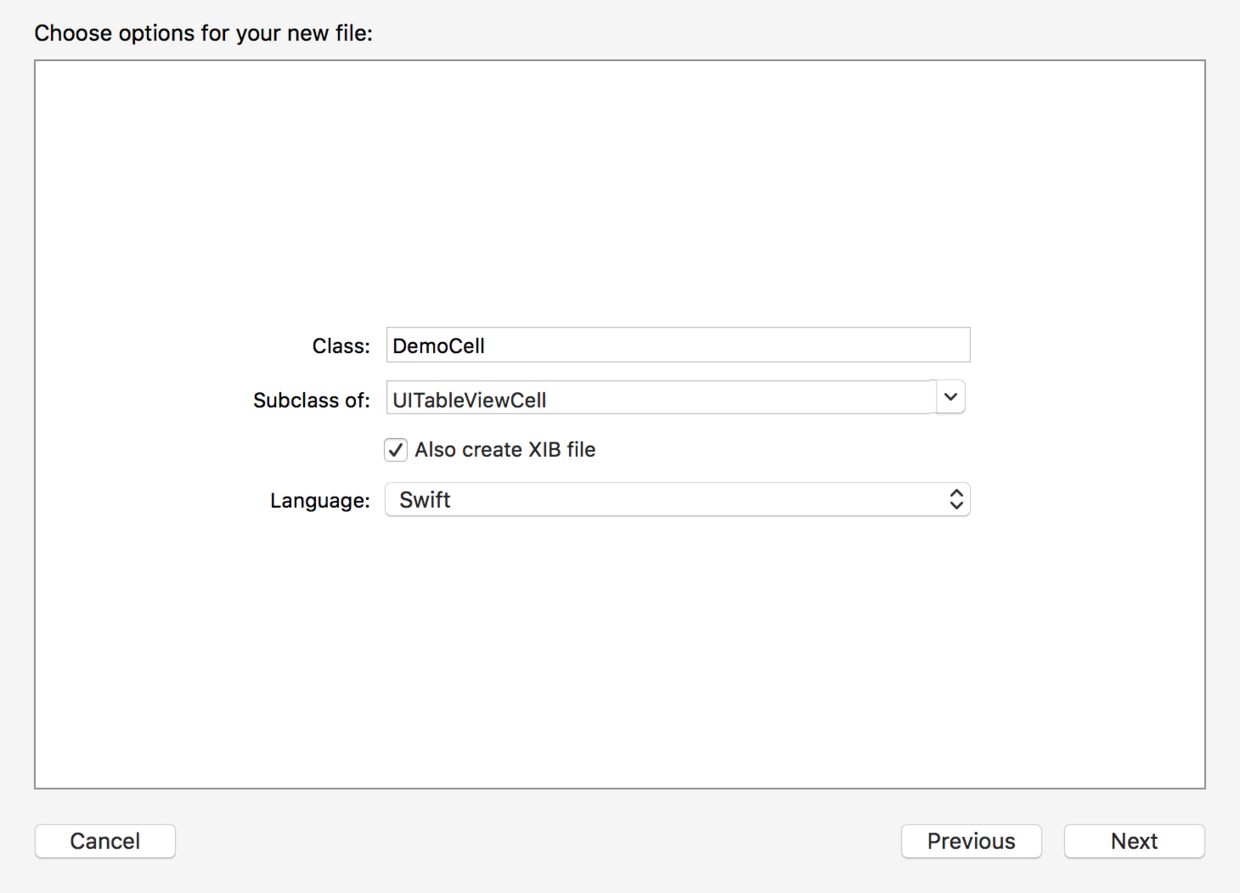
- Create a cell and XIB, and check if XIB is associated with a reused cell (header or footer)


By simply encapsulating UITableView, we can call cell,header,footer and other views in a very simple way, which eliminates the trouble of deciding whether the view is empty or registering when the UITableView is initialized by the data source function. Please forgive me for not writing beautifully. Welcome to github to download it. https://github.com/cba023/SimplifiedCellHeaderFooter.
Honey, have you learned? Hurry up and go to Hepi!
To readers
The project has been uploaded to github SimplifiedCellHeaderFooter(https://github.com/cba023/SimplifiedCellHeaderFooter You can directly star t or fork the project there. It may help you to develop the program efficiently for a long time. Of course, you are welcome to leave a message. There are some shortcomings or mistakes that can be corrected at any time. Your guidance and suggestions are the new driving force on my way forward! uuuuuuuu