Simply mention the installation of PyQt5, Qt Designer
python version: 3.6.2
Install using pip:
pip3 install PyQt5After that, by installing PyQt5-tools, Qt Designer will be installed automatically.
pip install PyQt5-toolsCompared with the installation of this learning, so
Recommended courses: http://code.py40.com/face
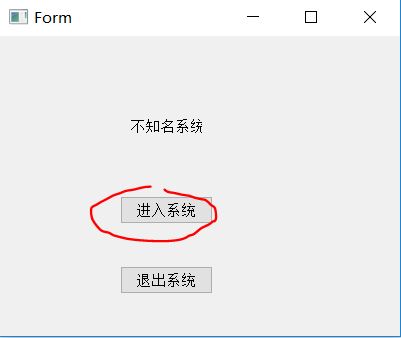
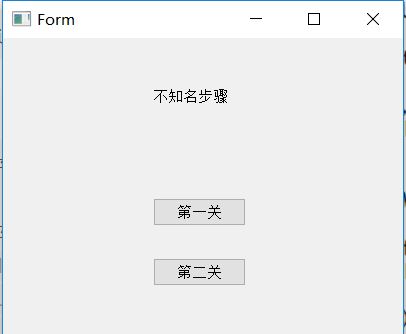
Want to achieve the function: click on the first picture in the "Enter the system", automatically jump to the second picture.
Just such a simple content, I have read almost all the blogs, all the tutorials, or can not solve.
In a fit of anger, he began to build his own car behind closed doors again! uuuuuuuuuuu 

Detailed description of the main steps
-
1. Use Qt Designer to draw the interface we need
- a) Open Qt Designer
- The default Qt Designer location is: Install Python Directory - > Lib - > Site - packages - > pyqt5 - tools
- For the python installation directory, see the previous blog
- The default Qt Designer location is: Install Python Directory - > Lib - > Site - packages - > pyqt5 - tools
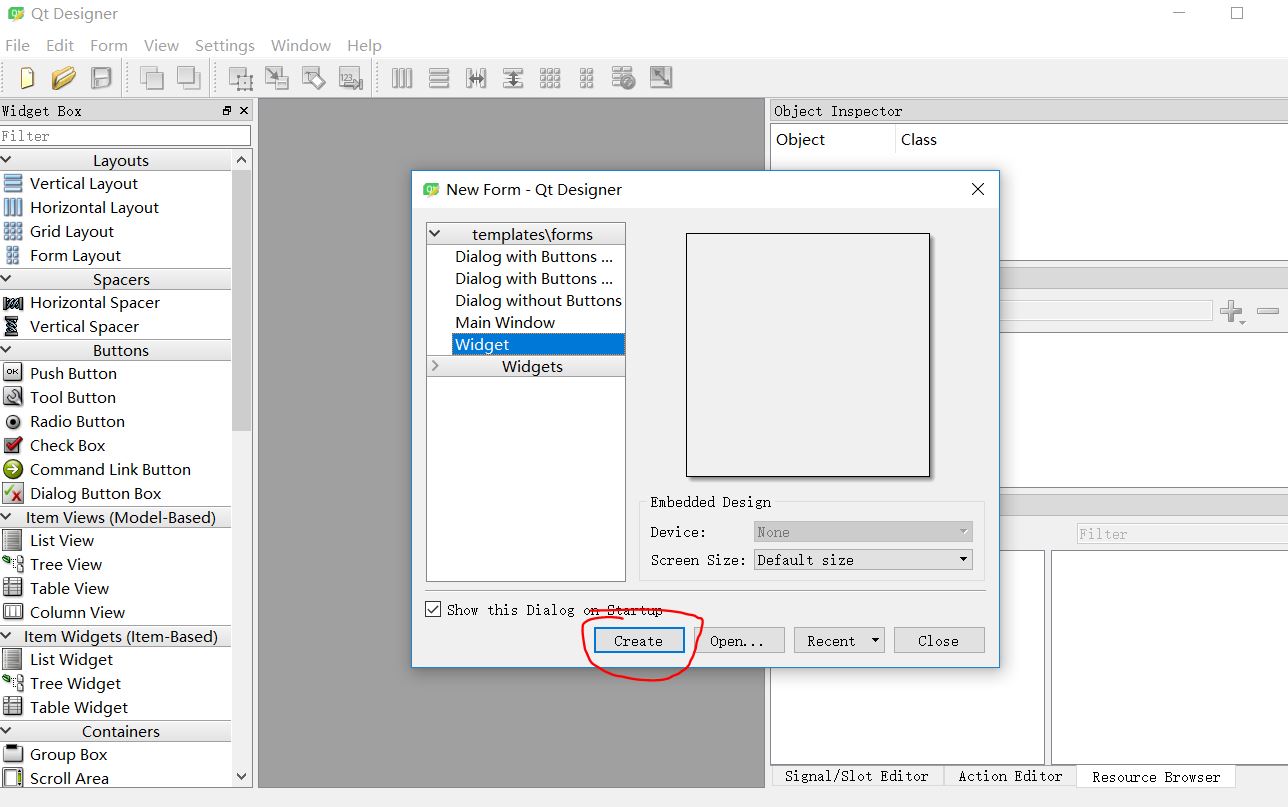
- b) Click "Create" directly, as shown below

