Zero, preface
1. Open RedActivity and click the screen to enter BlueActivity. At this time, RedActivity moves out to the left and BlueActivity moves in to the left
2. Click the back button, BlueActivity moves out right and RedActivity moves in right
Default jump mode:

Effect of this case:

1, Test class
1. Red Activity:
public class RedActivity extends AppCompatActivity {
@BindView(R.id.root)
ConstraintLayout mRoot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_color);
ButterKnife.bind(this);
mRoot.setBackgroundColor(Color.RED);
}
@OnClick(R.id.root)
public void onViewClicked() {
startActivity(new Intent(this, BlueActivity.class));
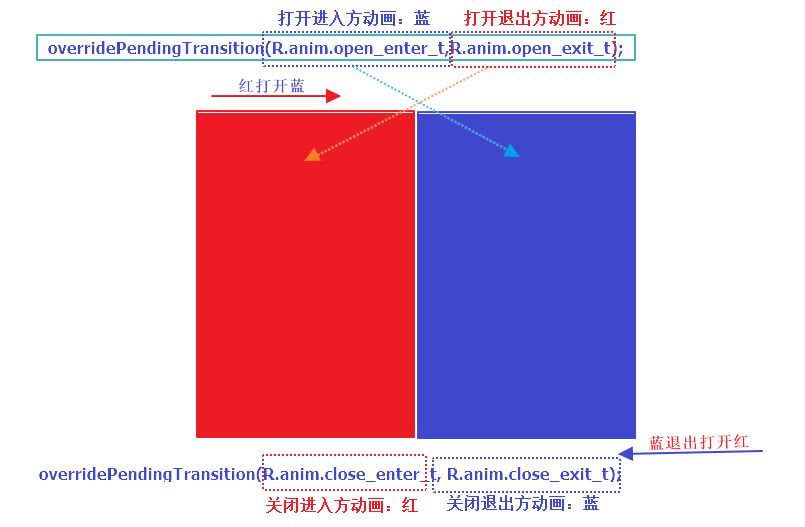
overridePendingTransition(R.anim.open_enter_t,R.anim.open_exit_t);
}
}
2. Blue Activity
public class BlueActivity extends AppCompatActivity {
@BindView(R.id.root)
ConstraintLayout mRoot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_color);
ButterKnife.bind(this);
mRoot.setBackgroundColor(Color.BLUE);
}
@OnClick(R.id.root)
public void onViewClicked() {
startActivity(new Intent(this, RedActivity.class));
}
@Override
public void onBackPressed() {
super.onBackPressed();
overridePendingTransition(R.anim.close_enter_t, R.anim.close_exit_t);
}
}

2, Animation
1. Move out left: anim/open_exit_t.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<!--Move out left-->
<translate
android:duration="500"
android:fromXDelta="0%p"
android:toXDelta="-100%p"/>
</set>
2. Move in left: anim/open_enter_t.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<!--Move left in-->
<translate
android:duration="500"
android:fromXDelta="100%p"
android:toXDelta="0%p"/>
</set>
3. Move right out: anim / close ﹣ exit ﹣ t.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<!--Move right out-->
<translate
android:duration="500"
android:fromXDelta="0%p"
android:toXDelta="100%p"/>
</set>
4. Right move in: anim / close ﹣ enter ﹣ t.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<!--Move right in-->
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0%p"/>
</set>
Appendix, layout file: layout/activity_color.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
android:id="@+id/root"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".animation.RedActivity">
</android.support.constraint.ConstraintLayout>
3, Using styles to change Activity jump animation
1. Definition style: values/styles.xml
<style name="TranAnim_Activity"
parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/open_enter_t</item>
<item name="android:activityOpenExitAnimation">@anim/open_exit_t</item>
<item name="android:activityCloseEnterAnimation">@anim/close_enter_t</item>
<item name="android:activityCloseExitAnimation">@anim/close_exit_t</item>
</style>
<style name="AppThemeTranAnim" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowAnimationStyle">@style/TranAnim_Activity
</item>
</style>
2. Usage style: APP / SRC / main / Android manifest.xml
<activity android:name=".animation.RedActivity"
android:theme="@style/AppThemeTranAnim">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<activity android:name=".animation.BlueActivity"
android:theme="@style/AppThemeTranAnim">
</activity>
Postscript
1. Statement:
[1] This article was originally written by Zhang fengjietelie. Please indicate the reprint
[2] Welcome the majority of programming enthusiasts to communicate with each other
[3] Personal ability is limited. If there is any mistake, you are welcome to criticize and testify. You must correct it with modesty
[4] Your love and support will be my biggest motivation
2. Connecting the transfer door:
More Android technologies welcome to: Android technology stack
My github address: Welcome star
For programming notes, please visit:http://www.toly1994.com
3. Contact me
QQ:1981462002
Email: 1981462002@qq.com
Wechat: zdl1994328
4. Welcome to pay attention to my wechat public account, the latest wonderful articles, and deliver them in time:
