catalogue
1. Want to: Learn front-end knowledge
1.SIKI College: I refer to this video for practice
1.w3school official website: used as a dictionary
1. Rookie tutorial: use as a dictionary
4, Action: 1: Success: session 17: 116 - hyperlink
1. Operation result: successful: hyperlink + off-site link
4, Action: 2: Success: session 18: 117 - properties of hyperlink
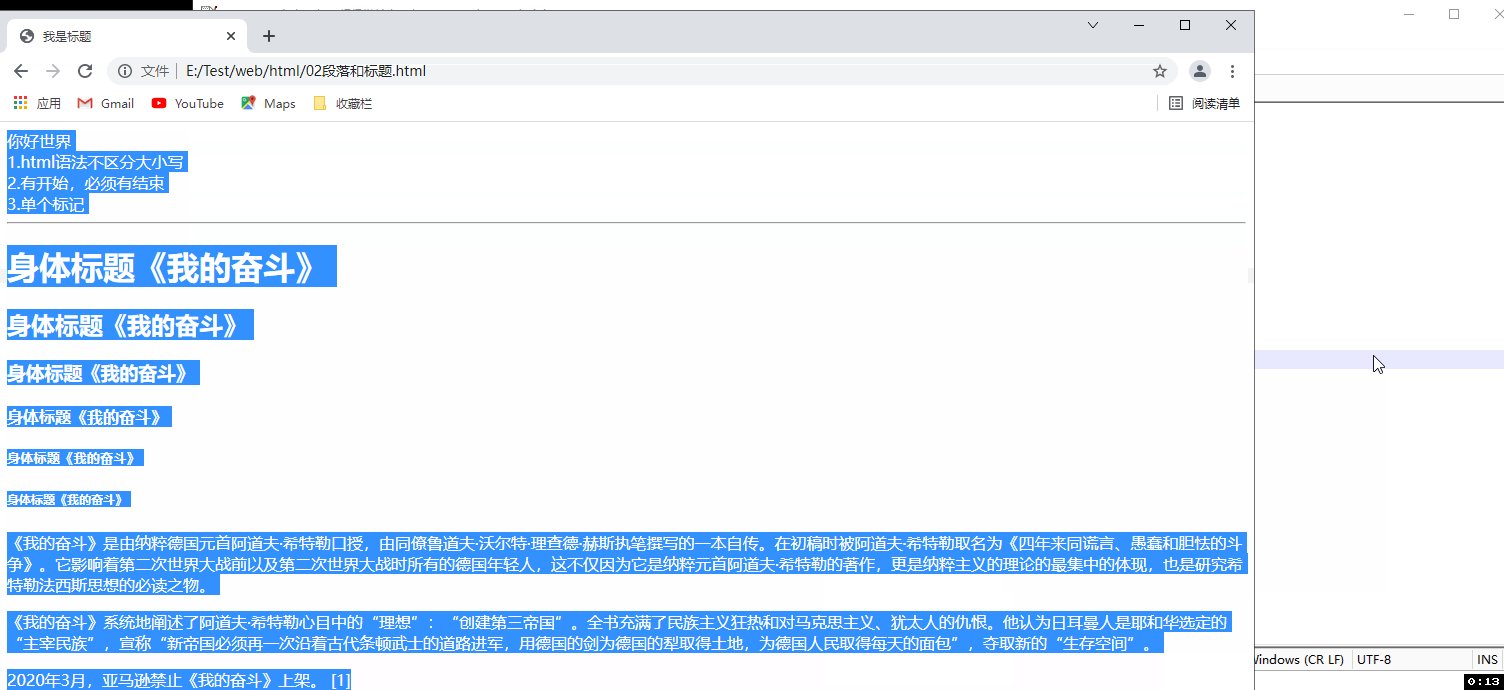
1. Operation effect: Success: hyperlink and anchor
4, Action: 3: Success: session 19: 118 - other content of hyperlink
1. Open the anchor of other web sites
1. Download the file + open the mailbox software, and this address is set as the sending address
1, Purpose
1. Want to: Learn front-end knowledge
2. Think: take notes. Next time, you don't need to watch the video. You can quickly recall by looking at the notes directly.
2, Reference
