I. background
Recently, there is a project to develop a Winform system with VS2012. The first problem I face is how to design a better system interface. As we all know, VS2012 itself provides some controls. Although it is convenient for us to develop and apply, these controls are relatively simple. When the interface of the system is more complex, we have to rely on some third-party controls. This blog article is to introduce the framework of designing a system interface using deExpress control based on my own development experience, hoping to inspire you.
Development tools and related
1.Visual Studio 2012
2. devExpress is a cracking version. There are many cracking steps on the internet, so I won't go into details here. Baidu Cloud Link
3. Interface effect sketch



IV. Specific implementation steps
- New DevExpress Project
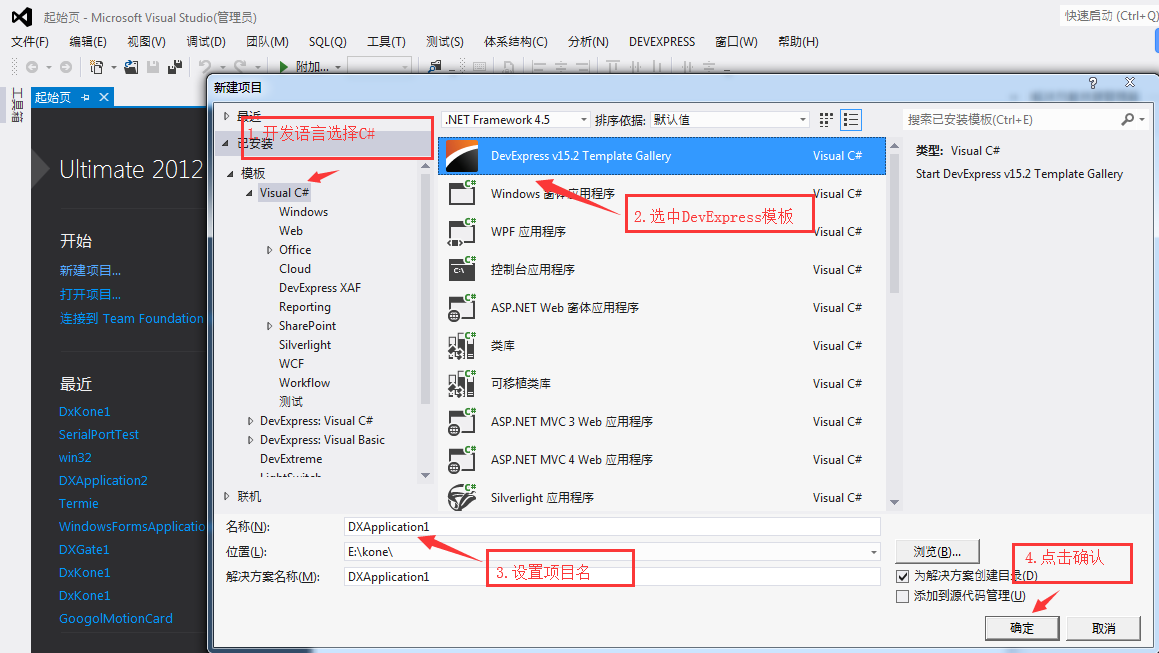
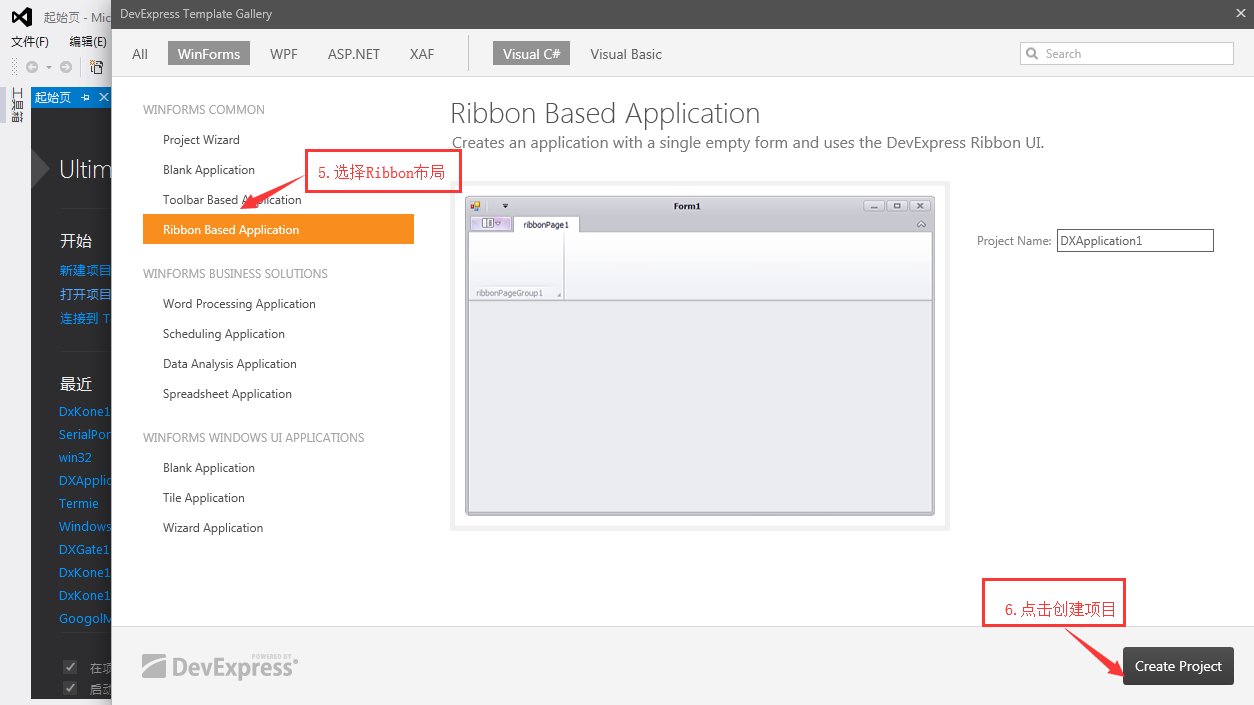
Open VS2012, click on the file to select the new project, select C # as the development language, select the DevExpress template, as shown in the figure below, and click OK.

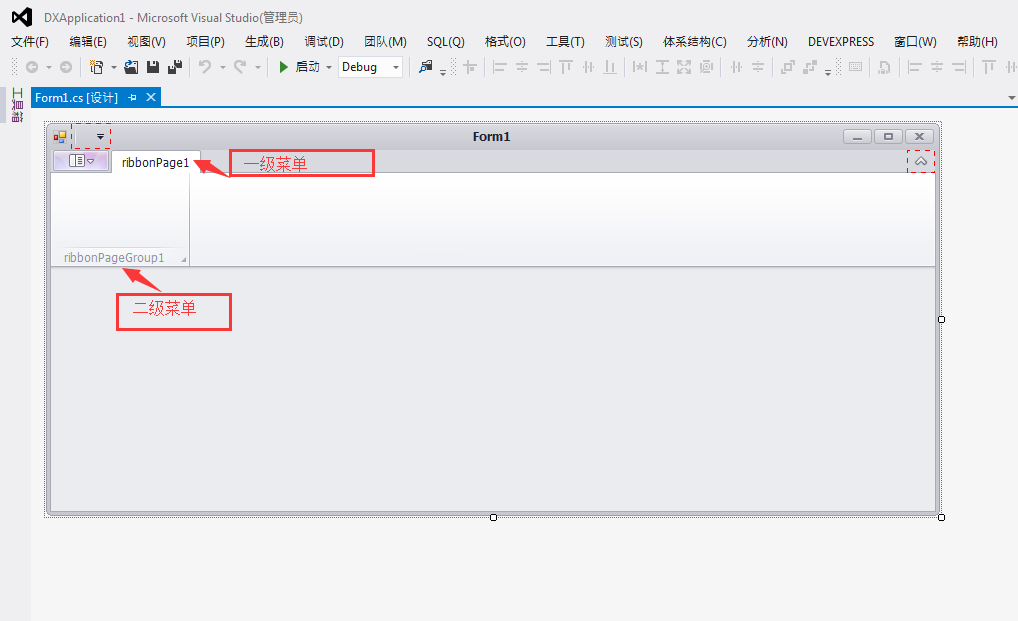
The successful creation sketch is as follows, where Ribbon Page can be understood as a first-level menu, and Ribbon Page Group can be understood as a second-level menu under the upper-level Ribbon Page. (For personal understanding, there are inappropriate expressions, everyone forgives!)
