brief introduction
When we use a large number of particles, we will soon encounter performance problems, because each particle added is a model, because each particle object is managed by three.js, so three.js provides another way to deal with a large number of particles, that is to use the THREE.PointCloud. Through theree.pointcloud, three.js no longer needs to manage a large number of single theree.sprite objects, but only needs to manage the instance of theree.pointcloud.
Implementation case
//Create a container for the THREE.PointCloud particles
var geometry = new THREE.Geometry();
//Create the THREE.PointCloud texture
var material = new THREE.PointCloudMaterial({size:4, vertexColors:true, color:0xffffff});
//Loop adds the color and position of particles to the mesh
for (var x = -5; x <= 5; x++) {
for (var y = -5; y <= 5; y++) {
var particle = new THREE.Vector3(x * 10, y * 10, 0);
geometry.vertices.push(particle);
geometry.colors.push(new THREE.Color(+randomColor()));
}
}
//Instantiate the.pointcloud
var cloud = new THREE.PointCloud(geometry, material);
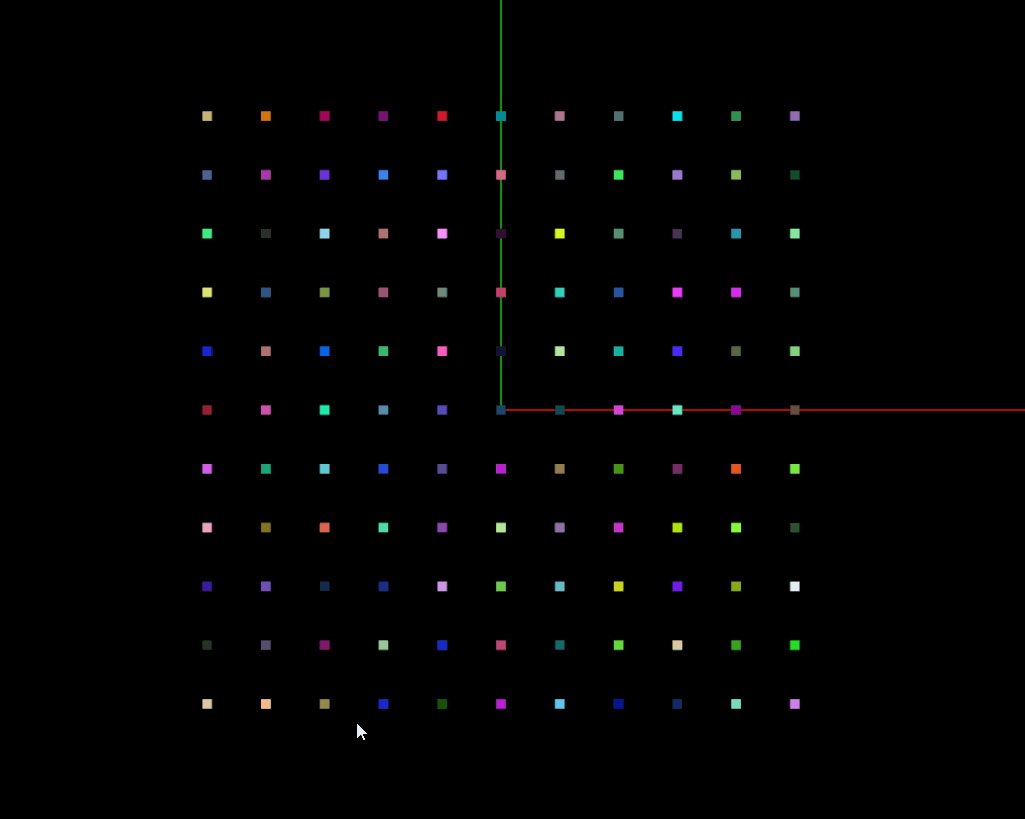
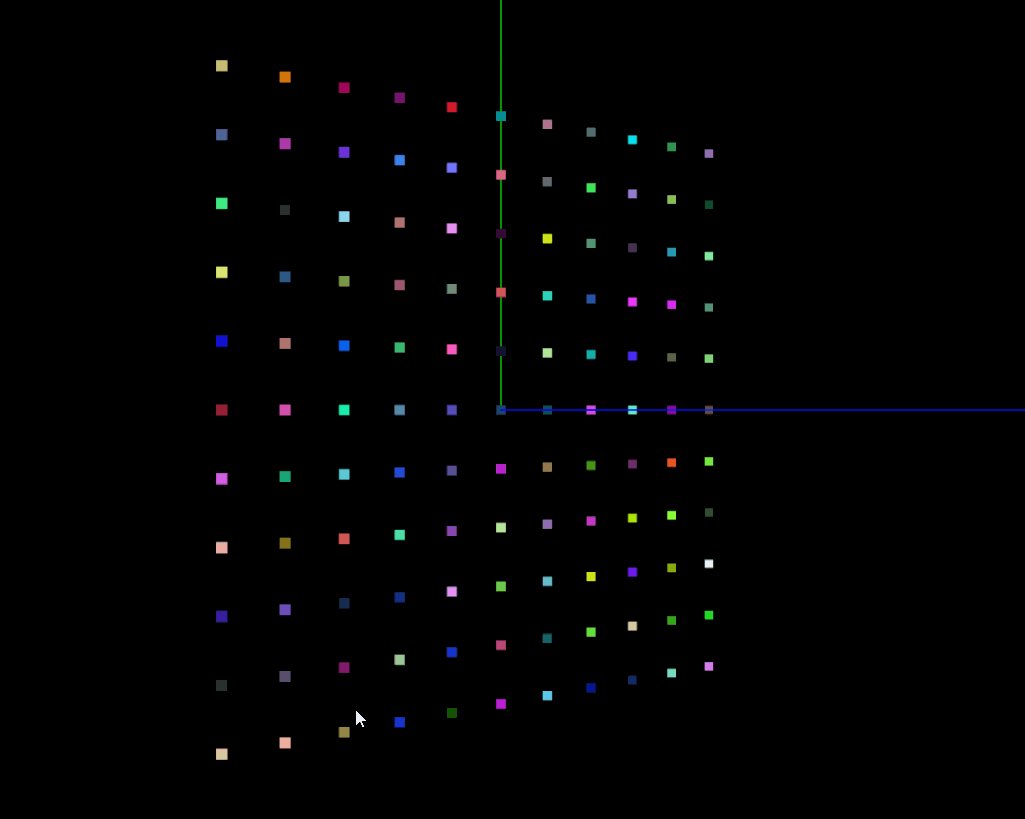
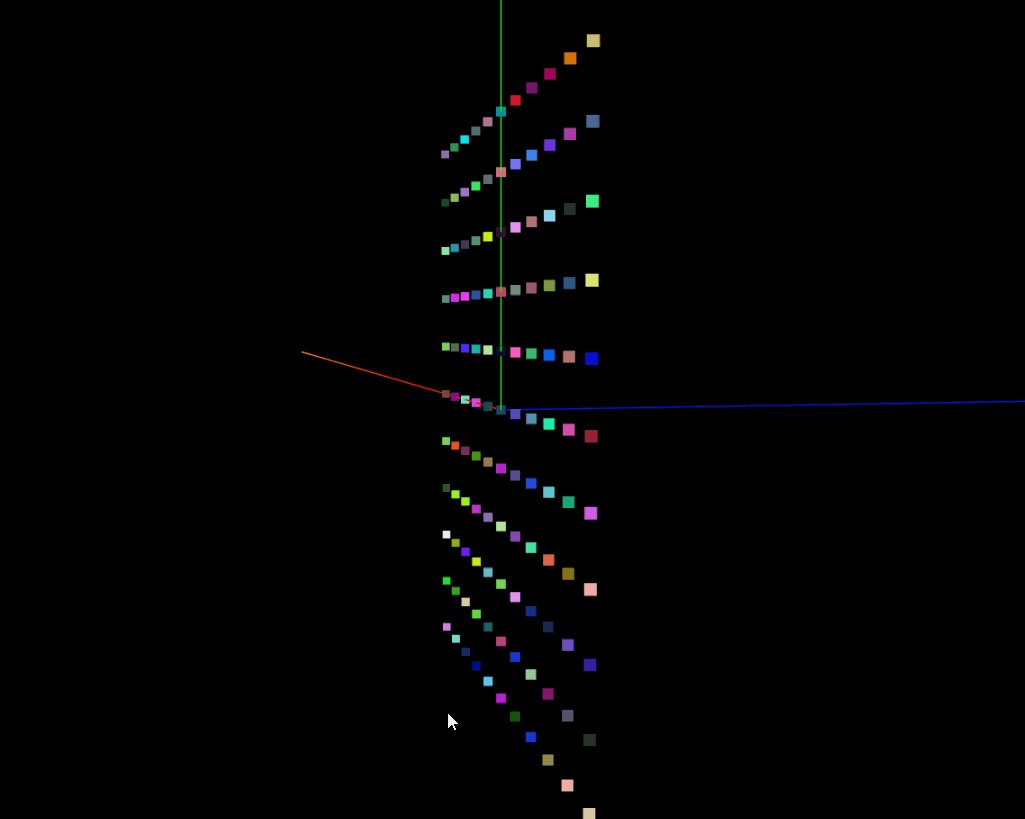
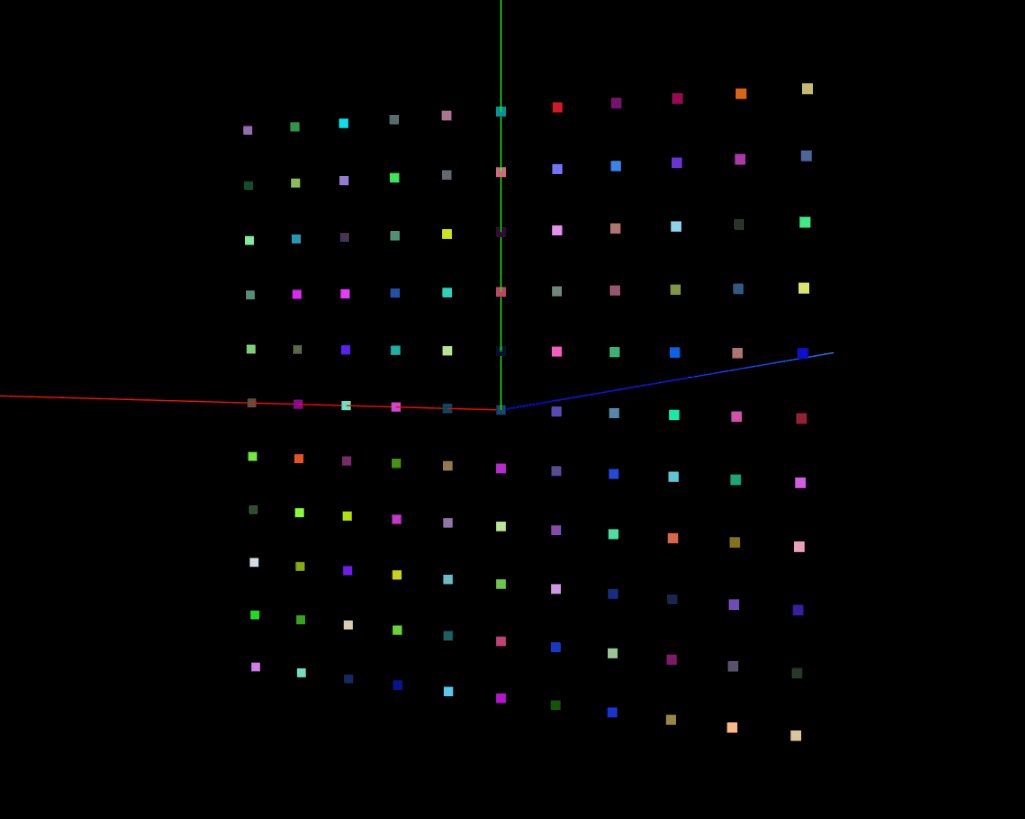
scene.add(cloud);In the above code, we specify a location and color for each particle added to the THREE.PointCloud, and finally generate colorful particles.
Case code

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
</head>
<body onload="draw();">
</body>