1.SIKI College: I refer to this video for practice
Login - SiKi College - life and learning!
- I refer to this video for practice
1.w3school official website: used as a dictionary
1. Rookie tutorial: use as a dictionary
Rookie tutorial - learn not only technology, but also dream!
3, Attention
4, Action: 1: Success: session 17: 116 - hyperlink
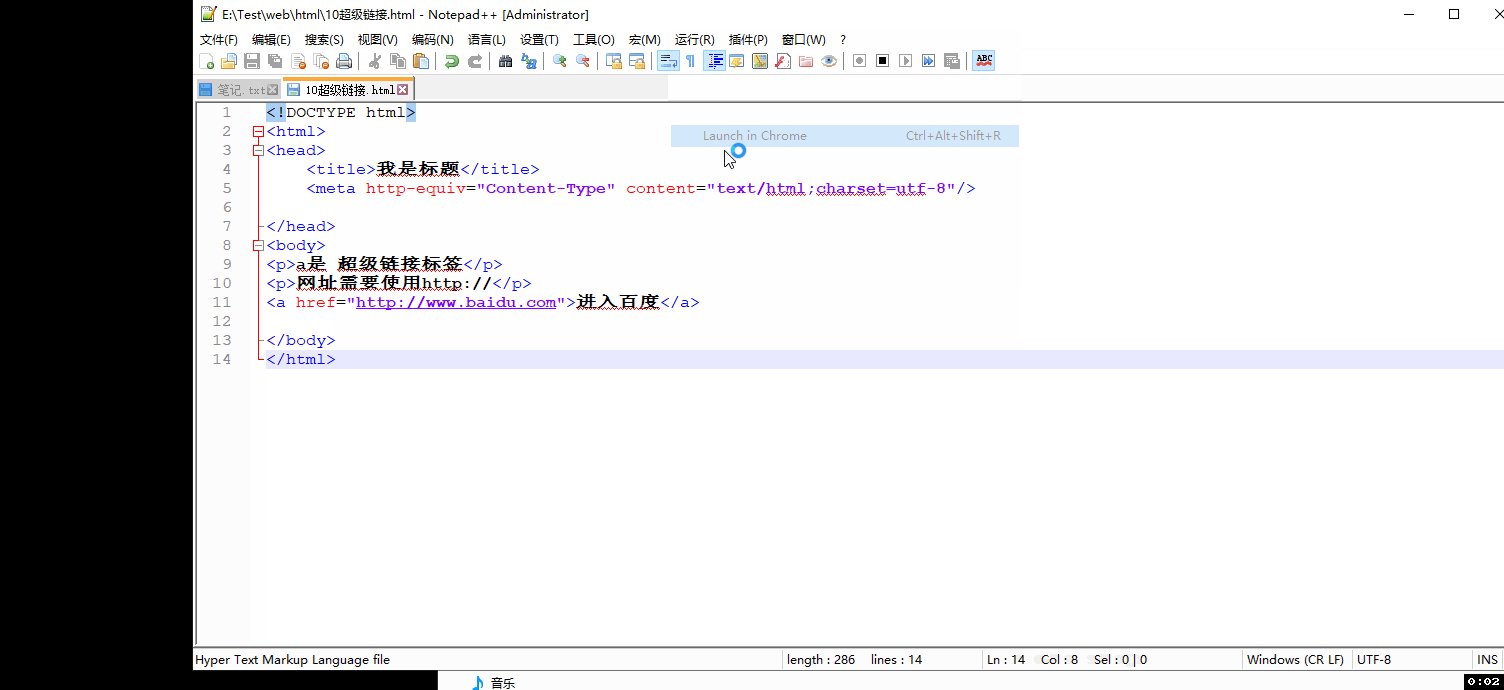
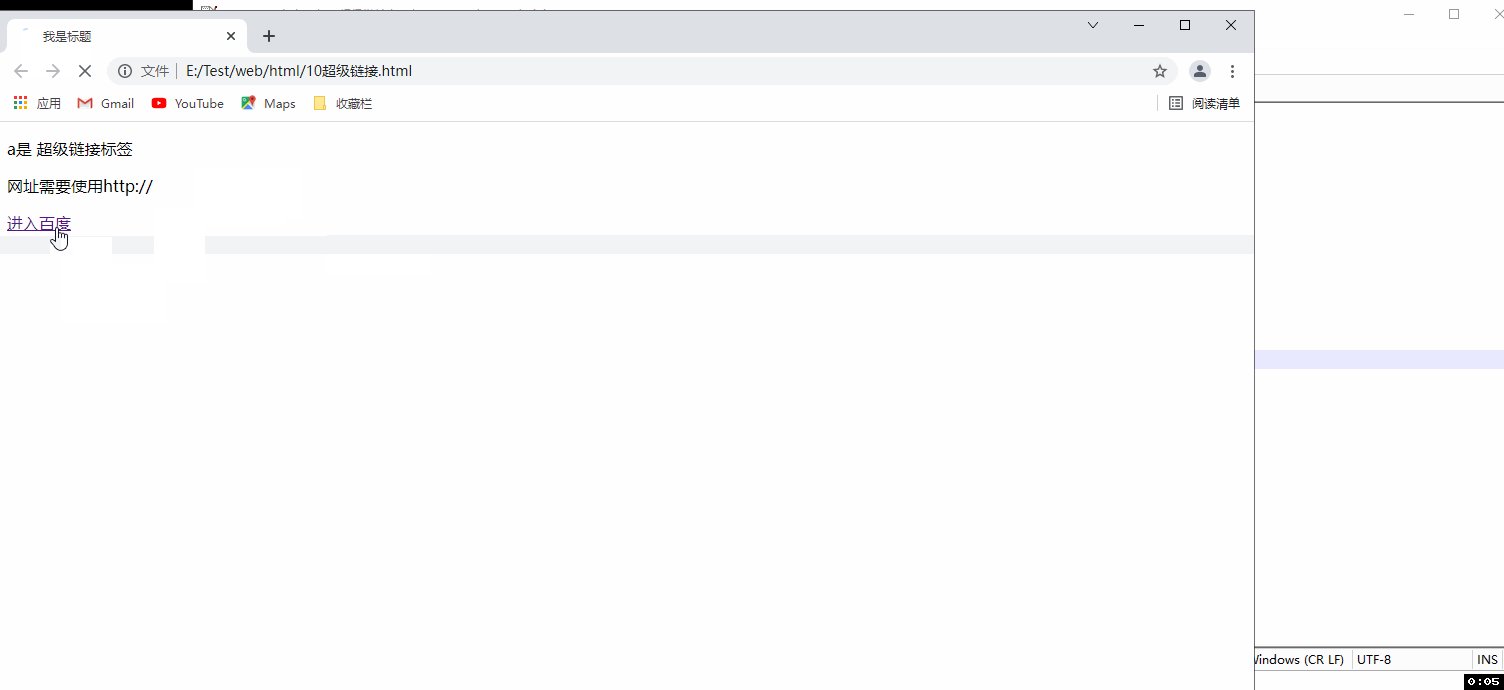
1. Operation result: successful: hyperlink + off-site link
<!DOCTYPE html> <html> <head> <title>I'm the title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <p>a Is a hyperlink tag</p> <p>Station/Internal links need to be used http://</p> <a href="http://Www.baidu.com "> Enter Baidu</a> </body> </html>

1. Hyperlink + site link
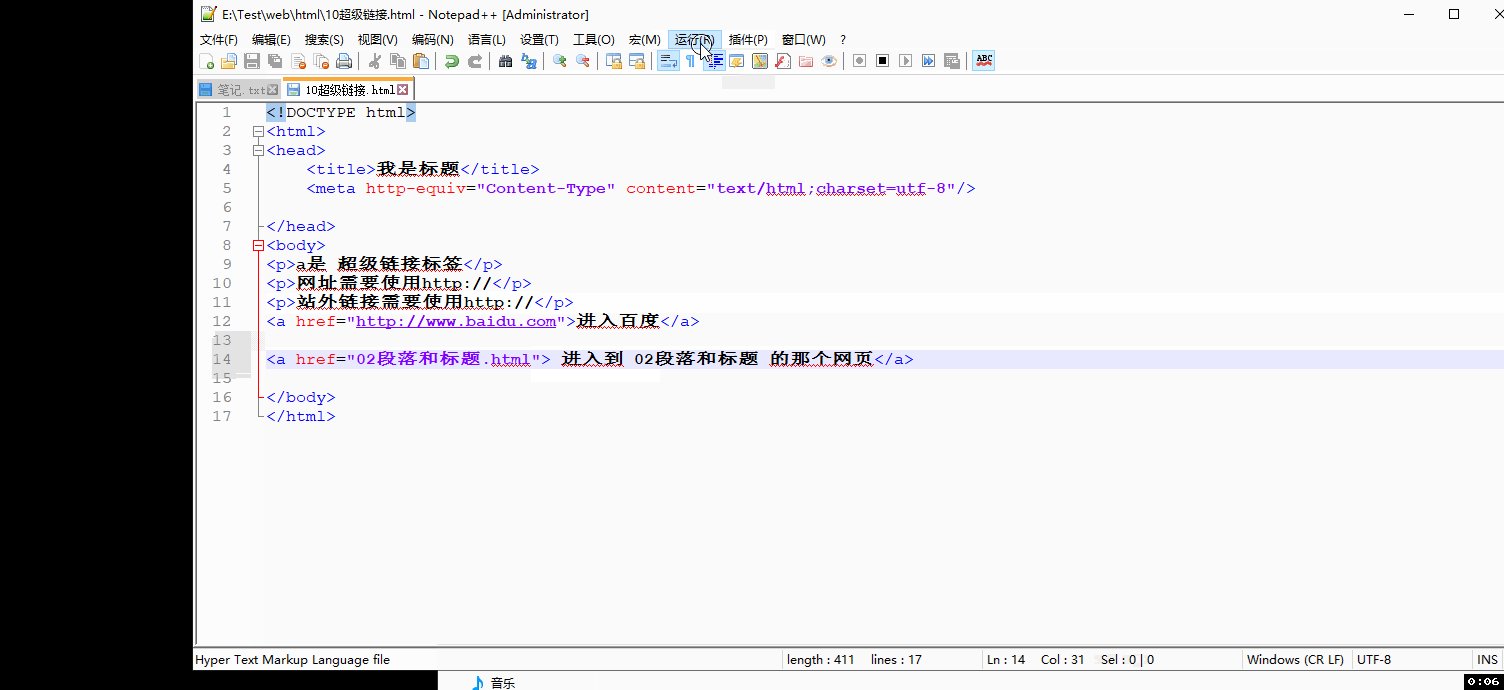
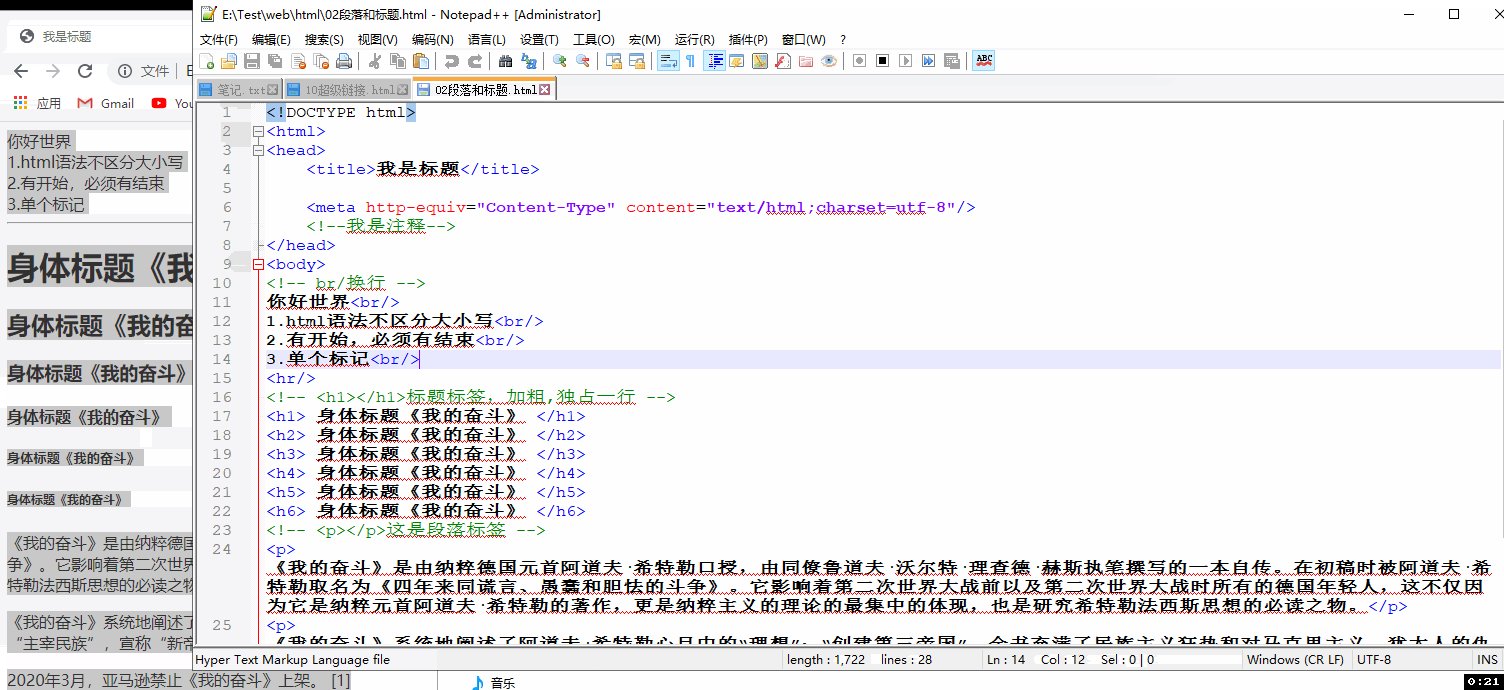
