21-10-22--Vue learning record day 4
1, Filter
Essentially, a filter is a special function
The data on the template can be reprocessed and processed before data mounting
The filter acts after the variable, uses | as the coincidence function, and processes the variable before | as the value of the function after |
The filter function must have a return value
Filters can only be used on interpolation expressions and v-bind
<div id="app">
{{phone|setPhone}}
</div>
<script>
Vue.filter("setPhone",function(string){
return string.slice(0,3) + "****" + string.slice(-4)
})
let vm = new Vue({
el:"#app",
data:{
phone:"13264581552"
},
// methods: {
// setPhone(string){
// return string.slice(0,3) + "****" + string.slice(-4)
// }
// }
})
</script><div id="app">
{{timer|setTime}}
</div>
<script>
Vue.filter("setTime",function(string,d = "----"){
let split_list = string.split(" ")
return split_list.join(d)
})
let vm = new Vue({
el:"#app",
data:{
timer:"1997 04 30"
}
})
</script>Division of filters
Global filter
Vue.filter("setPhone",function(string){
console.log("hhh")
return string.slice(0,3)+"****"+string.slice(-4)
})Local scope
var vue = new Vue({
el: "#APP",
data: {
phone: "15210698741",
gender: 1
},
filters:{
gen(value){
if(value === 1){
return "male"
}else{
return "female"
}
}
}
})2, VUE transition animation
1. Put the content that needs transition into the < transition > tab
<body>
<div id="app">
<button @click="isShow = !isShow">toggle</button>
<transition>
<div class="box" v-if="isShow">
</div>
</transition>
</div>
</body>2. Use 6 defined types to describe transition animation
-
v-enter: defines the start state of the transition. Takes effect before the element is inserted and is removed at the next frame after the element is inserted.
-
v-enter-active: defines the state when the transition becomes effective. Applied throughout the transition phase, it takes effect before the element is inserted and removed after the transition / animation is completed. This class can be used to define the transition process time, delay and curve functions.
-
v-enter-to: version 2.1.8 and above definitions enter the end state of transition. After the element is inserted, the next frame takes effect (at the same time, the v-enter is removed) and is removed after the transition / animation is completed.
-
v-leave: defines the start state of the exit transition. Takes effect immediately when the exit transition is triggered and the next frame is removed.
-
v-leave-active: defines the state when the exit transition takes effect. Applied throughout the exit transition phase, it takes effect immediately when the exit transition is triggered and is removed after the transition / animation is completed. This class can be used to define exit transition process time, delay and curve functions.
-
v-leave-to: version 2.1.8 and above define the end state of leaving the transition. After the departure transition is triggered, the next frame takes effect (at the same time, v-leave is deleted) and is removed after the transition / animation is completed------ From Vue website
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
background-color: blueviolet;
}
.v-enter{
opacity: 0;
}
.v-enter-active{
transition: all 10s;
}
.v-enter-to{
opacity: 1;
}
.v-leave{
opacity: 1;
}
.v-leave-active{
transition: all 10s;
}
.v-leave-to{
opacity: 0;
}
</style>Multiple transition effects on a single page need the help of the name attribute. After setting the name attribute, take the name array as the beginning of the css style name

