Preface
When we use the ArcGIS JS API, we will encounter entering a name in the text box, querying the element, and realizing the function of finding the element.
Get ready
- Deploy ArcGIS JS API locally / call online API
- Publish a good dynamic map service
thinking
- HTML page textbox receive query name
- Click event to trigger findTask query in API
- Instantiate findTask parameter FindParameters and set
- Instantiate the FindTask parameter and call the execute function
- Highlight the obtained feature positioning
- New graphic symbol in callback function
- Set get findTask query get geometry
- Obtain the coordinates of the center point and locate it
- Display information in the table panel
- Using array to get query information
- Show information in table
code implementation
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.20/3.20/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.20/3.20/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost:8080/arcgis_js_api/library/3.20/3.20/init.js"></script>
<style>
*{
padding: 0px;
margin:0px;
}
table{
margin-top: 10px;
border-collapse: collapse;
overflow-y: scroll;
}
th,td{
padding: 0px;
border:1px solid #000;
}
</style>
</head>
<body class="tundra">
<div id="mapDiv" style="width:calc(100% - 2px); height:800px; border:1px solid #000;"></div>
Name:<input id="searchInput" type="text">
<input id="btn" type="button" value="query">
<table >
<thead>
<tr>
<th width="100px">Name</th>
<th width="100px">type</th>
<th width="100px">The measure of area</th>
</tr>
</thead>
<tbody id="infoBody">
</tbody>
</table>
<script>
require(["esri/map",
"dojo/query",
"dojo/dom",
"dojo/on",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/FindTask",
"esri/tasks/FindParameters",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/geometry/Point",
"esri/Color",
"esri/graphic",
"dojo/domReady!"],
function(Map,query,dom,on,ArcGISDynamicMapServiceLayer,FindTask,FindParameters,SimpleMarkerSymbol,
SimpleLineSymbol,SimpleFillSymbol,Point,Color,Graphic){
var nameArr=[];//Used to store query location name
var shapeArr=[];//Used to store query shape s
var areaArr=[];//For storage area
var map = new Map("mapDiv");
var layer=new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/firstTest/firstService/MapServer");
map.addLayer(layer);
query("#btn").on("click",function(){
var name=dom.byId("searchInput").value;//Get the value of the input box
