menu menus and windows
System menu OptionsMenu
Code display
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/red" android:title="Red"></item> <item android:id="@+id/black" android:title="black"></item> <item android:id="@+id/yellow" android:title="yellow"></item> </menu>
public class MainActivity extends AppCompatActivity { private TextView tvText; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } //Refer to the file in the layout menu in this method @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu, menu); return super.onCreateOptionsMenu(menu); } //Click events @Override public boolean onOptionsItemSelected(@NonNull MenuItem item) { int itemId = item.getItemId(); switch (itemId) { case R.id.red: Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show(); break; case R.id.yellow: Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show(); break; case R.id.black: Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show(); break; } return super.onOptionsItemSelected(item); } }
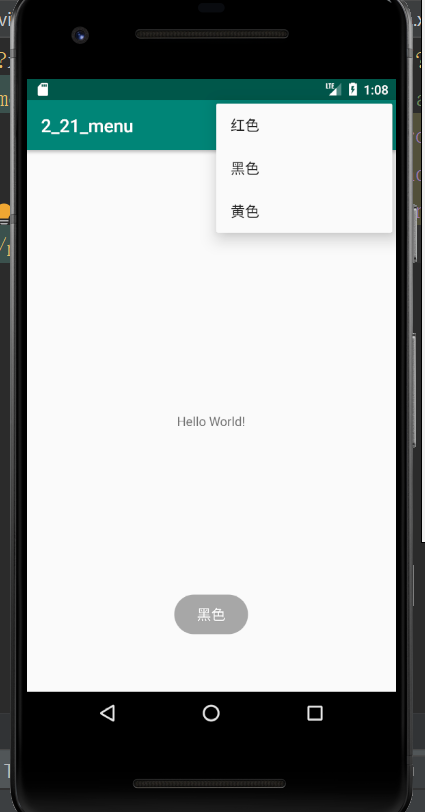
Effect display

Matters needing attention
First, you need to create the resource file menu package under res.
Second, click on the layout file. You must reference the layout file on the page you want to display.
Context menucontextmenu
Code display
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/red" android:title="Red"></item> <item android:id="@+id/black" android:title="black"></item> <item android:id="@+id/yellow" android:title="yellow"></item> </menu>
private void initView() { tvText = (TextView) findViewById(R.id.tv_text); //Bind the menu to this control registerForContextMenu(tvText); } //Long press context menu @Override public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) { getMenuInflater().inflate(R.menu.menu,menu); super.onCreateContextMenu(menu, v, menuInfo); } @Override public boolean onContextItemSelected(@NonNull MenuItem item) { int itemId = item.getItemId(); switch (itemId){ case R.id.red: Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show(); break; case R.id.yellow: Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show(); break; case R.id.black: Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show(); break; } return super.onContextItemSelected(item); }
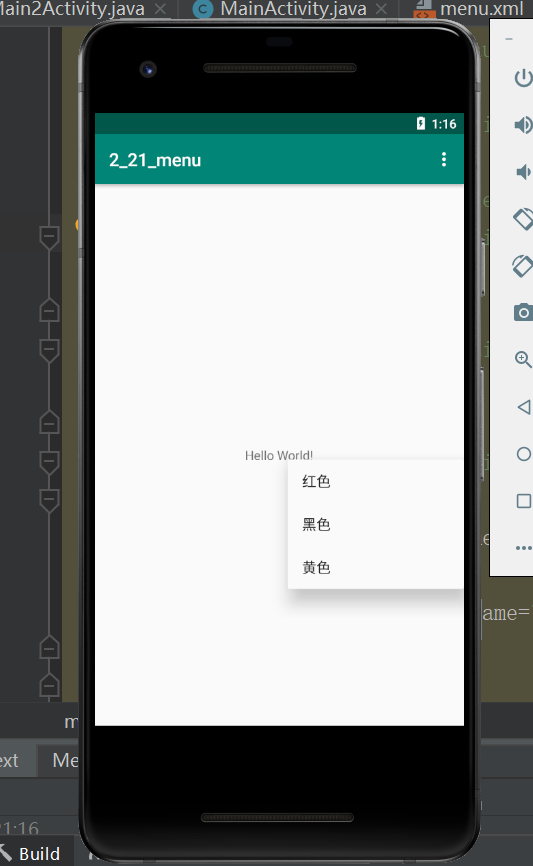
Effect display