For example, the function module of user information management in a project, which includes user basic information maintenance, permission settings, user logout and other sub-modules, can be understood as the operation navigation of user information function module. The Ribbon Page Group contains user basic information maintenance, permission settings, user logout and other sub-modules.
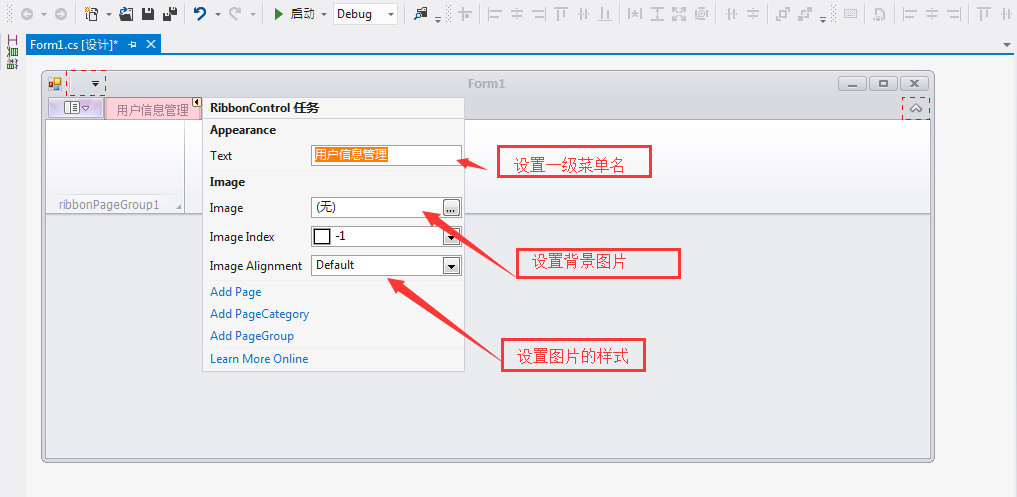
- Set menu name, format
After the new project is completed, menus at all levels are set accordingly. This paper takes the user information function module as an example. The first-level menu is named: user information management, the second-level menu under the first-level menu includes user basic information maintenance, privilege settings and user logout sub-module.
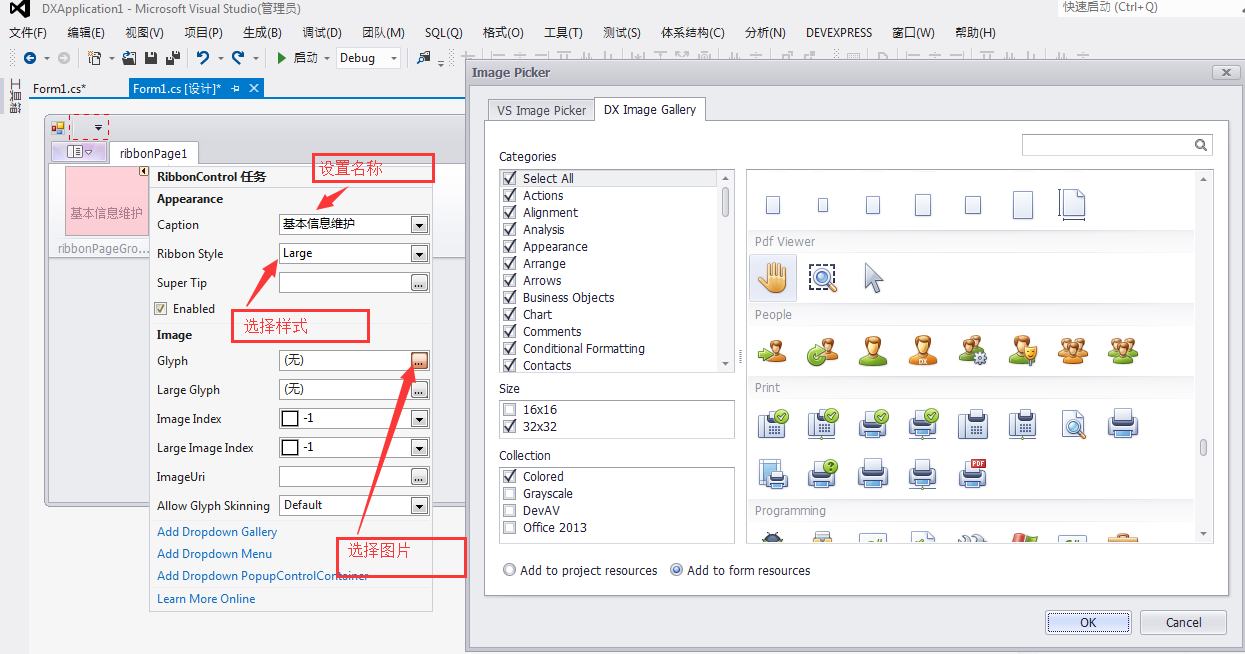
Select Ribbon Group Page and click Add Button Item for three consecutive operations
For each Button Item, set its Caption, Ribbon Style, and Glyph attribute values according to their needs, as follows:
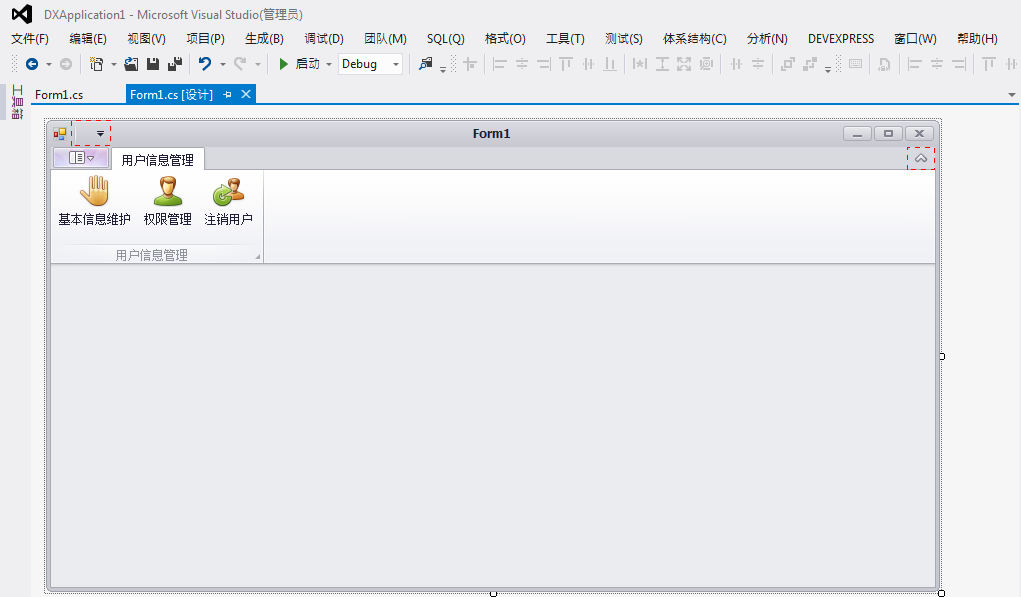
The setup results are as follows:
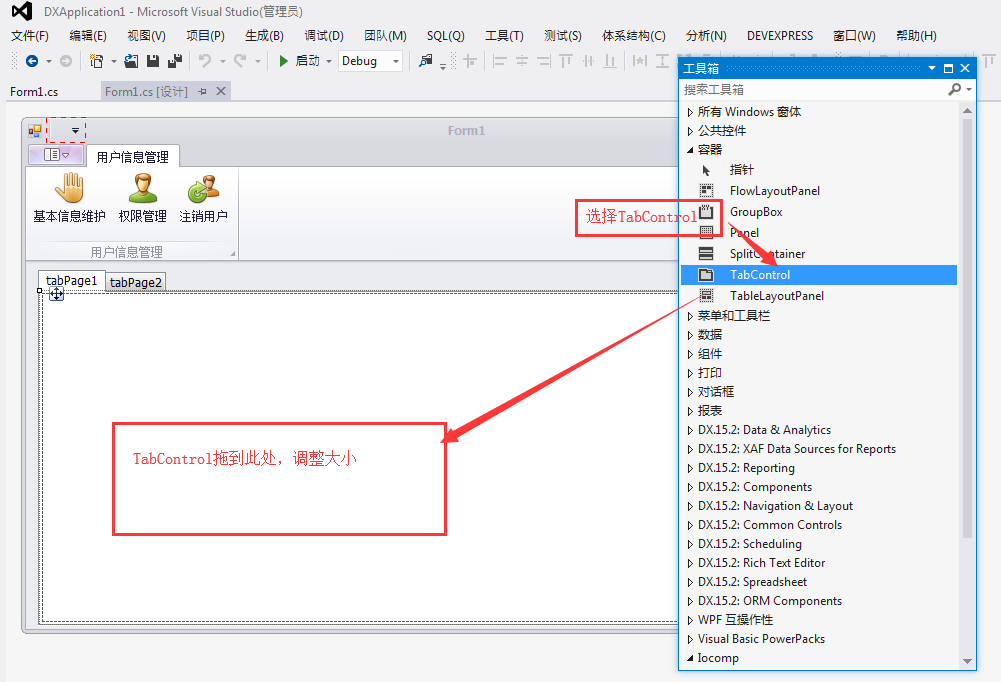
- Add tabControl controls