map.graphics.clear();//Clear graphics
//Instantiate query parameters
var findParams = new FindParameters();
findParams.returnGeometry = true;
findParams.layerIds = [0,2];//Inquiry on the memory of prefecture level cities and provinces
findParams.searchFields = ["name"];//Match name attribute in layer
findParams.searchText = name;
//Instantiate query object
var findTask = new FindTask("http://localhost:6080/arcgis/rest/services/firstTest/firstService/MapServer");
//Query
findTask.execute(findParams,showFindResult)
});
function showFindResult(queryResult)
{
//Initialization information staging array
nameArr=[];
shapeArr=[];
areaArr=[];
if (queryResult.length === 0) {
alert("Query no results");
return;
}
for (var i = 0; i < queryResult.length; i++) {
nameArr[i]=queryResult[i].feature.attributes.NAME;
shapeArr[i]=queryResult[i].feature.attributes.Shape;
areaArr[i]=queryResult[i].feature.attributes.AREA;
//Define symbols for highlighted graphics
var pointSymbol = new SimpleMarkerSymbol(//Defining point symbols
SimpleMarkerSymbol.STYLE_CIRCLE, 10,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255,0,0]), 1),
new Color([255,0,0]));
var outline= new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASHDOT,new Color([255, 0, 0]), 1); //Defining boundary line symbols for faces
var PolygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, outline,new Color([0, 255, 0, 1])); //Defining face symbols
var graphic ={}; //Create graphic
var locationPoint ={};//Create anchor point
var geometry = queryResult[i].feature.geometry;//Get the shape of the figure
if(geometry.type ==="polygon"){
graphic = new Graphic(geometry, PolygonSymbol);
locationPoint=geometry.getCentroid();
}
else if(geometry.type ==="point"){
graphic = new Graphic(geometry, pointSymbol);
locationPoint=geometry;
}
//Add graph to map
map.graphics.add(graphic);
map.centerAndZoom(locationPoint,1);
}
var html="";
for(var i=0;i<nameArr.length;i++){
html+="<tr>" +
" <td >"+nameArr[i]+"</td>" +
"<td >"+shapeArr[i]+"</td>" +
"<td >"+areaArr[i]+"</td>"+
"</tr>";
}
dom.byId("infoBody").innerHTML =html;
}
})
</script>
</body>
</html>Operation result
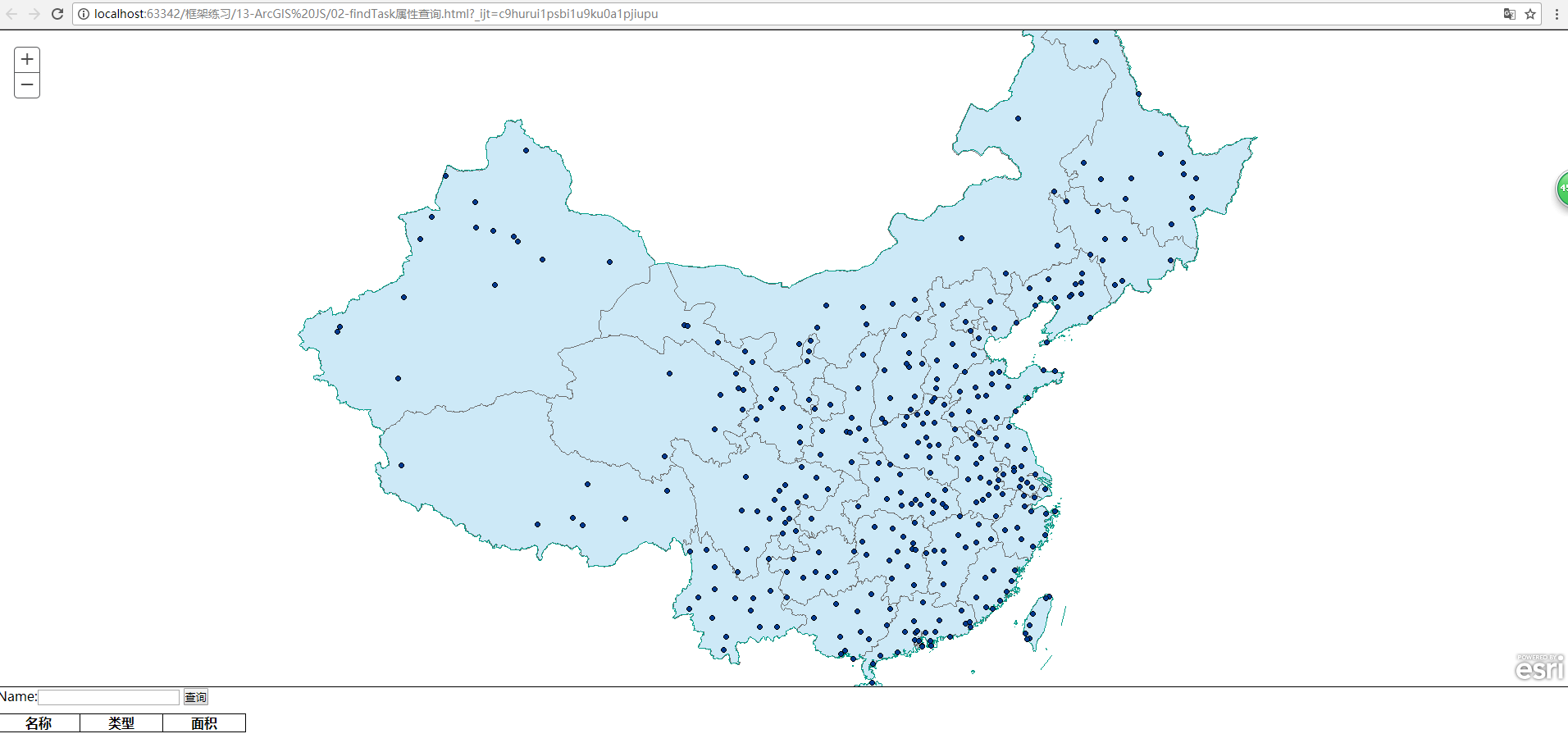
- Before query

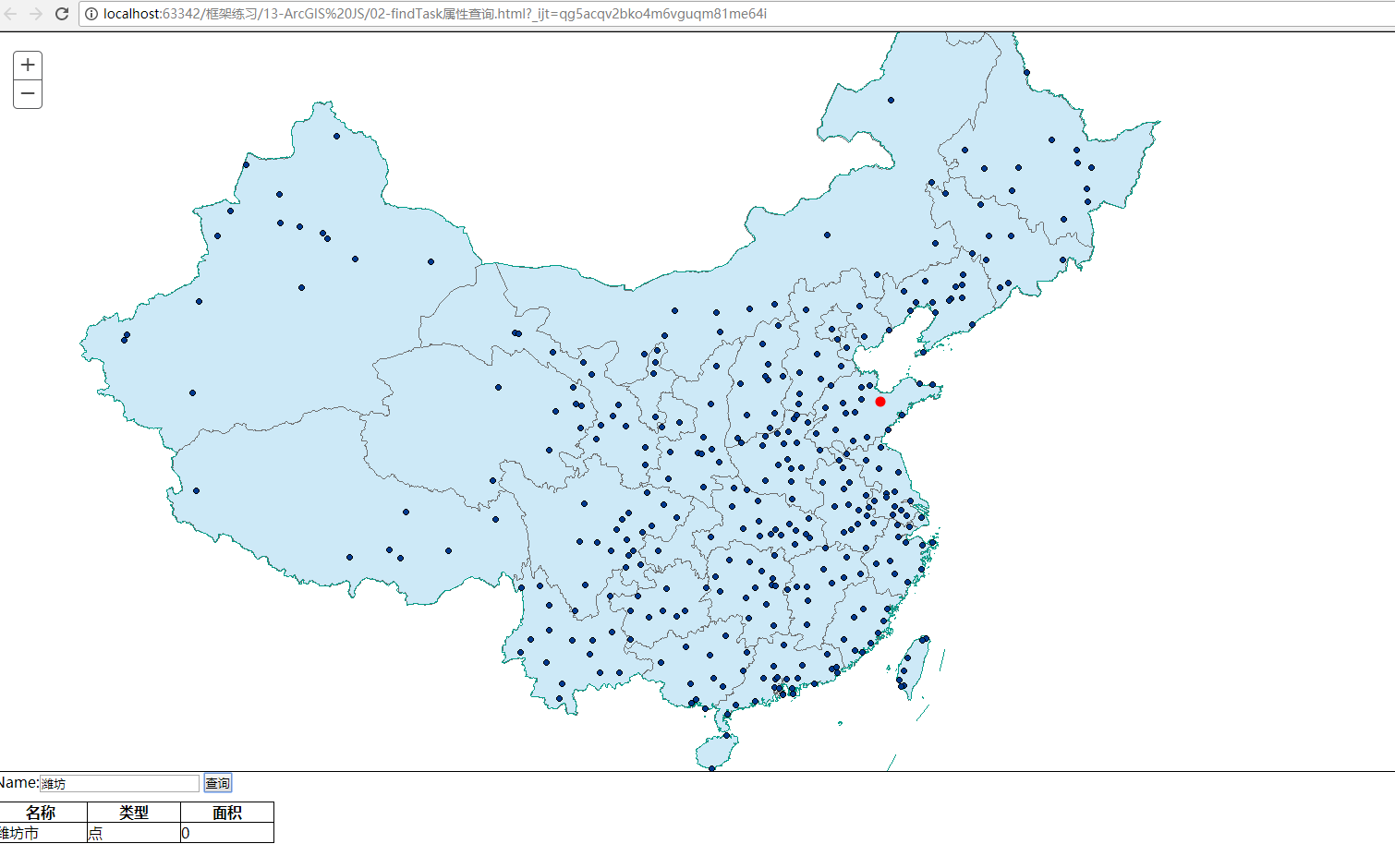
- City query

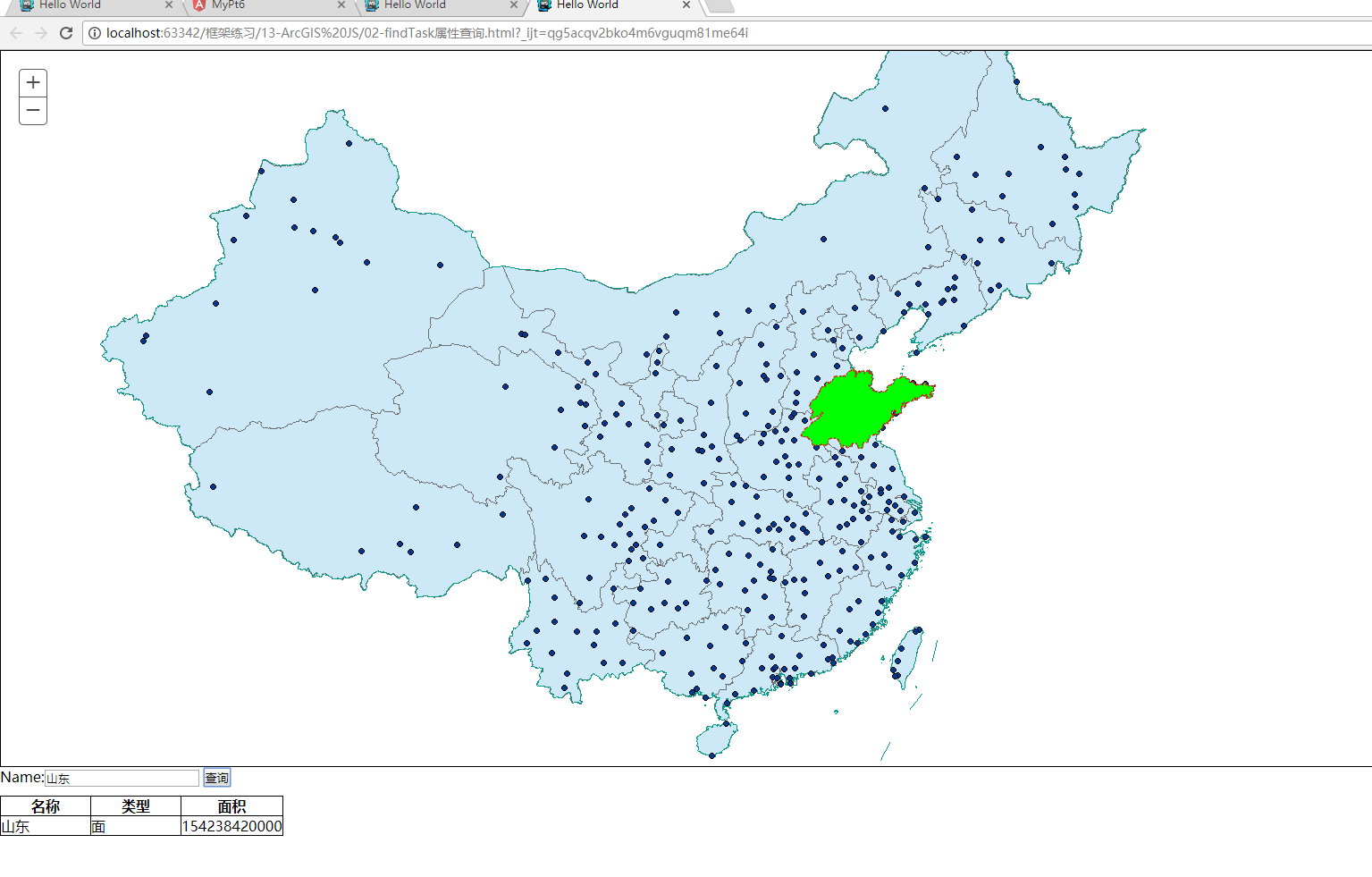
- Provincial query

Pay attention to problems
-
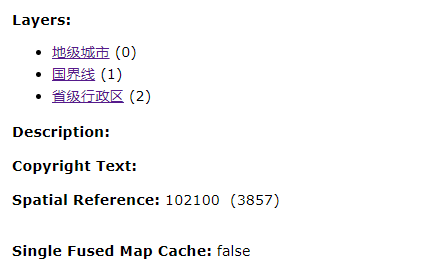
Publish layer service structure