catalog:
- What is replication?
- A simple shallow copy
- An example of deep replication
- Several general methods of deep and shallow replication
-
Deep copy
-
What is replication?
- Simple variable replication, small memory, we can directly copy without reference.
- First, deep copy and shallow copy are only for complex objects such as object and array. In short, shallow copy copies only one layer of an object's properties, while deep copy recursively copies all levels.
-
Here is a simple shallow copy
- Shallow copy only copies the attributes of the object in turn, but not recursively. javascript stores the object as a village address. Shallow copy points obj.arr and shallowObj.arr to the same memory address
var obj = { a:1, arr: [2,3] }; var shallowObj = shallowCopy(obj); function shallowCopy(src) { var dst = {}; for (var prop in src) { if (src.hasOwnProperty(prop)) { dst[prop] = src[prop]; } } return dst; } image
image- When we test it, we find out
shallowObj.arr[1] = 5; obj.arr[1] // = 5 -
Here is an example of deep replication
- The principle of deep replication is mentioned above. Let's look at the code directly.
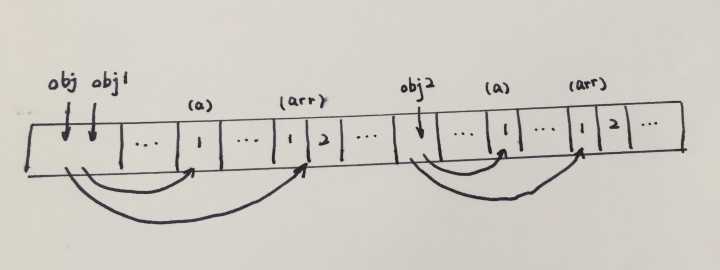
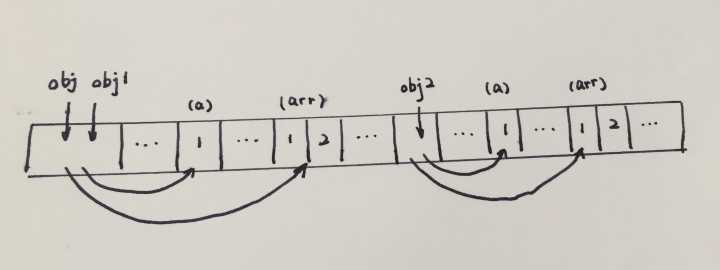
var obj = { a:1, arr: [1,2] }; var obj2 = deepCopy(obj); image
image -
Let's discuss some common methods of deep and shallow replication
-
ES6 uses two replication methods without reference
- array2 = Array.form(array1)
- array2 = [...array1];
-
Basic js arrays and json replication
- array2 = array1.slice(0)
- array2 = array1.concat()
//Circular replication for(var i = 0;i < arr1.length; i++){ arr2[i] = arr1[i]; } //json data for(var name in json1){ json2[name] = json1[name]; } -
Several methods of shallow copy
var json1 = {"a":"panda","arr1":[1,2,3]} function copy(obj1) { var obj2 = {}; for (var i in obj1) { obj2[i] = obj1[i]; } return obj2; } var json2 = copy(json1); json1.arr1.push(4); alert(json1.arr1); //1234 alert(json2.arr1) //1234 -
Several methods of deep replication
//Simple and rough deep replication //Disadvantage: cannot copy function //The prototype chain is gone, the object is the object, and the class it belongs to is gone. function jsonClone(obj) { return JSON.parse(JSON.stringify(obj)); } var clone = jsonClone({ a:1 }); --------------- var json1={"name":"panda","age":18,"arr1":[1,2,3,4,5],"string":'afasfsafa',"arr2":[1,2,3,4,5],"arr3":[{"name1":"panda"},{"job":"Front end development"}]}; var json2={}; function copy(obj1,obj2){ var obj2=obj2||{}; //Initially, give it an initial value = itself or a json for(var name in obj1){ if(typeof obj1[name] === "object"){ //First, judge whether obj[name] is an object obj2[name]= (obj1[name].constructor===Array)?[]:{}; //Let's make the name item of the object to be copied = array or json copy(obj1[name],obj2[name]); //And then we can call the function infinitely and recursively }else{ obj2[name]=obj1[name]; //If it is not an object, it can be directly equal to and no reference will occur. } } return obj2; //And then return the copied object } json2=copy(json1,json2) json1.arr1.push(6); alert(json1.arr1); //123456 alert(json2.arr1); //12345
-
-
Reference:
Deep analysis of JavaScript deep replication
Copy, shallow copy (shallow copy) and deep copy (deep copy) of objects in js