Catalog
3.1 Introduction to Thymeleaf View
First look at the introduction of the official website:
== Thymeleaf is a modern server-side Java template engine for Web and stand-alone environments.
Thymeleaf's main goal is to bring elegant natural templates to your development workflow - HTML can be displayed correctly in browsers, or work as static prototypes, thereby enhancing collaboration within the development team.
Thymeleaf has modules for Spring Framework, extensive integration with your favorite tools, and the ability to plug in your own functionality. Thymeleaf is an ideal choice for modern HTML5 JVM Web development. ==
In Spring Boot, Spring Boot provides good support for Thymeleaf as well as automatic configuration, so using Thymeleaf in Spring Boot is very fast and convenient.
3.2 Create SpringBook Project
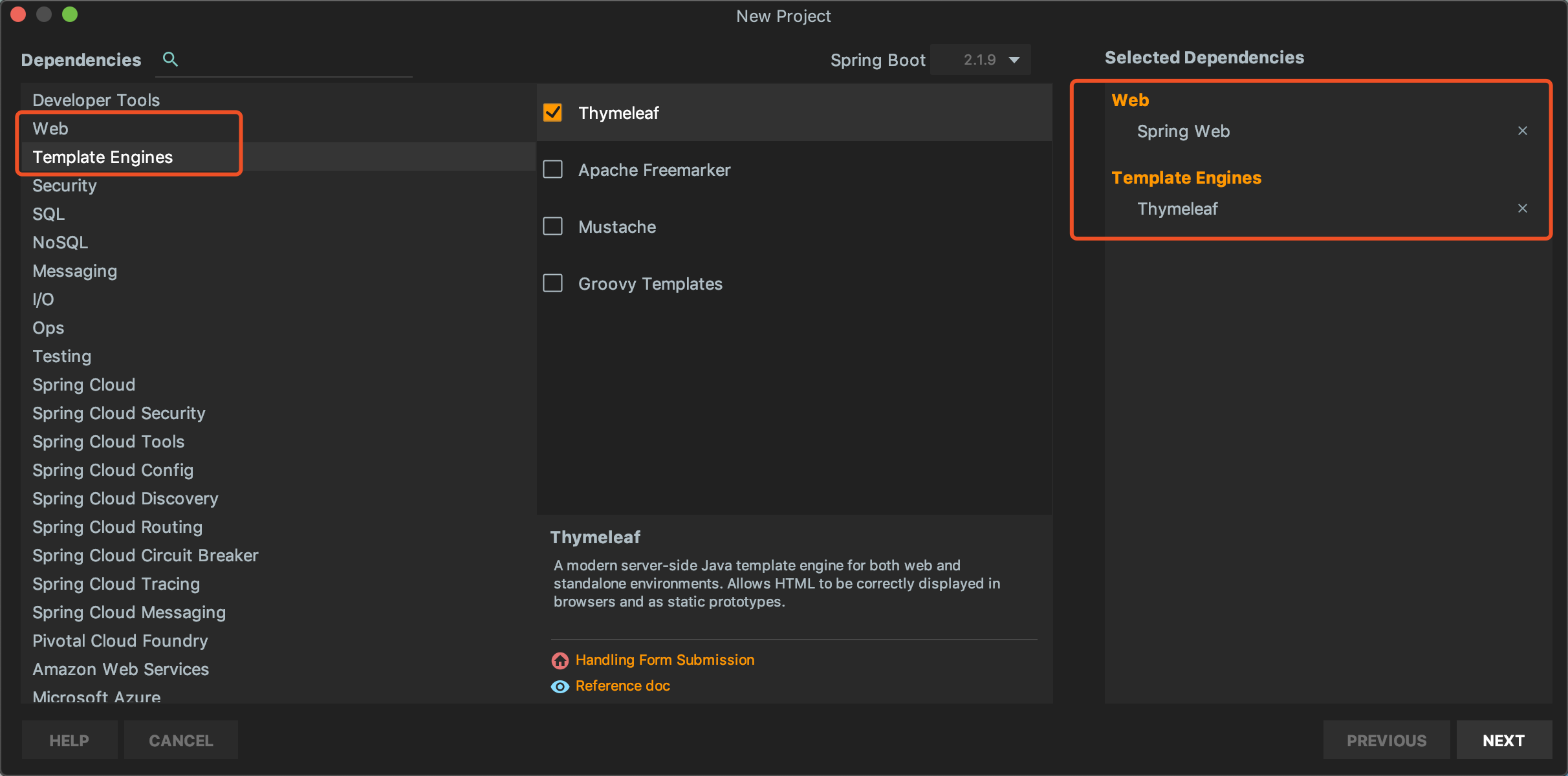
Creating method suggests using IDEA to quickly create SpringBook project and select web, Thymeleaf dependencies:
After creation, IDEA automatically adds web and Thymeleaf dependency management to pom, pom.xml:
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
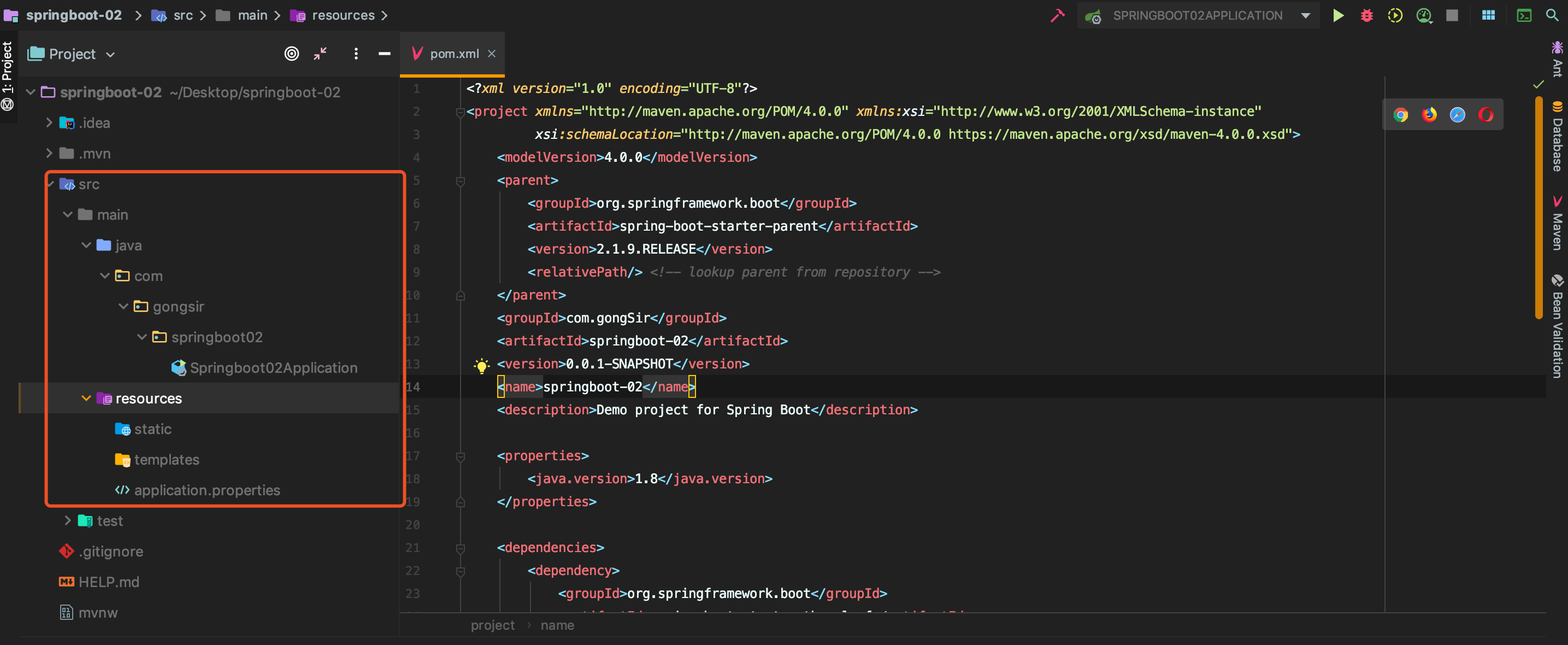
</dependencies>Project architecture:
3.2 Configuration of Thymeleaf
SpringBoot provides Thymeleaf with the automated configuration class Thymeleaf AutoConfiguration, source code:
@Configuration
@EnableConfigurationProperties({ThymeleafProperties.class})
@ConditionalOnClass({TemplateMode.class, SpringTemplateEngine.class})
@AutoConfigureAfter({WebMvcAutoConfiguration.class, WebFluxAutoConfiguration.class})
public class ThymeleafAutoConfiguration {...}As you can see, the relevant configuration information is obtained from the ThymeleafProperties class, and further look at the source code of ThymeleafProperties:
@ConfigurationProperties(
prefix = "spring.thymeleaf"
)
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = "classpath:/templates/";
private String suffix = ".html";
private String mode = "HTML";
//ellipsis
}From this configuration, we can see that the default location for Thymeleaf storage is classpath:/templates/, resources/templates/, which was automatically generated when we created the project using IDEA.