<!DOCTYPE html> <html> <head> <title>I'm the title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <p>a Is a hyperlink tag</p> <p>Station/Internal links need to be used http://</p> <a href="http://Www.baidu.com "> Enter Baidu</a> <p>Station/internal link</p> <a href="02 Paragraph and title.html"> Go to the page with paragraph 02 and title</a> </body> </html>

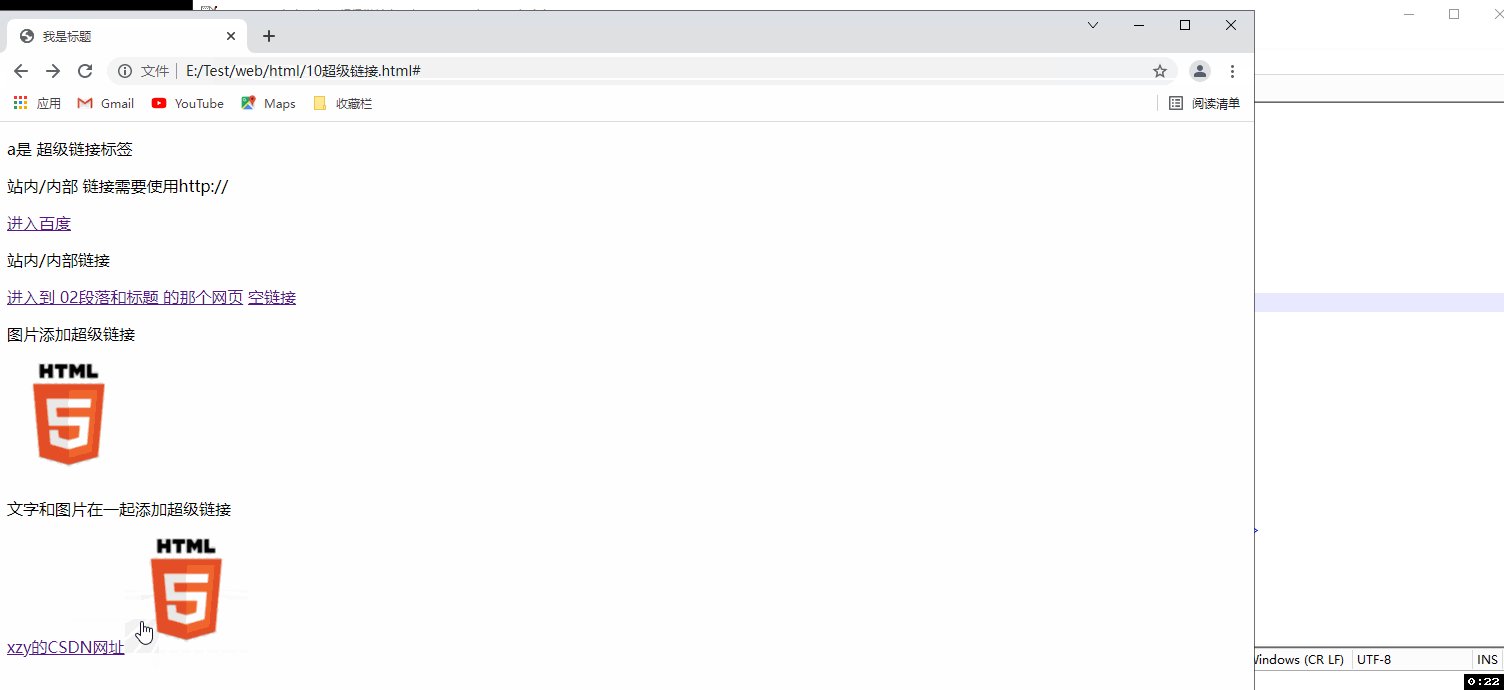
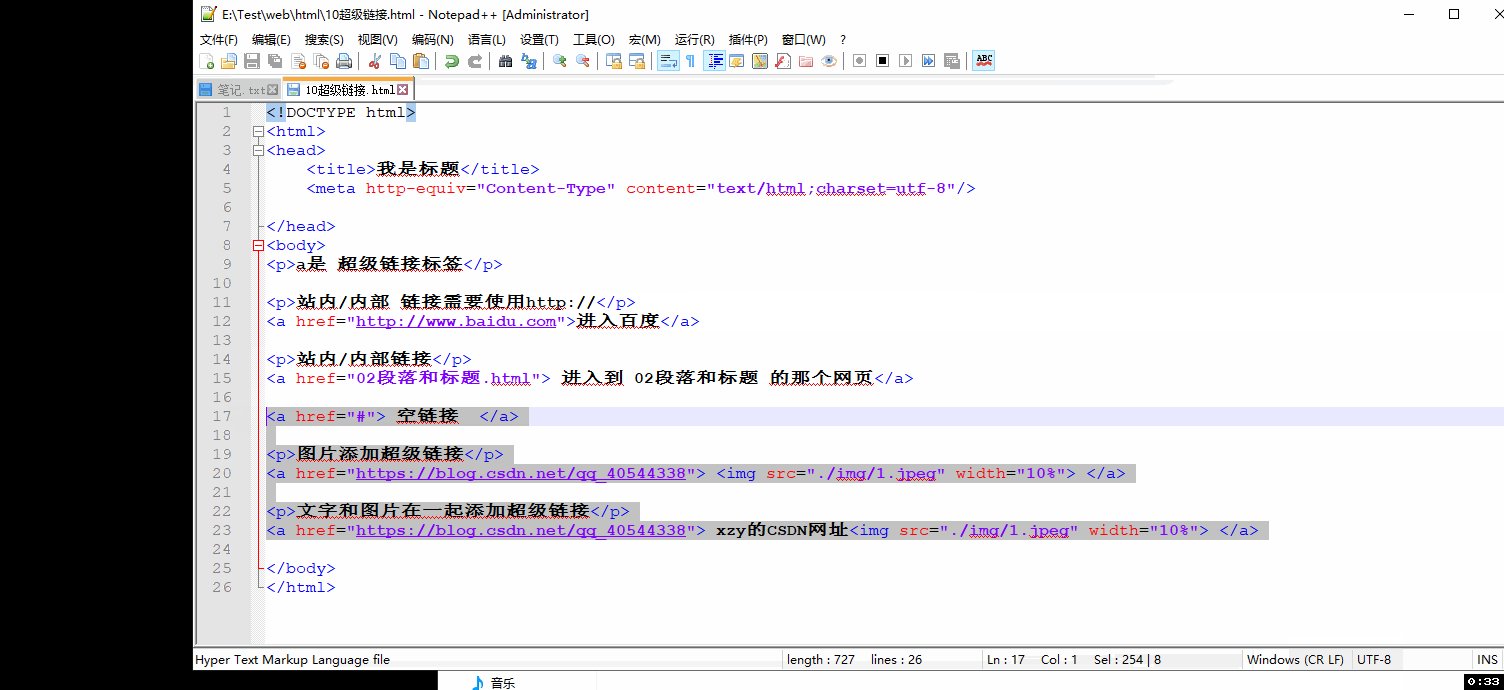
1. Operation effect: empty connection + add hyperlink to picture + add hyperlink to text and picture together
<!DOCTYPE html> <html> <head> <title>I'm the title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <p>a Is a hyperlink tag</p> <p>Station/Internal links need to be used http://</p> <a href="http://Www.baidu.com "> Enter Baidu</a> <p>Station/internal link</p> <a href="02 Paragraph and title.html"> Go to the page with paragraph 02 