There are many ways to realize clicking on the corresponding function button and displaying the corresponding interface. Here, using tabControl control control and background code, each winform page is added to the corresponding tabPage, and finally to tabControl. This is difficult for those who don't know the tabControl control. In fact, tabControl can be regarded as the parent container. It has a TabPages attribute in it. Each tabPage can be added as a multi-document page. winform corresponding to each functional module can be coded into the tabPage.
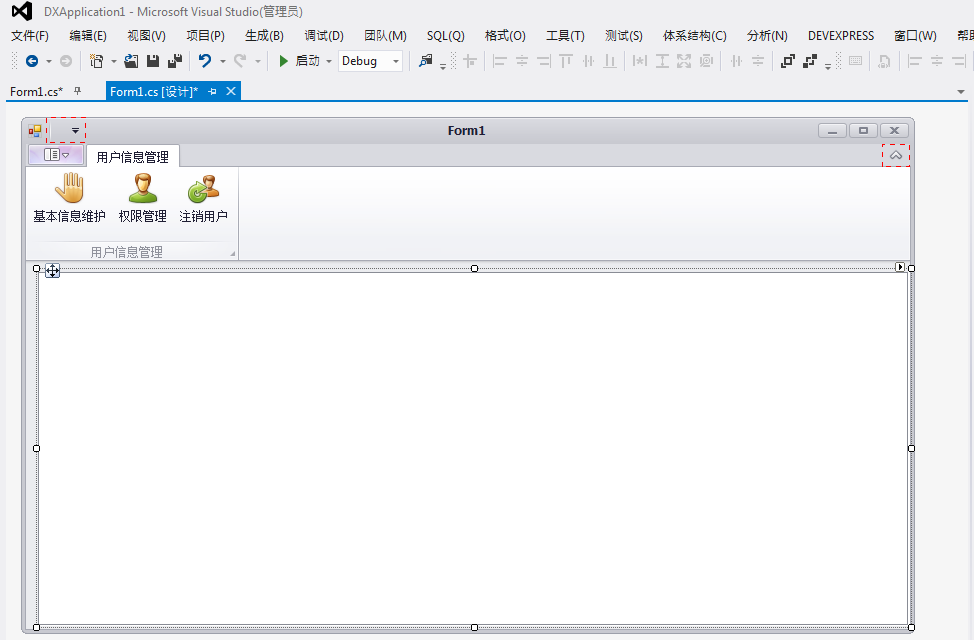
There are two TabPage s in the default TabControl. There is no need to delete them here. After deletion, the following figure is shown:
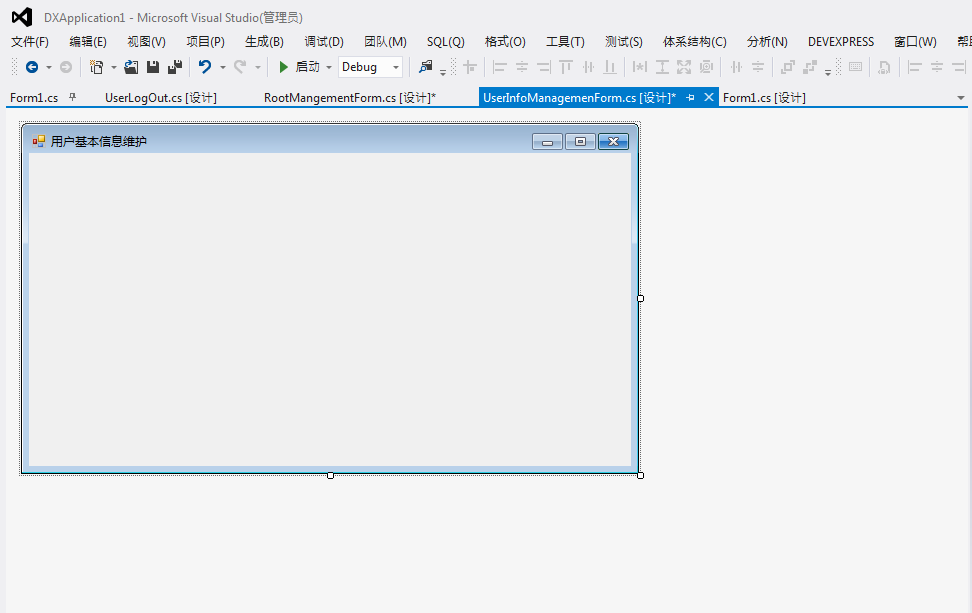
- New winform of each sub-function module
New user basic information maintenance, permission settings, user logout and other sub-modules corresponding to the winform, through the form of background code added to TabPage, added to TabControl, to achieve multi-document interface effect. Taking WinForm as an example, this paper introduces the implementation process. A new form named UserInfoManagement is created, and the text attribute value of the form is set, as shown in the following figure.
- Each Button Item button adds a click event, clicks the corresponding button, tabControl container, loads the corresponding Winform, and takes the WinForm maintenance of user basic information as an example.
The code is as follows:
public TabPage tabUserInfo = null;//Basic information maintains the tabPage corresponding to winfrom
public bool tabUserInfo= false;//Basic information maintains whether the tabPage corresponding to winfrom has been loaded into the tabControl container to prevent repeated loading into the tabControl //Basic Information Maintenance Button Click Event
private void barButtonItem1_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
if (tabUserInfoIsLoad == false)//If it has not been loaded into tabControl
{
tabUserInfo = new TabPage("Basic Information Maintenance");//Chinese title of tabPage
tabUserInfo.Name = "userInfoManagement";
tabControl1.Controls.Add(tabUserInfo);//tabUserInfo is added to the tabControl container
UserInfoManagemenForm userInfoManagementForm = new UserInfoManagemenForm();//Creating Objects for Basic Information Maintenance winform
//The following are the display formats, attributes, etc. of winform.
userInfoManagementForm.TopLevel = false;
userInfoManagementForm.BackColor = Color.White;
userInfoManagementForm.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
userInfoManagementForm.FormBorderStyle = FormBorderStyle.None;
userInfoManagementForm.Dock = DockStyle.Fill;
//The above is to set the display format, attributes, etc. of winform.
userInfoManagementForm.Show();//Display Form
tabUserInfo.Controls.Add(userInfoManagementForm);//Load the form of basic information maintenance winform into the corresponding Tabpage
this.tabControl1.SelectedTab = tabUserInfo;//Set the focus of the click, click the corresponding button, tabControl stays on the corresponding tabPage
tabUserInfoIsLoad = true;
}
else
{
this.tabControl1.SelectedTab = tabUserInfo;//Set the focus of the click, click the corresponding button, tabControl stays on the corresponding tabPage
}
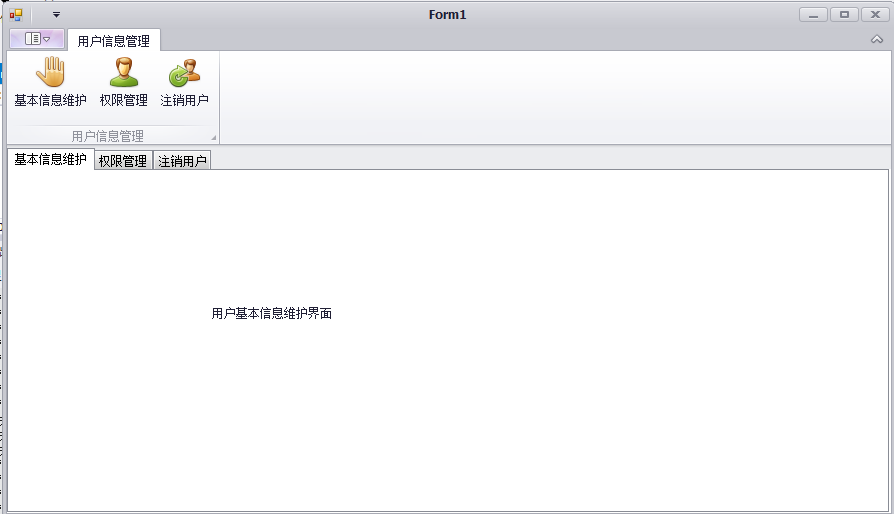
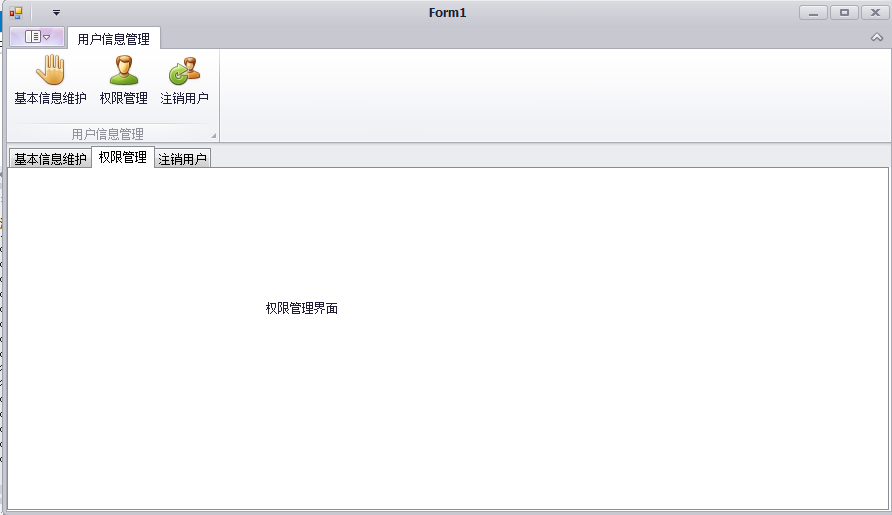
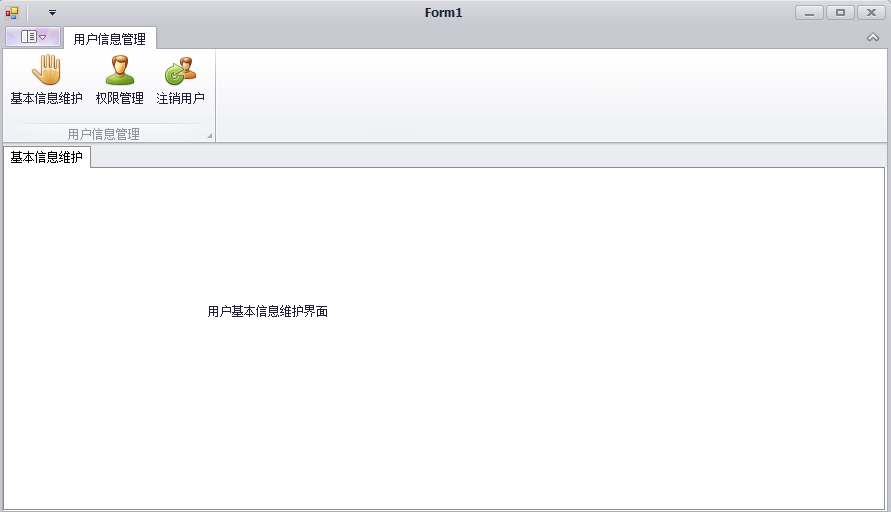
}The effect is as follows: 
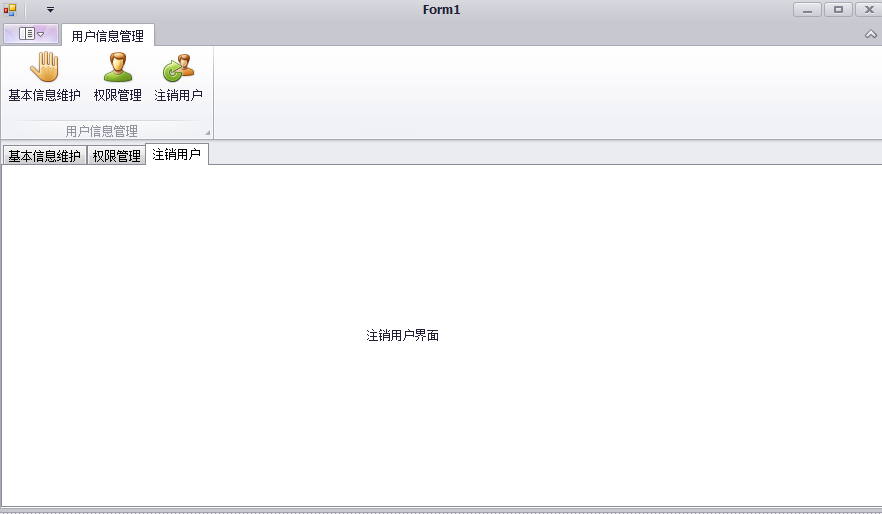
Other interface codes are similar. The code is as follows:
public TabPage tabRootManagement = null;//Tapage corresponding to winfrom privilege management
public bool tabRootManagementIsLoad = false;//Whether the tabPage corresponding to winfrom has been loaded into the tabControl container to prevent repeated loading into the tabControl //Privilege Management Click Events
private void barButtonItem2_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
if (tabRootManagementIsLoad == false)//If it has not been loaded into tabControl
{
tabRootManagement = new TabPage("Privilege management");//Chinese title of tabPage
tabUserInfo.Name = "rootManagement";
tabControl1.Controls.Add(tabRootManagement);//tabRootManagement is added to the tabControl container
