Previous bug resolution
bug1
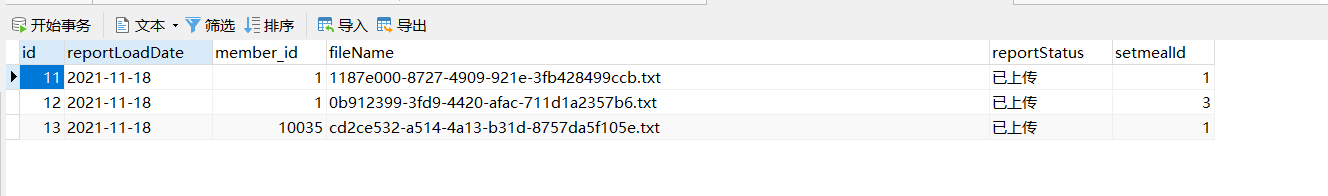
Previously, when setting the upload report, a field was missing to store the package id, because a member can reserve multiple packages. Now the problem has been solved
Solution: in t_ In the report table (that is, in the database where the file name of the report is stored), a setmealId field is added to store the package id. when uploading the report or downloading / querying the report, the memberId and the package id need to be the same at the same time to judge the content of the data to be queried
The rest is to modify the xml files of entity classes and dao, which will not be described here

bug2
When uploading the report, the member in the above table cannot be obtained_ id, so I just used setmealId to update, resulting in an operation. Later, I changed to use the primary key id of this table to update, which is implemented normally
The primary key has been used for update operations before.
Later, I don't know why I want to compare the two fields in the table to find a certain column. This idea is still not advisable. I still need to use the primary key id to update, which is more clear
preparation in advance
Create an entity class to store the information to be displayed
public class MobileReport implements Serializable {
private Integer id;//Primary key
private Integer memberId;//Member id
private Integer setmealId;//Package id
private String reportStatus;//Upload
private Date reportLoadDate;//Report upload date
private String fileName;//Get the address of the report
private String name;//The name of the owner of this report
private String sex;//Gender of the owner of this report
private String setmealName;//What kind of report is this
Clarify the implementation process
-
When users log in with wechat public, they send SMS verification code through their phone number for verification
If the user is not registered, the registration will be completed automatically here
-
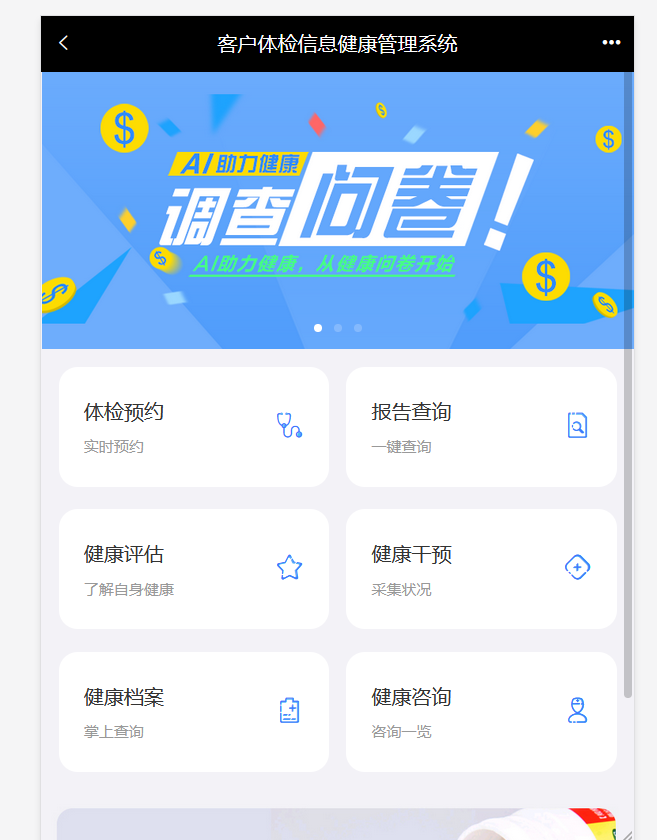
After logging in, show the following page