and title</a> <a href="#"> empty link</a> <p>Add hyperlink to picture</p> <a href="https://blog.csdn.net/qq_40544338"> <img src="./img/1.jpeg" width="10%"> </a> <p>Add hyperlinks to text and pictures</p> <a href="https://blog.csdn.net/qq_ 40544338 "> xzy's CSDN website < img SRC =". / img / 1. JPEG "width =" 10% "></a> </body> </html>

4, Action: 2: Success: session 18: 117 - properties of hyperlink
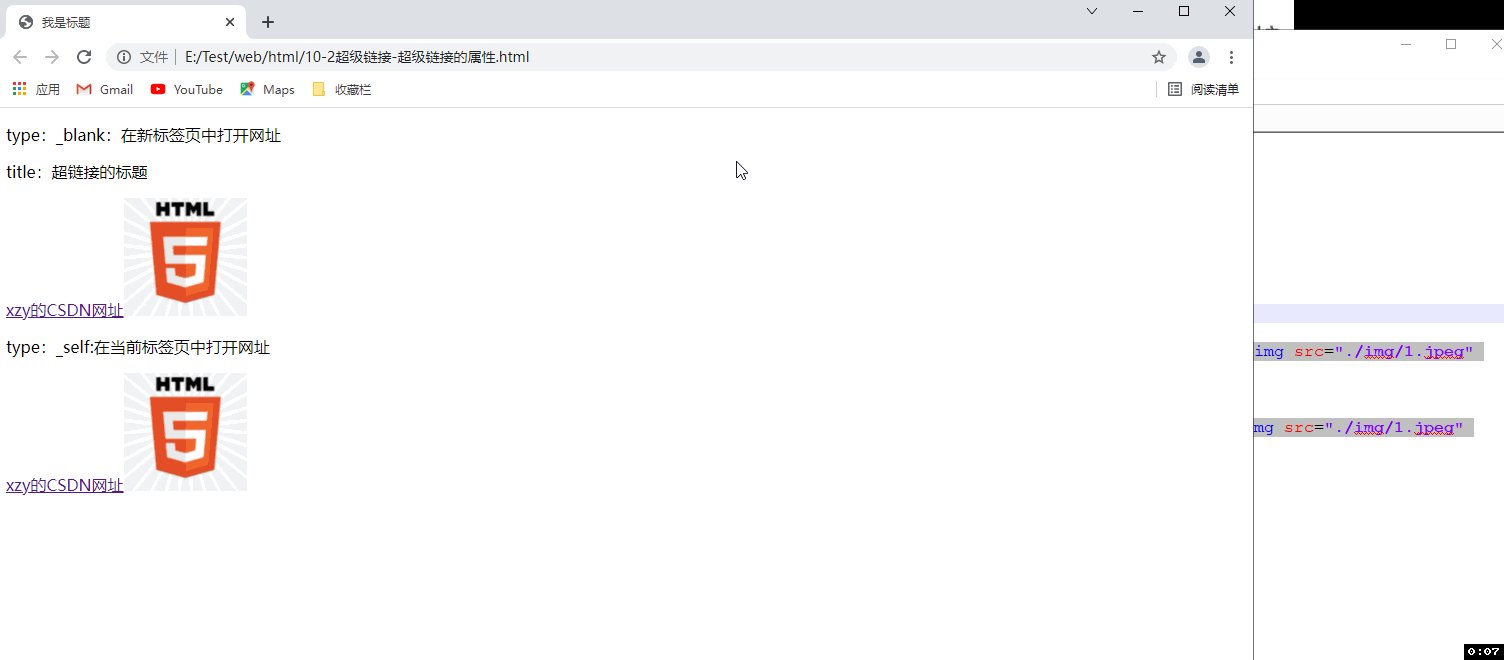
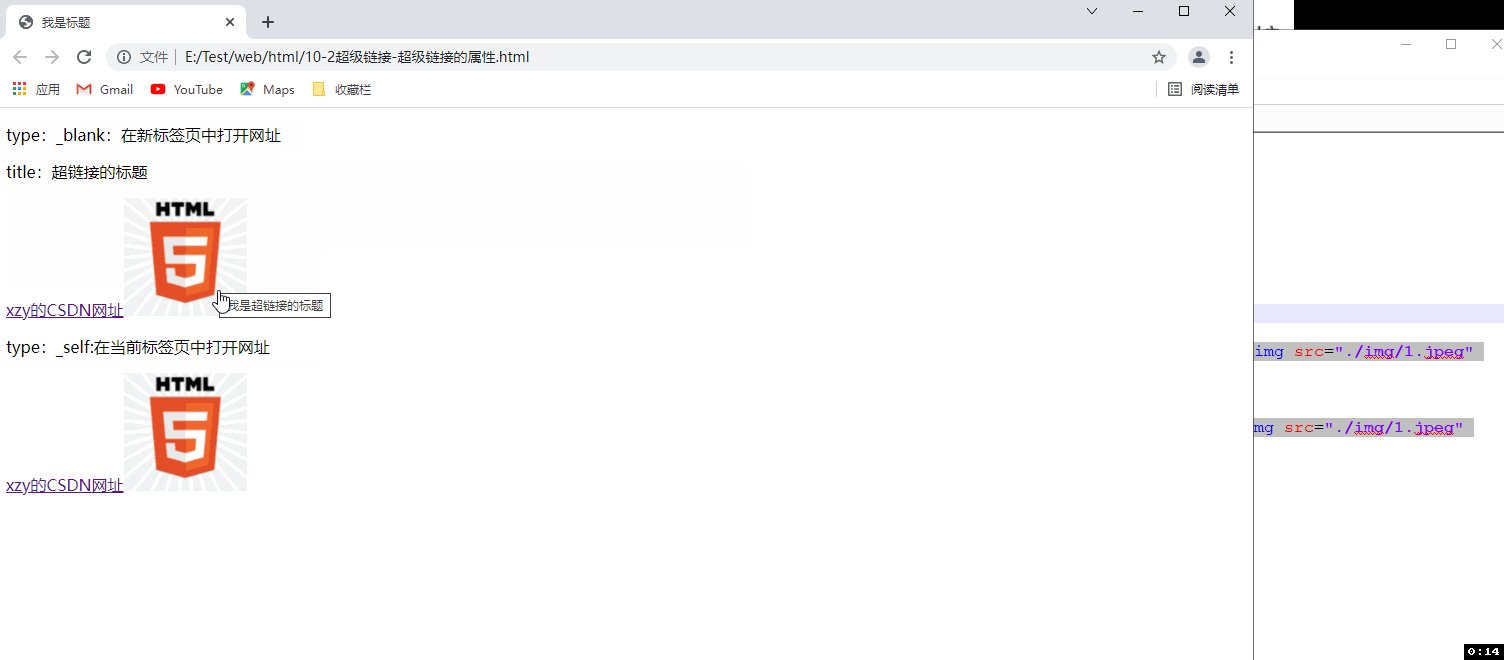
1. Running result: Type: _blank: open the web address in the new tab + type: _self: open the web address in the current tab + Title: I am the title of the hyperlink

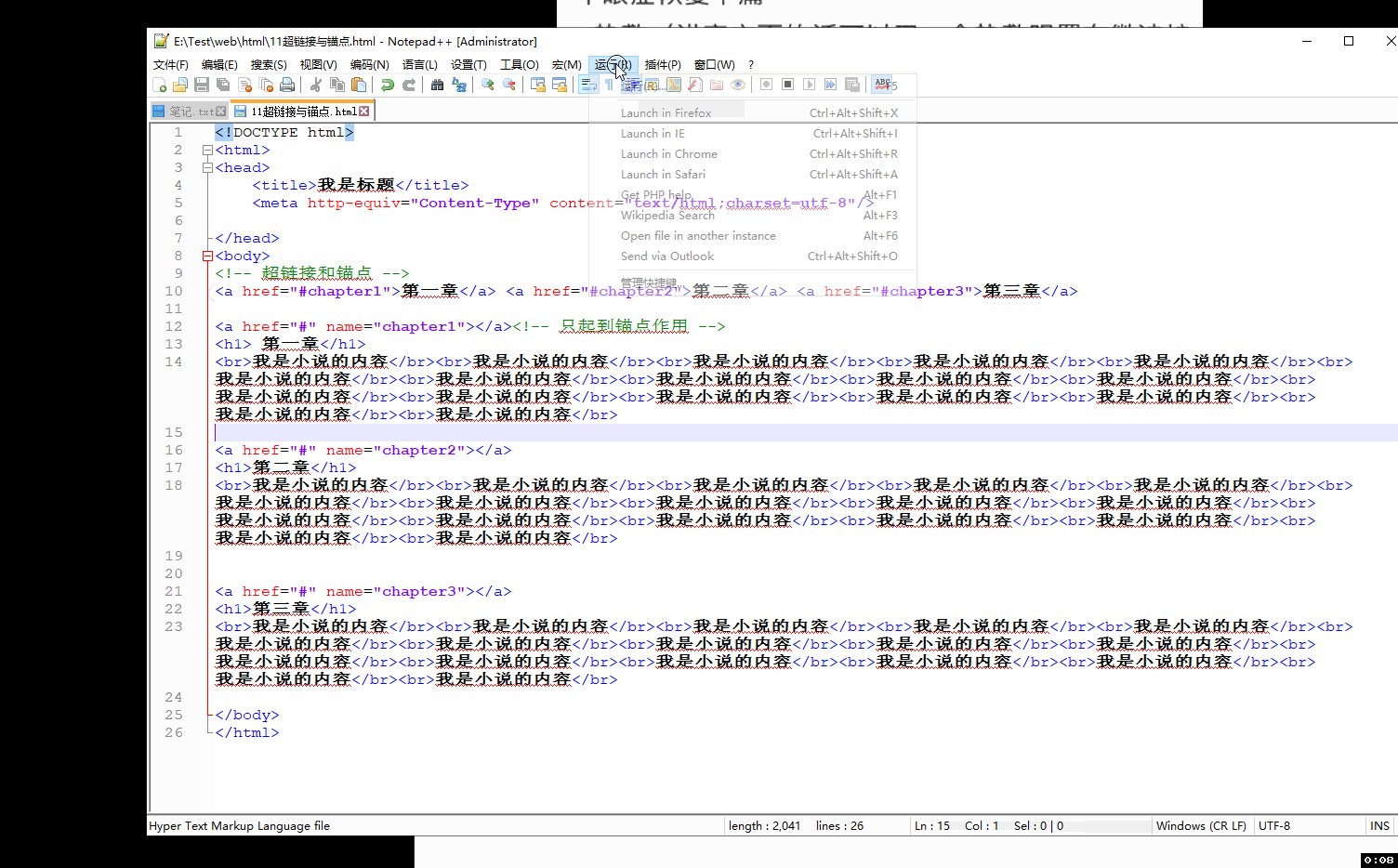
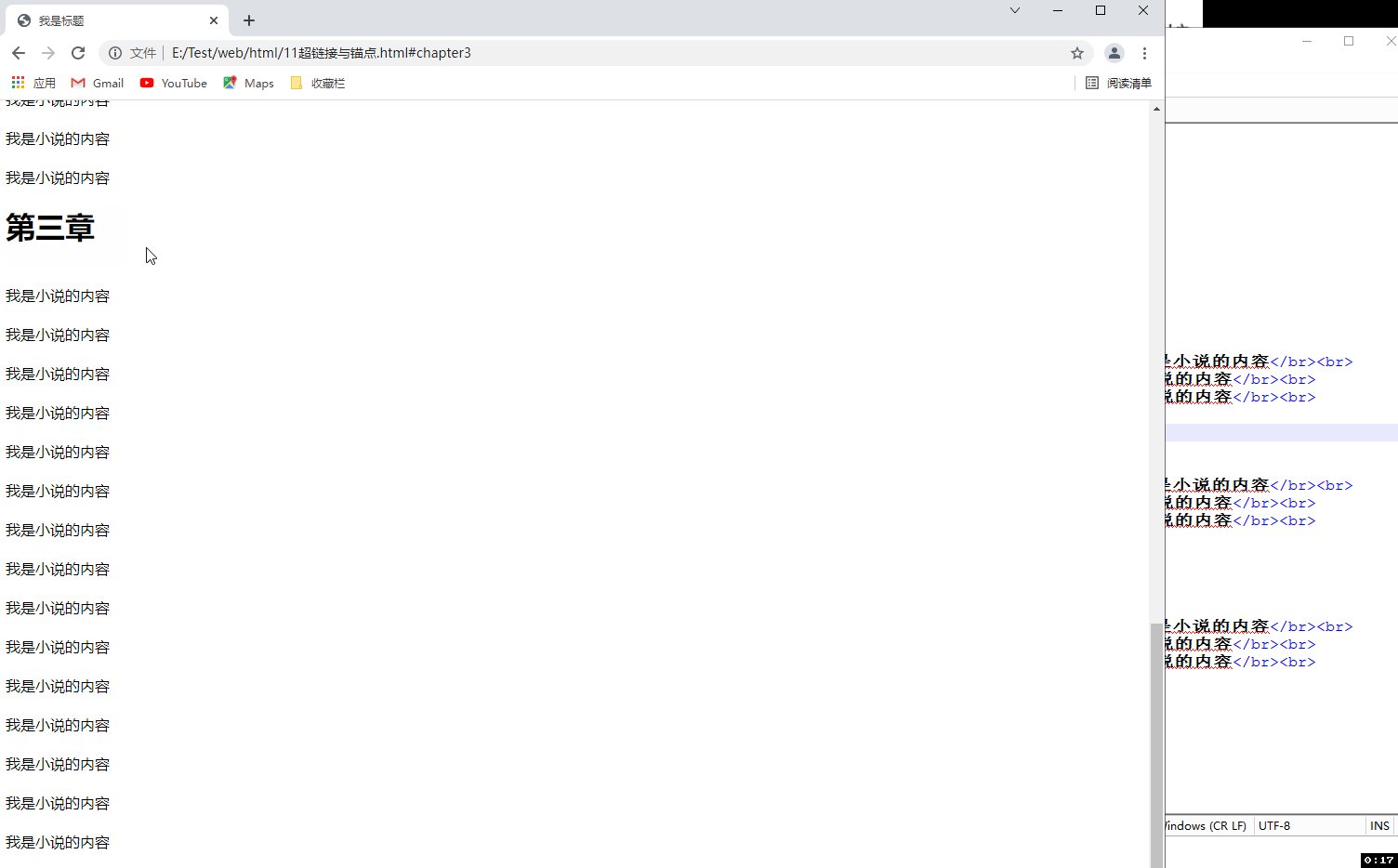
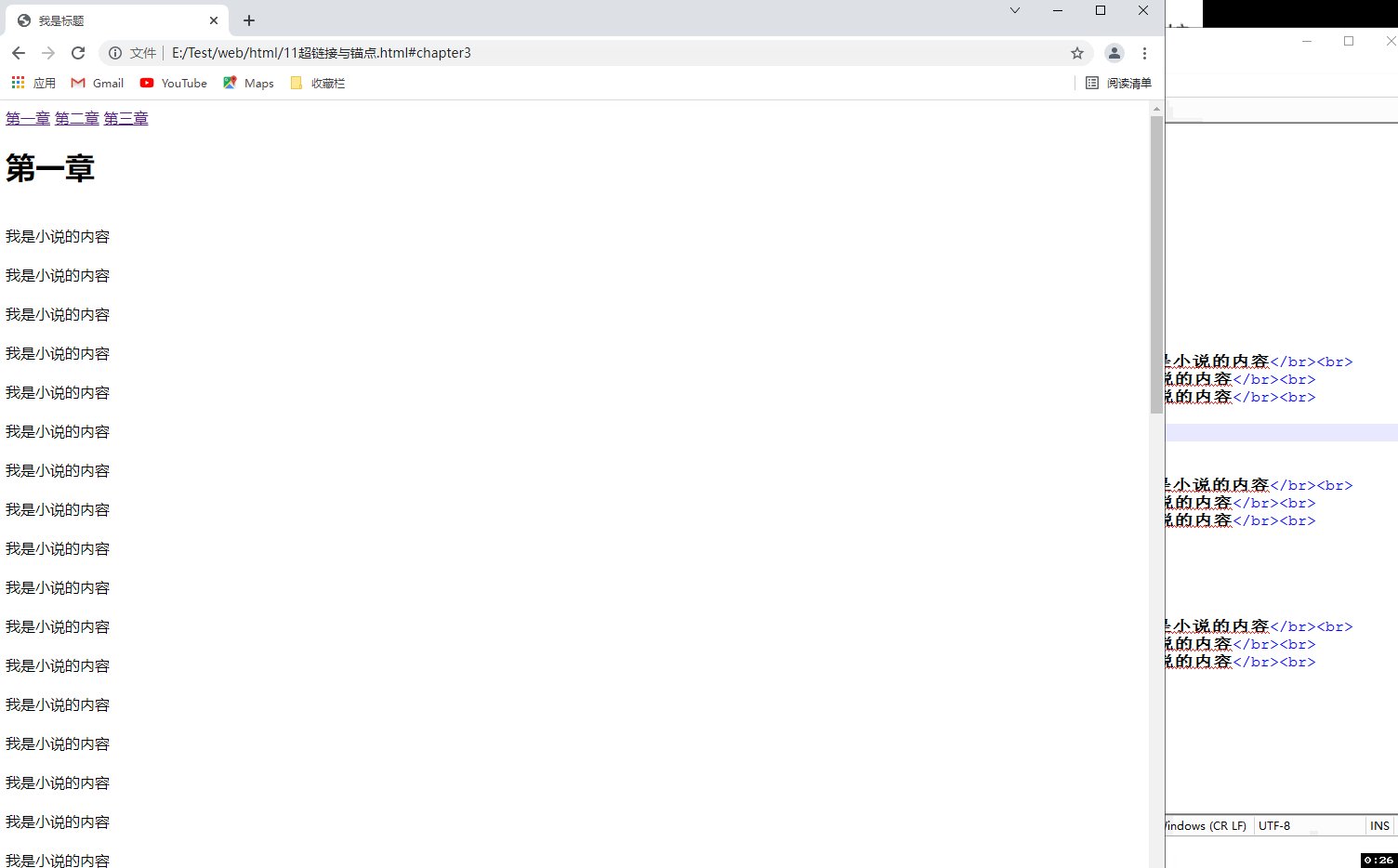
1. Operation effect: Success: hyperlink and anchor
