Reference link: W3school-JavaScript HTML DOM
Reference article: Han_python blog JavaScript Column 14
Document object model
Document Object Mode, referred to as DOM. When a web page is loaded, the browser creates the DOM of the page. It defines:
HTML elements as objects,
Attributes of HTML elements (can be set or changed)
Method (action) to access all HTML elements
Events for all HTML elements
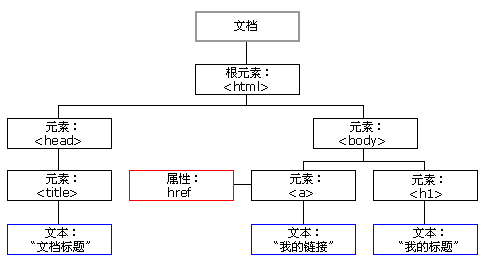
The HTML DOM model is structured as an object tree:

Method getElementById() and attribute innerHTML
<body>
<p id="p01">The best things in life are free!</p>
<p id="demo">This text is not displayed,Because the second item below is written again</p>
<script>
text = document.getElementById("p01").innerHTML;
document.getElementById("demo").innerHTML = "It makes sense";
</script>
</body>

In this example,
getElementById() uses id="demo" to find elements.
Use the innerHTML attribute to get the element content first and then replace it.
The innerHTML attribute can be used to get or change any HTML element, including < HTML > and < body >
However, for elements without content, such as self closing tags, this attribute has no meaning (input,img, etc.).
- Reminder:
The following js function / attribute operations are written in < script >, and the display content is in < body >. The former can be inside or outside the latter. No more details.
Change the value of the attribute
document.getElementById(id).attribute = new value
<body>
<img id="myImage" src="smiley.gif">
<script>
document.getElementById("myImage").src = "landscape.jpg";
</script>
</body>
The original image was smile.gif, but the script changed it to landscape.jpg
Find element
To find elements in an HTML page, you can also use the following methods:
var x = document.getElementsByTagName("p");
// Find: all < p > elements
// Visit: x[0].innerHTML
var id_main = document.getElementById("main");
var y = id_main.getElementsByTagName("p");
// First find the element with id="main", then find all < p > elements in "main"
You can also use the class name document.getElementsByClassName("intro") and the css selector document.querySelectorAll("p.intro"); To find.
Some operations of video

In addition, you can change some attribute values of video in the following ways: JS adjust video speed doubling and video jump
Press F12, find the console and enter
document.querySelector("video").playbackRate=2.5
document.querySelector("video").currentTime=60
The first one is to set the double speed to 2.5; The video jumps to 1 minute, 600 is 10 minutes
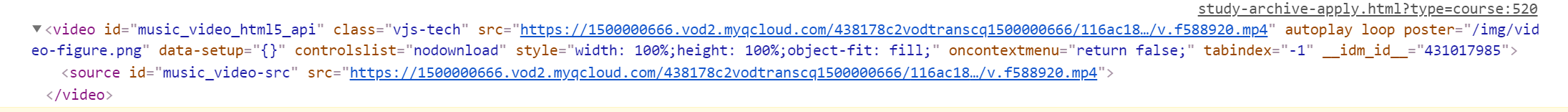
It can be seen that the video cannot be downloaded due to controlslist=nodownload, so the following methods can be used to eliminate it:
reference resources video.controlslist=nodownload
document.querySelector('video').hasAttribute("controlslist") # true
document.querySelector('video').removeAttribute("controlslist") # undefined
You can also see that tableindex=-1. Originally, this attribute is used to obtain the html focus and specify the TAB key order of elements. That is, press TAB continuously to change the focus. When you take - 1, you can't get it.
TABINDEX property
You can also see: oncontextmenu='return false ', right clicking is prohibited ο nc ο ntextmenu = "return false": right clicking is prohibited
Also, video. Data setup = {}, you can refer to here: video js option
data-setup='{ "controls": true, "autoplay": false, "preload": "auto" }'
js gets all the elements in the form
<!DOCTYPE html>
<html>
<body>
<h1>use document.forms lookup HTML element</h1>
<form id="frm1" action="/demo/action_page.php">
First name: <input type="text" name="fname" value="Bill"><br>
Last name: <input type="text" name="lname" value="Gates"><br><br>
<input type="submit" value="Submit">
</form>
<p>Click the "try" button to display the value of each element in the form.</p>
<button onclick="myFunction()">have a try</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.forms["frm1"];
var text = "";
var i;
for (i = 0; i < x.length; i++) {
text += x.elements[i].value + "<br>";
}
document.getElementById("demo").innerHTML = text;
}
</script>
</body>
</html>