<script src="https://johnson2heng.github.io/three.js-demo/lib/three.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/controls/OrbitControls.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/stats.min.js"></script>
<script src="https://johnson2heng.github.io/three.js-demo/lib/js/libs/dat.gui.min.js"></script>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
//Render. Setclearcolor (new three. Color (0xeeeeee, 1.0)); / / set the background color
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000);
camera.position.set(0, 0, 200);
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x404040));
light = new THREE.DirectionalLight(0xffffff);
light.position.set(1, 1, 1);
scene.add(light);
}
function initModel() {
//Shaft assist (length of each shaft)
var object = new THREE.AxesHelper(500);
scene.add(object);
//Create a container for the THREE.PointCloud particles
var geometry = new THREE.Geometry();
//Create the THREE.PointCloud texture
var material = new THREE.PointCloudMaterial({size:4, vertexColors:true, color:0xffffff});
//Loop adds the color and position of particles to the mesh
for (var x = -5; x <= 5; x++) {
for (var y = -5; y <= 5; y++) {
var particle = new THREE.Vector3(x * 10, y * 10, 0);
geometry.vertices.push(particle);
geometry.colors.push(new THREE.Color(+randomColor()));
}
}
//Instantiate the.pointcloud
var cloud = new THREE.PointCloud(geometry, material);
scene.add(cloud);
}
//Randomly generate color
function randomColor() {
var arrHex = ["0","1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d","e","f"],
strHex = "0x",
index;
for(var i = 0; i < 6; i++) {
index = Math.round(Math.random() * 15);
strHex += arrHex[index];
}
return strHex;
}
//Initialize performance plug-ins
