CORS (cross origin resource sharing) "cross domain resource sharing" is a W3C standard. It allows browsers to send Ajax requests to cross domain servers, breaking the resource limit that Ajax can only access the site. CORS is used in many places. JS payment of wechat payment is to send cross domain requests to wechat servers through JS. Open Ajax access to servers that can be accessed by cross domains greatly reduces the work of background development, and the work of front and back platforms can also be well defined and divided. Let's talk about how to make the spring boot project support CORS cross domains.
1. Create a new project SC CORS, and the corresponding pom.xml file is as follows
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>spring-cloud</groupId>
<artifactId>sc-cors</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>sc-cors</name>
<url>http://maven.apache.org</url>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.4.RELEASE</version>
</parent>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Finchley.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
</project>2. Create a new configuration class, and configure the conditions for cross domain access
package sc.cors.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer{
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/cors/**")
.allowedMethods("*")
.allowedOrigins("*")
.allowedHeaders("*");
}
}3. Create a new controller, including a cross domain accessible resource and a non cross domain accessible resource
package sc.cors.controller;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import sc.cors.model.User;
@RestController
public class CorsController {
@RequestMapping("/cors/getUserInfo")
public Map<String, Object> getUserInfo() {
Map<String, Object> resp = new HashMap<String, Object>();
resp.put("code", "success");
resp.put("message", "success");
User user = new User();
user.setId(1);
user.setPosition("cto");
user.setUserName("huang jinjin");
resp.put("body", user);
return resp;
}
@RequestMapping("/nocors/listUserInfo")
public Map<String, Object> listUserInfo() {
Map<String, Object> resp = new HashMap<String, Object>();
resp.put("code", "success");
resp.put("message", "success");
List<User> list = new ArrayList<User>();
User user = new User();
user.setId(1);
user.setPosition("cto");
user.setUserName("huang jinjin");
list.add(user);
resp.put("body", list);
return resp;
}
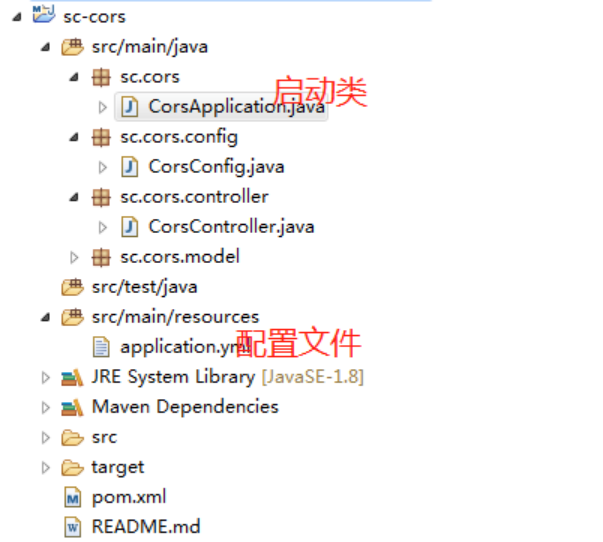
}4. Other project documents are as follows

5. In the new project SC CORS web, the project is relatively simple and contains an important html file
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>cors</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$("#getUserInfo").click(function(){
$.ajax({
url: "http://127.0.0.1:9088/cors/getUserInfo",
success: function(data){
console.log(data)
alert("getUserInfo");
}
})
});
});
$(function(){
$("#listUserInfo").click(function(){
$.ajax({
url: "http://127.0.0.1:9088/nocors/listUserInfo",
success: function(data){
console.log(data)
alert("listUserInfo");
}
})
});
});
</script>
</head>
<body>
<input type="button" id="getUserInfo" value="CORS Cross domain request getUserInfo"/><br><br/>
<input type="button" id="listUserInfo" value="CORS Cross domain request listUserInfo"/>
</body>
</html>remarks:
Port corresponding to SC CORS project is 9088
The corresponding port of SC CORS web project is 9087
6. Start projects SC CORS and SC CORS web respectively
7. Validate cross domain requests
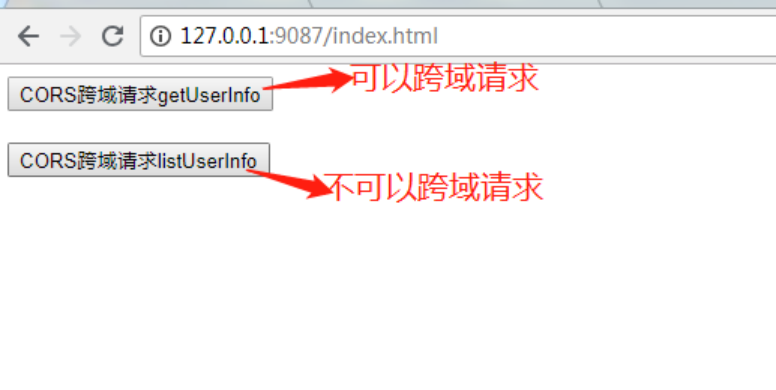
Visit http://127.0.0.1:9087/index.html
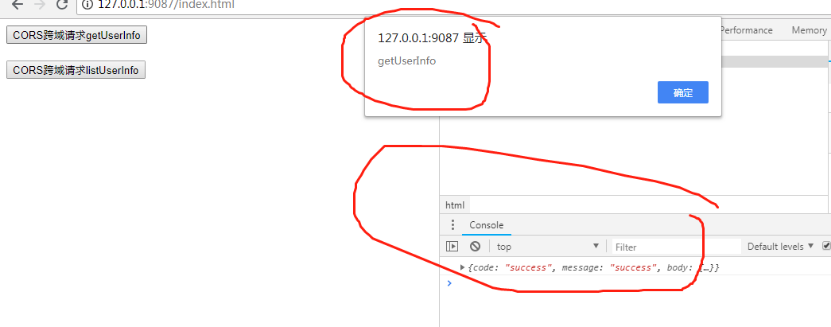
Click CORS to cross domain request getUserInfo
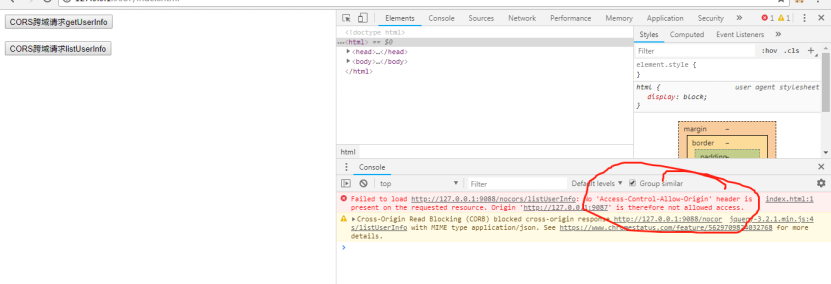
Click CORS to cross domain request listUserInfo