Original: 202 Cell Navigation
This example uses the ui-grid-cellNav directive to add cell navigation.To enable, you must include the ui.grid.cellNav module, and you must include the ui-grid-cellNav directive on the table element.
Documentation of CellNav capabilities is provided in the api documentation, in particular:
CellNav allows you to navigate around the grid, enter (move down), shift input (move up), tab (move right), and shift keys (move left) using arrow keys, pg-down, and pg-up.When combined with editable functionality, the left-to-right arrow keys are merged into Deep Editing mode, allowing you to move through the edited text.The tab and shift tab keys still work.
Use the gridOptions. onRegisterApi callback to register on_cellNav events and logs when navigating cells.
Provides an example of a request to scroll to a specific row or column programmatically - useful for remembering the state of a page and scrolling back to that location when the user returns.
Provides an example of scrolling to a specific cell and using the scrollToFocus api to set focus.
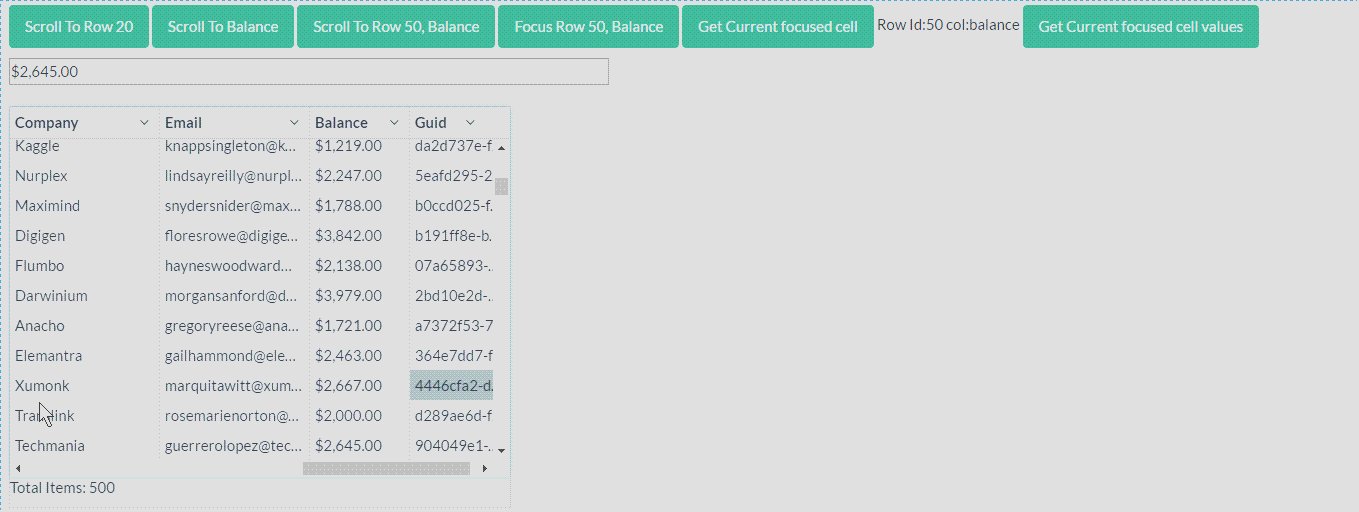
Provides an example of extracting the value of a selected cell using the modifierKeysToMultiSelectCells option and the getCurrentSelection api function.
Provides an example of using keyDownOverrides to add custom ctrl + Right focus to the last column of a row while still allowing the table to handle right arrows.
Code:
index.html
<!doctype html>
<html ng-app="app">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-touch.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-animate.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/csv.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/pdfmake.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js"></script>
<script src="/release/ui-grid.js"></script>
<script src="/release/ui-grid.css"></script>
<script src="app.js"></script>
</head>
<body>
<div ng-controller="MainCtrl">
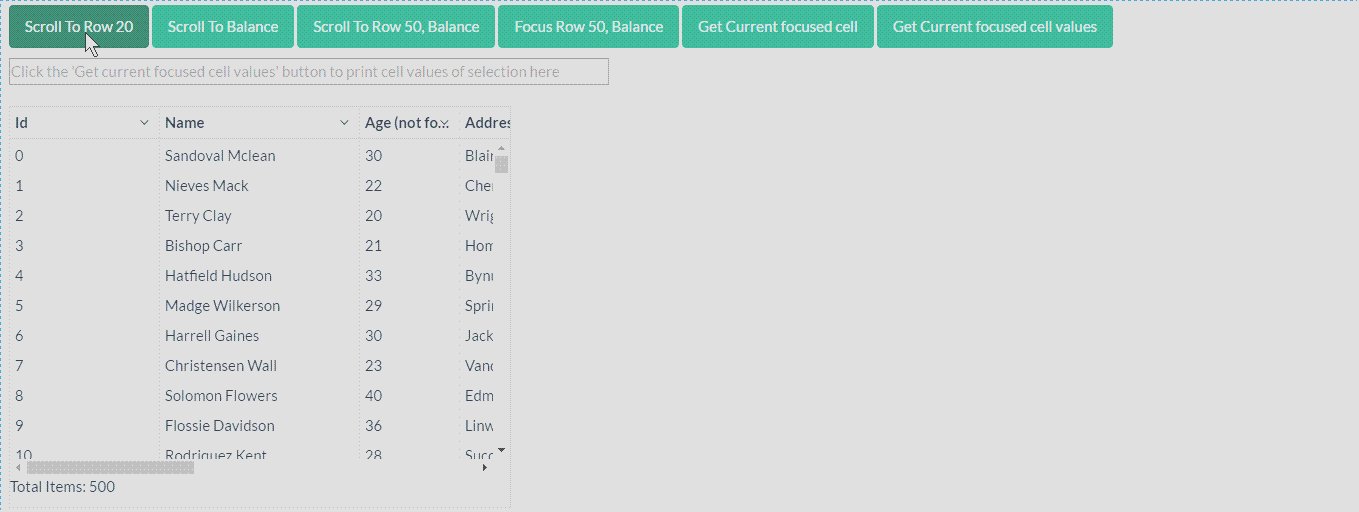
<button type="button" class="btn btn-success" ng-click="scrollTo(20,0)">Scroll To Row 20</button>
<button type="button" class="btn btn-success" ng-click="scrollTo(0,7)">Scroll To Balance</button>
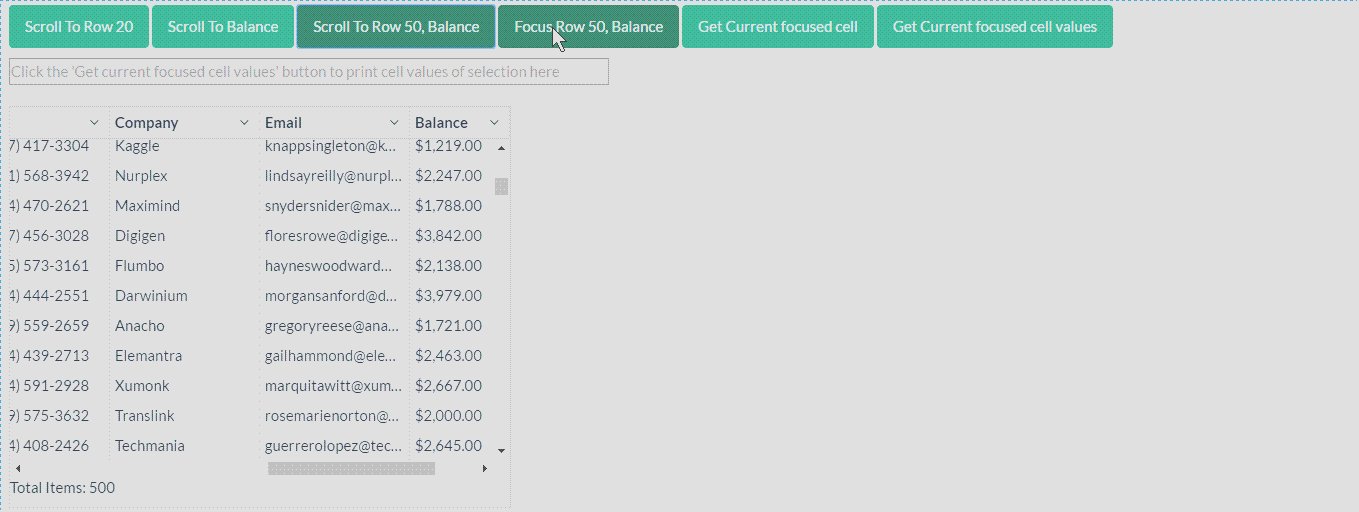
<button type="button" class="btn btn-success" ng-click="scrollTo(50,7)">Scroll To Row 50, Balance</button>
<button type="button" class="btn btn-success" ng-click="scrollToFocus(50,7)">Focus Row 50, Balance</button>
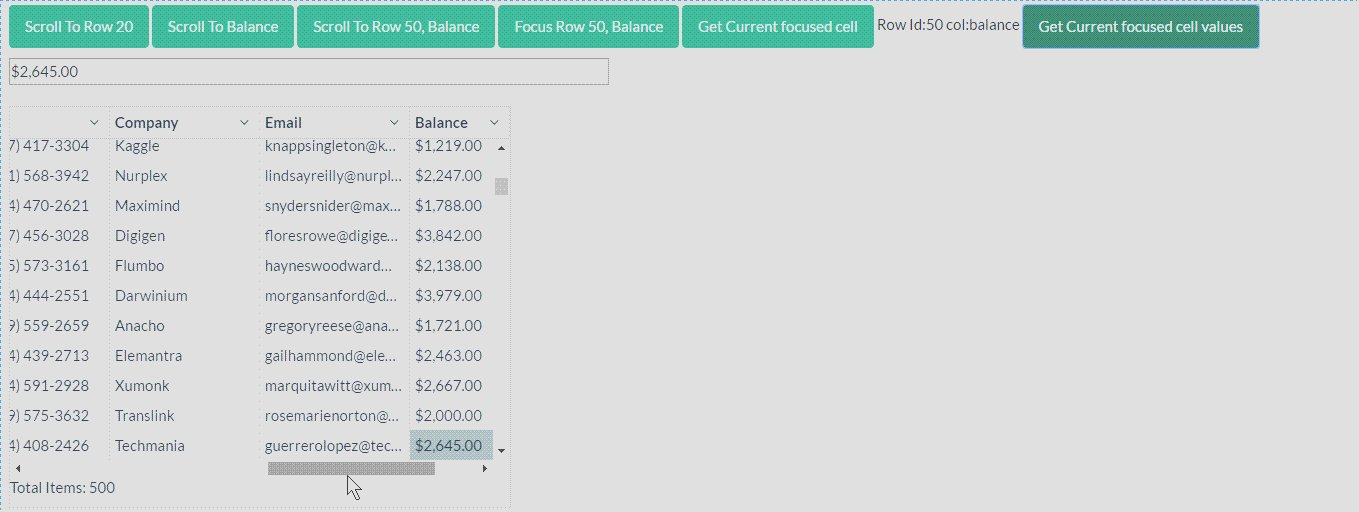
<button type="button" class="btn btn-success" ng-click="getCurrentFocus()">Get Current focused cell</button> <span ng-bind="currentFocused"></span>
<button type="button" class="btn btn-success" ng-click="getCurrentSelection()">Get Current focused cell values</button>
<input type="text" ng-model="printSelection" placeholder="Click the 'Get current focused cell values' button to print cell values of selection here" class="printSelection">
<br>
<br>
<div ui-grid="gridOptions" ui-grid-cellNav ui-grid-pinning class="grid"></div>
</div>
</body>
</html>main.css
.grid {
width: 500px;
height: 400px;
}
.printSelection {
width: 600px;
margin-top: 10px;
}app.js
var app = angular.module('app', ['ngTouch', 'ui.grid', 'ui.grid.cellNav', 'ui.grid.pinning']);
app.controller('MainCtrl', ['$scope', '$http', '$log', function ($scope, $http, $log) {
$scope.gridOptions = {
modifierKeysToMultiSelectCells: true,
keyDownOverrides: [ { keyCode: 39, ctrlKey: true }],
showGridFooter: true
};
$scope.gridOptions.columnDefs = [
{ name: 'id', width:'150' },
{ name: 'name', width:'200' },
{ name: 'age', displayName: 'Age (not focusable)', allowCellFocus : false, width:'100' },
{ name: 'address.city', width:'200' },
{ name: 'phone', width:'150' },
{ name: 'company', width:'150' },
