glTF is a file format recommended by 3.js, which has good compatibility.
Files in glTF 2.0 format can be loaded using THREE.GLTFLoader().
Example:
http://ithanmang.com/threeJs/home/201808/20180829/01-load-gltf-file.html
First, you need to introduce the GLTFLoader loader
<script src="../../libs/examples/js/loaders/GLTFLoader.js"></script>Then, the loader is instantiated and loaded through a callback function
// Loading model in glTF format
let loader = new THREE.GLTFLoader();/*Instance loader*/
loader.load('../../models/gltf/assassin/subzarmt.gltf',function (obj) {
console.log(obj);
obj.scene.position.y = 1;
scene.add(obj.scene);
document.getElementById('loading').style.display = 'none';
},function (xhr) {
console.log( ( xhr.loaded / xhr.total * 100 ) + '% loaded' );
},function (error) {
console.log('load error!'+error.getWebGLErrorMessage());
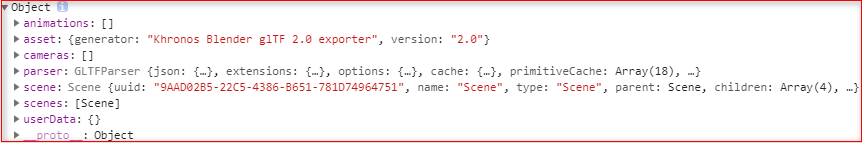
})Printed Output Data 
This model is derived from Blender
animations: Array < THREE. AnimationClip > array object
asset: model information, version, and generator
cameras: Camera data
parser: structure
Scene: scene object
scenes: array < THREE. Scene >
userData: User data
Sample code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Load glTF Format file</title>
<style>
body {
margin: 0;
overflow: hidden; /* Overflow hiding */
}
</style>
<script src="../../libs/build/three-r93.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
<script src="../../libs/examples/js/loaders/GLTFLoader.js"></script>
<style>
#loading {
position: fixed;
top: 50%;
left: 50%;
color: #FFFFFF;
font-size: 20px;
margin-top: -30px;
margin-left: -40px;
}
</style>
</head>
<body>
<p id="loading">loading......</p>
<script>
let scene, camera, renderer, controls, guiControls;
let stats = initStats();
/* scene */
function initScene() {
scene = new THREE.Scene();
}
/* camera */
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 10000);
camera.position.set(5, 0, 10);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
/* Renderer */
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x0E3866);
document.body.appendChild(renderer.domElement);
}
/* lighting */
function initLight() {
scene.add(new THREE.AmbientLight(0xffffff));
}
/* Controller */
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
/* Property parameter default */
}
/* Debug plug-in */
function initGui() {
guiControls = new function () {
};
let controls = new dat.GUI({width: 200});
}
/* Content in the scene */
function initContent() {
// Loading model in glTF format
let loader = new THREE.GLTFLoader();/*Instance loader*/
loader.load('../../models/gltf/assassin/subzarmt.gltf',function (obj) {
console.log(obj);
obj.scene.position.y = 1;
scene.add(obj.scene);
document.getElementById('loading').style.display = 'none';
},function (xhr) {
console.log( ( xhr.loaded / xhr.total * 100 ) + '% loaded' );
},function (error) {
console.log('load error!'+error.getWebGLErrorMessage());
})
}
/* Performance plug-ins */
function initStats() {
let stats = new Stats();
document.body.appendChild(stats.domElement);
return stats;
}
/* Window change trigger */
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
/* Data updating */
function update() {
stats.update();
}
/* Initialization */
function init() {
initScene();
initCamera();
initRender();
initLight();
initControls();
initContent();
initGui();
/* Monitoring events */
window.addEventListener('resize', onWindowResize, false);
}
/* Circular rendering */
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
/* Initial loading */
(function () {
console.log("three init start...");
init();
animate();
console.log("three init send...");
})();
</script>
</body>
</html>