Merge code is

All codes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
background-color: blueviolet;
margin-left: -200px;
}
.v-enter{
opacity: 0;
margin-left: -200px;
}
.v-enter-active{
transition: all 10s;
}
.v-enter-to{
opacity: 1;
margin-left: 500px;
}
.v-leave{
opacity: 1;
margin-left: 500px;
}
.v-leave-active{
transition: all 10s;
}
.v-leave-to{
opacity: 0;
margin-left: -200px;
}
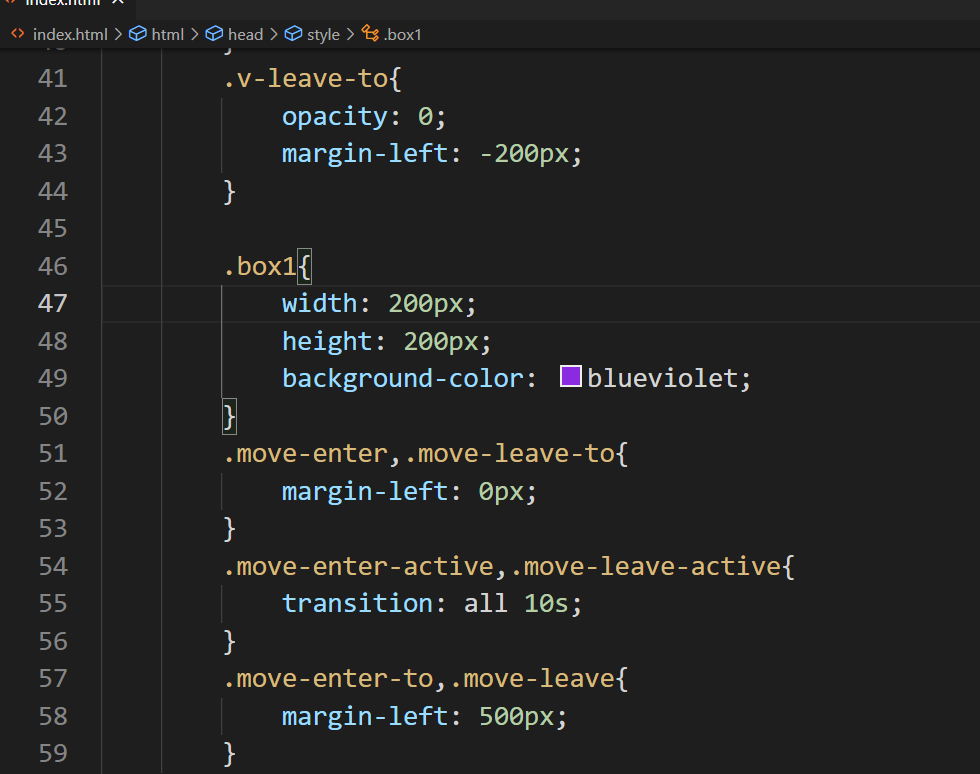
.box1{
width: 200px;
height: 200px;
background-color: blueviolet;
}
.move-enter,.move-leave-to{
margin-left: 0px;
}
.move-enter-active,.move-leave-active{
transition: all 10s;
}
.move-enter-to,.move-leave{
margin-left: 500px;
}
</style>
</head>
<body>
<div id="app">
<button @click="isShow = !isShow">toggle</button>
<transition>
<div class="box" v-if="isShow">
</div>
</transition>
<transition name="move">
<div class="box1" v-if="isShow">
</div>
</transition>
</div>
</body>
<script>
var vue = new Vue({
el: "#app",
data: {
isShow: true
}
})
</script>
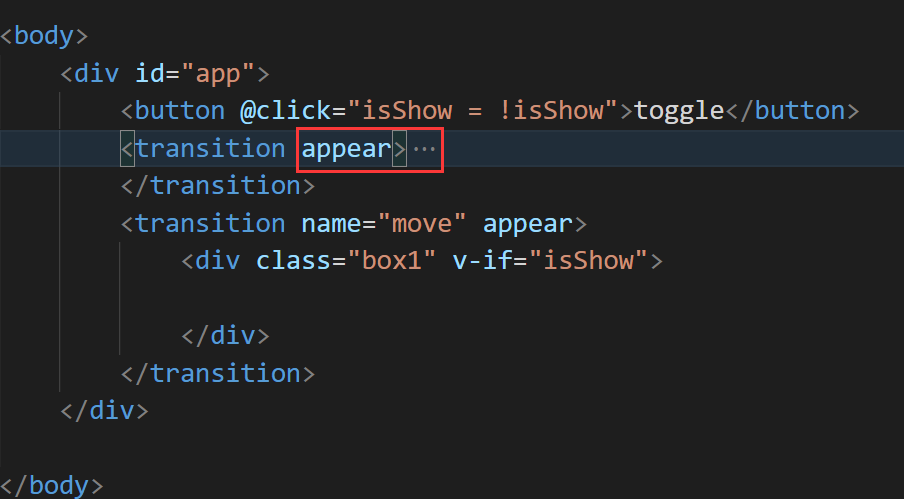
</html>Add the appear ance attribute on the transition tab to add an initialization animation

If you are using multiple elements for transition animation, you need to use the transition group tag
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.item{
width: 300px;
height: 100px;
background-color: blueviolet;
text-align: center;
line-height: 100px;
}
.v-enter{
opacity: 0;
margin-left: -200px;
}
.v-enter-active{
transition: all 3s;
}
.v-enter-to{
opacity: 1;
margin-left: 500px;
}
.v-leave{
opacity: 1;
margin-left: 500px;
}
.v-leave-active{
transition: all 3s;
}
.v-leave-to{
opacity: 0;
margin-left: -200px;
}
</style>
</head>
<body>
<div id="app">
<ul>
<transition-group appear>
<li class="item" v-show="isShow" v-for="(i,index) in foods_list" :key="i" @click="del(index)">
{{ i }}
</li>
</transition-group>
</ul>
<transition name="move" appear>
<div class="box1" v-if="isShow">
</div>
</transition>
</div>
</body>
<script>
var vue = new Vue({
el: "#app",
data: {
isShow: true,
foods_list: [
"braised pork in brown sauce",
"double cooked pork slices",
"fried pork with sweet and sour sauce",
"Twice-cooked pork",
"steamed pork with rice flour"
]
},
methods: {
del(index){
this.foods_list.splice(index,1)
}
}
})
</script>
</html>Transition combined with tripartite Library
animate
-
enter-class
-
enter-active-class
-
enter-to-class (2.1.8+)
-
leave-class
-
leave-active-class
-
leave-to-class (2.1.8+)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.box{
width: 300px;
height: 300px;
background-color: blueviolet;
text-align: center;
line-height: 100px;
}
</style>
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<!-- <link href="./animate.min@4.1.1.css" rel="stylesheet" type="text/css"> -->
</head>
<body>
<div id="app">
<button @click="isShow = !isShow">switch</button>
<transition
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<div class="box" v-if="isShow">
</div>
</transition>
</div>
</body>
<script>
var vue = new Vue({
el: "#app",
data: {
isShow: true
},
methods: {
}
})
</script>
</html>