-
Here, members can choose to make an appointment for physical examination
-
If the member's appointment is successful and the visit is completed, you can view the visit information and physical examination report here as follows:

-
Here, you can view the physical examination report of the current user. Because a user can have multiple physical examination packages, all the physical examination packages of the current user are listed here
-
You can click view to view the final physical examination form of the current report
Front end page code
<div class=<!-- Page content -->
<div class="contentBox">
<div class="list-column2">
<ul class="list" v-for="order in orderLists">
<li class="type-item" style="width: 100%">
<a class="link-page">
<div class="type-title">
<h3>{{order.name}}</h3>
<p>{{order.sex == '1' ? 'male' : 'female'}}</p>
<p>{{order.setmealName}}</p>
<p>{{order.reportLoadDate}}</p>
</div>
<div class="type-icon" @click="handleShow(order.fileName,order.reportStatus)">
see
</div>
</a>
</li>
</ul>
</div>
</div>"top-header">
<span class="f-left"><i class="icon-back" onclick="history.go(-1)"></i></span>
<span class="center">Customer physical examination information health management system</span>
<span class="f-right"><i class="icon-more"></i></span>
</div>
var vue = new Vue({
el:'#app',
data:{
phoneNumber:this.phoneNumber,
fileNames:null,
orderLists:[]//Model data for presentation
},
methods:{
handleShow(fileName,orderStatus){
if (fileName !=null){
window.location.href = 'http://r1mmj5zj3.hn-bkt.clouddn.com/'+fileName;
}else {
alert("Report not uploaded");
}
}
},
created (){
// alert(this.phoneNumber)
//Send an ajax request to obtain all package data and assign it to the setmealList model data for page display
axios.get("/report/getAllReportByTelephone.do?phoneNumber="+phoneNumber).then((res) => {
if(res.data.flag){
//The query is successful. Assign a value to the model data
this.orderLists = res.data.data;
}else{
//Query failed. A prompt will pop up
this.$message.error(res.data.message);
}
});
}
Background code
ReportController
@RequestMapping("/getAllReportByTelephone")
public Result getAllReportByTelephone(String phoneNumber){
try{
List<MobileReport> list = reportService.getAllReportByTelephone(phoneNumber);
return new Result(true, MessageConstant.GET_REPORT_SUCCESS,list);
}catch (Exception e){
e.printStackTrace();
return new Result(false, MessageConstant.GET_REPORT_FAIL);
}
}
ReportServiceImpl
@Override
public List<MobileReport> getAllReportByTelephone(String phoneNumber) {
//Get the member id from the member's phone number
Member member = memberDao.findByTelephone(phoneNumber);
List<MobileReport> mobileReportsList = new ArrayList<>();
if (member != null){
//Obtained member id
Integer memberId = member.getId();
//Get member's name
String name = member.getName();
//Get gender of report owner
String sex = member.getSex();
//Get all reports of this id through the member id
List<Report> reports = reportDao.findReportsByMemberId(memberId);
for (int i = 0; i < reports.size(); i++) {
//Get t_ All the contents of the Report table are encapsulated in the Report class
Report report = reports.get(i);
if (report != null){
//Get primary key id
Integer id = report.getId();
//Get package id
Integer setmealId = report.getSetmealId();
String setmealName = null;
if (setmealId != null){
//Get the name of the package
setmealName = setmealDao.findSetmealNameById(setmealId);
}
//Get the date when the report was uploaded
Date reportLoadDate = report.getReportLoadDate();
//Get the file name of the corresponding package
String fileName = report.getFileName();
//Get report upload status
String reportStatus = report.getReportStatus();
//Add in the mobileReportsList collection
mobileReportsList.add(new MobileReport(id,reportStatus,reportLoadDate,fileName,name,sex,setmealName));
}
}
}
return mobileReportsList;
}