- For example, the content of the novel is too much, and the website cannot be displayed completely on one display, so you get an anchor point and click directly to the specified position
<!DOCTYPE html> <html> <head> <title>I'm the title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <!-- Hyperlinks and anchors --> <a href="#chapter1">Chapter I</a> <a href="#chapter2">Chapter II</a> <a href="#Chapter3 "> Chapter 3</a> <a href="#"Name =" Chapter1 "> < / a > <! -- only serves as an anchor -- > <h1> Chapter I</h1> <br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br> <a href="#" name="chapter2"></a> <h1>Chapter II</h1> <br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br> <a href="#" name="chapter3"></a> <h1>Chapter III</h1> <br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br> </body> </html>

4, Action: 3: Success: session 19: 118 - other content of hyperlink
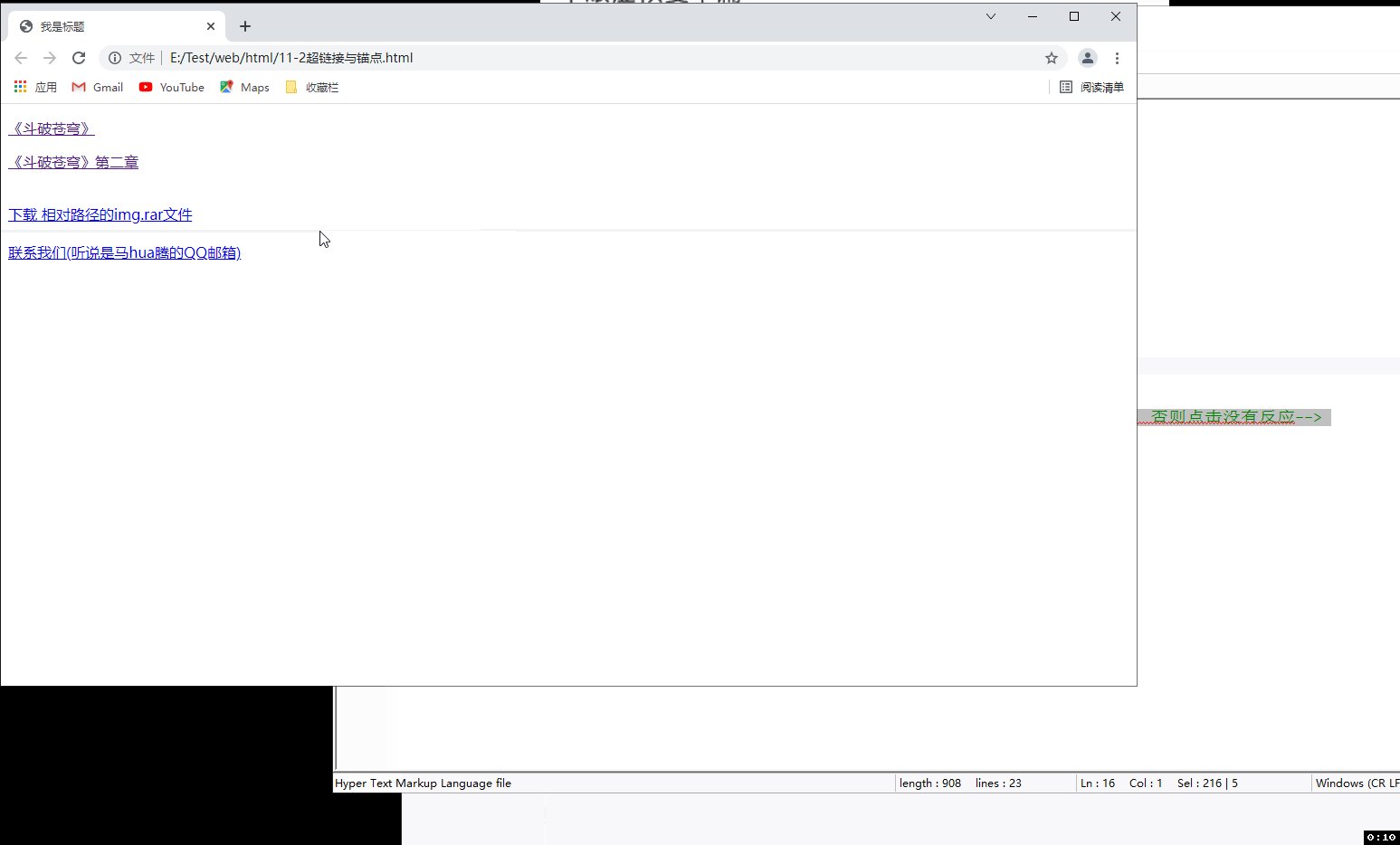
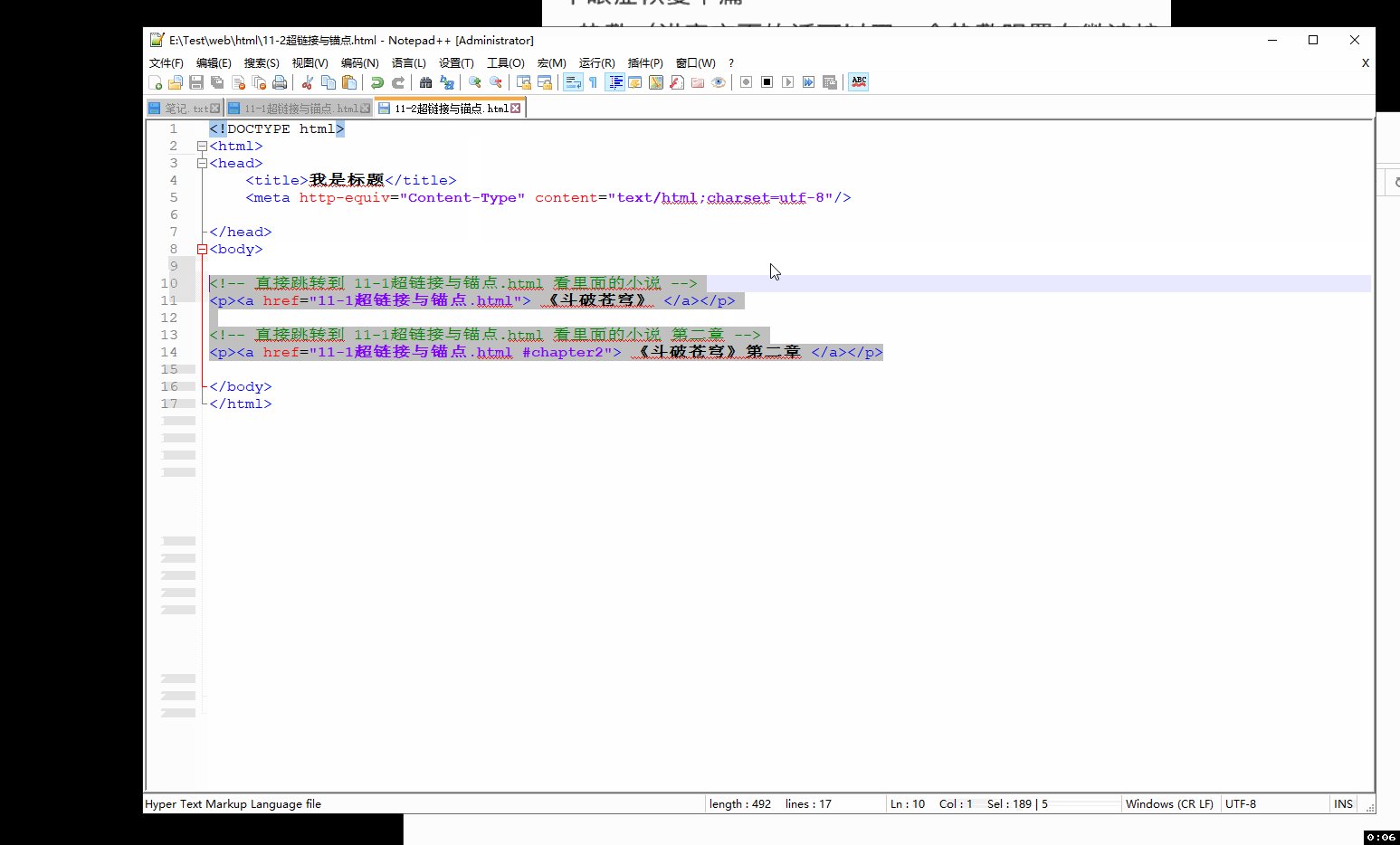
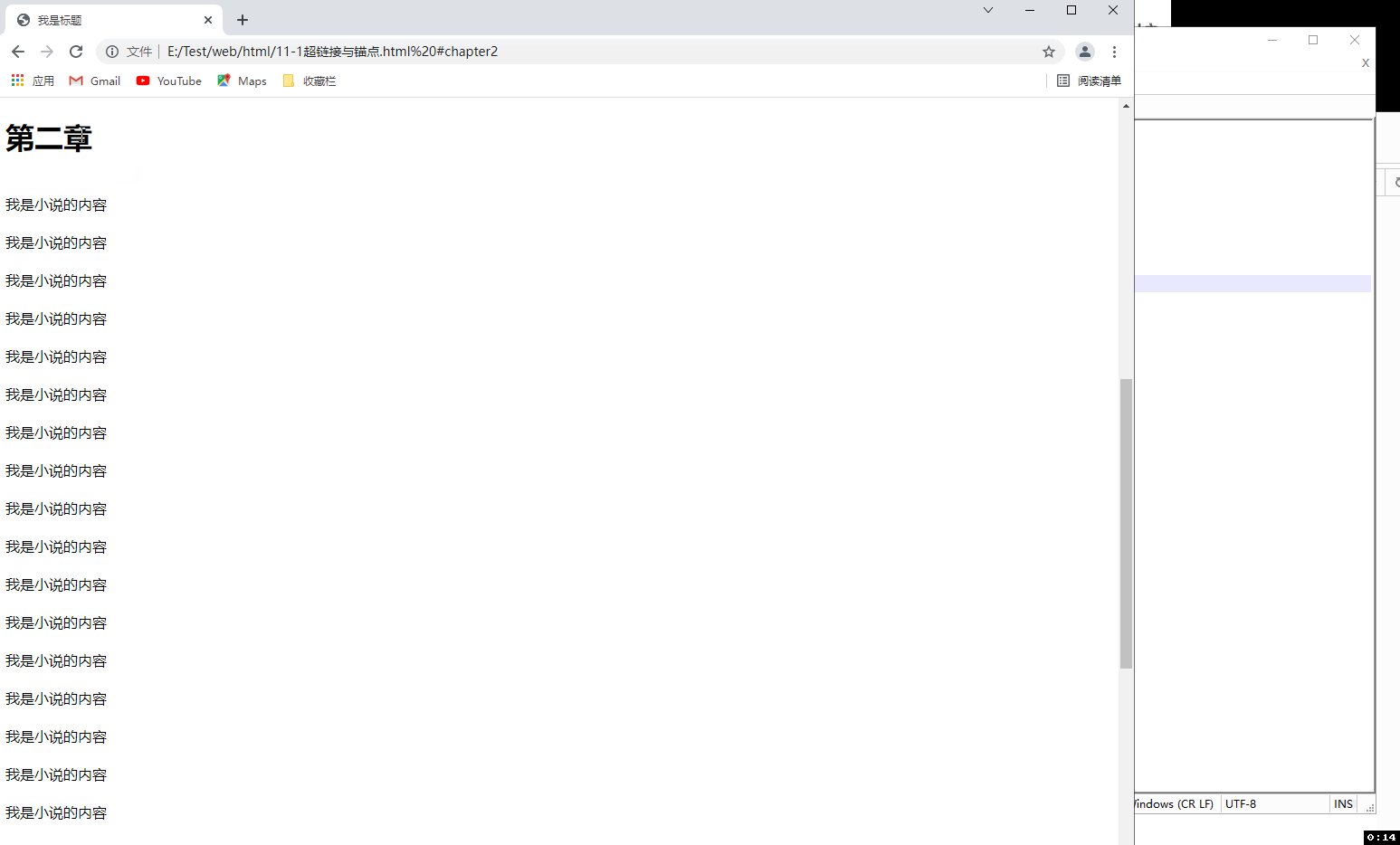
1. Open the anchor of other web sites
- Jump directly to 11-1 hyperlinks and anchors. html to see the second chapter of the novel
<!DOCTYPE html> <html> <head> <title>I'm the title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <!-- Jump directly to 11-1 Hyperlinks and anchors.html Read the novel inside --> <p><a href="11-1 Hyperlinks and anchors.html"> <Breaking through the sky </a></p> <!-- Jump directly to 11-1 Hyperlinks and anchors.html Look at the second chapter of the novel --> <p><a href="11-1 Hyperlinks and anchors.html #Chapter2 "> Chapter 2 of breaking through the sky</a></p> </body> </html>