RootMangementForm rootManagementForm = new RootMangementForm(); //Creating Objects for Privilege Management winform
//The following are the display formats, attributes, etc. of winform.
rootManagementForm.TopLevel = false;
rootManagementForm.BackColor = Color.White;
rootManagementForm.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
rootManagementForm.FormBorderStyle = FormBorderStyle.None;
rootManagementForm.Dock = DockStyle.Fill;
//The above is to set the display format, attributes, etc. of winform.
rootManagementForm.Show();//Display Form
tabRootManagement.Controls.Add(rootManagementForm);//Load the form of privilege management winform into the corresponding Tabpage
this.tabControl1.SelectedTab = tabRootManagement;//Set the focus of the click, click the corresponding button, tabControl stays on the corresponding tabPage
tabRootManagementIsLoad = true;
}
else
{
this.tabControl1.SelectedTab = tabRootManagement;//Set the focus of the click, click the corresponding button, tabControl stays on the corresponding tabPage
}
} public TabPage tabLogoutUser = null;//Revoke the tabPage corresponding to winfrom
public bool tabLogoutUserIsLoad = false;//Whether the tabPage corresponding to the logout user winfrom has been loaded into the tabControl container to prevent repeated loading into the tabControl //Log off user click events
private void barButtonItem3_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
if (tabLogoutUserIsLoad == false)
{
tabLogoutUser = new TabPage("logoff");//Chinese title of tabPage
tabUserInfo.Name = "logoutUser";
tabControl1.Controls.Add(tabLogoutUser);//tabLogoutUser added to the tabControl container
UserLogOut userLogOut = new UserLogOut();
//The following are the display formats, attributes, etc. of winform.
userLogOut.TopLevel = false;
userLogOut.BackColor = Color.White;
userLogOut.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
userLogOut.FormBorderStyle = FormBorderStyle.None;
userLogOut.Dock = DockStyle.Fill;
//The above is to set the display format, attributes, etc. of winform.
userLogOut.Show();//Display Form
tabLogoutUser.Controls.Add(userLogOut);//Load the form of logout user winform into the corresponding Tabpage
this.tabControl1.SelectedTab = tabLogoutUser;//Set the focus of the click, click the corresponding button, tabControl stays on the corresponding tabPage
tabLogoutUserIsLoad = true;
}
else
{
this.tabControl1.SelectedTab = tabLogoutUser;//Set the focus of the click, click the corresponding button, tabControl stays on the corresponding tabPage
}
}This completes the layout of the entire content, how to exit the various interfaces, the next blog will introduce ^ ^ ^ ^ ^ ^ ^.