If we need to change the configuration of Thymeleaf, we can configure it directly in application.properties:
#Whether to open the cache, default to true spring.thymeleaf.cache=false #Check whether the template file exists spring.thymeleaf.check-template=true #Check if the template directory exists spring.thymeleaf.check-template-location=true #Template file encoding spring.thymeleaf.encoding=UTF-8 #Template position spring.thymeleaf.prefix=classpath:/templates/ #Template file suffix name spring.thymeleaf.suffix=.html #Content-type spring.thymeleaf.servlet.content-type=text/html
3.3 Writing Demo
1. New User and User Controller:
User.java:
package com.gongsir.springboot02.pojo;
public class User {
private String name;
private String major;
private String grade;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMajor() {
return major;
}
public void setMajor(String major) {
this.major = major;
}
public String getGrade() {
return grade;
}
public void setGrade(String grade) {
this.grade = grade;
}
}UserController.java:
@Controller
public class UserController {
@GetMapping(path = "/users")
public ModelAndView getUsers(){
List<User> list = new ArrayList<>();
User u1 = new User();
u1.setName("Gong Tao");
u1.setMajor("Computer");
u1.setGrade("2017");
list.add(u1);
User u2 = new User();
u2.setName("Li Shiya");
u2.setMajor("Network Engineering");
u2.setGrade("2017");
list.add(u2);
//Name of view template file. Create template file with the same name in template directory
ModelAndView mv = new ModelAndView("users");
mv.addObject("users",list);
return mv;
}
}2. Create a new user.html template file under the template directory to display the data:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>User List</title>
</head>
<body>
<table border="1px sold black">
<tr>
<td>Full name</td>
<td>major</td>
<td>grade</td>
</tr>
<tr th:each="user:${users}">
<td th:text="${user.name}"></td>
<td th:text="${user.major}"></td>
<td th:text="${user.grade}"></td>
</tr>
</table>
</body>
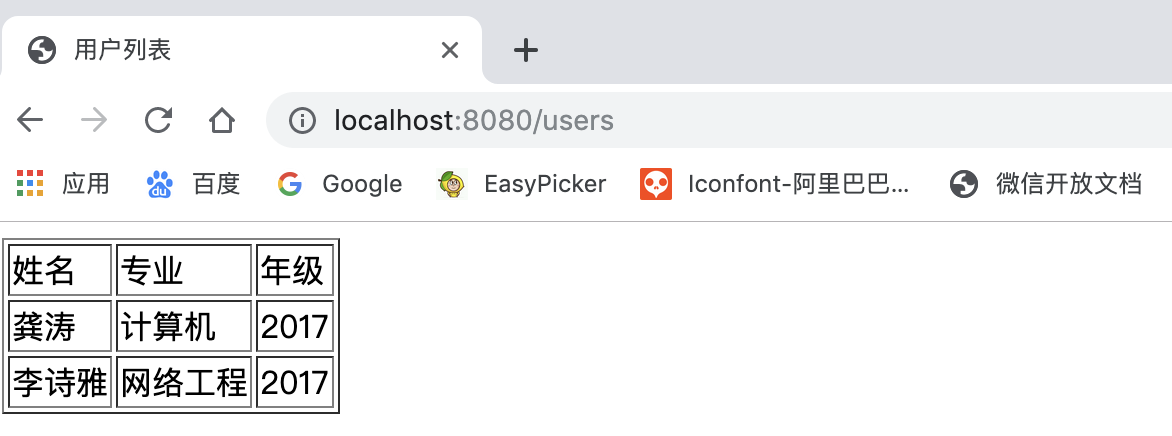
</html>3. Start the project, visit http://localhost:8080/users As shown in the figure:
3.4 Summary
This article mainly introduces SpringBoot's integration of Thymeleaf view technology, and gives a simple demo demonstration. Want to learn more about Thymeleaf? Look at the official Internet cafe: https://www.thymeleaf.org/.
However, the current popular front-end and back-end separation technology, most of the development does not need to integrate the view technology in the back-end, the back-end only needs to provide an interface, to be continued...