- c) Drag in a "Text Label" box and two "Push Button" buttons, and find "QAbstractButton - > text" in the right attribute. Change the values of the three to "Unknown System", "Enter System" and "Exit System". Next, we save a random location [I saved it on the desktop], and you can see that the file suffix is. ui, which is not open in the normal way.
- d) Similarly, the second UI should be made by yourself.
- (e) Here, by default, you have already made two. UI files. My names are welcom.ui and welcom2.ui.
- a) Open Qt Designer
-
2. Convert. ui to. py using Vs Code
- 1 > By default, you've installed VS code, and Py Charm is OK, but the way may be different.
- 2 > By default, pyqt extensions have been downloaded and installed in the VS Code App Store
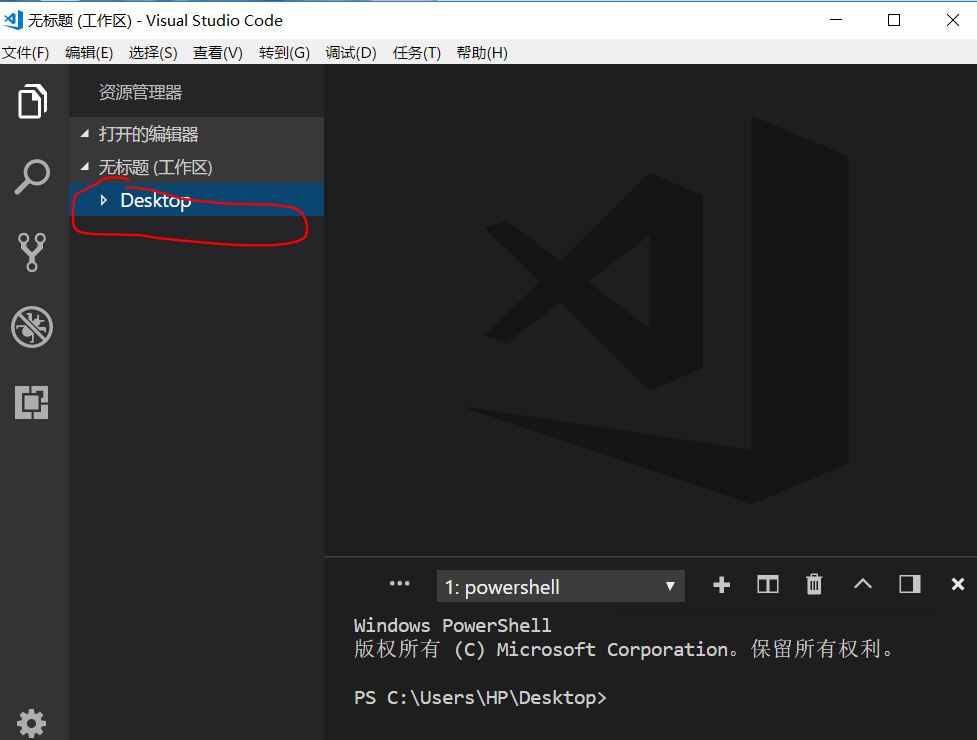
- 3 > Open the desktop in the workspace, as shown in the figure

- 4 > Find the two. ui files you just created
- 5 > Click - > Right-click - > PyQT: Complite Form
- 6 > The corresponding. py files that have been generated on the desktop will be used after their names

-
3. Use PyQt5 to realize click button interface jump
- 1 > Create a new file named Jump.py on the desktop.
- 2 > To distinguish, we changed the name of the class in the second.Py file, Ui_welcom2.py, to Ui_Main2, and the name of the class in Ui_welcom.py to Ui_Main.
- The source file is as follows
Contents in Jump.py
# Jump.py
from PyQt5 import QtCore, QtGui, QtWidgets
from Ui_welcom import Ui_Main
from Ui_welcom2 import Ui_Main2
class Ui_Dialog(QtWidgets.QWidget,Ui_Main2):
def __init__(self):
super(Ui_Dialog,self).__init__()
self.setupUi(self)
#Main interface
class login(QtWidgets.QMainWindow,Ui_Main):
def __init__(self):
super(login,self).__init__()
self.setupUi(self)
#Define the function of the login button
def loginEvent(self):
self.hide()
self.dia = Ui_Dialog()
self.dia.show()
#Running window Login
if __name__=="__main__":
import sys
app=QtWidgets.QApplication(sys.argv)
first=login()
first.show()
first.pushButton.clicked.connect(first.loginEvent)
sys.exit(app.exec_())
Contents in Ui_welcom.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'c:\Users\HP\Desktop\welcom.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Main(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(130, 80, 72, 20))
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(120, 160, 93, 28))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setGeometry(QtCore.QRect(120, 230, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "Unknown System"))
self.pushButton.setText(_translate("Form", "Entry system"))
self.pushButton_2.setText(_translate("Form", "Exit system"))
Ui_welcom2.py content
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'c:\Users\HP\Desktop\welcom2.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Main2(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(150, 50, 91, 16))
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(150, 160, 93, 28))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setGeometry(QtCore.QRect(150, 220, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "Unknown steps"))
self.pushButton.setText(_translate("Form", "First pass"))
self.pushButton_2.setText(_translate("Form", "The second pass"))
I hope it will help you. Tired to death.