var stats;
function initStats() {
stats = new Stats();
document.body.appendChild(stats.dom);
}
//User interaction plug in left mouse button press and hold rotation, right mouse button press and hold translation, scroll wheel zoom
var controls;
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// If you use the animate method, delete this function
//controls.addEventListener( 'change', render );
// Whether there is inertia in the meaning of damping or rotation when the animation is recycled
controls.enableDamping = true;
//Dynamic damping coefficient is the mouse drag rotation sensitivity
//controls.dampingFactor = 0.25;
//Can I zoom
controls.enableZoom = true;
//Auto rotate or not
controls.autoRotate = false;
//Set the maximum distance between the camera and the origin
controls.minDistance = 20;
//Set the maximum distance between the camera and the origin
controls.maxDistance = 10000;
//Enable right drag
controls.enablePan = true;
}
//Generate gui settings configuration item
var gui;
function initGui() {
//Declare an object to save the relevant data of the requirement modification
gui = {
};
var datGui = new dat.GUI();
//Add the setting attribute to the GUI, gui.add (object, attribute, min, max)
}
function render() {
renderer.render(scene, camera);
}
//Function triggered by window change
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//Update controller
controls.update();
render();
//Update performance plug-ins
stats.update();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
initStats();
initGui();
animate();
window.onresize = onWindowResize;
}
</script>
</html>