Matters needing attention
You must bind the menu to this control and execute the registerForContextMenu method, otherwise it will not work.
Then it's a long Click to get an effect.
Pop-up Menu
Code display
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/one" android:title="First"></item> <item android:id="@+id/two" android:title="The second"></item> </menu>
public class Main2Activity extends AppCompatActivity { private TextView tvShow; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); initView(); } private void initView() { tvShow = (TextView) findViewById(R.id.tv_show); tvShow.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //Two parameters, one is context and the other is menu under the specified control PopupMenu popupMenu = new PopupMenu(Main2Activity.this,tvShow); //Loading layout popupMenu.inflate(R.menu.pop_menu); //Monitoring events popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem menuItem) { int itemId = menuItem.getItemId(); switch (itemId){ case R.id.one: tvShow.setTextColor(Color.parseColor("#027FFD")); break; case R.id.two: tvShow.setTextColor(Color.parseColor("#AC78B0")); } return false; } }); //Display layout popupMenu.show(); } }); } }
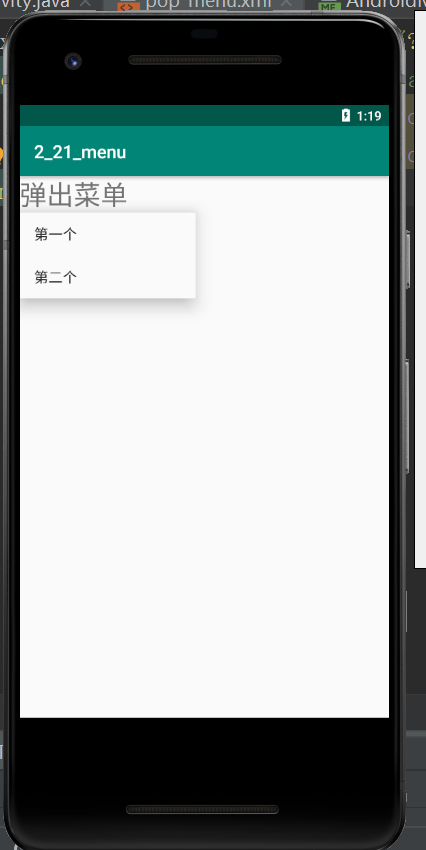
Effect display

PopupWindow window
Code display
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="First" android:textSize="30sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="The second" android:textSize="30sp"/> </LinearLayout>
public class Main3Activity extends AppCompatActivity { private Button btnButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main3); initView(); } private void initView() { btnButton = (Button) findViewById(R.id.btn_button); //Set click event btnButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //create object PopupWindow popupWindow = new PopupWindow(Main3Activity.this); //Loading layout View inflate = LayoutInflater.from(Main3Activity.this).inflate(R.layout.pop_layout, null); //Set up three elements popupWindow.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT); popupWindow.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); popupWindow.setContentView(inflate); //Set the blank and click Cancel popupWindow.setOutsideTouchable(true); //Set where to appear popupWindow.showAsDropDown(btnButton,400,400); } }); } }
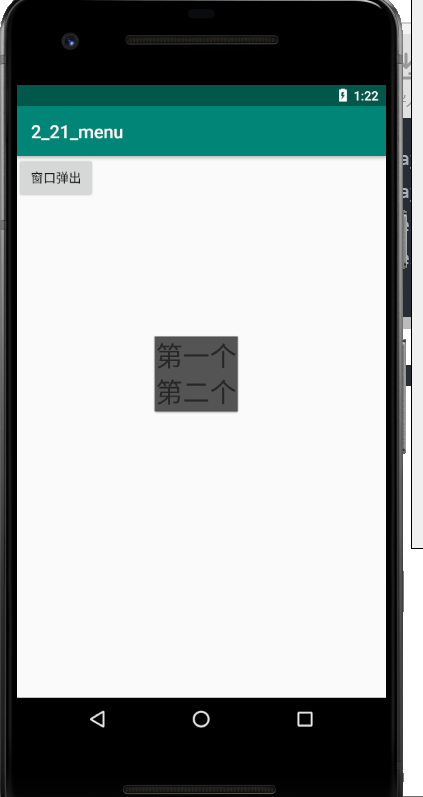
Effect display

Matters needing attention
First of all, the window is equivalent to a layout, all of which must be written first.
Secondly, the necessary three attributes are indispensable: height, width and content loading.

