JavaScript data structure and algorithm (IV) queue
Cognitive queue
Queue is a linear table with limited operation. Its feature is first in first out. (FIFO: First In First Out)
Limitations:
- Deletion is only allowed at the front of the table.
- Insert operations are only allowed at the back end (rear) of the table.
Scenes similar to queue structure in life:
- Line up, such as in the cinema, shopping malls, and even toilets.
- Those who line up first have priority. (ticket purchase, checkout, WC).

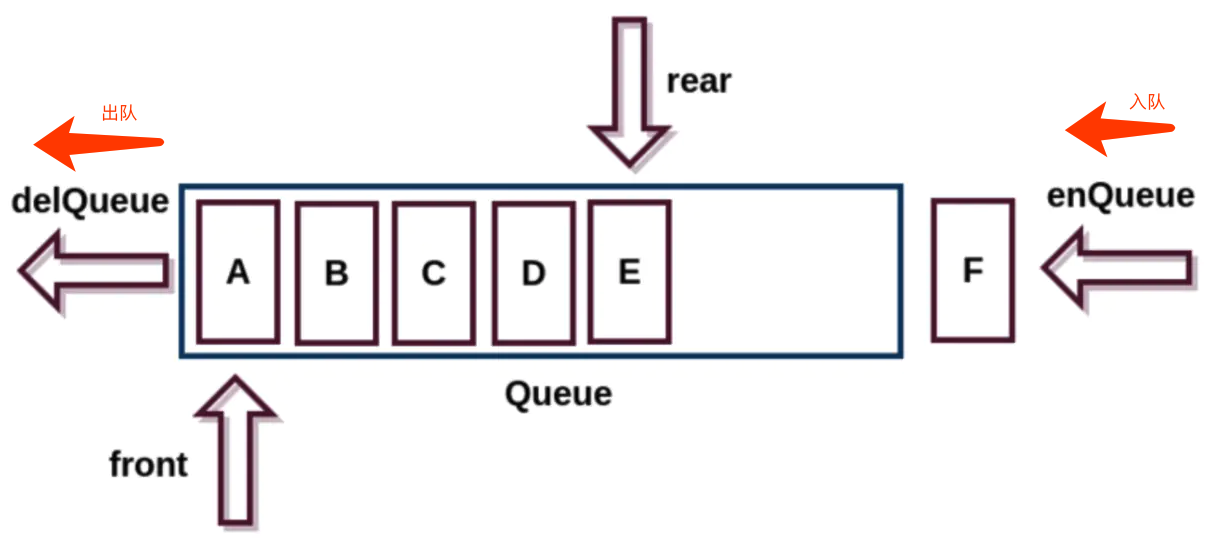
Queue diagram

Application of queue in program
- Print queue: when the computer prints multiple files, it needs to queue up for printing.
- Thread queue: when multithreading is enabled, when the resources required by the newly opened thread are insufficient, it will be put into the thread queue first and wait for CPU processing.
Implementation of queue
The implementation of queue is the same as that of stack. There are two schemes:
- Array based implementation.
- Based on linked list.
Common operations of queue
- enqueue(element) adds one (or more) new items to the end of the queue.
- dequeue() removes the first (that is, the first) item in the queue and returns the removed element.
- front() returns the first element in the queue -- the first element added and will be the first element removed. The queue does not make any changes (no elements are removed, only element information is returned, which is very similar to the peek method of Map class).
- isEmpty() returns true if the queue does not contain any elements, otherwise false.
- size() returns the number of elements contained in the queue, similar to the length attribute of the array.
- toString() converts the contents of the queue into a string.
code implementation
class Queue {
constructor() {
this.items = [];
}
// enqueue(item) joins the queue and adds elements to the queue
enqueue(item) {
this.items.push(item);
}
// dequeue() goes out of the queue, deletes the queue header element from the queue, and returns the deleted element
dequeue() {
return this.items.shift();
}
// front() view the queue header element
front() {
return this.items[0];
}
// isEmpty() to see if the queue is empty
isEmpty() {
return this.items.length === 0;
}
// size() view the number of elements in the queue
size() {
return this.items.length;
}
// toString() returns the elements in the queue as strings
toString() {
let result = "";
for (let item of this.items) {
result += item + " ";
}
return result;
}
}
Test code
const queue = new Queue();
// enqueue() test
queue.enqueue("a");
queue.enqueue("b");
queue.enqueue("c");
queue.enqueue("d");
console.log(queue.items); //--> ["a", "b", "c", "d"]
// dequeue() test
queue.dequeue();
queue.dequeue();
console.log(queue.items); //--> ["c", "d"]
// front() test
console.log(queue.front()); //--> c
// isEmpty() test
console.log(queue.isEmpty()); //--> false
// size() test
console.log(queue.size()); //--> 2
// toString() test
console.log(queue.toString()); //--> c d
Application of queue
Use the queue to realize the game: beating drums and passing flowers.
Analysis: pass in a set of data sets and the set number, and loop through the elements in the array. When the traversed element is the specified number, delete the element until there is one element left in the array.
code implementation
// Using the characteristics of queue structure, the solution method of drum passing flower game is encapsulated
function passGame(nameList, number) {
// 1. new a Queue object
const queue = new Queue();
// 2. Queue every element in the nameList
for (const name of nameList) {
queue.enqueue(name);
}
// 3. Start counting
// Stop counting when there is only one element left in the queue
while (queue.size() > 1) {
// If it is not number, rejoin the end of the team
// When it is number, delete it
for (let i = 0; i < number - 1; i++) {
// People before number are put back at the end of the queue (that is, the elements deleted from the head of the queue are added back to the queue)
queue.enqueue(queue.dequeue());
}
// number corresponds to this person and is directly deleted from the queue
// Because the queue does not have the same subscript value as the array, it cannot get an element directly,
// Therefore, the number - 1 element in front of number is deleted first and then added to the end of the queue,
// In this way, the number element is at the top of the queue and can be deleted directly using the dequeue method
queue.dequeue();
}
// 4. Get the last person left
const endName = queue.front();
// 5. Returns the corresponding index of this person in the original array
return nameList.indexOf(endName);
}
Test code
// passGame() test
const names = ["lily", "lucy", "tom", "tony", "jack"];
const targetIndex = passGame(names, 4);
console.log("Beat the drum and pass the flowers", names[targetIndex]); //--> lily
passGame() test
const names = ["lily", "lucy", "tom", "tony", "jack"];
const targetIndex = passGame(names, 4);
console.log("drum beating and flower passing", names[targetIndex]; / / – > lily