Click event onclick
When the user clicks < H1 >, it will change to thank you!
<body> <h1 onclick="this.innerHTML='thank you!'">Please click this text!</h1> </body>
You can also pass in a function (note that it is a function, not an object):
<body>
<button onclick="pop_alert()">I'm a button</button>
</body>
<script type="text/javascript">
function pop_alert(){
alert("Why did you order me");
};
</script>
It is the same as the following:
<body>
<button id="btn">I'm a button</button>
</body>
<script type="text/javascript">
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("Why did you order me");
};
</script>

Or write it directly:
document.getElementById("btn").onclick = pop_alert;
Note that this is an object pop_alert, not pop_alert().
Mouse event
onmouseover and onmouseout events can be used to trigger a function when the user moves the mouse over or out of an HTML element
// Notice that this object is passed in here.
<div onmouseover="mOver(this)" onmouseout="mOut(this)" >Please move the mouse up</div>
function mOver(obj) {
obj.innerHTML = "Thank you very much"
}
function mOut(obj) {
obj.innerHTML = "Please move the mouse up"
}
When the mouse button is clicked, the onmousedown event is triggered; Then, when the mouse button is released, the onmouseup event is triggered; Finally, when the mouse click is completed, the onclick event is triggered.
<div onmousedown="mDown(this)" onmouseup="mUp(this)"
style="background-color:#D94A38;width:90px;height:20px;padding:40px;">
Click the mouse</div>
function mDown(obj) {
obj.style.backgroundColor = "#1ec5e5";
obj.innerHTML = "Release the mouse";
}
function mUp(obj) {
obj.style.backgroundColor="#D94A38";
obj.innerHTML="Thank you very much";
}
Text change event
onfocus, which changes the background color of the input field when it gets focus
function myFunction(x) {
x.style.background = "yellow";
}
Please enter your name:<input type="text" onfocus="myFunction(this)">

onchange, often used in conjunction with input field validation. Next, when you leave the input field, a function will be triggered to convert the input text to uppercase.
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase(); // The attribute value of the element is read here, and more in the next section
}
Please enter your name:<input type="text" id="fname" onchange="myFunction()">
Page open / close events
onload event: a page or an image is loaded. JS objects supporting this event include image, layer and window.
<head>
<script type="text/javascript">
window.onload = function(){ // Make the code in script execute after the page is loaded.
var btn = document.getElementById("btn");
btn.innerHTML = "I am Button";
btn.onclick = function(){
alert("Why did you order me");
};
};
</script>
</head>
<body>
<button id="btn"></button>
</body>
In addition, onload and onunload events are triggered when the user enters and leaves the page. They can be used to process cookie s.
<body onload="checkCookies()">
<p id="demo"></p>
<script>
function checkCookies() {
var text = "";
if (navigator.cookieEnabled == true) {
text = "Cookie Enabled";
} else {
text = "Cookie not enabled";
}
document.getElementById("demo").innerHTML = text;
}
</script>
</body>
Read the value of the obtained object, etc
In this example, I read the value of id = "fname".
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase(); // The attribute value of the element is read here, and more in the next section
}
If you want to read the element node attribute, you can directly use: element. Attribute name
for example
Element.id
Element. name
Element. value
The element. className is replaced here because class is a reserved word
other
Change HTML elements
Add and remove elements
Find HTML objects, such as forms,images,head, etc
See: JavaScript HTML DOM document