{ name: 'email', width:'150' },
{ name: 'balance', width:'100' },
{ name: 'guid', width:'100' }
];
$http.get('/data/500_complex.json')
.success(function(data) {
$scope.gridOptions.data = data;
});
$scope.info = {};
$scope.currentFocused = "";
$scope.getCurrentFocus = function(){
var rowCol = $scope.gridApi.cellNav.getFocusedCell();
if(rowCol !== null) {
$scope.currentFocused = 'Row Id:' + rowCol.row.entity.id + ' col:' + rowCol.col.colDef.name;
}
};
$scope.getCurrentSelection = function() {
var values = [];
var currentSelection = $scope.gridApi.cellNav.getCurrentSelection();
for (var i = 0; i < currentSelection.length; i++) {
values.push(currentSelection[i].row.entity[currentSelection[i].col.name])
}
$scope.printSelection = values.toString();
};
$scope.scrollTo = function( rowIndex, colIndex ) {
$scope.gridApi.core.scrollTo( $scope.gridOptions.data[rowIndex], $scope.gridOptions.columnDefs[colIndex]);
};
$scope.scrollToFocus = function( rowIndex, colIndex ) {
$scope.gridApi.cellNav.scrollToFocus( $scope.gridOptions.data[rowIndex], $scope.gridOptions.columnDefs[colIndex]);
};
$scope.gridOptions.onRegisterApi = function(gridApi){
$scope.gridApi = gridApi;
gridApi.cellNav.on.navigate($scope,function(newRowCol, oldRowCol){
// var rowCol = {row: newRowCol.row.index, col:newRowCol.col.colDef.name};
// var msg = 'New RowCol is ' + angular.toJson(rowCol);
// if(oldRowCol){
// rowCol = {row: oldRowCol.row.index, col:oldRowCol.col.colDef.name};
// msg += ' Old RowCol is ' + angular.toJson(rowCol);
// }
$log.log('navigation event');
});
gridApi.cellNav.on.viewPortKeyDown($scope,function(event, newRowCol){
var row = newRowCol.row;
var col = newRowCol.col
if (event.keyCode === 39) {
$scope.gridApi.cellNav.scrollToFocus(row.entity, $scope.gridApi.grid.columns[$scope.gridApi.grid.columns.length - 1]);
}
});
};
}]);Demo 
Limited level, please correct any inappropriateness.