<!DOCTYPE html> <html> <head> <title>I'm the title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <!-- Hyperlinks and anchors --> <a href="#chapter1">Chapter I</a> <a href="#chapter2">Chapter II</a> <a href="#Chapter3 "> Chapter 3</a> <a href="#" name="chapter1"></a><!-- It only serves as an anchor -- > <h1> Chapter I</h1> <br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br> <a href="#" name="chapter2"></a> <h1>Chapter II</h1> <br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br> <a href="#" name="chapter3"></a> <h1>Chapter III</h1> <br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br><br>I am the content of the novel</br> </body> </html>

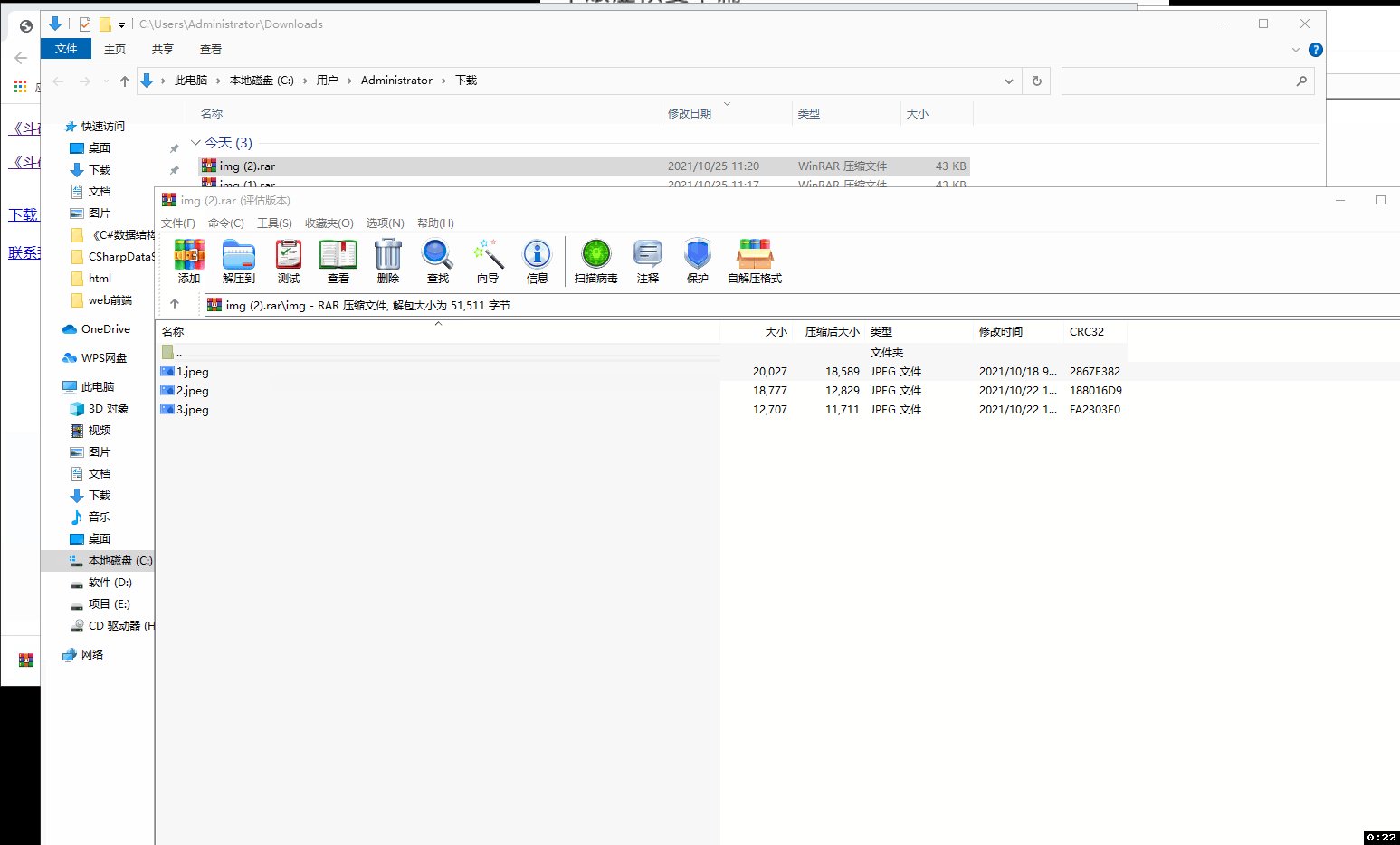
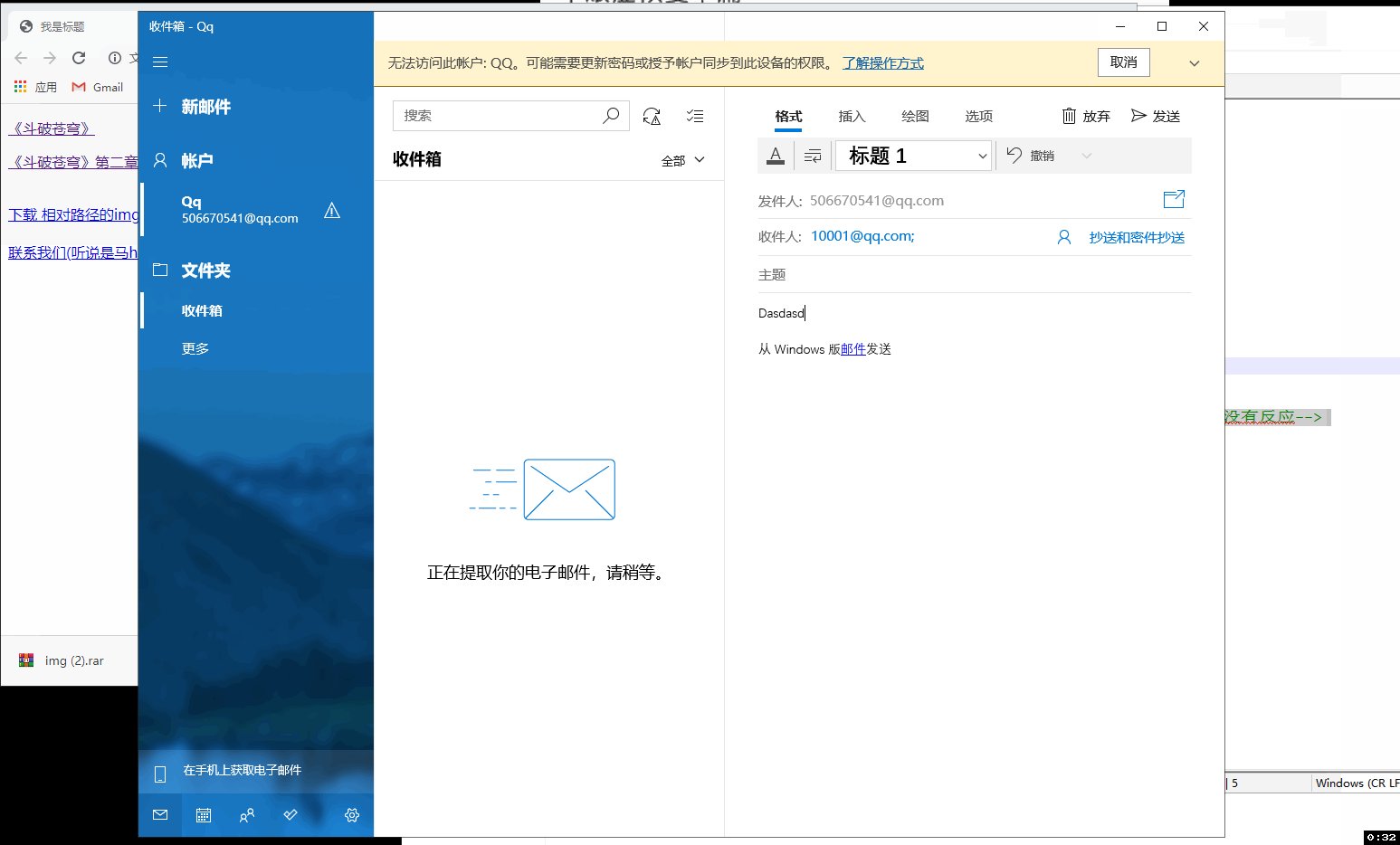
1. Download the file + open the mailbox software, and this address is set as the sending address
<!DOCTYPE html> <html> <head> <title>I'm the title</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> </head> <body> <!-- Jump directly to 11-1 Hyperlinks and anchors.html Read the novel inside --> <p><a href="11-1 Hyperlinks and anchors.html"> <Breaking through the sky </a></p> <!-- Jump directly to 11-1 Hyperlinks and anchors.html Look at the second chapter of the novel --> <p><a href="11-1 Hyperlinks and anchors.html #Chapter2 "> Chapter 2 of breaking through the sky</a></p> <!-- For file download, if it is a web browser, it will be opened. If it is a compressed package, the browser will download it --> <br> <a href="img.rar">Download relative path img.rar file</a> </br> <!-- If it is an e-mail address, the E-mail software will be opened. This address is set as the sending address. There must be a default e-mail software, otherwise clicking will not respond--> <br> <a href="mailto:10001@qq.com">contact us(I heard it was a horse hua Teng QQ mailbox)</a> </br> </body> </html>